Codecept实现前端自动化测试
前言
CodeceptJS是一款UI测试自动框架,它结合了很多市面常见的UI测试自动化框架,
封装了大量的API,使得我们编写自动化脚本非常方便,而且相关文档也非常齐全。
Codecept.js官网
https://codecept.io/
需要node环境支持,可以前往官网根据自己环境下载安装node
https://nodejs.org/en/download/
1. 新建一个文件夹 node用来存放自动化脚本
2. 初始化npm
npm init -y
3. 安装环境
#先切换镜像为淘宝镜像
npm config set registry https://registry.npm.taobao.org
#然后安装Codecept.js
npm install codeceptjs puppeteer --save-dev
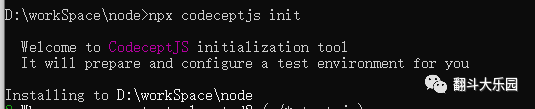
4.在当前目录中初始化Codecept.js
npx codeceptjs init
#执行初始化Codecept.js命令后,会出现如下图一个提示,这个提示是设置名称是以
#_test.js结尾的都会被当成测试用例执行,也可以自己定义成其他的。(操作完成直接
#回车)
#设置好测试用例后,选择如下图的一种脚本选择作为自动化脚本的工具,这里选择
#Pupeteer、可以使用上下按钮切换。(操作完成直接回车)
#紧接着会提示让选择日志、屏幕截图和报告存放的目录,这里选择默认,也可以根
#据需要自定义(操作完成直接回车)
#然后出现选择执行过程日志的语言类型、这里选择zh-CN(中文简体)
#接下来输入需要测试网址、输入我们需要测试的网址https://***.com
#选择是否打开浏览器、这个是设置我们的浏览器是正常模式还是无头模式
#然后设置浏览器大小、这个根据自己需要设置
#这个主要是用来说明我们要测试的功能,也就是测试用例的标题,可以随便起个
#名字,我写的logintest
#最后新建测试用例,这里就是测试用例的文件名,默认是Feature的名字加上之前
#设置的_test.js。然后新建就成功了
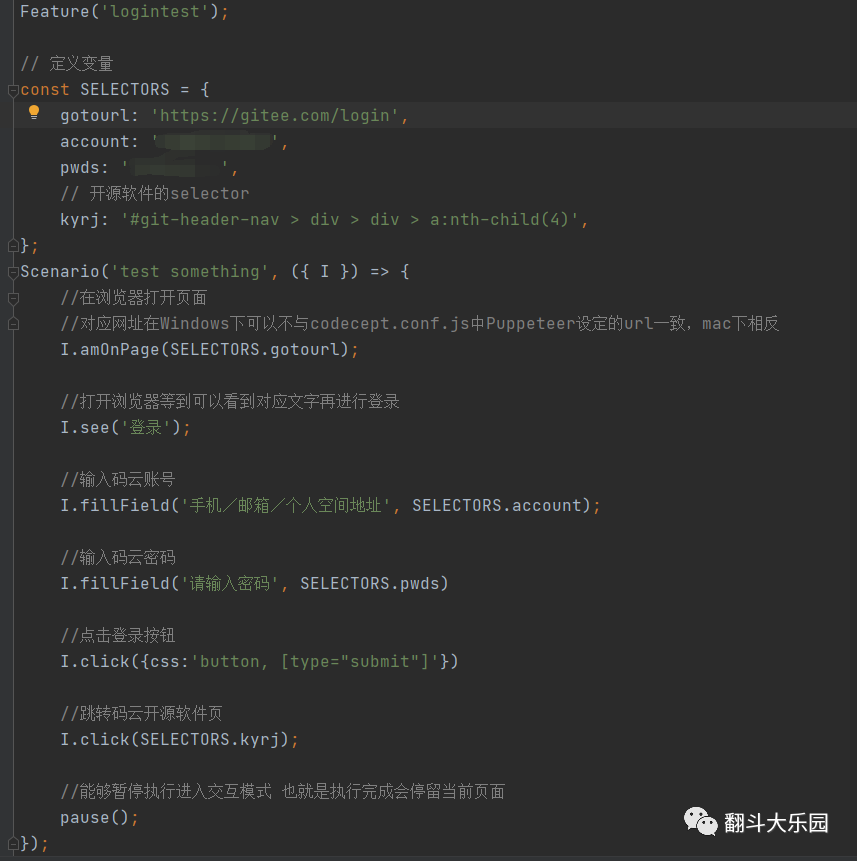
5. 编写自动化脚本
Feature('logintest');
// 定义变量
const SELECTORS = {
gotourl: 'https://gitee.com/login',
account: '',
pwds: '.',
// 开源软件的selector
kyrj: '#git-header-nav > div > div > a:nth-child(4)',
};
Scenario('test something', ({ I }) => {
//在浏览器打开页面
//对应网址在Windows下可以不与codecept.conf.js中Puppeteer设定的url一致,mac下相反
I.amOnPage(SELECTORS.gotourl);
//打开浏览器等到可以看到对应文字再进行登录
I.see('登录');
//输入码云账号
I.fillField('手机/邮箱/个人空间地址', SELECTORS.account);
//输入码云密码
I.fillField('请输入密码', SELECTORS.pwds)
//点击登录按钮
I.click({css:'button, [type="submit"]'})
//跳转码云开源软件页
I.click(SELECTORS.kyrj);
//能够暂停执行进入交互模式 也就是执行完成会停留当前页面
pause();
});

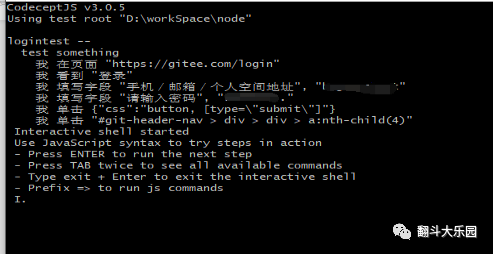
6. 执行脚本
#使用cmd命令提示符,进入当前目录(即node文件夹下)输入命令
npx codeceptjs run --steps
7. 在自动弹出的浏览器中查看自动化效果
本次的学习到这里就结束了,会根据实际使用更新文章。
如果对您有帮助 请点个关注,万分感谢
(QQ招聘群 710566091
微信招聘群 请加图图微信)
