CSS 实现按钮点击动效的套路
作者:XboxYan
来源:SegmentFault 思否社区
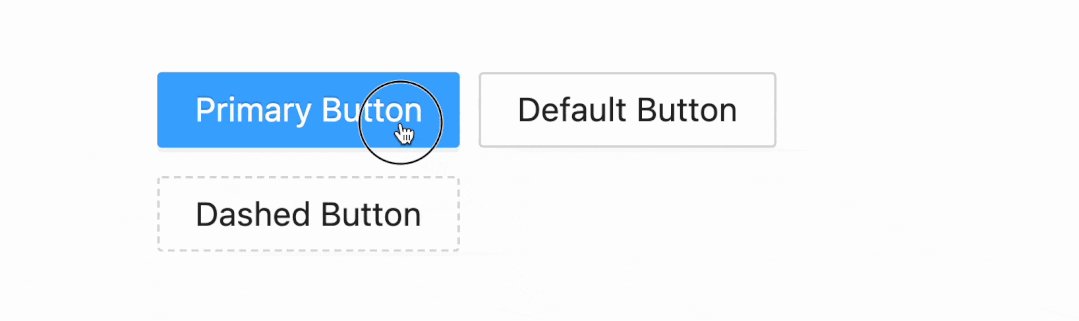
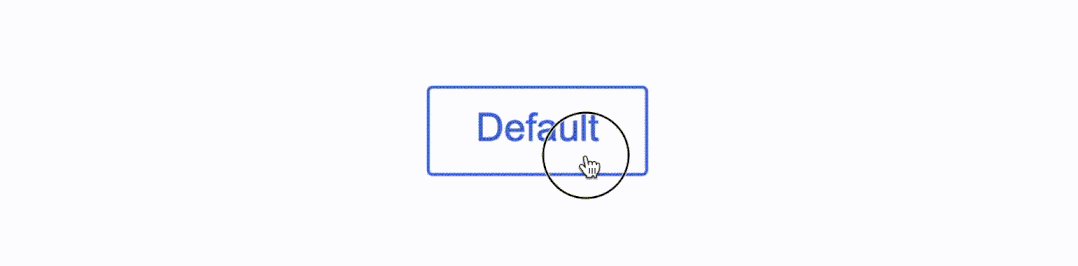
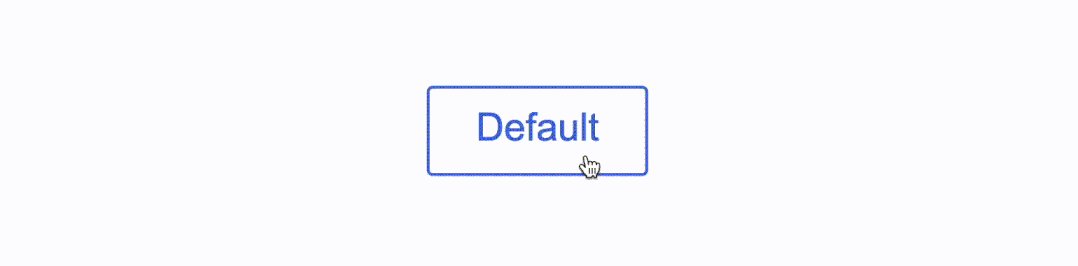
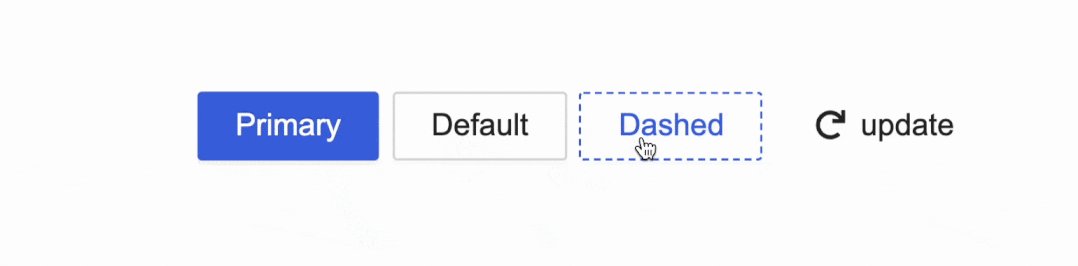
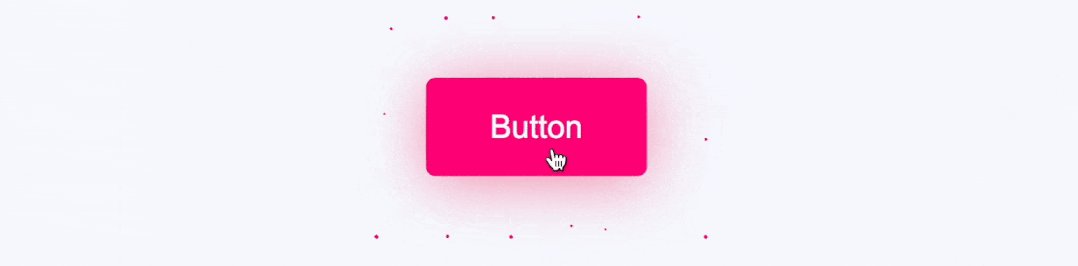
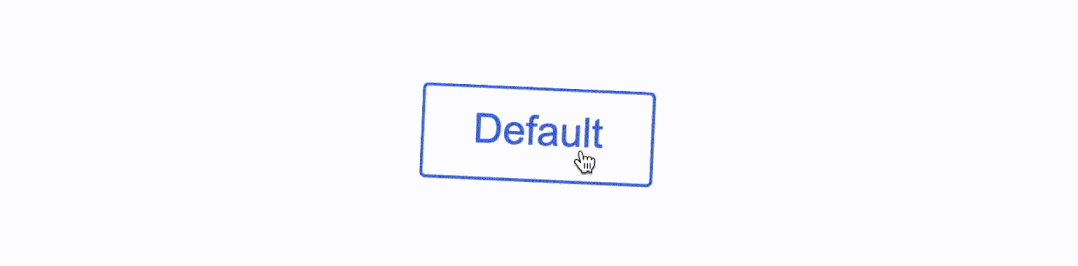
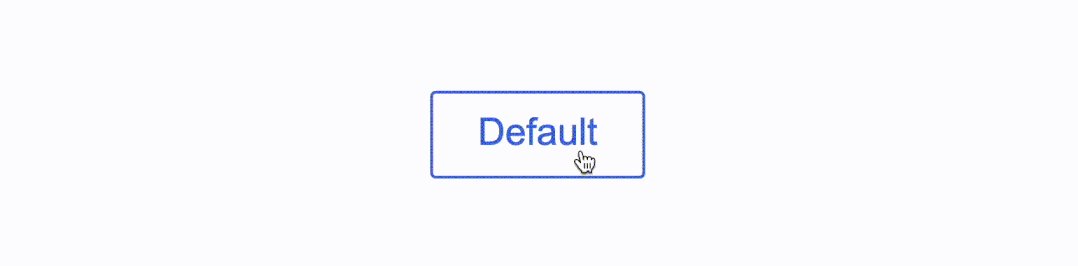
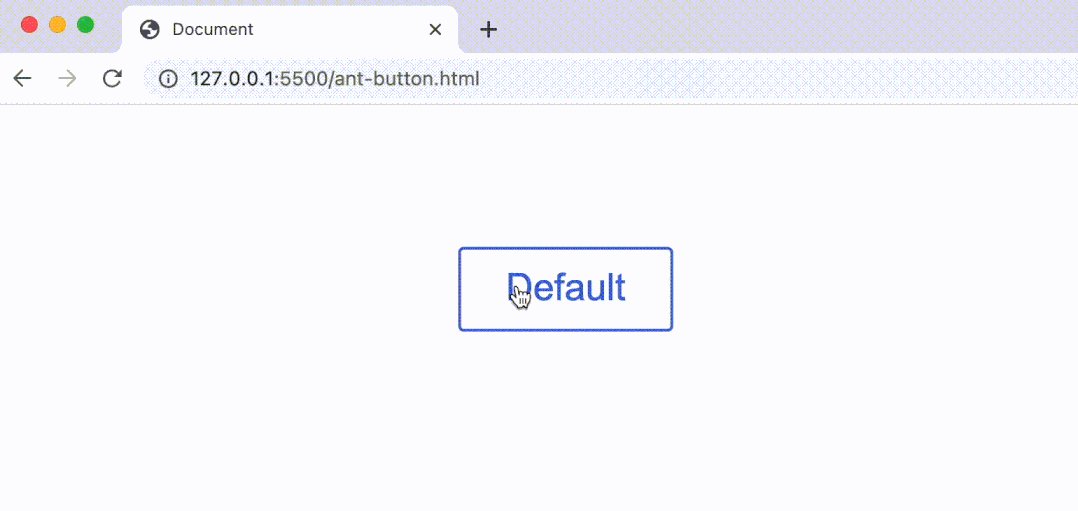
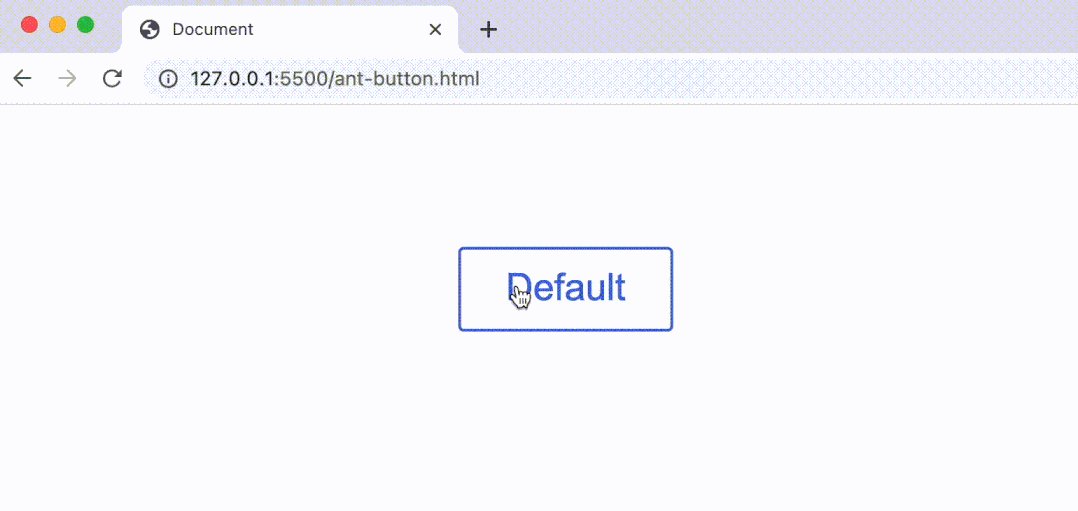
