手把手教你利用JavaScript 获取任意网站图片链接
点击上方“IT共享之家”,进行关注
回复“资料”可获赠Python学习福利
前言
大家好,我是IT共享者,人称皮皮。
妹纸图这个网站想必大家都非常熟悉了,老司机的天堂。小编第一次进表示身体逐渐变得空虚,表示一定要克制自己,远离这种正能量的网站。话不多说,今天带大家获取妹纸图上的图片链接。然后大家都懂得。
一、项目准备
360浏览器,仅此而已
二、项目目的
获取页面所有美女图片
三、项目步骤
1.打开浏览器,搜索图片,我们以美女图片为例:

画面太美,不忍直视。
2.打开浏览器控制台
F12,即可打开浏览器控制台,我们今天要做的是获取所有的图片链接,顺便查看下图片。如下图:

今天我们就是要在这里面获取到所有的图片链接,相信没接触过前端的人肯定对此一无所知,但是小编接下来讲过了之后你还是一无所知,那就是你的不对了。
3.控制台功能大揭秘
大家可能觉得这个地方没啥用处,啥都没有,还不如Element Network用处大;诚然前两者的确用处很大,可以用来分析网页结构和网页请求,但是我想说的是控制台的功能你永远不要小瞧了,因为它可以使你在开发过程中能快速的见到效果图,比如,你写个代码,但是你想看看它现在能否运行,一般的做法就是写个HTML+CSS然后将JavaScript嵌入到里面去,这样做显然太麻烦,而且你修改后还得在刷新才能浏览器中运行看到效果,到最后就是浏览器和编辑器频繁切换,影响开发速度和效率甚至占用多余的系统资源。于是,控制台应运而生,它使得我们可以轻松的使用JavaScript代码而无需再搭配HTML和CSS才能运行,一个Console统统搞定,这就是我们刚刚说的控制台。我们可以先来看看它的功能:

可以看到,它是有自动提示功能的,而且比任何三方IDE的都要全面,因为它是和浏览器配套使用的,而其它IDE则无法做到这么齐全,所以你可以看到有时候如果你想用某种方法它不会提示,那就只有一个原因,就是你用错了。
1).改变它的编辑状态
控制台输入:

在编辑状态下,我们的点击操作是没有任何作用的,也就是说只能修改,如果想还原,刷新一下浏览器即可。
2).定位特定元素
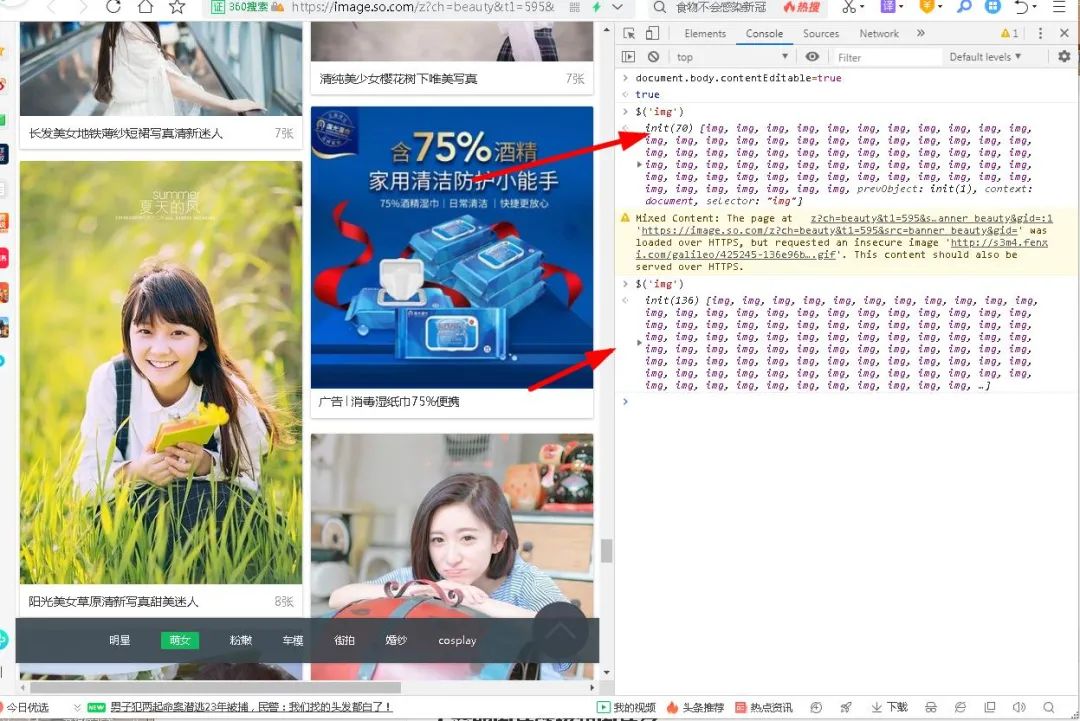
这里我们可以先看看我们要看的浏览器图片元素的信息,可以先打印出所有的图片 ,这里使用一个特殊符号:

我们可以看到,通过这个语法糖可以打印当前页面所有的图片信息,显示70,说明这个页面有70张图片,当小编再次滚动鼠标时发现图片数量就变多了,变成了136张图片,这说明它是Ajax加载的。
除了这种获取图片的方式外,还可以这样:
document.images得到的结果和上面的一模一样,有了这几样的知识点积累,我们现在就可以轻松获取所有的图片链接了。
4.获取图片链接和图片名
这里我们要把获取到的图片添加到数组中,然后在遍历即可打印出所有的图片。
1).建立数组存放所有的图片
ab=document.imagesvar aa=[]for(const y of ab){aa.push(y);}

2).遍历数组打印图片链接
这里可以使用多种方法,小编一 一介绍。
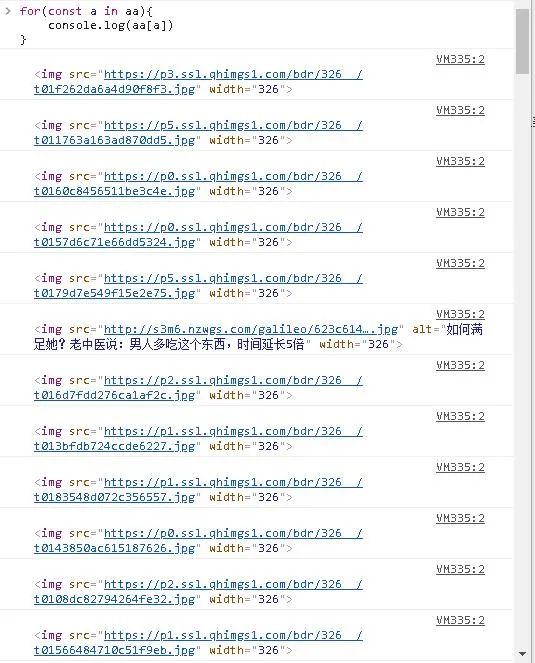
1)).For ...in
for(const a in aa){console.log(aa[a])}

2)).For...of
for(const a of aa){console.log(a)}

3)).ForEach
aa.forEach(function(val,item,array){console.log(val)});

4)).Map
{console.log(val)});

可以看到第四种方法和第三种方法差不多,但是它们还是有差别的,前者是没有返回值的,而后者有并且后者支持修改返回值。虽然我们打印出了图片链接,但是图片名字并没有打印出来,于是小编开始找图片名字:

