我不用上班,一年站着赚10w刀
大家好,我是卡颂。
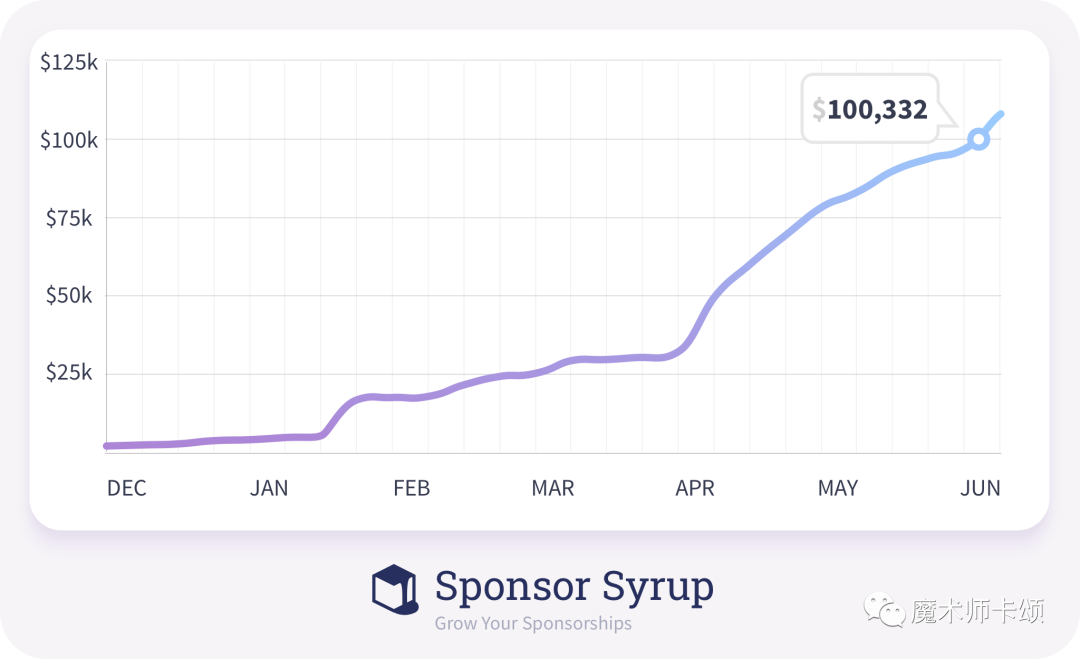
今天为大家介绍一位坦诚的老哥。有多坦诚呢?他在推上实时公布自己赚了多少钱。

到去年6月,老哥的年收入是10w刀。关键是:老哥从19年1月就不上班了。
接下来让我们看看这位坦诚的老哥是如何做到不上班年入10w刀。
不想上班了,想做喜欢的事
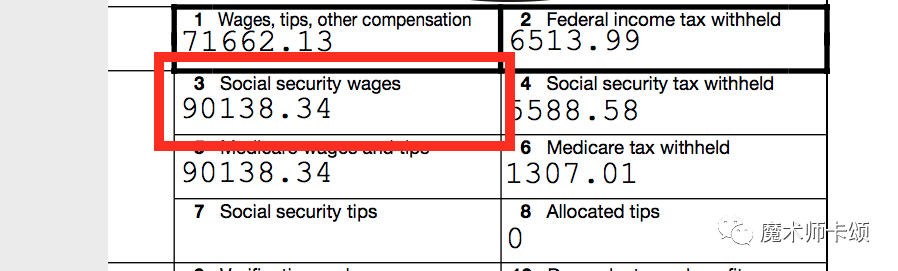
这位老哥名叫「Caleb Porzio」,是一名全栈工程师。在离职前,他的年收入为9w刀。