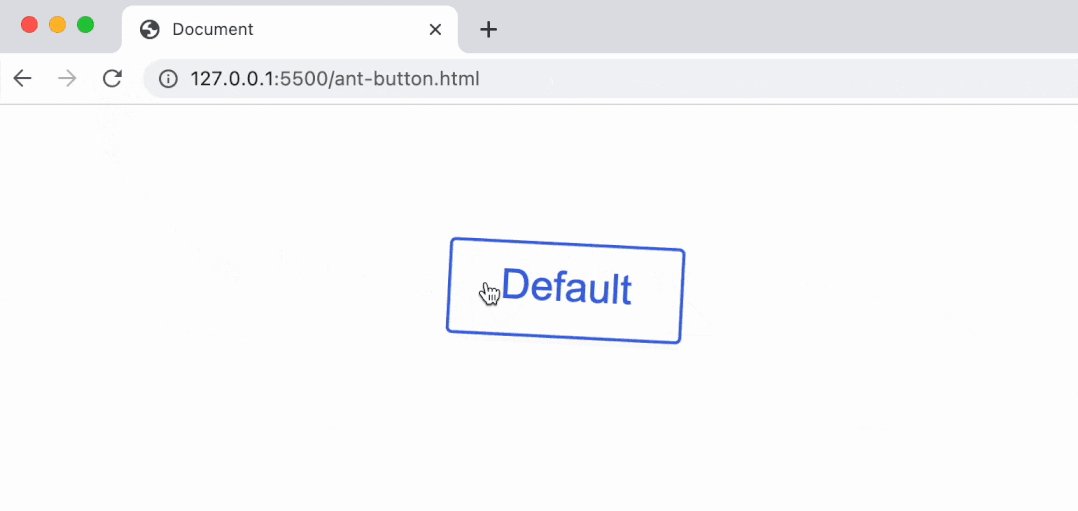
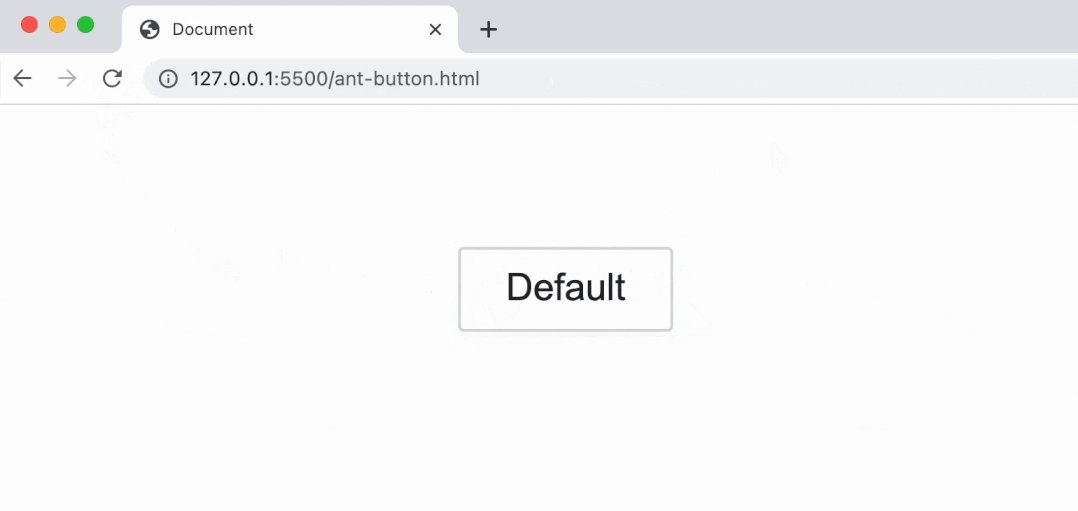
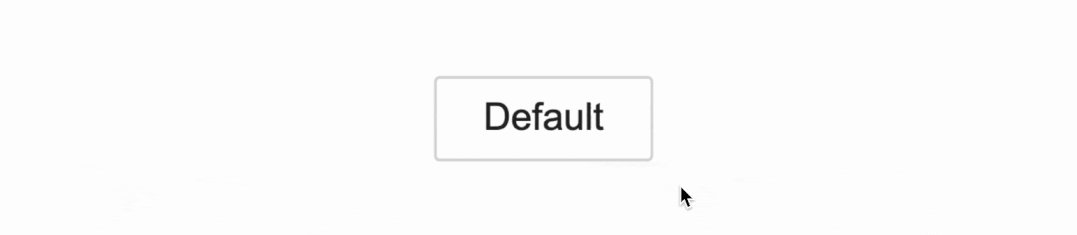
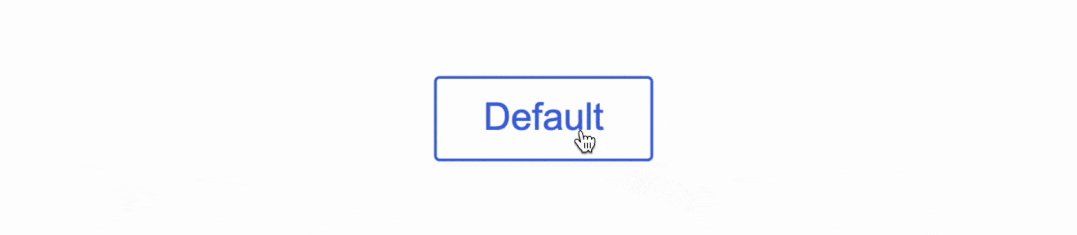
在 Web 中,大部分按钮可能都是平平无奇的,有时候为了强调品牌特殊或者满足特殊功能,可能需要给按钮添加一点点击动效。比如,用过 Ant Design 的小伙伴应该都能发现,在点击按钮的时候会有一个很微妙的水波动画

这就非常有特色了,看到这样的按钮自然会联系上 Ant Design 。
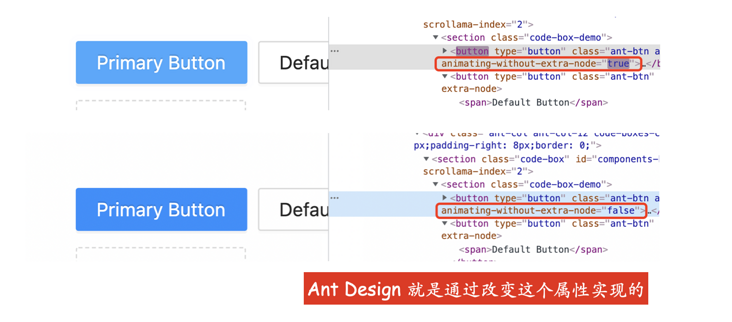
动画过程其实不复杂,看了一下官方的实现,是通过 js 动态更改属性实现的,在点击的时候,改变属性,触发动画,当动画结束之后,再将该属性还原(还原是为了保证下次点击仍然有动画),如下

