Web Worker在Vue中的实际应用
这篇文章假定您具有Javascript和Vue的基本知识。
单线程JavaScript
作为单线程编程语言,Javascript一次只能执行一组指令,这意味着在执行下一个进程之前,所有其他进程都必须等待一条指令完成。
如果我们必须执行繁重的进程,并且还希望用户仍然能够与我们的应用程序交互,那么这将在我们的Web应用程序中带来速度问题。比如说我们需要计算多个投资包的投资回报率,仍然要保证这些进程是非阻塞的,不在主线程上运行,这样我们就可以在主线程上执行其他任务,比如进行网络请求......进入web workers。
注意:阻塞是指串行处理,一次执行一项操作。另一方面,非阻塞代码(异步)可以并行运行(或多线程)
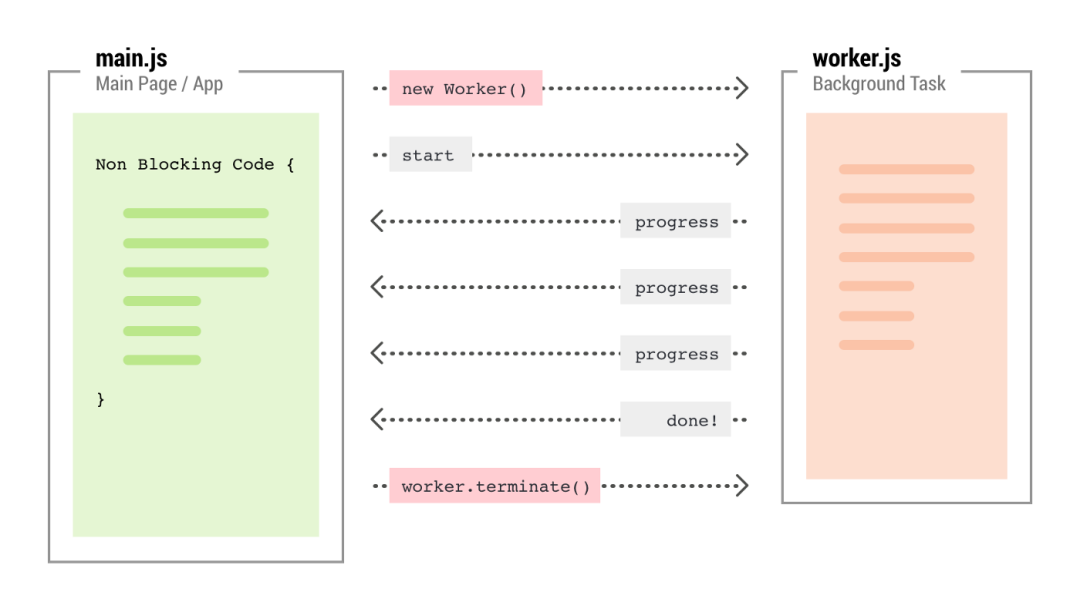
Web Worker允许我们在后台线程中运行进程,并在这些进程完成时通知主线程。这大大提升了性能,因为我们不需要把主线上的所有东西都分块。
Web workers
Web Workers是Web内容在后台线程中运行脚本的一种简单方法,可以在不干扰用户界面的情况下执行任务。一旦创建,worker就可以通过向代码指定的事件处理程序发布消息,向创建它的JavaScript代码发送消息(反之亦然)。
Javascript中的Web workers

主线程使用“Worker”构造函数创建 Worker,该构造函数只接收一个参数,即Worker文件的路径。Worker包含将在Worker线程中运行的代码;Worker在另一个不同于当前 window 的全局上下文中运行。
数据通过**消息(message)**在worker和主线程之间传递——主线程和worker线程使用 postMessage() 方法发送消息,并使用onmessage 处理程序响应发送的消息。
