新版微信小程序登录注册功能的实现,授权登录退出,缓存讲解个人中...
新版小程序授权登录注册获取头像昵称文档
一,无法获取用户的微信头像和昵称最近好多同学在学习石头哥小程序课程的时候,遇到了下面这样的问题,在小程序授权获取用户头像和昵称时,获取到的是下面这样的。
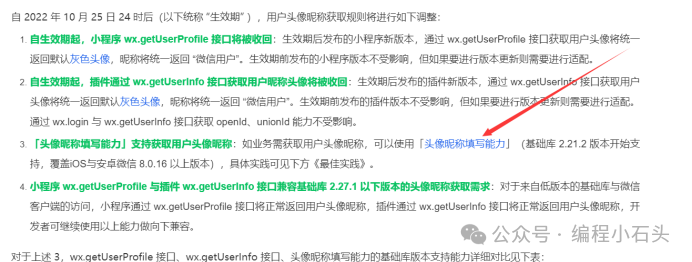
到底是什么原因导致的呢,去小程序官方文档一看,又是官方改规则了。
点进去一看,原来小程序官方又把获取用户头像的接口回收了。
再看看网友的评论,真是骂声一片啊。
真是我的地盘我做主啊,我说怎么样就怎么样啊。有点店大欺客的嫌疑了。。。但是呢,作为我们苦命的小程序开发者,官方虐我千百遍,我待官方如初恋。没办法啊,我们还是得用小程序不是吗。。。。
所以石头哥这里给大家提供几种解决方案。
一开始我们用的是wx.getUserInfo,
再后来官方给我们换成了wx.getUserProfile
而现在获取用户头像和昵称,只能用下面这个方法了。
也就是官方说的,用户自主的头像昵称填写能力
对应学习链接如下