看着好像有点麻烦?其实,这种效果也是可以纯 CSS 实现的,而且还能实现其他更多有趣的效果

一起看看吧~
一、CSS 过渡动画
通常 CSS 中实现动画有两种思路,transition和animation。一般而言,简单的、需要主动触发(:hover 、:active或者动态切换类名等)的可以用transition实现,其他的都可以用animation。
回到这个例子,动画足够简单了,就两个变化,而且需要主动触发(这里是点击,可以想到:active),所以优先考虑用transition来实现。
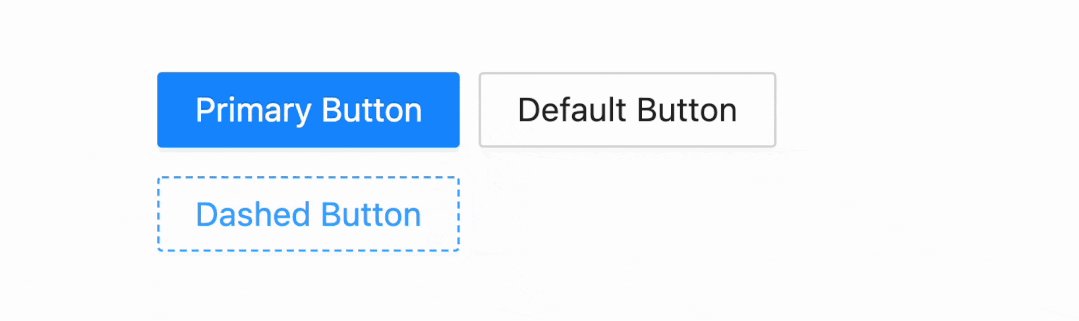
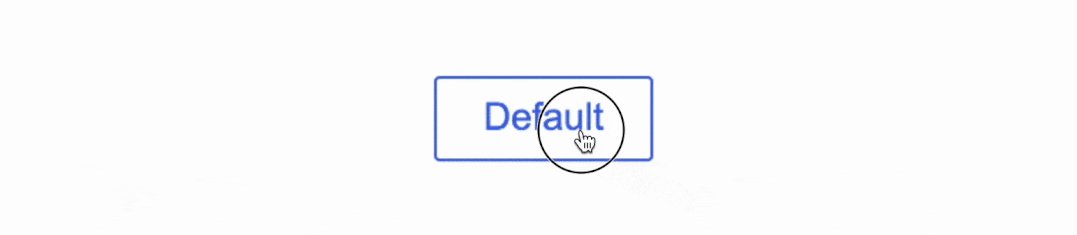
观察整个动画,其实就是两个效果叠加而成
阴影不断扩大 透明度不断降低
/* 初始状态 */
button{
opacity: .4;
