“明星插件”是如何诞生的?Shader Editor 超硬核开发日志
今年 4 月,Cocos Store 官方商城上线了一款超硬核插件——
 地址:https://store.cocos.com/app/detail/2749
地址:https://store.cocos.com/app/detail/27491
起点
Cocos2d-x v2.x 的时期。Shader 特效。对于当时的自己来说,这种东西就像是看天书一样。
Shader 相关部分的实现。Shader 也慢慢地能看懂个大概,能简单地修改下其中的一些参数变量。缺陷
Cocos2d-x 时期,Shader 的编写、修改、运行,整个流程都是相当繁琐的。Shader 本身无法像普通程序代码那样轻松地断点或是打印调试,再加上 C++ 需要编译运行才能看实际的效果,这就给入门带来了更多的不便。2
初试
转机来自于 Cocos2d-x 的进化版 Cocos 2d-js 。
从编译语言进化到脚本语言,从终端进化到浏览器,这使得游戏的调试、开发变得更加方便快捷。
最重要的是,借助浏览器,可以更方便地制作类似编辑器这样的软件。
自己是软件工程专业出身,一直喜欢写一些软件工具,Cocos2d-x 用来做软件很不方便,部署发布更是麻烦。
但是进入了 JS 时代,借助 electron , node-webkit 的帮助,使得软件开发后的部署发布,也变得更加简单。
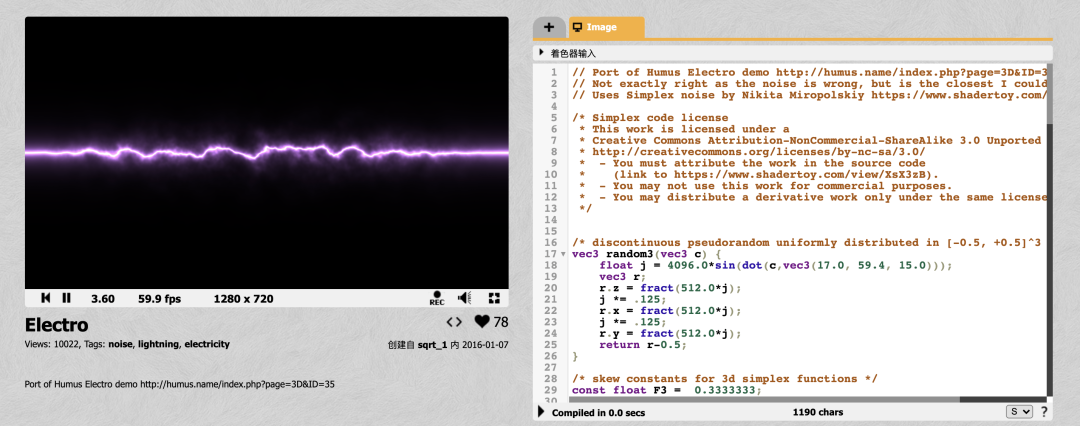
正巧那时候开始写 Shader 相关的一些东西 。开始只是一个封装了各种 API 的类,接着发展到简单的框架:

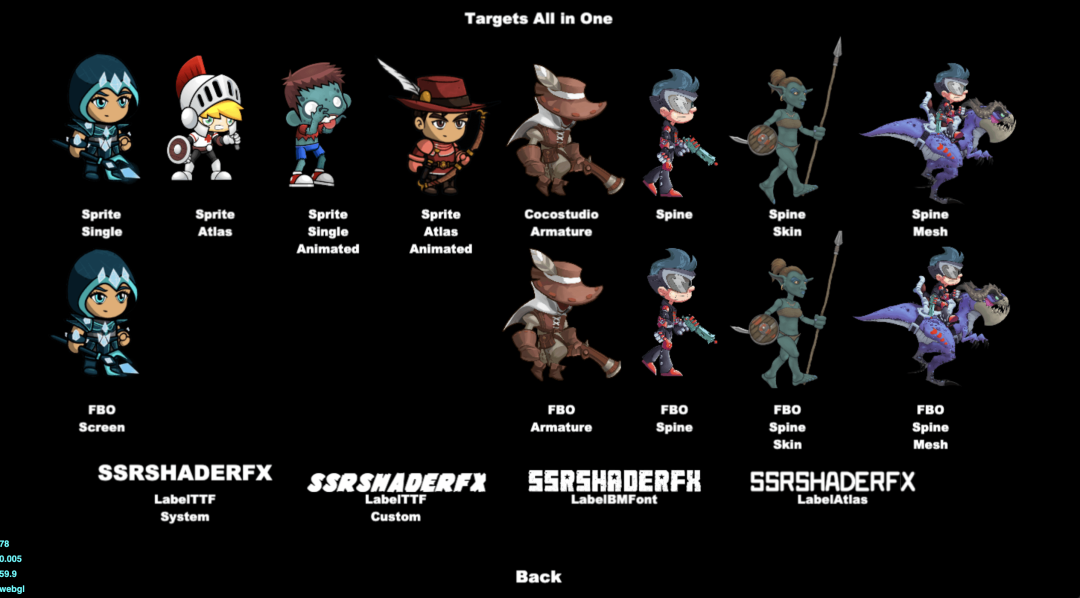
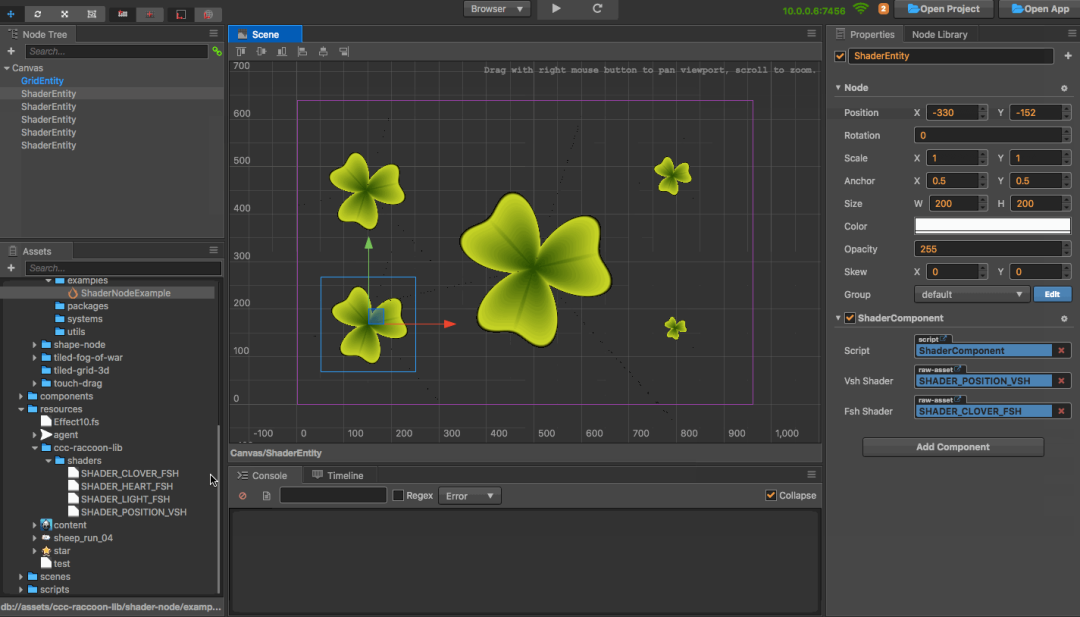
然后是实现了各种特效的特效集合:

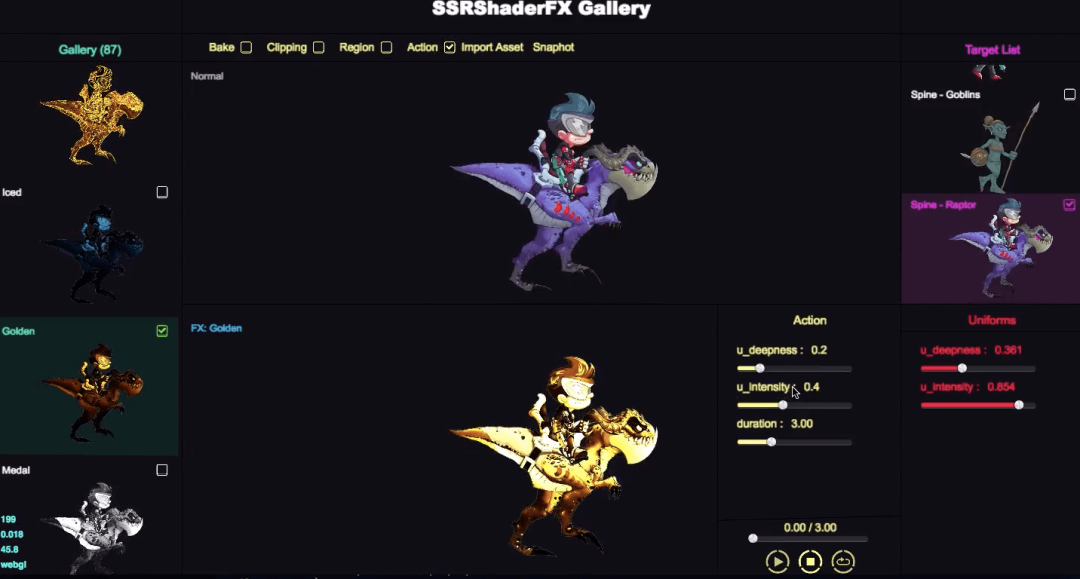
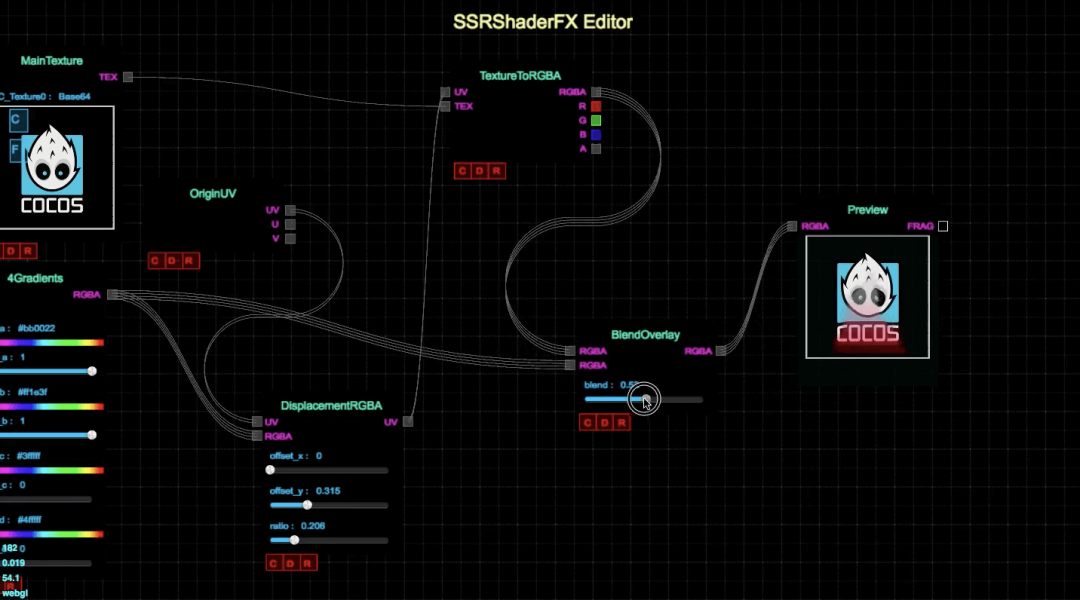
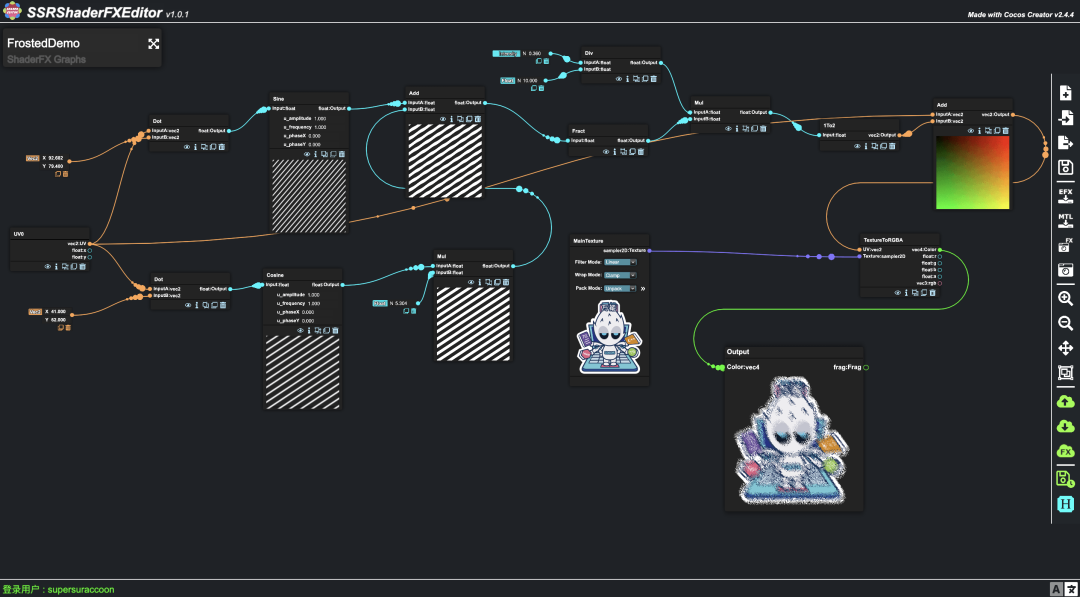
最后发展到编辑器,因为在编写了很多特效后发现,只有用搭积木式的方式,来组装各种各样的特效,才是自己真正想要的东西:

Cocos 2d-js 版本的 Shader 编辑器。中断
