移动端和PC端在加载机制下的产品设计方法
关注 Kevin和互联网产品经理们,一起成长

作者 l 产品已三更
来源 l 唧唧歪歪PM
分享 l Kevin

Google数据显示:



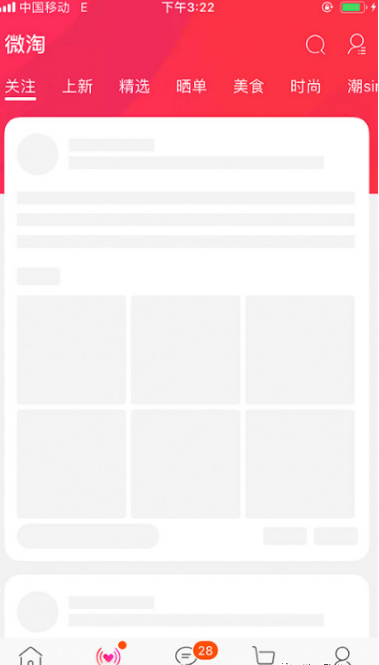
二 App加载界面反馈设计
状态栏加载:一般系统默认配置加载样式。 导航栏加载:将导航栏标题临时变成加载信息文字提示。 界面中加载:下拉刷新、懒加载和吐司加载。
(2)以跳转或动效掩饰加载
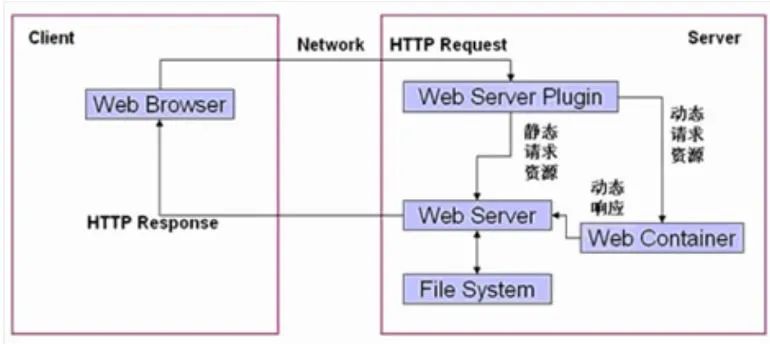
二 PC端页面加载的机制


(2)使用CDN(内容分发网络)
四 PC端页面加载的方案
五 小结
对了,我亲自带班的《21天数据产品经理训练营》,在7月25号第九期正式开班。限12人的小班级,班主任带班。点击下面即可查看详情
54节录播+8次直播!全新升级第9期《21天数据产品经理训练营》
课程课表

扫码报名第9期21天数据训练营
(名额有限,扫码可先试听,再决定锁定名额)
评论