这是一个使用Javascript实现Web workers的简单示例:MartinsOnuoha/js-webworker-example[1]
在Vue中使用Web Worker
要在Vue应用中使用web worker,我们可以使用vue的web worker包装器,比如vue-worker[2]包,或者在低层实现它(从底层开始构建)。我将保持它的简单性,并将在不使用vue-worker包的情况下构建这个示例,这样我们就可以了解底层发生了什么。
让我们设置我们的vue应用程序。
为了保持简单,我将在纯HTML页面中使用Vue CDN,而不是使用Vue-CLI生成项目。让我们设置应用程序文件夹。我们的文件夹结构如下所示:

应用
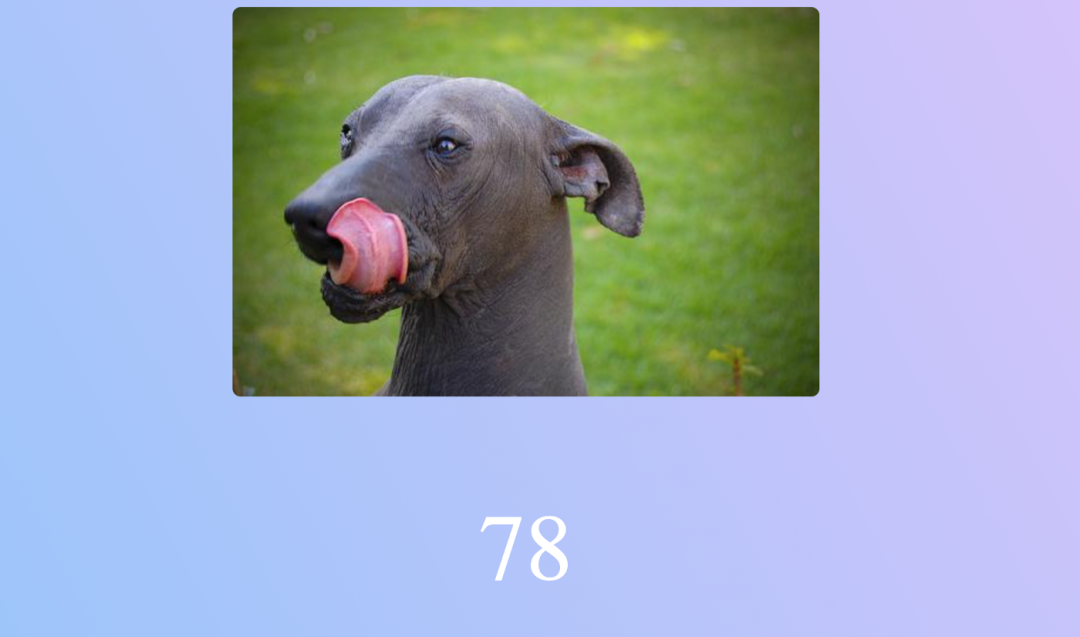
我们将在Vue中实现同样的Javascript例子[3](一个倒计时计时器),由于倒计时计时器是一个长期运行的过程,我们将把它委托给我们的web worker,并在我们的主线程上触发一个方法,当我们的计数器值被10整除时,从这个API[4]中获取一个随机的狗图像。结果看起来像这样[5]:

https://silent-wish.surge.sh/
HTML
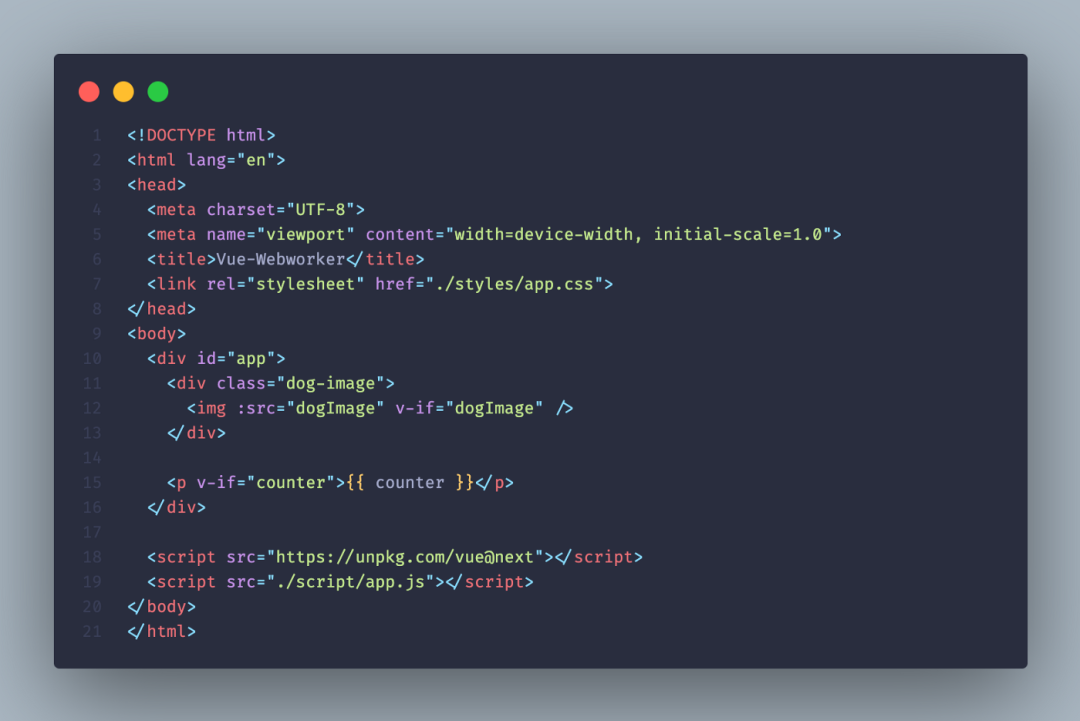
在index.html文件中,我们将构建我们的标记,包括vue-next CDN链接,我们的主脚本文件,以及vue的挂载点。

在这里,我们在顶部导入了CSS文件,在底部导入了脚本。我们还会显示来自数据对象的counter属性,当它可用时。使用image标签,我们还会在可用时渲染“dogImage”值。