Cocos 2d-js 的编辑器虽然也做到了一定的完成度,但是那时候 Creator 开始流行,越来越多的开发者开始转战 Creator,另一方面由于当时项目忙,业余时间比较少,于是编辑器的开发也就中断了。3
重启
Cocos 2d-js,但是业余时间,自己还是会用 Creator 尝试做一些东西。v1 还不是很稳定,因此并没有深入地去研究。
v2 时期,引擎编辑器各方面开始稳定,于是就开始想着是否有可能把之前做的 Shader 编辑器带到 Creator 中。
4
难点
Creator 的同时,还有几个较大的难点挡在制作编辑器面前。插件模式选择
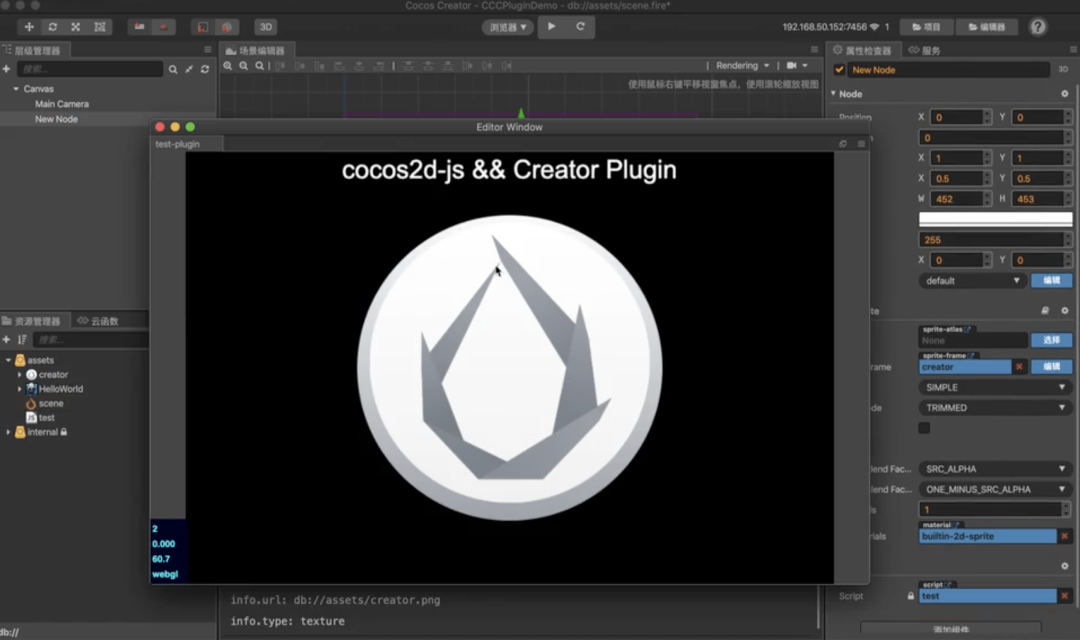
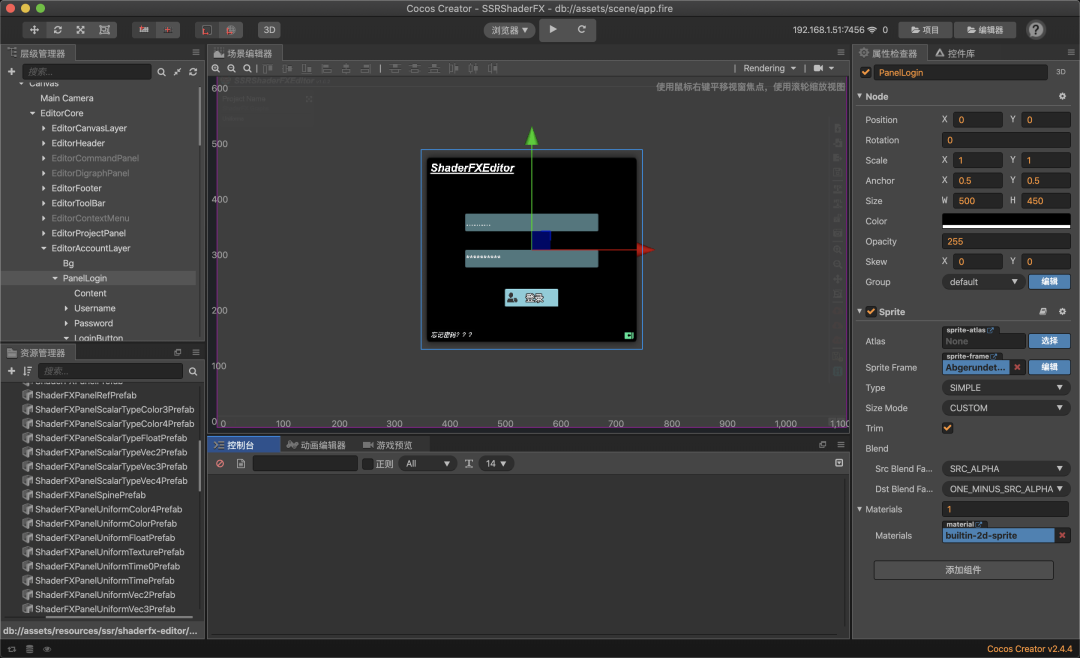
最初的想法,是将之前用 Cocos 2d-js 做的编辑器,以插件的形式嵌入 Creator 中:

虽然基本是实现了,Cocos 2d-js 开发的项目,嵌入 Creator 插件系统,但是问题其实也不少,最主要是插件和编辑器相互之前存在兼容性的问题。
Creator + Creator
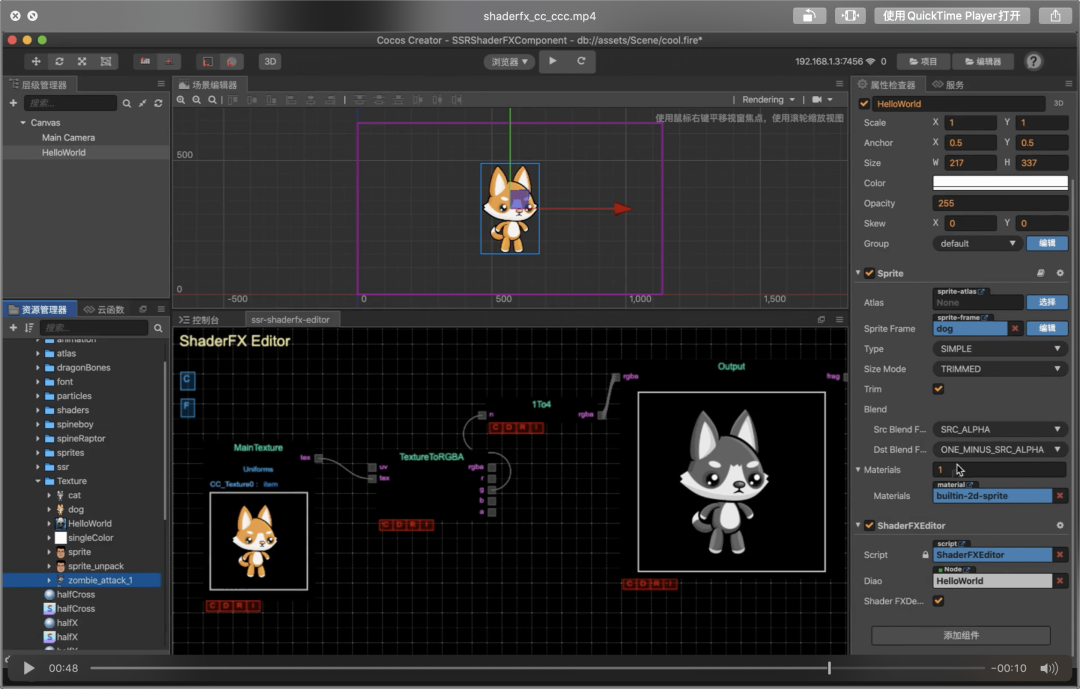
另一个选择,自然是用 Creator 开发编辑器,然后再将其作为 插件 嵌入到 Creator 编辑器里。
最大的难点,是如何做到在不修改任何引擎本体代码,仅通过各种外部搭桥手术,实现 Creator 导出项目完美融合进 Creator 插件系统。
这确实是一个比较困难的点,但是得益于引擎开源的这一特性,在阅读源码、反复进行一些尝试后,终于算是比较成功地突破了这一难点 (虽然暂时在插件 dock 状态下会报错的问题还没有解决)。

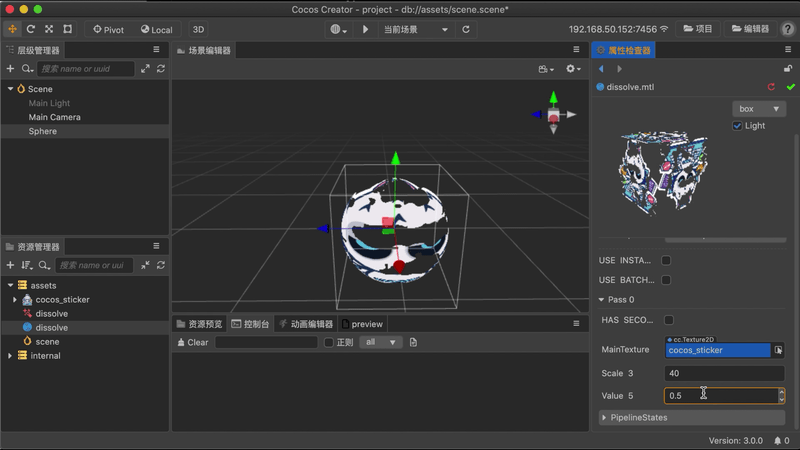
Shader 实时预览
Cocos 2d-js 的 Shader 实现流程相对 Creator 更加简单,并且暴露的接口也更多,实现 实时预览 也很方便。
但是 Creator 对于 Shader 的实现相对复杂,而且有一些接口藏得比较深,再加上自己坚持要在不修改一行引擎代码的基础上,实现编辑器的功能,这一点更加大了难度。
但是这对于最终的插件成品来说十分重要,因为魔改引擎是很方便,但是对于用户的使用、升级,都是极其不友好的。
这一块做了非常久,非常多的尝试,从源码的阅读,到material + effect + pass + ...... 各种重要技术点的逐个尝试,最终还是找到了一条实现需求的路。

5
突破
在一开始,使用 Creator 再来重写一遍编辑器,我是非常拒绝的。
写编辑器虽然和写游戏不一样,但是难度其实也是丝毫不低。
但是在动手写了几天后,不得不说,真香。
比起 Cocos 2d-js 时期盲人式的 UI 编写方式,Creator 用来编写 UI 的效率简直是高了太多太多,再配合上 Prefab 的使用, 将之前编辑器的功能 (主要是 UI 这块),用 Creator 实现一遍,是非常快速且高效的。

熟悉了 Creator 的一些常规套路后,编辑器的开发也就变得相对顺利了。
6
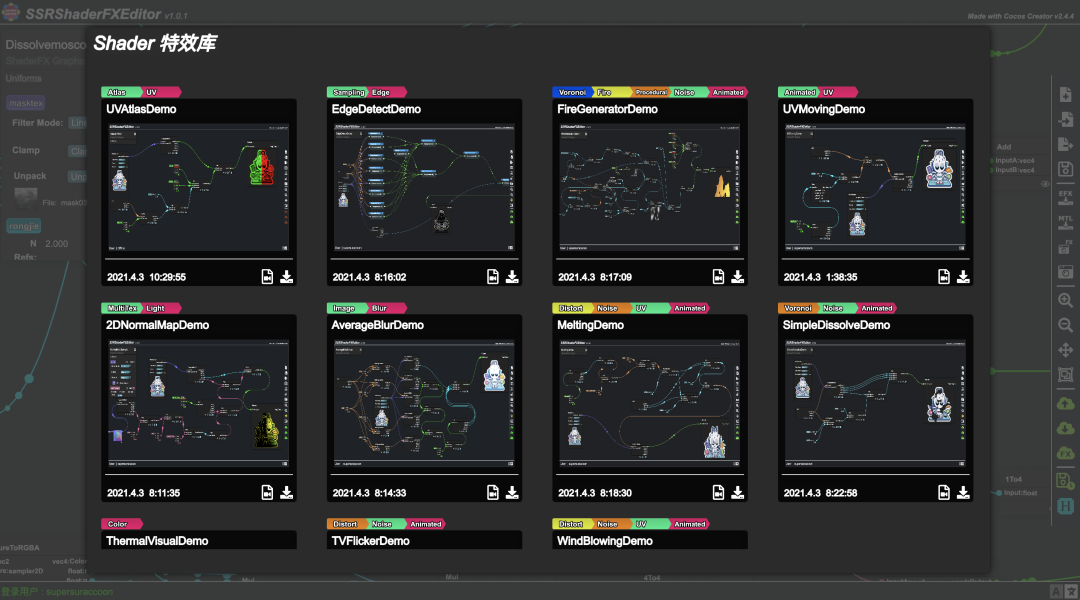
里程碑
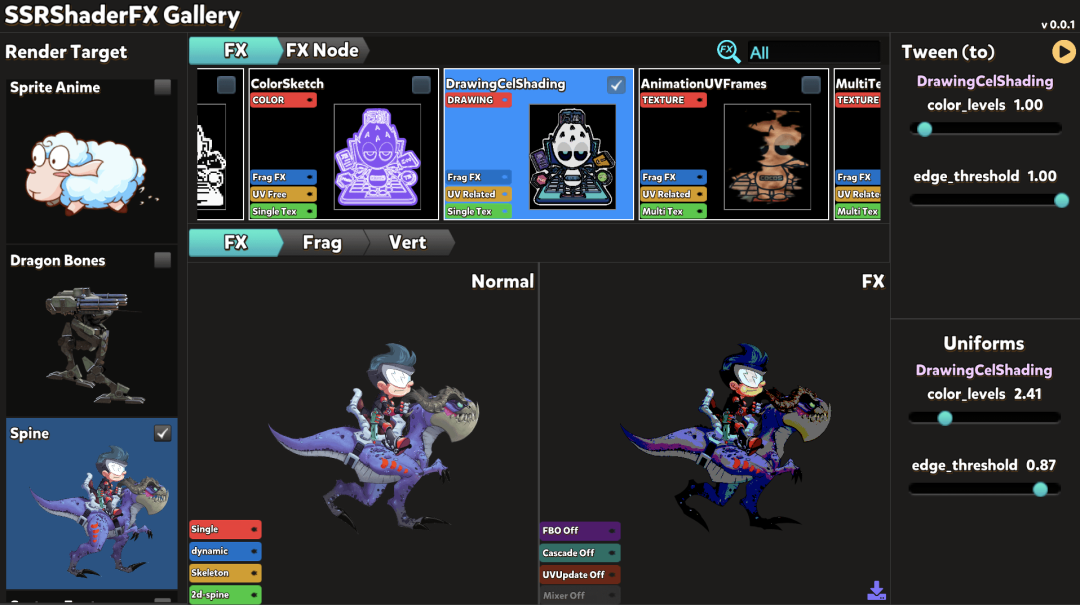
2021.04.03 编辑器初版正式上线:对自己来说,算是一个里程碑。虽然就像文章开头提到的,初版还存在相当多的 Bug,以及基础功能的缺失,但是已有功能的完成度还是相当高的。
编辑器的一些特点
1.对引擎无侵入式修改,完全纯净;
2.支持 Creator 原生插件模式同时提供网页版的 Cloud / 云 模式,使用方便;