transition: .3s;
}
/* 扩散状态 */
button{
box-shadow: 0 0 0 6px var(--primary-color);
opacity: 0;
}
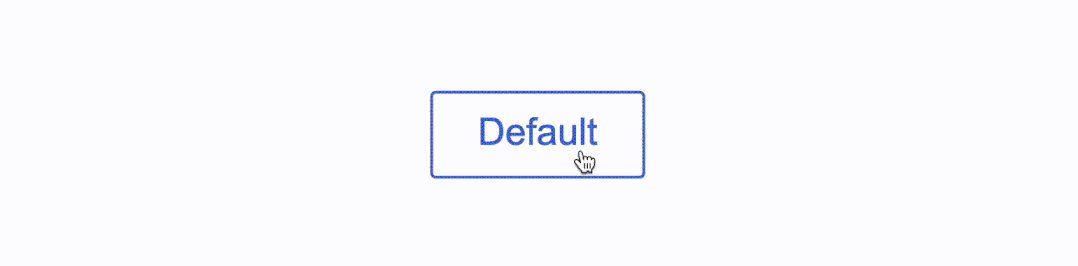
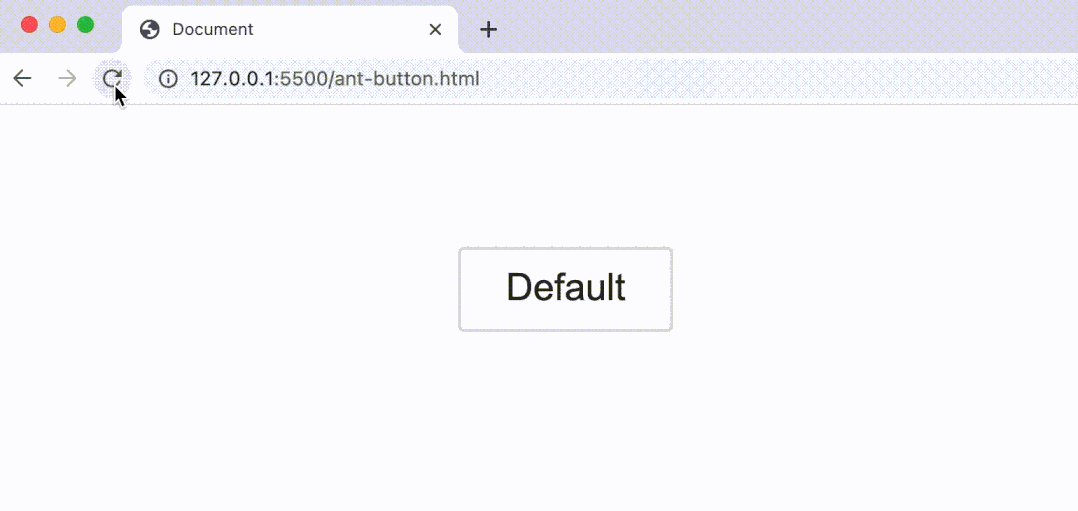
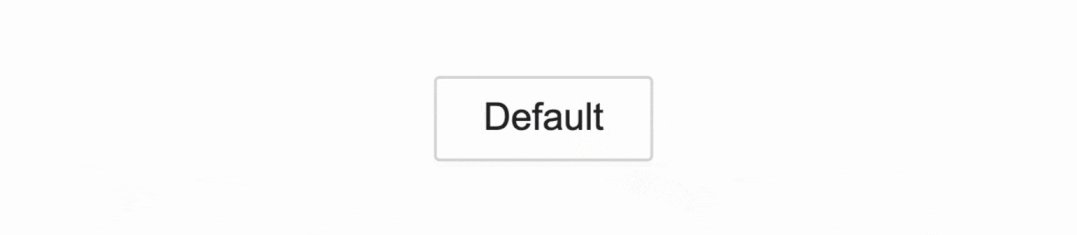
二、CSS 点击动画
<button class="button">Default</button>
:root{
--primary-color: royalblue;
}
.button{
padding: 5px 16px;
color: #000000d9;
border: 1px solid #d9d9d9;
background-color: transparent;
border-radius: 2px;
