前端发展预测:未来哪些技术值得关注?
React 在 MVC 中经常被称为“V”,它既受益又受困于缺乏固执己见的框架。多年过去了,我们还没有看到这个行业在一个堆栈、体系结构或工具链上联合起来。尽管这种灵活性无疑有助于其普及,但 2021 年可能是我们最终看到此类框架走向成熟的一年。
在过去的一年里,Vercel 公司继续在 React 领域占据主导地位,不断完善其框架,Next.js 以及他们自成一套的服务,同时推出了一个电子商务初学者工具包和一个分析工具:
https://nextjs.org/commerce
https://nextjs.org/analytics
并举办了他们最大的虚拟会议。虽然 Next 已经出现了很长一段时间,造好轮子并经过了很久的实践,但功能大而全的方式并不适用于所有人(译者注,原文 batteries-included,这个词语源自 Python 语言,指官方发行版 CPython 自带了相当齐全的软件库,拿来就可以直接写程序,一般不需要再去安装额外的库,类似买一个电动玩具里面自带了电池一样,拆开后简单装配即可使用),但是去年最终发布的 v10,稳定性出人意料,最终采用了子路径路由:
https://www.nextjs.cn/docs/advanced-features/i18n-routing

Vercel 公司正努力通过他们最新的主题演讲来宣传产品,包括“drops”。
https://nextjs.org/blog/next-10
今年,新的闭源 React 框架 Remix 悄无声息地推出了“支持者预览版”。Remix 由社区中的两位大牛 Jackson 和 Florence 创建,他们成名于 React Router,采取了不同于 Next 的方法——既有商业模式(每年收取一笔不多的许可费)也有体系概念(Remix 是一个产品,而不是一个平台)。Remix 承诺将利用更传统的技术,比如积极的 Http 缓存,重新关注基本网页,而不是倾向于静态页面生成。
https://remix.run/features
现在还为时过早——Remix 要到明年才能正式推出——而且不太可能实现像 Ember 这样的一体化工具。尽管如此,在这个长期停滞不前的领域看到事态发展还是让人耳目一新。
(译者注,这里的容器是页面 DOM 容器,不是另一个完全不相干的 docker 容器)对容器查询的需求已经达到了狂热的程度。随着谷歌最终宣布他们的原型计划,2021 年可能是我们第一次看到。
https://groups.google.com/a/chromium.org/g/blink-dev/c/u1AKdrXhPGI/m/wrJb-unhAgAJ?pli=1
与此同时,越来越多地采用固有的网页设计:
https://www.browserlondon.com/blog/2019/08/19/should-we-still-be-selling-responsive-web-design
结合 CSS 的 min/max/clamp 和 JS 的 ResiveObserver 等 API,提供了更好的“伪装”方法。这类实现越来越多(甚至可能是危险的?)在过去的几个月里,很难想象这种趋势会在明年停止。
译者注,ResiveObserver 是一个试验特性,类似 document.onresize,ResiveObserver 可以监听到 Element 的内容区域或 SVGElement 的边界框改变。避免了在自身回调中调整大小,从而触发无限回调和循环依赖。仅通过在后续帧中处理 DOM 中更深层次的元素来实现这一点。详见:
https://developer.mozilla.org/zh-CN/docs/Web/API/ResizeObserver
我希望我们能看到更聪明的方法来接近容器的第一个设计,如 Mathias 的 Raven 和 Heydon 的 Watched Box。
WebAssembly 的发展很缓慢,这在很大程度上是因为它太专业了(“如果需要它,你会知道的”)。然而,到 2021 年,我们可能会看到这种转变。

