探索加密解密的世界
嗨,我是勾勾。

记得看我的年度打工总结:技术人年度总结 | 2020,注定不平凡
今天的话题很简单也很常见,就是 JS 领域下的常用加密解密流程。
加密
我们从用户注册开始。
一个新用户在表单下要注册一个新账号,当他在写入用户名时先判断该用户名是否存在。
存在,要么更换一个用户名,要么提醒他去注册。
不存在,那就直接开始注册。
在注册的过程就要使用加密了。我们需要对用户提交的密码加密,然后把加密后的结果存入数据库。
这里推荐一个模块叫 bcrypt 。想去撩它 API 的小伙伴可以点这里:
https://github.com/kelektiv/node.bcrypt.js
我们安装完之后 npm install bcrypt 之后引入到文件中 import bcrypt from “bcrypt”。
在这个 API 中我们提出两个 api 聊下。
bcrypt.hashSync(data,salt)
第一个参数是加密的数据,一般是 password
第二个数据是加密强大,不宜太大也不宜太小,按照官方设置为 10
案例
const pw = bcrypt({"password":"gougou123"},10)打印 pw 就会看你到一串完全看不懂的密码。
下一次我们在比对这个密码的时候,bcrypt 也提供了 api 接口 compareSync。
bcrypt.compareSync(data,pw)
第一个参数是被比对的数据
第二个参数是加密后的数据
案例
const isSuccess = bcrypt.compareSync({“password”:"gougou123"},pw)比对成功返回 true,不成功就是 false。
Token 怎么使用
如果我们登录密码比对成功,往往后台都要给我们一个 access_token。这东西就是用户在整个平台的身份,并且之后的操作都是要携带 token 进行的。一旦 token 过期或不对,平台出于对用户的保护都会直接提示让你重新登录。
我在 node 下使用一个叫 jsonwebtoken 的模块,它里面就给开发者提供了 token 的生成方法和验证方法。
const jwt = require("jsonwebtoken")生成方法
const token = jwt.assign({"id":"123"},privatekey)注意:第一个参数一般都是使用用户唯一标识符 id phone 等,第二个参数是本地密钥或私有密钥,这个东西要本地保存。
Token 解析
const data = jwt.verify(token,privatekey)注意,返回的结果就是 {”id“,”123“} 被转化成 token 的数据,第二个参数也是要必传的。
携带 token 的操作
上面是在 node 的思想中去签名 token 和解析 token。“拥有了 token 该怎么携带”也是一个有趣的话题。
我们都知道用户的操作无非就是触发了我们在这一块写入的接口,只要把 token 写在接口中就会在发送请求的时候携带 token。
在 http 请求中有个 Authorization 的属性,翻译过来就是用户认证的意思。
所以发送者就可以使用 req.header.Authorization = "Token "+token,这里面的格式必须要这样写。
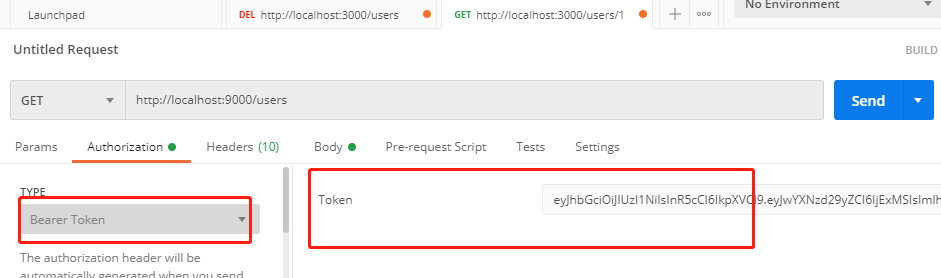
一个字符串加空格加 token 值的形式。下图是 postman 显示的格式:

后台拿到这个 token 之后就可以解析 token 看它是否正确,是否过期。如果匹配成功,那就说明这个用户享有这个权限,就可以执行该操作。
很多人总以为登录注册非常简单,其实困难程度要远远比其他功能高很多。今天了解了这个过程后,不如行动起来,尝试一番,有什么问题欢迎及时交流(。・∀・)ノ。
推荐阅读:
前端人因为 Vue3 的 Ref-sugar 提案打起来了!
点点“赞”和“在看”,保护头发,减少bug。