3.大量内置特效组件, (目前多为基础组件,后续会添加更多复杂组件);
4.制作后导出特效为 Creator 原生支持的 .mlt + .effect 文件,因此可以方便地使用在各种平台上;
5.全中文化(双语切换),编辑器所有功能全部中文化,包括所有组件的说明,文档;
7
挑战
Shader 特效,在实际的游戏 Demo 中进行使用。
Shader ,来实现一些原本做不到的、更加酷炫的特效。UV 依赖的 Shader 特效、实现屏幕后期特效、实现屏幕局部后期特效等等。Shader 编辑器,这个组件也终于可以更好的发挥它的作用了。8
计划
Creator 做出成品并上线,经历了很长的时间,也花了很多的精力,也是因为很想把这个编辑器做到最好。因此后续的更新计划,也有很多。Bug 持续修复
Bug ,随着功能的增加 Bug 也会持续地出现,因此 Bug 的修复是在整个软件的生命周期里都会持续的事情。优化体验
3D
这个一些论坛的朋友也询问过我,是否考虑制作 Creator 3D 对应的编辑器。
首先把现有的这个编辑器,转换成 TS ,再改成配合 Creator 3D 插件工作流的形式,再改成 3D Shader 制作的方式,至少现在看来是不会去考虑的。
一个原因是目前 2D 功能还很不完善,如何把 2D 的编辑器功能做到 100%,才是第一优先的事情。
另一个原因是自己对 TS 和 3D 开发完全没有任何的接触,所以对于一些技术可行性也完全不清楚。
当然,在制作 2D 编辑器的时候, 曾经尝试过将编辑器制作好的特效,导出为 Creator 3D 可用的格式,这可能是一个比较可行的选择。

特效社区
这次的编辑器还加入了 Cloud 的功能,虽然现在功能还很基础,但后续随着编辑器的完善和用户的增加,希望可以在此之上,做出方便所有用户提问、交流、共享、解决问题的社区。
当然这些内容都是和 Shader 紧密相关的。
因为一直以来,很多用户都对 Shader 有各种问题,或是对某些特效有需求,但是没有一个针对性的地方,可以得到帮助或是获取这些资源,而是只能去论坛发帖或是搜索寻找以前的帖子,碰碰运气。

如果能紧密结合编辑器的功能,提供这样的一个功能简单却有针对性的特效社区,对用户来说,应该也是一个非常好的消息。
9
结语
Shader 中的各种命令,看到每个函数所起到的是什么样的功能——在 UV 上做个乘法起到了什么效果?给色彩 RGBA 来个减法,又能起到什么样的效果?这些在编辑器中,都可以一目了然。
Cocos2d-iphone 时期开始,自己就做过各式各样的 Demo、功能、模块、框架……这次的编辑器也是有了这些积累,才得以初步完成。后面也会努力地去继续更新、维护下去,希望各位开发者可以支持。文章来源:SuperSuRaccoon个人公众号

Cocos 开发者沙龙来了!6 月 19 日,我们将来到上海,与各位开发者齐聚一堂!
引擎体重 & 技术担当 Panda、 CTO & 周边收集狂林顺、首席客服王哲及技术团队将一起空降上海,为大家详解 Cocos Creator 3.x 最新功能及宝藏技术。
更有华为海思麒麟团队图形渲染工程师杜鹏程以及华为工程师夏敏言、《江南百景图》小游戏版负责人大城小胖、乐府资深 Cocos 开发专家夏凯强、TopOn 广告产品专家余国强等一众大佬强势加盟,带来超多干货分享!
此外,我们为大家带来了硬核现场一对一技术支持,限额 5 个团队。
是的,你没有看错,我们引擎团队核心成员将全程驻场,你可以携带自己的作品和问题同他们进行一对一技术交流,名额有限,赶快扫描下方二维码报名吧!
点击【阅读原文】跳转至报名入口,期待你的加入!



