一个完整小商场系统

晚上好,我是老北,公众号「GitHub 指北」会推荐 GitHub 上有用有趣的项目,挖掘开源的价值,欢迎关注。
这是一个完整小商场系统,包含 Spring Boot 后端 + Vue 管理员前端 + 微信小程序用户前端 + Vue 用户移动端。
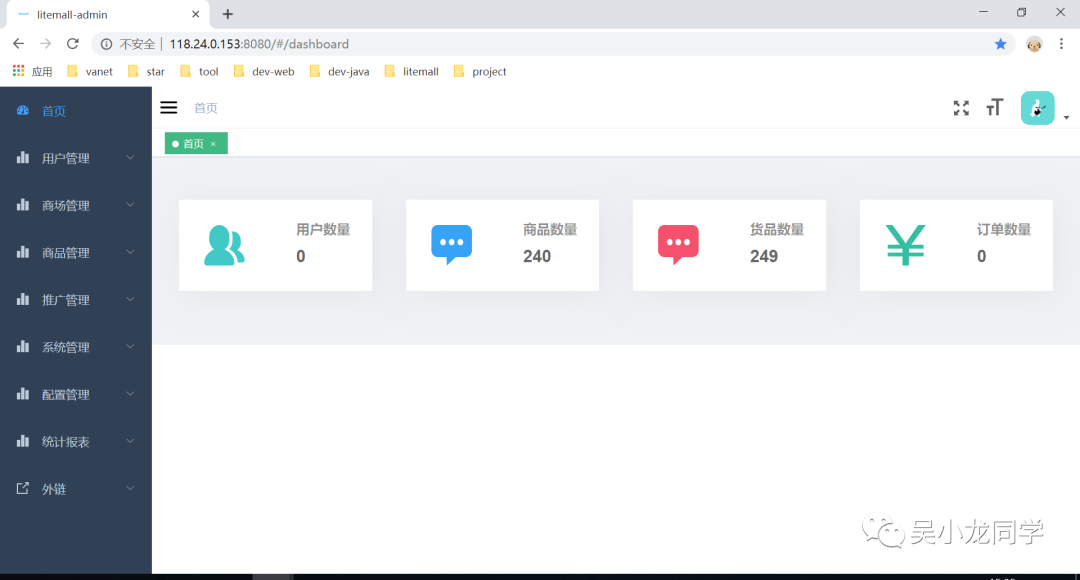
管理后台实例

浏览器打开,输入以下网址: http://122.51.199.160:8080/#/login 管理员用户名 admin123,管理员密码admin123
“注意:此实例只是测试管理后台,不是前两个小商城的管理后台。
”
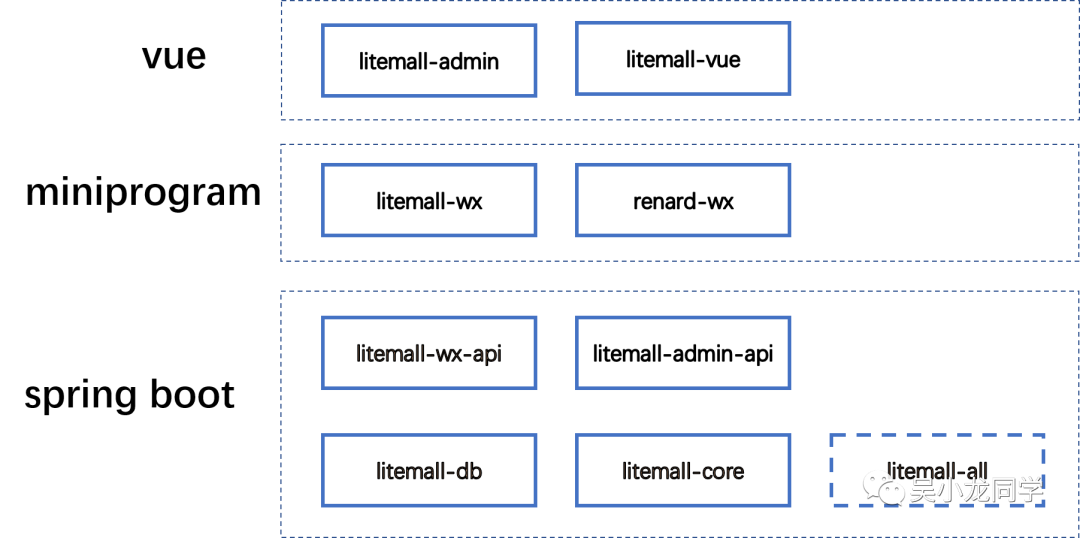
项目架构

技术栈
“”
Spring Boot Vue 微信小程序

功能
小商城功能
首页 专题列表、专题详情 分类列表、分类详情 品牌列表、品牌详情 新品首发、人气推荐 优惠券列表、优惠券选择 团购 搜索 商品详情、商品评价、商品分享 购物车 下单 订单列表、订单详情、订单售后 地址、收藏、足迹、意见反馈 客服
管理平台功能
会员管理 商城管理 商品管理 推广管理 系统管理 配置管理 统计报表
快速启动
配置最小开发环境:
MySQL JDK1.8 或以上 Maven Nodejs 微信开发者工具 数据库依次导入 litemall-db/sql 下的数据库文件
litemall_schema.sql litemall_table.sql litemall_data.sql 启动小商场和管理后台的后端服务
打开命令行,输入以下命令
cd litemall
mvn install
mvn clean package
java -Dfile.encoding=UTF-8 -jar litemall-all/target/litemall-all-0.1.0-exec.jar启动管理后台前端
打开命令行,输入以下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
cd litemall/litemall-admin
cnpm install
cnpm run dev此时,浏览器打开,输入网址
http://localhost:9527, 此时进入管理后台登录页面。启动小商城前端
这里存在两套小商场前端 litemall-wx 和 renard-wx,开发者可以分别导入和测试:
注意:
“
这里只是最简启动方式,而小商场的微信登录、微信支付等功能需开发者设置才能运行, 更详细方案请参考文档。
”微信开发工具导入 litemall-wx 项目; 项目配置,启用“不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书” 点击“编译”,即可在微信开发工具预览效果; 也可以点击“预览”,然后手机扫描登录(但是手机需开启调试功能)。 启动轻商城前端
打开命令行,输入以下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
cd litemall/litemall-vue
cnpm install
cnpm run dev此时,浏览器(建议采用 chrome 手机模式)打开,输入网址
http://localhost:6255, 此时进入轻商场。注意:
“
现在功能很不稳定,处在开发阶段。
”
源码地址
公号 GitHub 指北 后台回复 小商场系统 获取源码地址。
评论
