怎么理解利用行高居中?
来源:SegmentFault 思否
作者:文刀明
行高介绍
(W3C)定义和用法
line-height 属性设置行间的距离(行高)。
注释:不允许使用负值。
说明
该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
原始数字值指定了一个缩放因子,后代元素会继承这个缩放因子而不是计算值。
图示行高

由图所示,添加文本内容会形成行高,就是包含文本内容和相等的文本内容顶部半行距、底部半行距的一个区域,这个区域是属于盒子内容部分。可以通过元素中基线之间距离来定义。
话不多说,通过了解行高的作用来了解行高吧!
行高的主要作用
使文本文字垂直居中
如下案例:
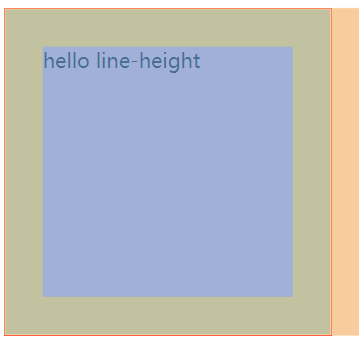
1.起始行高默认值,此时行高是默认值
{width: 200px;height: 200px;: pink;border: solid 1px red;padding: 30px;}
运行结果:
(1)
(2)结构图 此图为盒子结构图,蓝色为盒子内容区域,绿色为内边距,

由图可知文本内容相对盒子高的中线偏上。
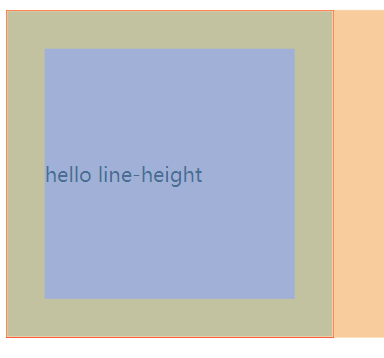
2.当行高等于盒子内容大小时,即不含padding值和border值。
.line_height{width: 200px;height: 200px;background-color: pink;border: solid 1px red;padding: 30px;line-height: 200px;}
运行结果:

由图可知此时文本内容处于盒子内容的垂直居中,位于盒子高的中线上,实现了文本居中效果。
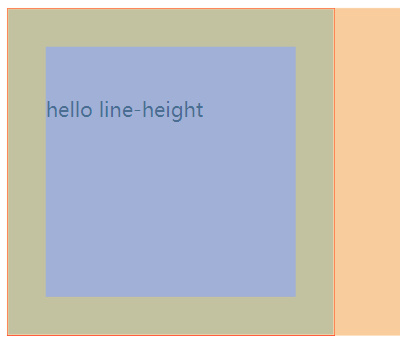
3.当行高大于盒子内容大小时。
.line_height{width: 200px;height: 200px;background-color: pink;border: solid 1px red;padding: 30px;line-height: 250px;}
运行结果:

此时文本内容相对盒子高的中线偏下
4.当行高小于盒子内容大小时
.line_height{width: 200px;height: 200px;background-color: pink;border: solid 1px red;padding: 30px;line-height: 100px;}
运行结果:

此时文本内容相对于盒子高的中线之上。

