推荐!一款支持pc端&移动端的滑动验证组件

关注并将「趣谈前端」设为星标
每天定时分享技术干货/优秀开源/技术思维
背景介绍
之前有一些朋友在群里问如何实现一个滑动验证码插件, 我觉得这个问题非常有意思, 就自己研究和做了一个, 在研究的过程中由于考虑到组件发布的效率问题(npm发布和github仓库发布需要单独进行,有点浪费时间~), 恰好 github 的 action 提供了一套持续集成方案, 可以支持自动化发布, 所以就调研并配置了一套 workflows , 技术栈如下:
react hooks + canvas 技术技术选型 dumi 为组件开发场景而生的文档工具 fatherjs 组件打包工具 gihub actions 持续集成方案
目前已经在 github 完全开源, 在文末会附上 github 的地址和文档, 如果恰好你也有类似的需求, 也可以参考该方案的实现方式, 如果你对该项目感兴趣, 也可以随时提 issue 或者参与贡献.
项目介绍和基本使用

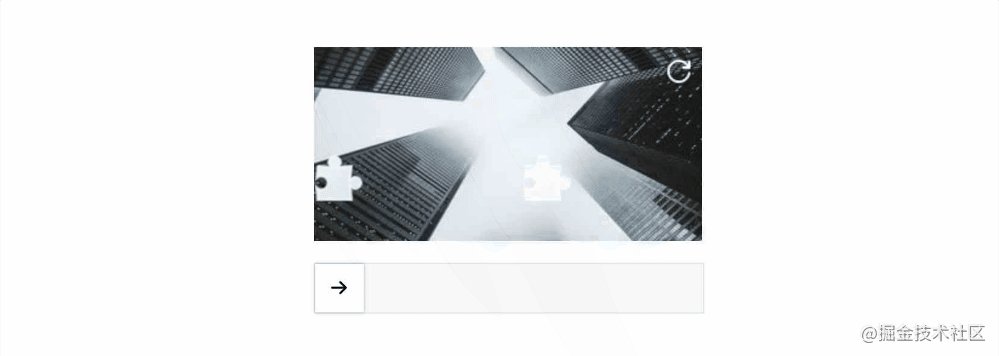
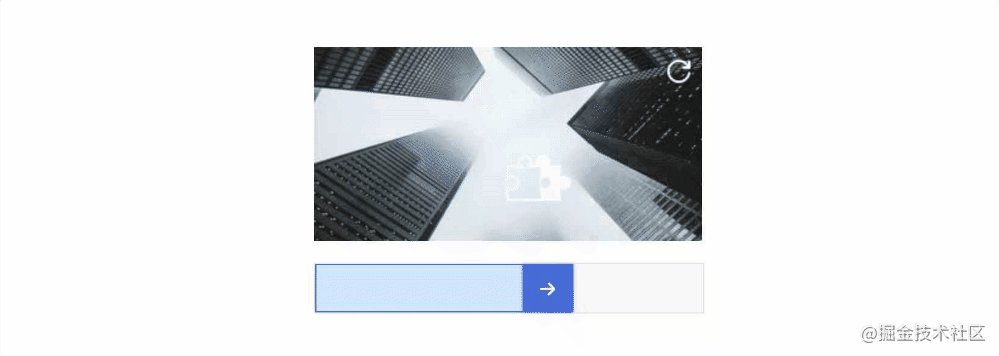
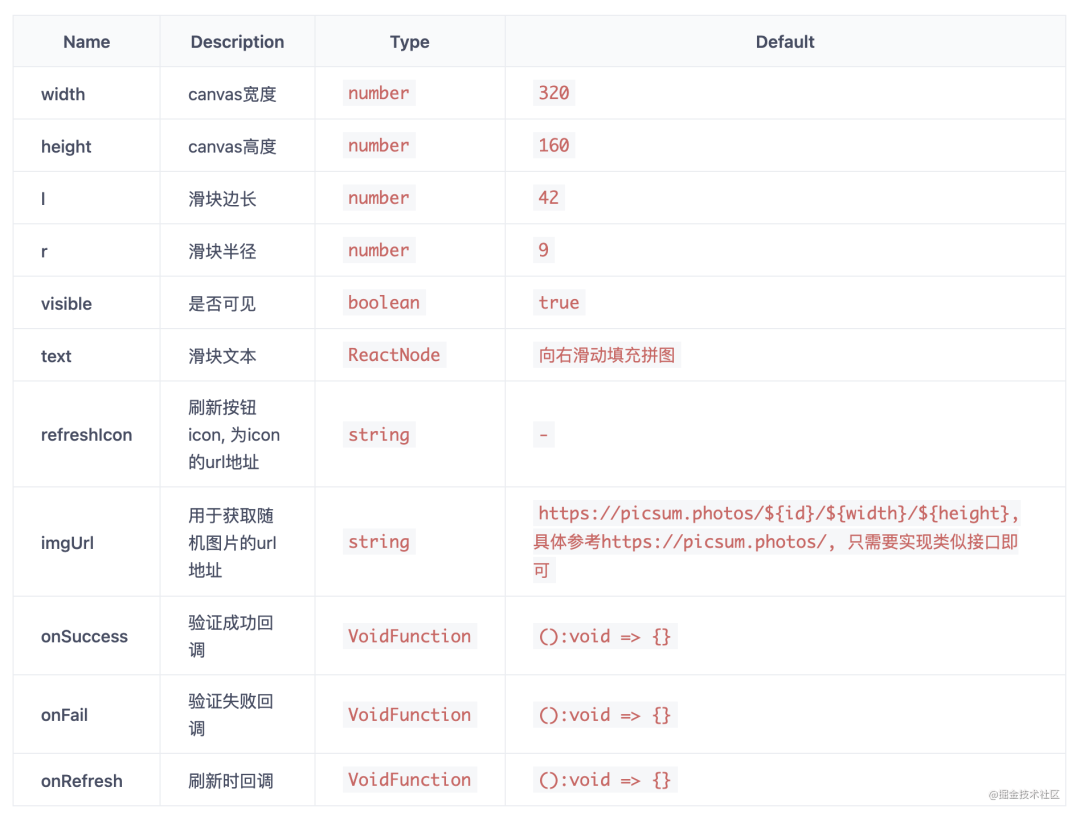
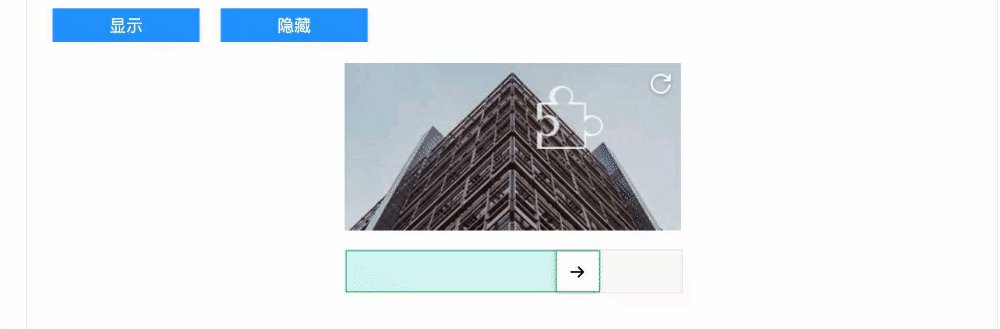
上图是一个基本的演示demo, react-slider-vertify 目前提供了很多自定义的属性供用户来配置, 具体属性如下:

接下来和大家介绍一下安装使用方式.
安装
# or yarn add @alex_xu/react-slider-vertify
npm install @alex_xu/react-slider-vertify
使用
import React from 'react';
import { Vertify } from '@alex_xu/react-slider-vertify';
export default () => {
return <Vertify />
};
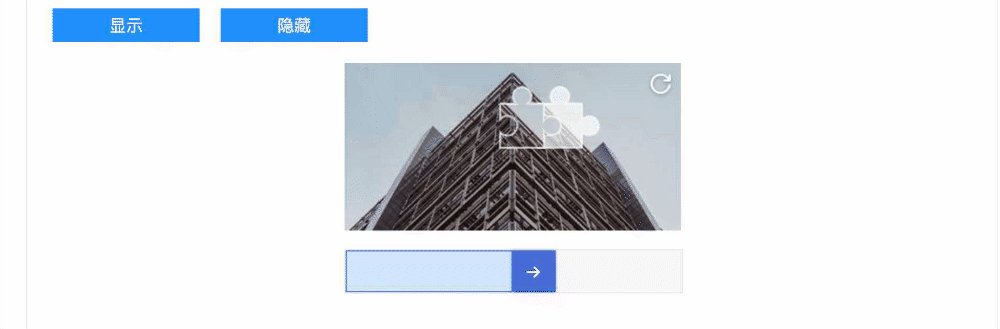
一个更完整的使用案例:

代码如下:
import React, { useState } from 'react';
import { Vertify } from '@alex_xu/react-slider-vertify';
export default () => {
const [visible, setVisible] = useState(false);
const show = () => {
setVisible(true)
}
const hide = () => {
setVisible(false)
}
const style = {
display: 'inline-block',
marginRight: '20px',
marginBottom: '20px',
width: '100px',
padding: '5px 20px',
color: '#fff',
textAlign: 'center',
cursor: 'pointer',
background: '#1991FA'
}
return <>
<div onClick={show} style={style}>显示</div>
<div onClick={hide} style={style}>隐藏</div>
<Vertify
width={320}
height={160}
visible={visible}
onSuccess={() => alert('success')}
onFail={() => alert('fail')}
onRefresh={() => alert('refresh')}
/>
</>
};
大家可以本地测试体验一下. 置于具体的技术实现, 我后续会专门写一篇文章, 详细介绍滑动验证的实现方案, 欢迎大家 star ~
参与贡献
如果大家对该项目感兴趣也可以在 github 上学习体验, 也可以提 pr 参与项目的贡献.项目地址可以扫描下方二维码体验:
更多推荐
如何设计可视化搭建平台的组件商店? 从零设计可视化大屏搭建引擎 从零使用electron搭建桌面端可视化编辑器Dooring (低代码)可视化搭建平台数据源设计剖析 深度剖析github上15.1k Star项目:redux-thunk 【H5制作】5分钟教你用H5-Dooring快速制作H5!

点个在看你最好看

评论