接下来,我们将在app.js条目文件中设置vue应用。
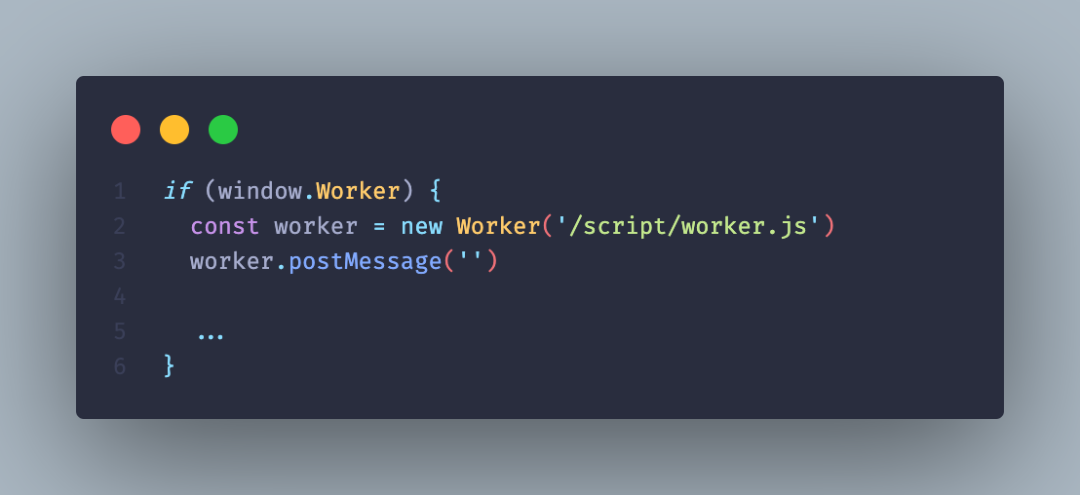
因为这个示例应用程序严重依赖于web Worker,所以我们需要首先检查浏览器是否支持Worker,然后再实例化一个新的Worker类。

接下来,我们设置App对象。
const App = {
...
}
我们将有两个 data 属性:
const App = {
data() {
return {
dogImage: null,
counter: 0,
}
}
}
在我们的method对象中,我们将创建一个方法来从dog API中获取随机狗图像。
methods: {
getDogImage () {
fetch('https://dog.ceo/api/breeds/image/random')
.then((response) => response.json())
.then((data) => {
this.dogImage = data.message
})
}
}
最后,在 mounted 的钩子中,我们将第一次调用 getDogImage 方法,然后在我们的worker对象上设置一个 onmessage 监听器来监听worker线程的更新,我们检查worker发送的计数器值是否被10整除,如果是,我们再次调用 getDogImage 方法。
...
mounted () {
this.getDogImage()
worker.onmessage = (e) => {
this.counter = e.data
if (this.counter % 10 === 0) {
this.getDogImage()
}
}
},
...