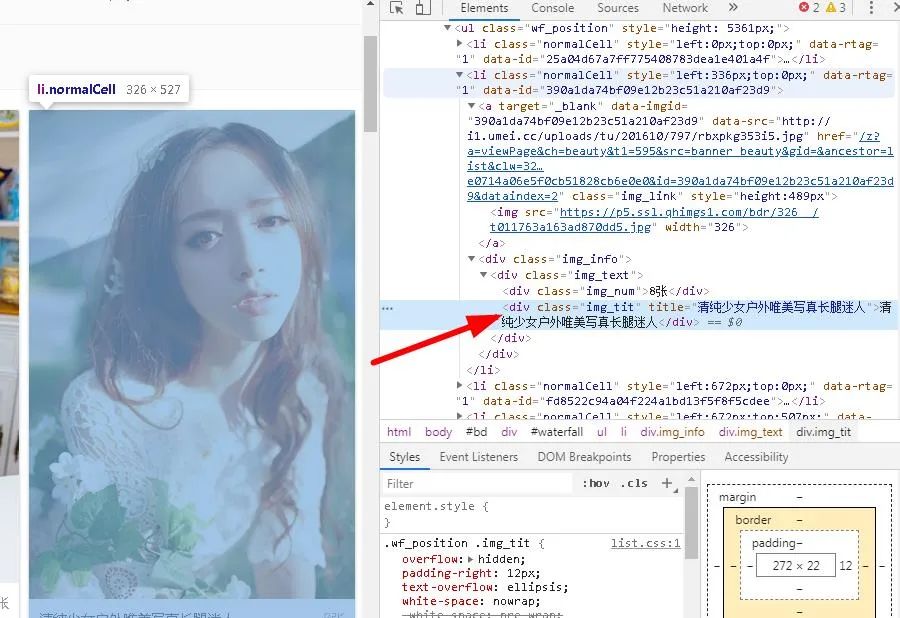
发现它在Div标签里,于是小编开始找满足条件的Div:
document.querySelectorAll('div.img_tit')#精确找到所有类名为img_tit的Divdocument.getElementsByClassName('img_tit')#找到所有类名为img_tit
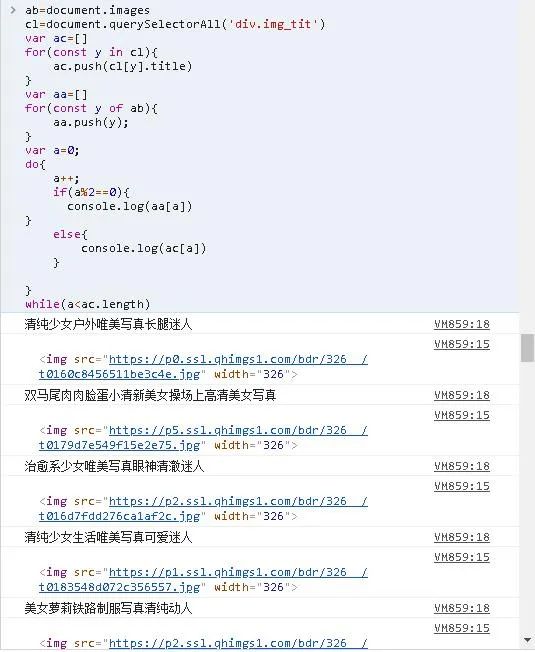
然后我们先输出图片名再输出图片链接,这样就可以使用循环然后进行判断,如下图:
var a=0;do{a++;if(a%2==0){console.log(aa[a])}else{console.log(ac[a])}}while(a<ac.length)

可以看到按照顺序打印出了。另外,我们发现当我们打印出了这些结果值后感觉控制台都已经爆满了,我们想清空这些信息那该怎么办了?一行代码就能搞定啦。

当然,这项功能你可别指望它能在你控制台相当干净的时候起作用。看了这么多了我们再来看看图片的查看功能吧。
5.图片查看
希望上面的方法应该不会让读者眼花缭乱才是,因为Js是一门动态语言,所以它的骚操作实在是太多了,你懂的。言归正传,如果我们现在想快速查看某一张图片,那么怎么办呢?有人说单击它,我想告诉你的是,虽然这可以实现查看功能,但这是在被包裹的网页中查看,如果我们在单独的网页中查看了,比如说这样:

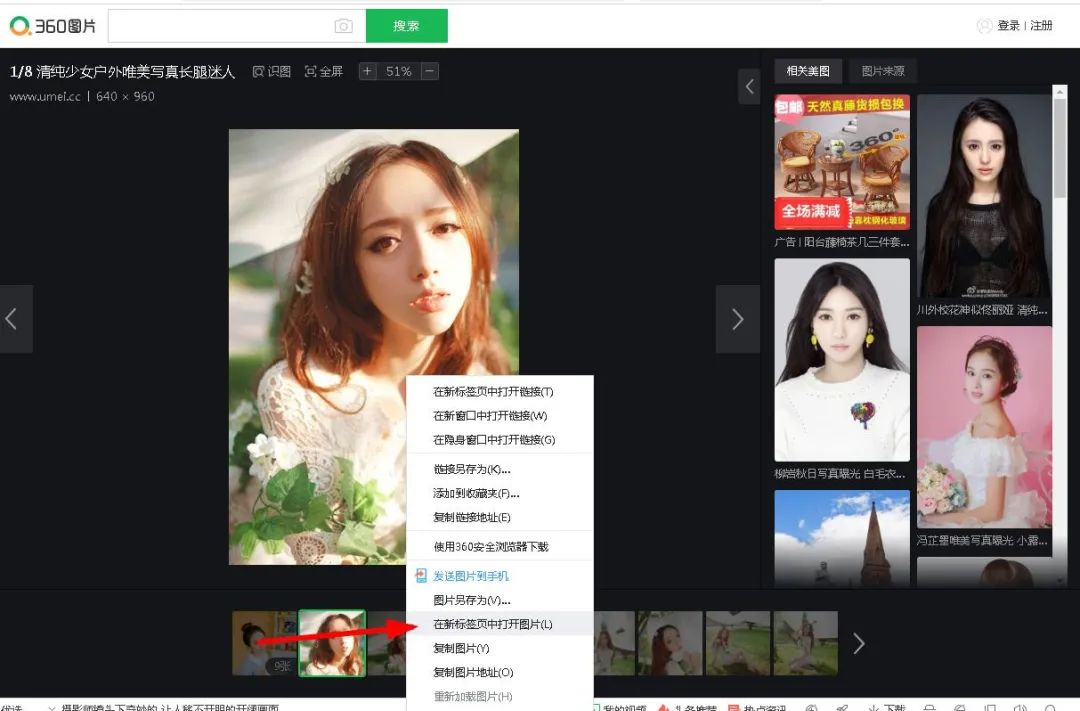
那我们要想只看这一张图片而不看其它的内容了,那又该怎么办了?最传统的方法:

点击红色箭头处,可以看到如下图:

感觉是不是就好多了,没有其它的东西干扰我们,专心致志的看图,多爽。但是我们开发者可不能这么做,因为太没技术含量了,我们要时时刻刻挑战自己;所以我决定用JS代码来查看这张图片。
我们可以先看看这个,代码如下:
function view(src,filename) {var link = document.createElement('a');#创建a标签link.setAttribute("download", filename);#设置download属性link.href = src;#设置href属性document.body.appendChild(link);#将a标签添加到网页主体中link.click();document.body.removeChild(link);#删除a标签}view('https://p0.ssl.qhimgs1.com/bdr/326__/t0160c8456511be3c4e.jpg','t0160c8456511be3c4e.jpg')

可以看到我们成功在浏览器中查看了这张图片。
四、总结
突然发现小编还是比较有才的,这都能被小编捕捉到,不过还是不能太得意,以免翻车。另外,如果大家想在自家服务器上添加图片下载功能,超简单的,一行代码搞定。
<a href="http://localhost:8080/12.jpg" download="12.jpg">点我下载</a>这样就能生成一个下载图片的点击链接了。
看完本文有收获?请转发分享给更多的人
IT共享之家
入群请在微信后台回复【入群】
------------------- End -------------------
往期精彩文章推荐:
