为使用 Arc 浏览器,升级了 macOS Ventura
在系统的版本上,我算得上是一个保守派,买电脑时系统的版本是 10.15.7 ,到现在一直没有升级过。
最近在即刻上看到很多人推荐 Arc 浏览器,Arc 现在还没有正式开放,需要邀请,经过一番周折,在安装时发现最低系统要求是 macOS 11 以上,于是便决定升级系统。
本文就说说 Ventura 的升级和 Arc 浏览器的体验。
下班到家后就开始升级系统,12 G 的安装包下载了 2 个多小时,前期一直都非常顺利,但不出意外情况下,一般就要出意外了,升级的最后关头卡在了 1% 的进度上,一直折腾到 12 点多,中间手动重启了电脑好几次,还是会卡住。睡觉前,没有关电脑,希望晚上能发生点奇迹。早上 5 点起床,奇迹果然没有发生,屏幕上的 1% 纹丝不动。
边做好送修的准备,边查资料,最后在苹果官网上找到一篇文章给解决了,真是非常的幸运。文章链接如下:
https://support.apple.com/zh-cn/HT210898

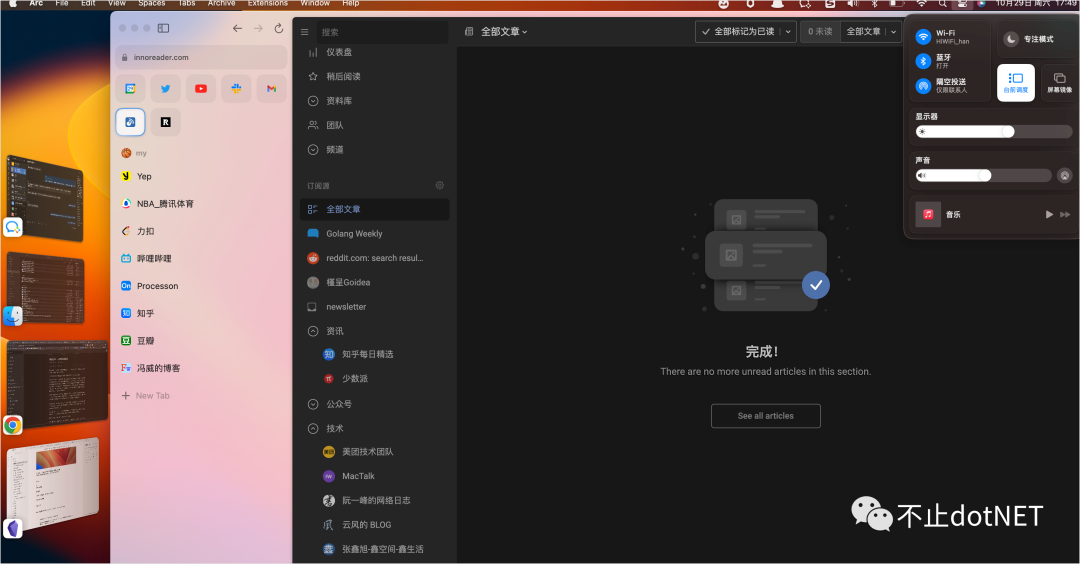
Ventura 中最重要的更新就是「台前调度」,在系统右上角的控制中心中开启台前调度,开启后屏幕的左边会出现 APP 切换的卡片,如下图:

这个功能初玩感觉很新鲜,但发现这跟三指上划的作用相同,仅仅少了一次滑动的操作而已,而且 APP 如果是全屏显示,还需要将鼠标划入左侧才能唤初切换的卡片,感觉和三指上划也差不多。
除此之外,还发现了几处局限性:
1、我电脑是 16 寸的 Mac Pro ,左侧的切换卡片最多只有 5 个,当打开的 APP 超过 5 个时切换就比较麻烦了,要是加个上下能滑动就好了;
2、在启用了「台前调度」模式下,点击左侧卡片中的 APP ,屏幕就会被这个 APP 所占据,无法做到同时让 Finder 和 Obsidian 同时出现在屏幕上,从 Finder 中拖动图片到 Obsidian 中。
所以,对我来说,需要做不少的优化和改进,才能达到可用的程度。
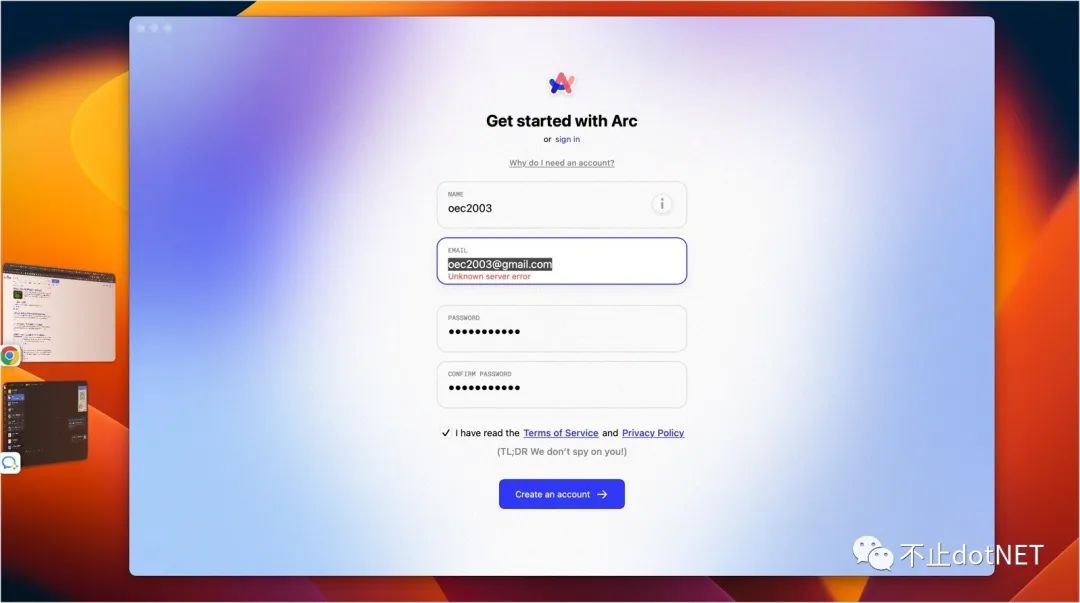
Ventura 系统只是玩了下「台前调度」,就开始安装 Arc 浏览器了,安装后需要使用邮箱进行注册,创建账号时提示 Unknown server error :

经过一番折腾(不同的上网方式),终于是注册成功了,初次看见 Arc ,最大的感觉就是颜值很高,交互体验也特别好。

好了,现在来看看 Arc 都有什么特别的功能。
1、使用逻辑
传统的浏览器都是提供收藏夹,从收藏夹中点击多个页面就以添加 Tab 的方式打开,打开的页面很多的时候就成灾难了,我经常页面多到连标题都看不见了。
Arc 打破了这种传统思维:
提供工作空间(Space)的概念,我们可以根据自己的使用场景添加不同的 Space ,比如我分为:working、reading、writing 等; 每个 Space 中可以添加很多的 Tab 来展示网页,这些 Tab 分为固定的和临时的,固定的 Tab 关闭浏览器后再打开依然会显示,也可以添加文件夹来组织 Tab ; 临时 Tab 会在闲置 12 小时后自动关闭; 常用的站点可以固定在顶部,不受 Space 切换的影响。

2、网页全屏展示
因为 Arc 的 Tab 和内容区域是左右布局,内容区域就非常干净,没有传统浏览器上面的地址栏、页签栏和标签栏。
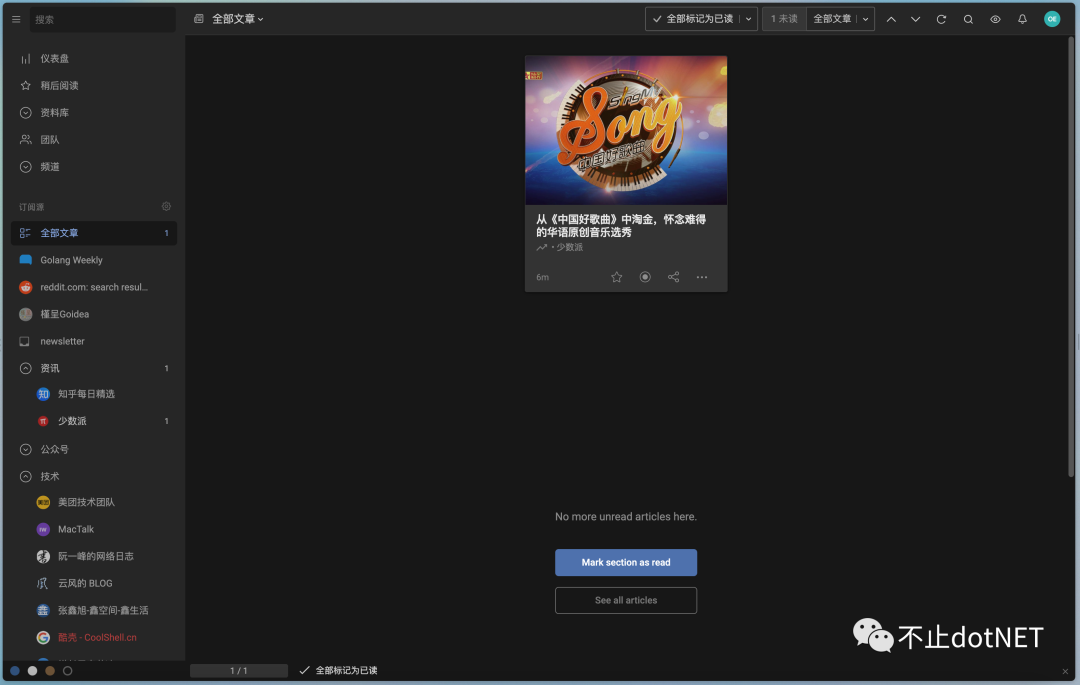
把左边的 Sidebar 隐藏后,右边感觉上就像是一个独立 APP 了,特别适合一些单页应用,比如:inoreader、readwise reader 等,看下面我的 inoreader ,是不是很像一个独立的 APP 。

3、酷炫的颜色设置
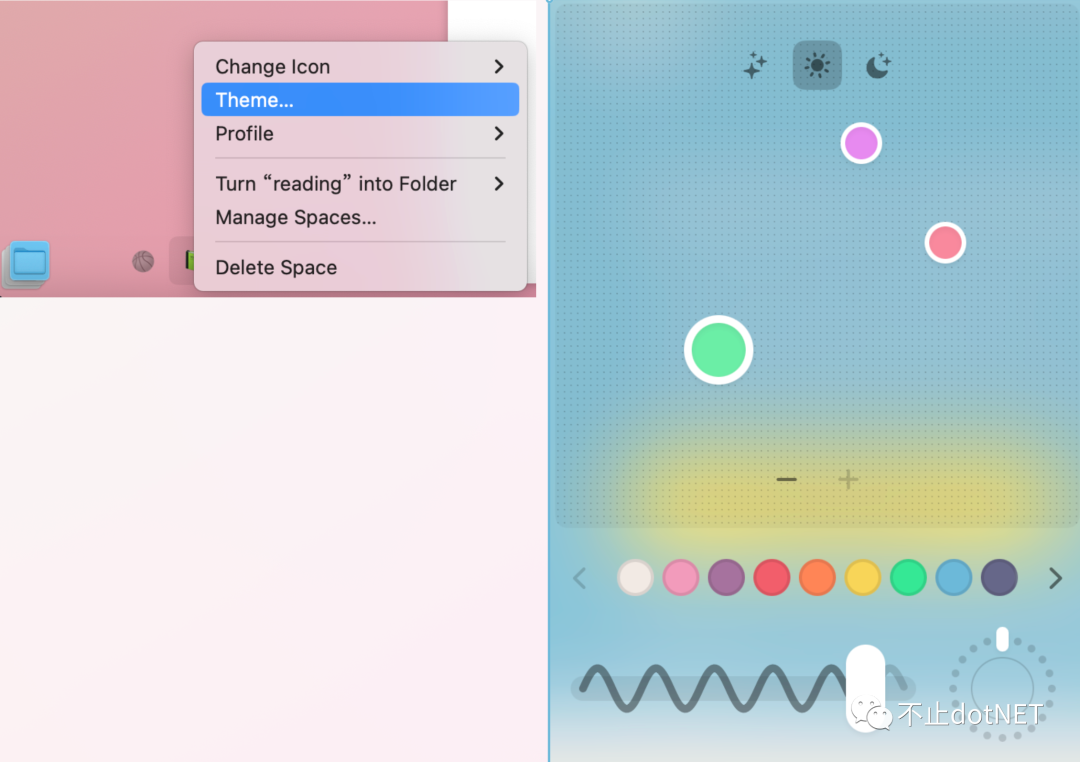
每个 Space 都可以设置不同的主题色,在底部的 Space 上点击右键,点击 Theme...

可以添加多个颜色设置渐变; 可以设置暗色主题、亮色主题或跟随系统; 可以设置透明度; 可以设置颗粒度。
一个颜色的设置做的这么好玩,我认为在一些 ToC 的产品中是可以借鉴的。
4、分屏
在 Tab 上点开扩展按钮,点击 Open in Split View ,可以在右边区域扩展一个页面,这个功能在大屏显示器中就比较舒服了,比如左边可以开一个微信读书,右边放一个 flomo 来记笔记。

这个功能在之前只能在 macOS 中开一个新的全屏桌面,将两个浏览器页签并排放入这个桌面。操作上比较复杂一点,而且不能保持住,电脑重启就没了。
5、小窗浏览
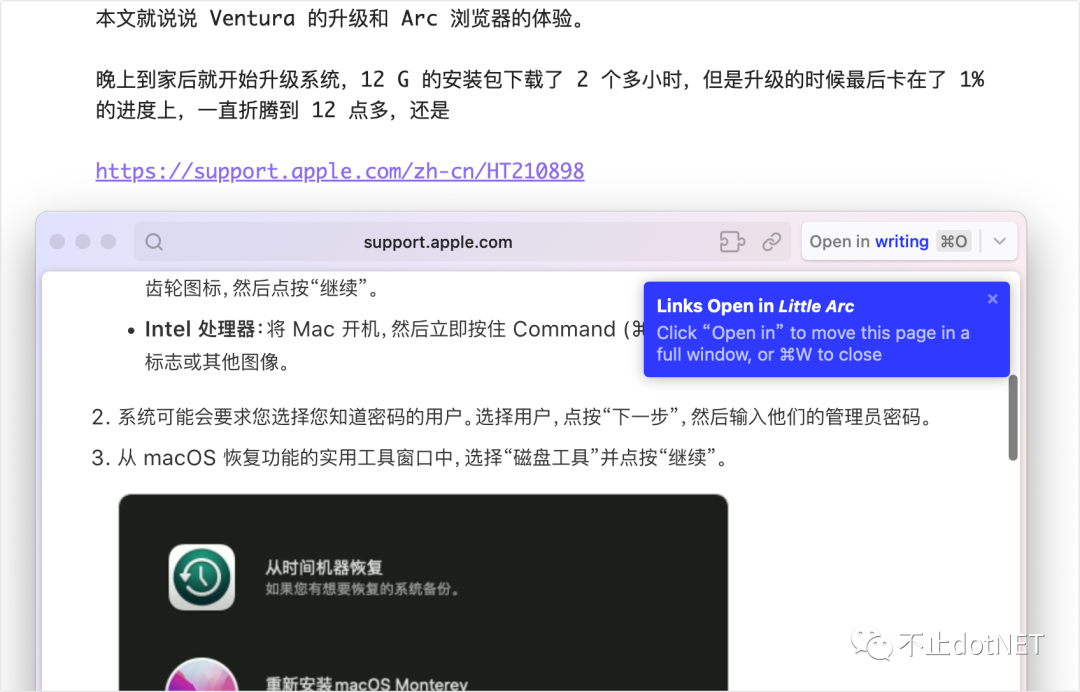
这是在 Obsidian 中添加网页链接后无意间发现的,当我在 Obsidian 中输入了一个链接并点击这个链接的时候,Arc 会启动一个小的浏览器窗口,如下图:

除了上面提到的,Arc 还有 Easel、Note、Boost、网页内截图等功能,有兴趣的可以自己去研究下。
各类的浏览器用过不少,无疑,Arc 是带来冲击力最大的一个,在看似没有办法再优化的一些点上又有了突破性的创新。
再想想我们正在做的零代码产品,如果不人云亦云,而是在某些垂直的功能上进行深挖,在易用性和功能上做些创新,解决一些用户的痛点问题,是不是就能异军突起呢?
