一篇文章带你了解SVG 动画元素
点击上方“前端进阶学习交流”,进行关注
回复“前端”即可获赠前端相关学习资料
今
日
鸡
汤
千岩万转路不定,迷花倚石忽已暝。SVG
可以对SVG图像中的形状进行动画处理。有几种不同的动画SVG形状的方法。
一、SVG动画
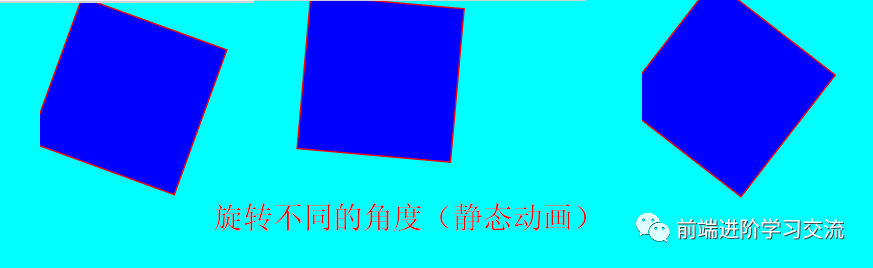
这是一个简单的SVG动画。
<svg xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"><rect x="10" y="10" height="110" width="110"style="stroke:#ff0000; fill: #0000ff"><animateTransformattributeName="transform"begin="0s"dur="20s"type="rotate"from="0 60 60"to="360 60 60"repeatCount="indefinite"/>rect>svg>
运行效果:

注意
二、动画选项概述
这些SVG动画元素中的每一个都设置或设置SVG形状的不同方面的动画。这些动画元素将在本文的其余部分中进行说明。
1. set
该set元素是SVG动画元素中最简单的元素。在经过特定时间间隔后,它只是将属性设置为特定值。因此,形状不会连续进行动画处理,而只是更改属性值一次。
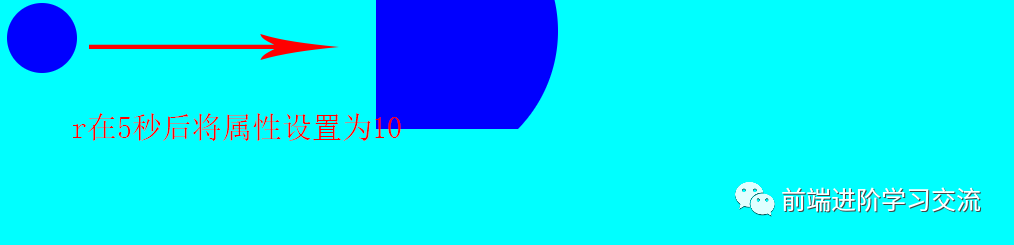
这是一个
<svg width="500" height="100"><circle cx="30" cy="30" r="25" style="stroke: none; fill: #0000ff;"><set attributeName="r" attributeType="XML"to="100"begin="5s" />circle>svg>
注:
运行效果:(r在5秒钟后将属性设置为100):

2. attributeType
可以设置形状的CSS属性的动画。如果这样做,则需要将attributeType设置为CSS。如果不提供attributeType属性,则浏览器将尝试猜测要制作动画的属性是XML属性还是CSS属性。
3. animate
animate元素用于为SVG形状的属性设置动画。可以将animate元素嵌套在要应用的形状内。
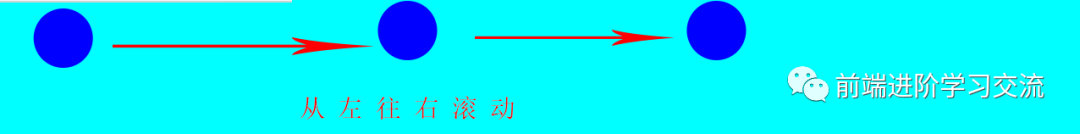
示例
<svg width="500" height="100"><circle cx="30" cy="30" r="25" style="stroke: none; fill: #0000ff;"><animate attributeName="cx" attributeType="XML"from="30" to="470"begin="0s" dur="5s"fill="remove" repeatCount="indefinite"/>circle>svg>
运行效果:

解析:
此示例将
动画完成后,动画属性将设置回其原始值(fill=“remove”属性设置)。如果希望动画属性保持动画的“到”值(to-value),请将“fill ”属性设定为“freeze”。动画无限期重复(“repeatCount”属性)。
4. animateTransform
例:
<svg width="500" height="100"><rect x="20" y="20" width="100" height="40" style="stroke: #ff00ff; fill:none;"><animateTransform attributeName="transform" type="rotate" from="0 100 100" to="360 100 100" begin="0s" dur="10s"repeatCount="indefinite" />rect>svg>
运行效果:

解析:
例中对嵌套transform其中的
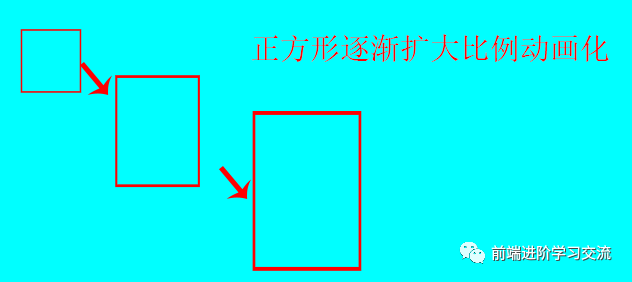
使正方形的比例动画化。
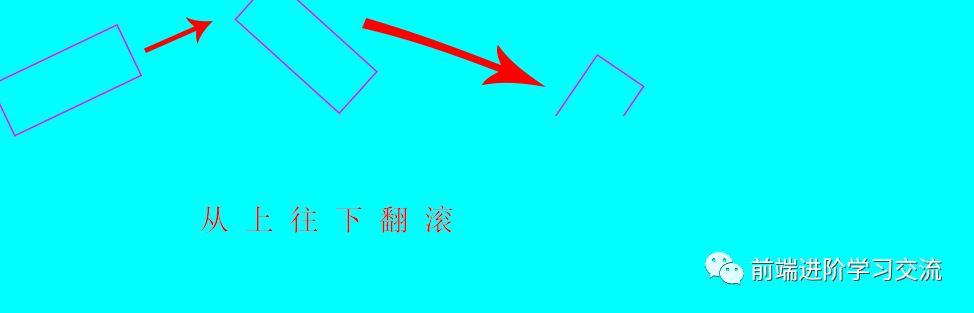
示例
<svg width="500" height="200"><rect x="20" y="20" width="40" height="40" style="stroke: #FF0000; fill: none;"><animateTransform attributeName="transform" type="scale" from="1 1" to="2 3" begin="0s" dur="10s" repeatCount="indefinite">animateTransform>rect>svg>
运行效果:

注:
from 和 to 属性包含通常作为参数传递给scale()转换函数的值。
三、总结
本文基于HTML基础,介绍了SVG中
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,希望对你学习有帮助。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