line-height: 1.4;
box-shadow: 0 2px #00000004;
cursor: pointer;
transition: .3s;
}
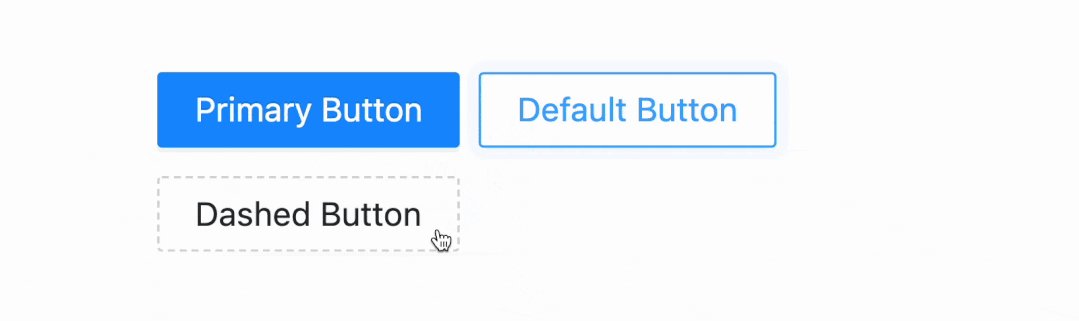
.button:hover{
color: var(--primary-color);
border-color: currentColor;
}
.button::after{
content: '';
position: absolute;
inset: 0;
border-radius: inherit;
opacity: 0.4;
transition: .3s;
}
.button:active::after{
box-shadow: 0 0 0 6px var(--primary-color);
opacity: 0;
}

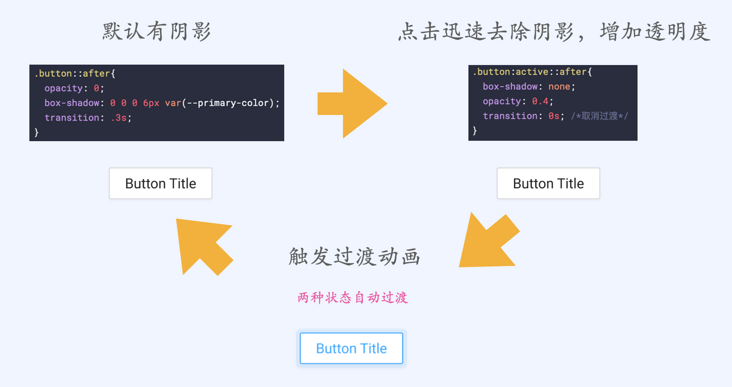