随着前端开发人员的角色逐渐向“全栈”领域发展,我们开始看到更多的工程师采用较低级别的系统语言,比如 Rust,尽管 Mozilla 裁员后出现了最初的不确定性,但 Rust 目前正受到空前的热捧:
https://twitter.com/nadavrot/status/1319003839018614784
因此,我们看到了基于 WASM 的解决方案,如 Yew 和 Seed.rs 进入前端框架。得益于 Rust 提供的性能和安全性,2021 年很可能是 WASM 出现大规模繁荣的一年。
https://wingolog.org/archives/2020/10/15/on-binary-security-of-webassembly
我们离这些大公司关注的热点还有很长一段路,但我相信 2021 年采用率会激增。
(译者注,原文 monolith,巨石,单一庞大的组织,这里是前端采用的技术栈可以达成一致)业界对分布式服务和精心划分责任的热爱仍在继续,已经超越了后端(比如微服务 https://www.browserlondon.com/blog/2019/07/01/do-you-need-microservices),并在 2019 年达到了顶峰,推出了微前端(同样受到诟病和喜爱的)。Unix 哲学的体系结构方法继续受到限制,至少在技术报告和媒体文章领域是如此。
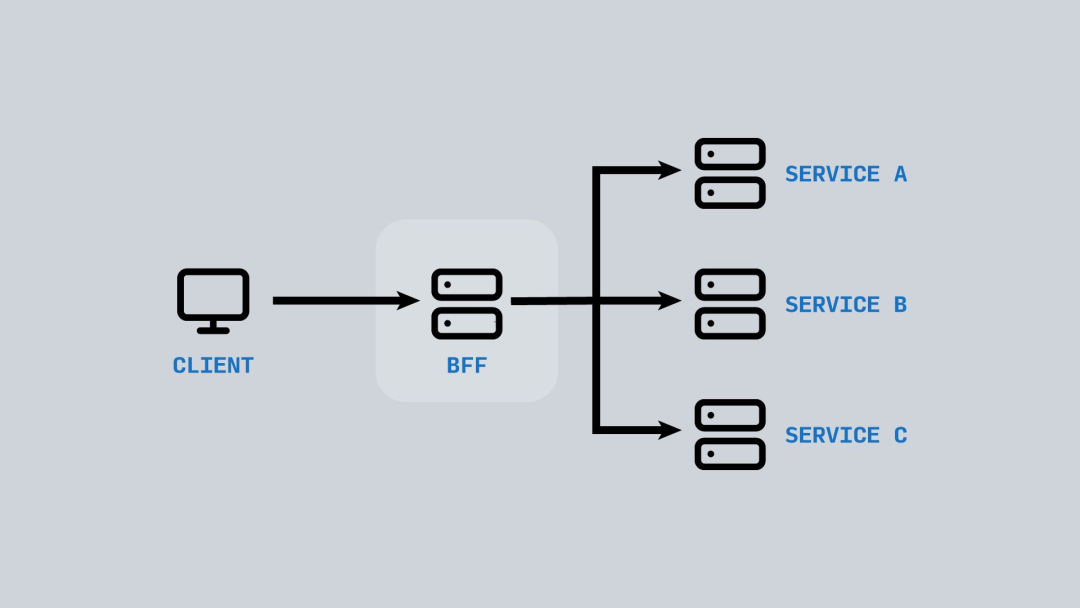
在过去的几年中,微服务的广泛使用使得诸如 Backend For Frontend 之类的模式成为必要,它在每个客户机和为其提供服务的 API 之间引入了一个中介。

-BFF 充当“粘合剂”,是客户端的单一联系点。这允许使用该服务的客户端变得一致(并且非常适合)。
考虑到目前对 JAMStack 的兴趣,这一点在 2021 年尤为重要,JAMStack(译者注,JAMStack 是新兴的技术概念,区别于以往服务器端渲染,而是采用 JS 脚本、API 服务接口、Markup 模版,通常直接使用 CDN 分发静态的页面,完全不需要渲染页面,网站的伸缩性、稳定性可以得到最大的保障。)最为复杂,受到服务依赖的影响:
https://www.browserlondon.com/blog/2020/04/20/issues-with-jamstack-you-might-need-backend
https://www.browserlondon.com/blog/2020/09/02/dependency-hell-how-to-avoid-it
有趣的问题,“如何组装我的 API”的答案是:构建一个。
2021 年会看到使用 BFF 技术的有所增加,但如果运气好的话,我们也可能会看到它逐渐回归到巨石阵,或者至少会以更大的“宏观服务”:
https://twitter.com/GergelyOrosz/status/1247132806041546754
或诸如城堡之类的妥协形式缓慢撤退:
https://m.signalvnoise.com/the-majestic-monolith-can-become-the-citadel
毫无疑问,Basecamp 的 DHH,这位“雄伟”巨石最有力的支持者(他最近推出了另一款传统的网络应用 Hey)将领导这次行动。
有趣的是,前端最大的发展方向不太可能是通常的关注点。前端开发人员的角色正日益向“全栈”转变。
这是一个自然的交汇点,前端工程师面临着越来越多的“后端”问题,而工具和服务正变得足够复杂,以降低进入壁垒。
逆锋起笔是一个专注于程序员圈子的技术平台,你可以收获最新技术动态、最新内测资格、BAT等大厂大佬的经验、增长自身、学习资料、职业路线、赚钱思维,微信搜索逆锋起笔关注!
延伸阅读