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/userProfile.html
但是官方给的方式有点不太方便使用,那么石头哥就给大家改造下,供大家使用。学习之前你要去下载一下开发者工具。
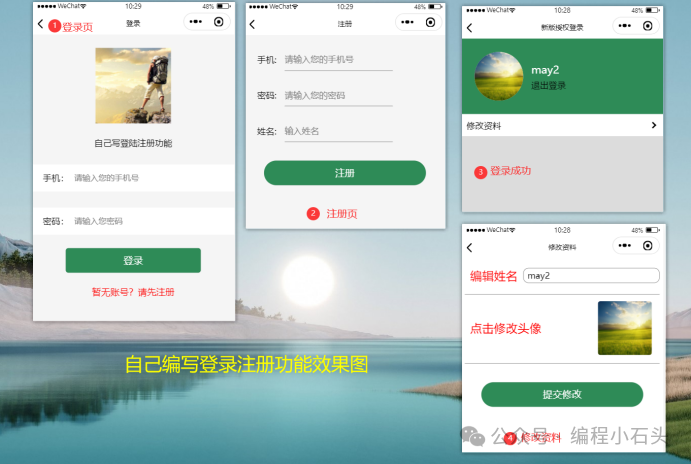
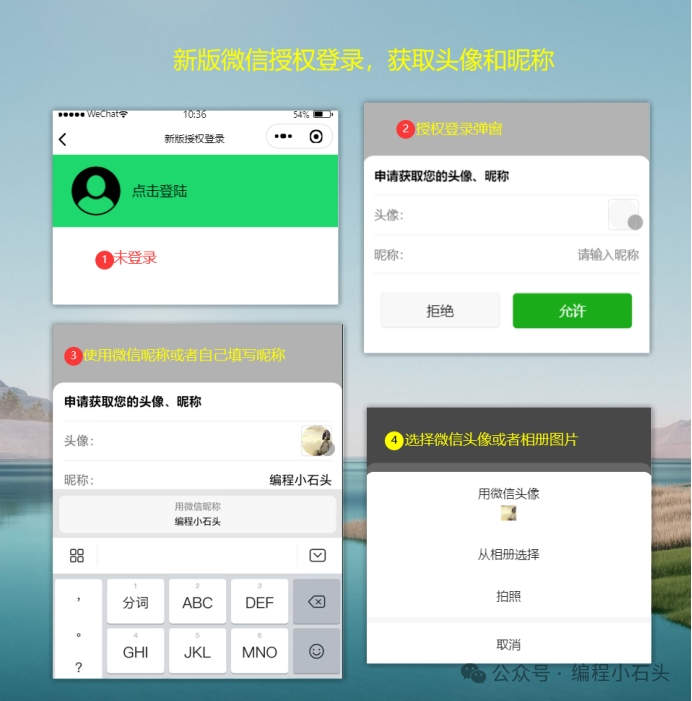
二,效果图1,登录注册和新版授权登录弹窗
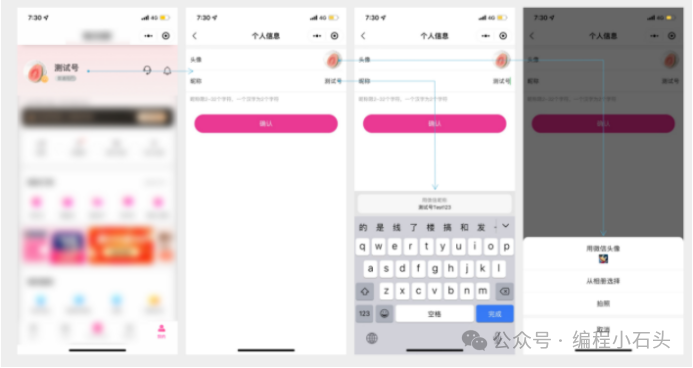
授权弹窗如下,可以选择微信头像,也可以选择相册里的图片作为头像,我们这里可以获取微信昵称,也可以自己设置昵称
1,下载开发者工具
我们开始开发前要先下载微信开发者工具。大家可以自行去百度下,也可以到小程序官方网站下载
也可以去学习我的零基础入门小程序开发学习开发者工具的使用
https://www.bilibili.com/video/BV12T4y1E7k6
2,初始化云开发环境
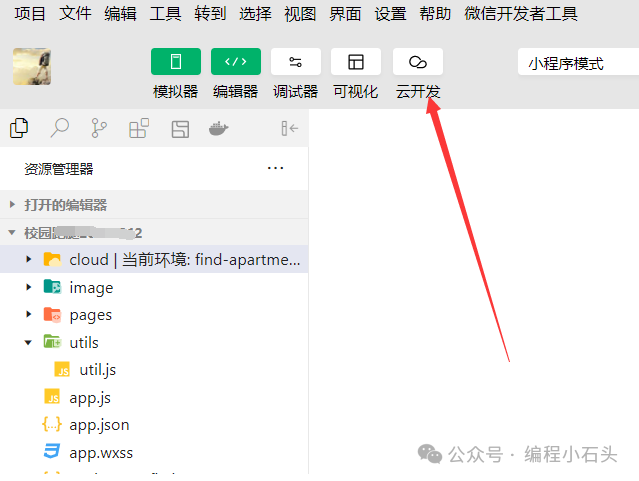