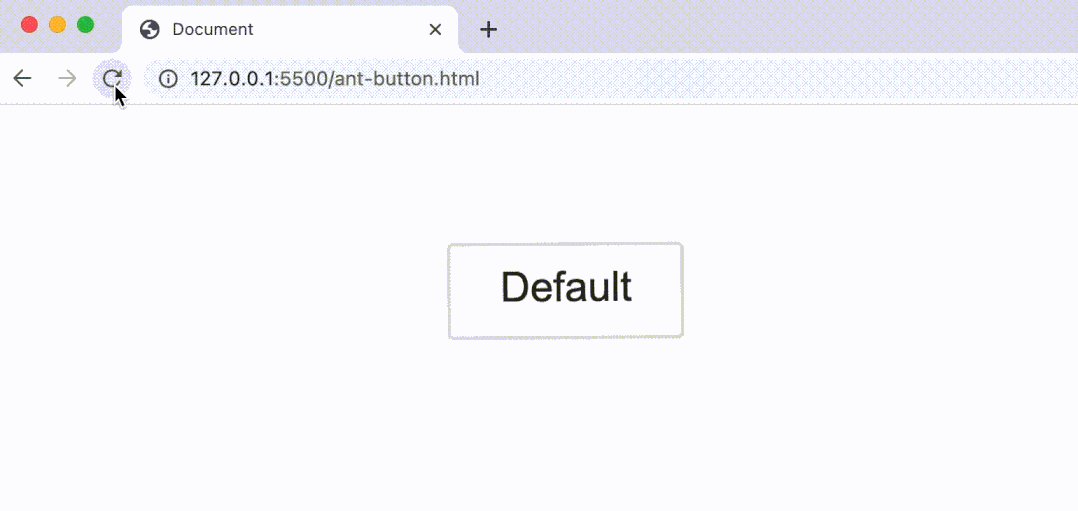
三、CSS 过渡重置

.button::after{
/*其他样式*/
opacity: 0;
box-shadow: 0 0 0 6px var(--primary-color);
transition: .3s;
}
/*点击*/
.button:active::after{
box-shadow: none;
opacity: 0.4;
transition: 0s; /*取消过渡*/
}

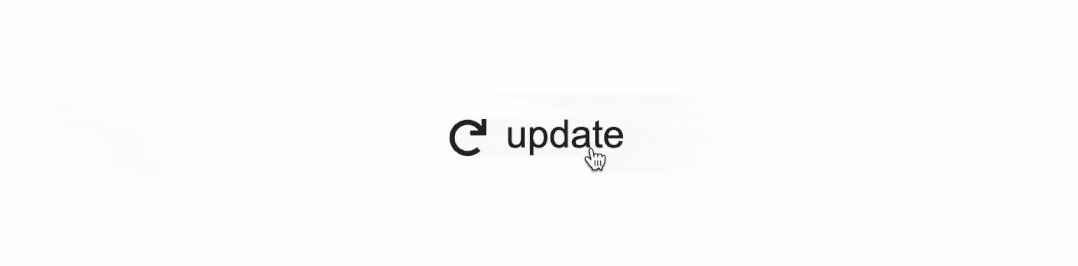
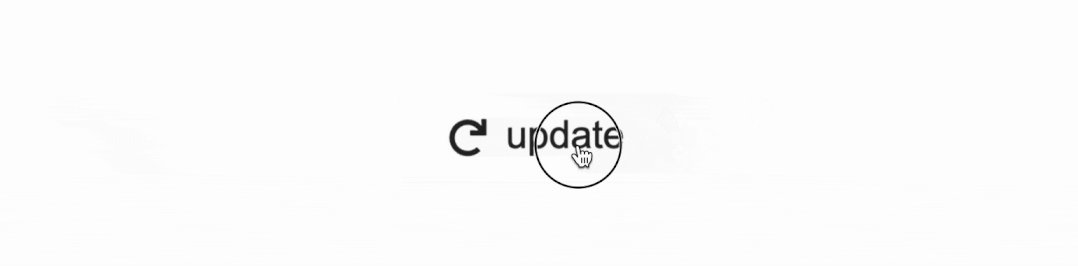
四、其他动效案例

.icon{
transform: rotate(360deg);
transition: .5s;
}
.button:active .icon{
