用 Web Worker 提升30% Vue 组件性能【实例讲解】

关注公众号 前端人,回复“加群”
添加无广告优质学习群
有时开发者需要和一些“很重”的组件打交道 -- 这通常是指由于执行了复杂的任务,所以创建和渲染开销都很大的组件。
比方说,我昨天就在使用“StoryBlok”工具库创建富文本编辑器的时候遇到了麻烦。
事情是这样的,从 StoryBlok API 获取富文本内容的时候,得到的数据有其独有的结构。为了将这种数据渲染到 HTML 中,就必须使用 storyblok-js-client 库提供的 richTextResolver.render(content) 方法。
我们可以将这个功能封装到一个 RichText.vue 组件中。一种基本的实现可能是:
<template>
<div v-html="contentHtml"></div>
</template>
<script>
export default {
props: ["content"],
computed: {
contentHtml() {
// $storyapi 是来自于 StoryBlok Nuxt.js 模块中的一个实例
return this.$storyapi.richTextResolver.render(content);
}
}
};
</script>
至此似乎平淡无奇,但...惊喜雷⚡️不期而至。
看上去,把这些内容渲染出来可是个繁重的工作,这在 StoryBlok 的各种组件开始渲染包含大量内容的数据时尤为明显。
现在再想象这样的场景:你的页面上有个包含富文本组件的列表,以及一个下拉筛选器。当你改变筛选项时,将重新请求符合筛选的所有内容,再把列表项都重新渲染一遍。
实际运行后你还将看到 richTextResolver.render 带来的渲染负担:筛选下拉框在被选择值后的关闭动作非常迟缓。
原因就在于默认的 JavaScript 运行在主线程,也就是被称作 UI-blocking 的问题。
问题是理解了,但...如何解决呢?其实也很简单:为富文本渲染任务使用一个 Web Worker 就行了。
如果要对 JS 单线程和 Web Worker 有所了解,请阅读:
Web Worker 运行在一个独立的线程中,且不会造成 UI 阻塞,非常适于我们的用例。
worker-loader 插件
更多的技术细节请阅读上面的链接,这里只要知道 Web Worker 运行在自有的上下文中,并且默认情况无法访问外部上下文就行了。但本例中我们要访问到 storyblok-js-client npm 模块。对此,可以用 Webpack 中的 worker-loader 解决。
首先用 npm install -D worker-loader 安装依赖。然后需要对其配置,比如在本例中的 Nuxt.js 中像这样配置 nuxt.config.js :
build: {
extend(config, { isDev, isClient }) {
config.module.rules.push({
test: /\.worker\.js$/,
use: { loader: "worker-loader" }
});
}
}
这样一来,所有 .worker.js 结尾的文件都将被 worker-loader 注册为 Web Worker。
下面创建一个 render-html.worker.js:
import StoryblokClient from "storyblok-js-client";
let storyClient = new StoryblokClient({});
self.addEventListener("message", ({ data }) => {
const result = storyClient.richTextResolver.render(data);
self.postMessage(result);
});
这就是一个 worker 的基础实现。需要监听 message 事件,这也正是与你的 Vue.js 应用通讯的方式。当你从事件中得到 data 后,用 storyblok-js-client 渲染该数据,并将得到的结果用 self.postMessage 回传。
接着来升级一下 RichText.vue 组件,以使用以上 worker :
<template>
<div v-html="contentHtml"></div>
</template>
<script>
import Worker from "./render-html.worker.js";
const worker = new Worker();
export default {
props: ["content"],
data: () => ({
contentHtml: ""
}),
mounted() {
// 等待处理好的 HTML 内容,并更新到状态中
worker.onmessage = ({ data }) => {
this.contentHtml = data;
};
// 将原始内容传递给 worker 渲染
worker.postMessage(this.content);
}
};
</script>
结果
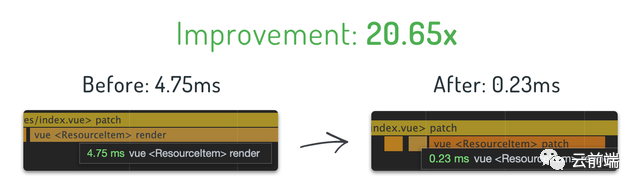
你肯定很好奇,经过这一番折腾,性能上有何改善呢?看看就知道了。
在 main.js 等处设置 Vue.config.performance = true 后,在 Chrome DevTools 里的 performance 选项卡中可查看性能监测数据。
结果分别是:组件渲染(创建 VDom 结构的时间)快了 20.65 倍、patch(将 VDom 结构应用到 DOM 上的时间)快了 1.39 倍。

回复 资料包领取我整理的进阶资料包回复 加群,加入前端进阶群console.log("文章点赞===文章点在看===你我都快乐")Bug离我更远了,下班离我更近了