我们创建项目以后,记得开通下云开发。至于如何创建项目,大家可以去看下石头哥B站里的零基础入门小程序。
开通云开发,正常新用户都可以免费体验一个月的,一个月的学习时间基本上够我们使用了。
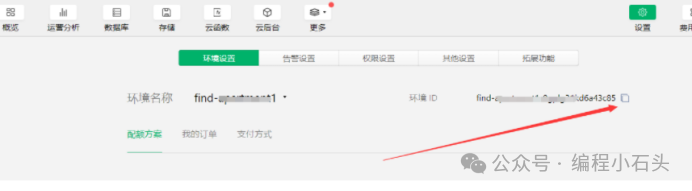
开通完云开发以后,就可以进行初始化配置了。
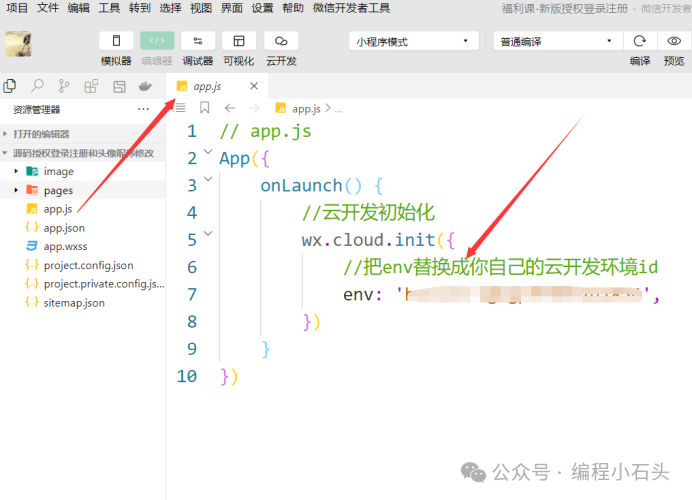
1,在app.js里把env换成你自己的云开发环境id
2,在项目里的app.js里把env替换为你自己的云开发环境id就可以了
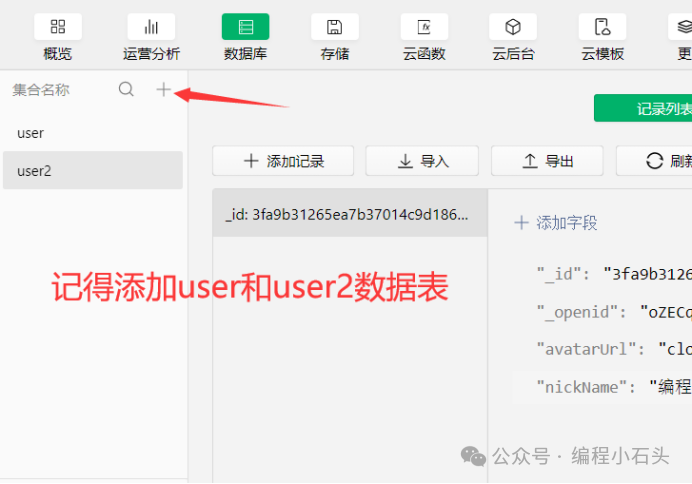
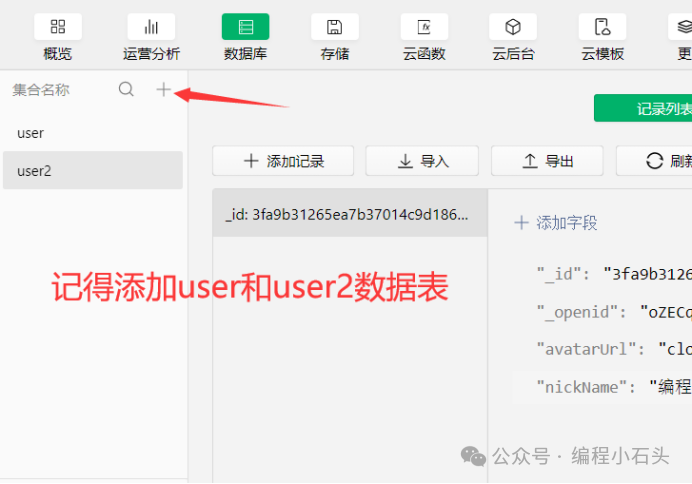
3,添加数据表
记得要添加user和user2数据表
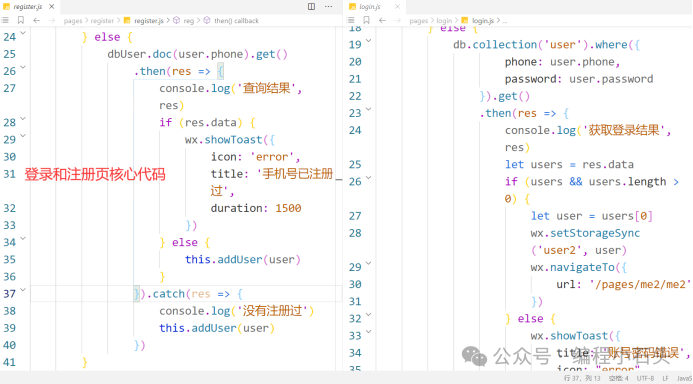
1,登录注册页核心代码
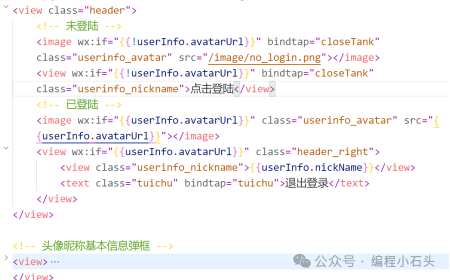
2,wxml布局代码
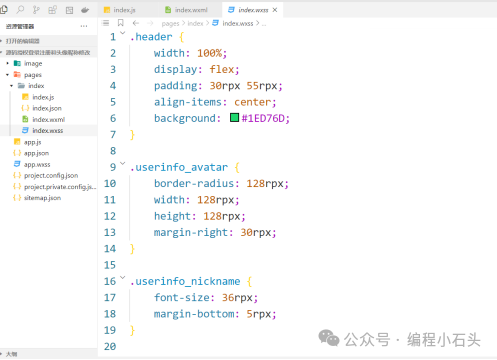
3,wxss样式代码
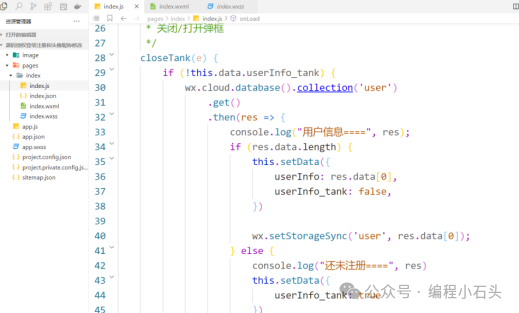
4,js逻辑代码
全部代码,我在B站工房(商店)给大家提供源码,大家去获取即可,记得给石头哥一个好评。
大家去B站搜索 编程小石头 去下载源码即可。
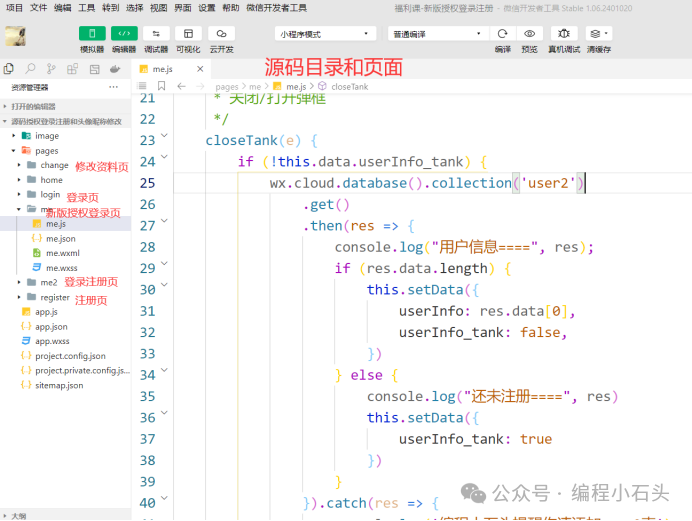
5,代码页面和目录
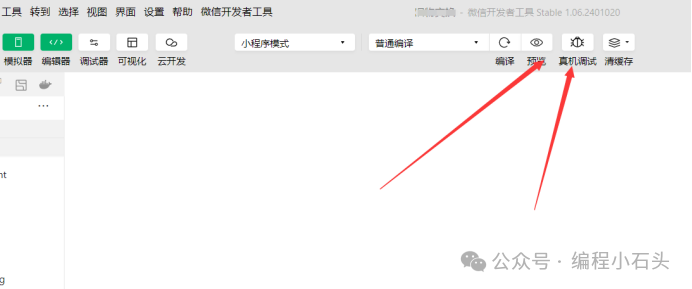
1,项目预览
如果想在手机上查看项目,就点击预览或者真机调试,然后手机微信扫码就可以在手机上查看项目了。
2,记得要添加user和user2数据表
3,更多课程
在线视频:https://www.bilibili.com/video/BV1Cm411d79f
去B站搜索 编程小石头,粉丝福利拿源码。

4,关于论文和项目代码定制
如果需要论文可以私聊石头哥v 2501902696 进行指导或者代写。
如果需要新加功能或者个性化定制开发,也可以找石头哥。
后面石头哥会出更多小程序的项目和源码,敬请期待。