transform: rotate(0);
transition: 0s;
}


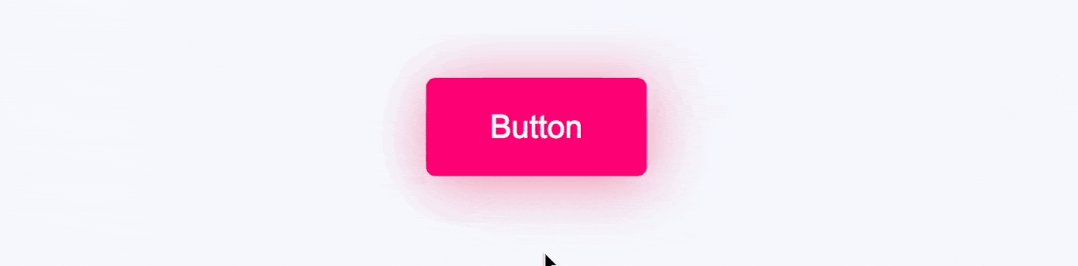
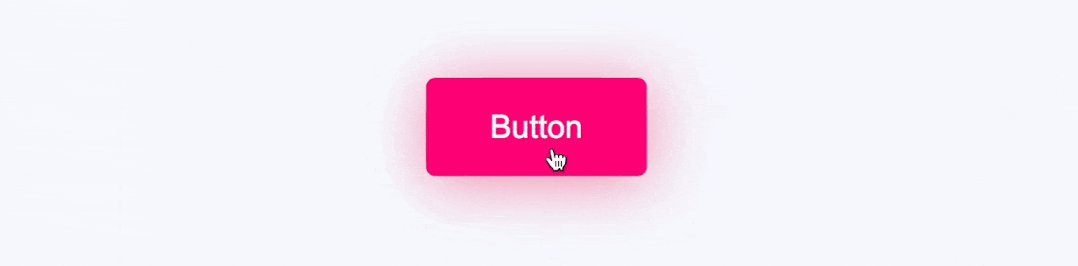
五、更复杂的动画

@keyframes tada {
from {
transform: scale3d(1, 1, 1)
}
10%, 20% {
transform: scale3d(.9, .9, .9) rotate3d(0, 0, 1, -3deg)
}
30%, 50%, 70%, 90% {
transform: scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, 3deg)
}
40%, 60%, 80% {
transform: scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, -3deg)
}
to {
transform: scale3d(1, 1, 1)
}
}
.button{
animation: tada 1s;
}
.button:active{
animation: none;
}

.button{
animation: jump 0s;
}
.button:hover{
animation-duration: 1s;
}
.button:active{
animation: none;
}



六、总结和说明
简单动画用transition,其他用 animation
transition 可以通过设置时长为 0 来重置
animation 可以通过设置 none 来重置
在 :active 时重置动画,点击后会再次运行动画
复杂的动画可以借助现有的动画库,例如 anmate.css
设置动画时长为 0 可以避免首次渲染出现动画

评论
