Android实现视图View流光动效
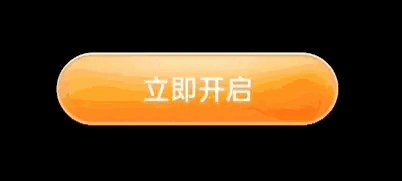
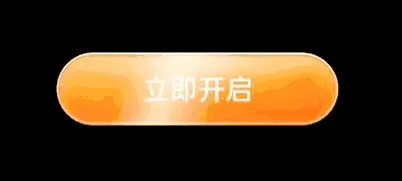
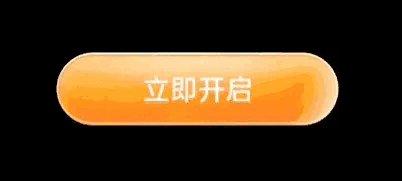
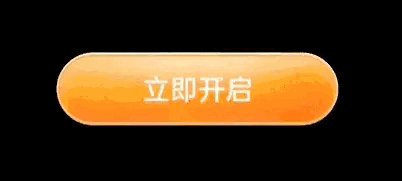
效果预览

功能说明:
支持任意类型视图View上面的流光动效(包括但不限于View、ImageView、TextView、Button或者他们的任意组合的ViewGroup);
支持修改光效宽度;
支持修改光效颜色;
支持修改光效移动速率;
支持设置View动效的圆角;
支持修改光效入射角度(斜率);

注: 底部有颜色有圆角的按钮是一个设置有图片background、白色文字“立即开启”的TextView,图片的圆角与光效圆角无关。
使用方式:
在工程根目录的build.gradle中添加
allprojects {repositories {maven { url 'https://www.jitpack.io' }...}}
添加依赖
implementation 'com.gitee.chockqiu:LightingAnimationView:1.0'在xml中添加布局
<com.chockqiu.view.LightingAnimationViewandroid:id="@+id/m_lighting_animation_view"android:layout_width="0dp"android:layout_height="0dp"app:layout_constraintBottom_toBottomOf="@id/btnOpenBox"app:layout_constraintLeft_toLeftOf="@+id/btnOpenBox"app:layout_constraintRight_toRightOf="@+id/btnOpenBox"app:layout_constraintTop_toTopOf="@id/btnOpenBox" />
参数说明:
w:光效宽度(单位px)~ 1)radius:圆角大小(单位px)-1表示无限循环,0表示不循环(动画会有一次但不循环),其他值表示循环的次数duration:一次动画需要消耗的时间(单位ms)colors & positions:颜色值和它所对应的位置(数组, 值范围0~1)
举例:
{0x00FFFFFF, 0xAAFFFFFF, 0xAAFFFFFF, 0x00FFFFFF}[0,0.4f,0.5f,1]
表示光效颜色(渐变色) 由0x00FFFFFF ->0xAAFFFFFF ->0xAAFFFFFF ->0x00FFFFFF变化,它们俩数组大小必须一致
为什么中间有两个0xAAFFFFFF?对应0.4f和0.5的位置。这样做是为了中间这个颜色宽度大一点,如果还需要加大则可以将0.4f和0.5f改成0.2f和0.8f(值相互远离);如果要小,除了两个值相互靠近外(0.42f,0.48f),还可以删除其中一个:
{0x00FFFFFF, 0xAAFFFFFF, 0x00FFFFFF}[]
到这里就结束啦。
评论