然后,我们将App对象挂载在 #app 元素上。
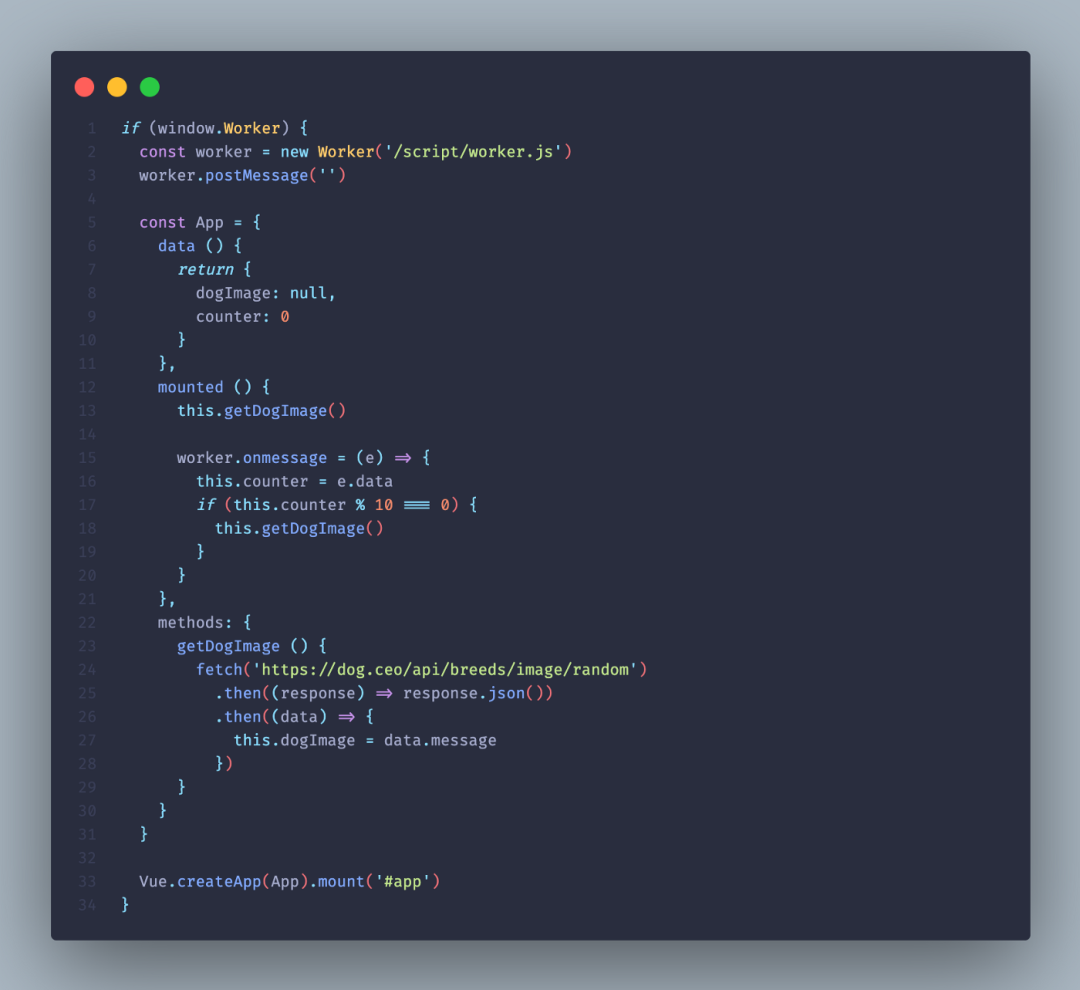
整个app.js文件应如下所示:

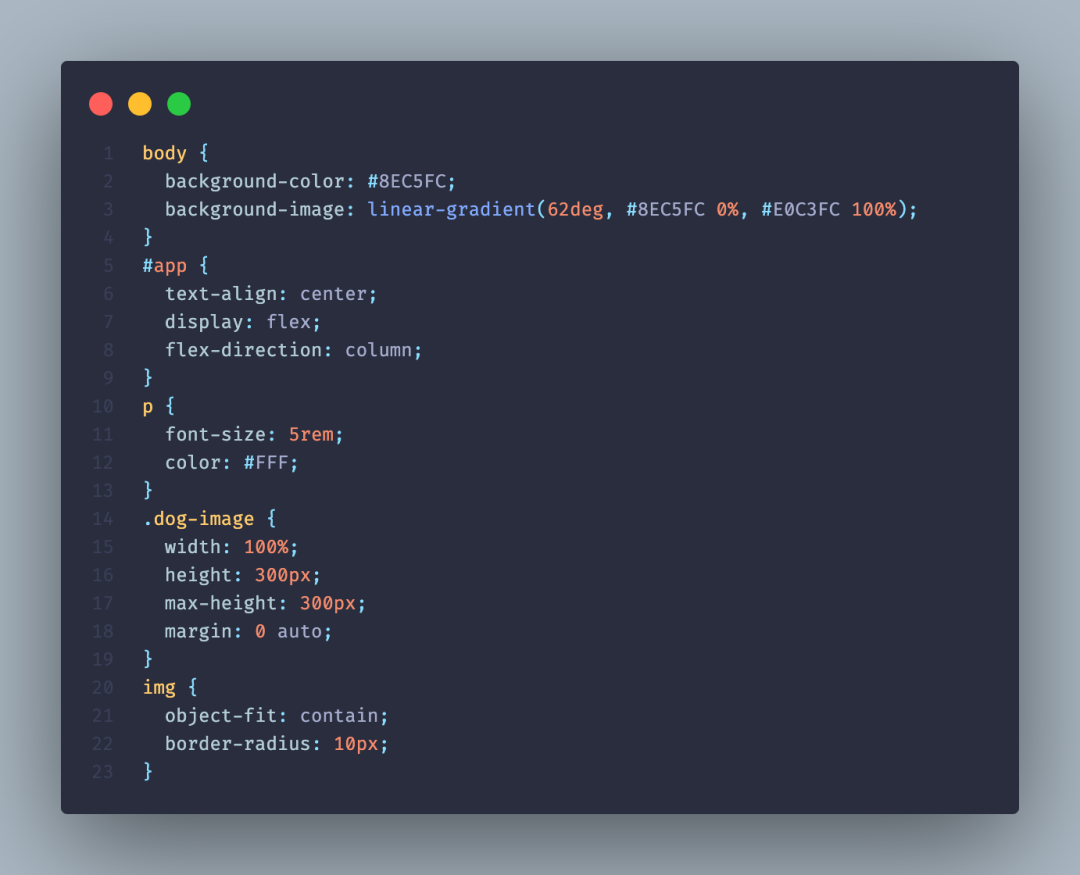
为了美观起见,我们将添加一些样式。将其添加到app.css文件中。

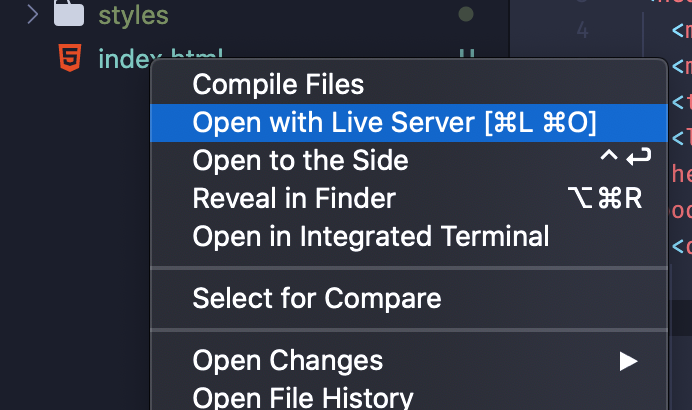
您可以在VScode上使用LiveServer启动应用程序。

源码
查看所用示例应用程序的源代码:https://github.com/MartinsOnuoha/vue-webworker-example
作者:Victor Onuoha Martins
最近文章
新的Vue 3 应用程序初始化代码的好处 开发App新选择:使用 Vue Native 构建移动应用 5 个可以加速开发的 VueUse 库函数 Vue 中使用defineAsyncComponent 延迟加载组件 使用React Native可以开发Window桌面应用了! 黑客说:如何做到 4 天上线一个小程序? 2021年加速App开发的8个最佳跨平台框架
参考资料
MartinsOnuoha/js-webworker-example: https://github.com/MartinsOnuoha/js-webworker-example
[2]vue-worker: https://www.npmjs.com/package/vue-worker
[3]Javascript例子: https://github.com/MartinsOnuoha/js-webworker-example
[4]这个API: https://dog.ceo/api/breeds/image/random
[5]这样: https://silent-wish.surge.sh/