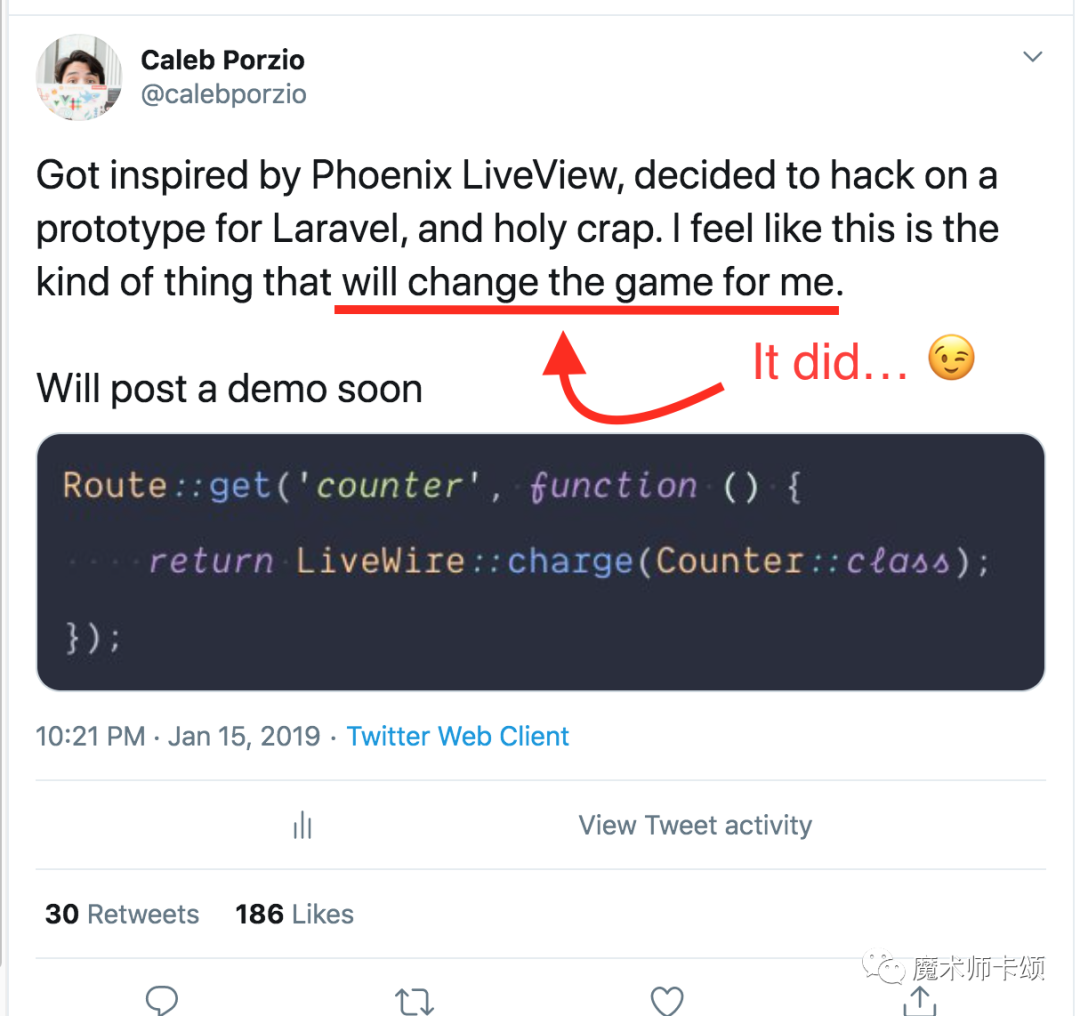
作为一名每天要在前端、后端来回编码的全栈工程师,某天闲暇时,「Caleb」突然产生一个想法:
能不能把前端的
UI交互逻辑也放到后端呢?
冥冥之中,老哥觉得这个想法可能改变他的人生轨迹。

离职,全身心投入这个想法,最终产出的成果就是Livewire。

Livewire是一款基于Laravel(一款PHP Web开发框架)的全栈框架,让我们通过一个「动态搜索框」示例展示他「前后端一把梭」的特点:
定义搜索框组件:
use Livewire\Component;
class SearchUsers extends Component
{
public $search = '';
public function render()
{
return view('livewire.search-users', [
'users' => User::where('username', $this->search)->get(),
]);
}
}
定义视图:
<div>
<input wire:model="search" type="text" placeholder="Search users..."/>
<ul>
@foreach($users as $user)
<li>{{ $user->username }}</li>
@endforeach
</ul>
</div>
在应用的任何地方引入该组件:
<body>
...
@livewire('search-users')
...
</body>
当用户点击搜索框后,会实时请求用户数据,这是如何做到的?
Livewire原理可以分为四步:
前端首屏渲染时,渲染对应
DOM结构(SEO友好)交互发生,
Livewire前端脚本发出请求后端请求数据后渲染新的
HTML字符串并返回前端根据返回的
HTML,前端增量更新视图
靠着这种「前/后端一把梭」的理念,Livewire已经获得1.2wstar。
与Vue的渊源
不得不说Livewire的语法很类似Vue2。这也难怪,毕竟Laravel社区与Vue是有渊源的(Laravel创始人在推上的一波推广让当时名气还不大的Vue有了出圈的影响)。
「Caleb」的另一个开源项目AlpineJS是一款轻量级前端框架,在实现上很类似Vue1。

只有15个属性、6个特性、2个方法。与Livewire类似,都是走「上手简单、功能强大」路线。
截止现在,已经有1.8wstar。
喜欢的事能赚钱么
坐拥2个star过万的项目,「Caleb」赚钱了么?答案是:没有。
虽然经常有用户表示希望他开通Patreon(一个打赏艺术家、创作者的网站),但这种「只有少数人每月打赏你5刀」的感觉,让「Caleb」觉得并不好。

所以,很长时间「Caleb」的收入只有少量的付费咨询。
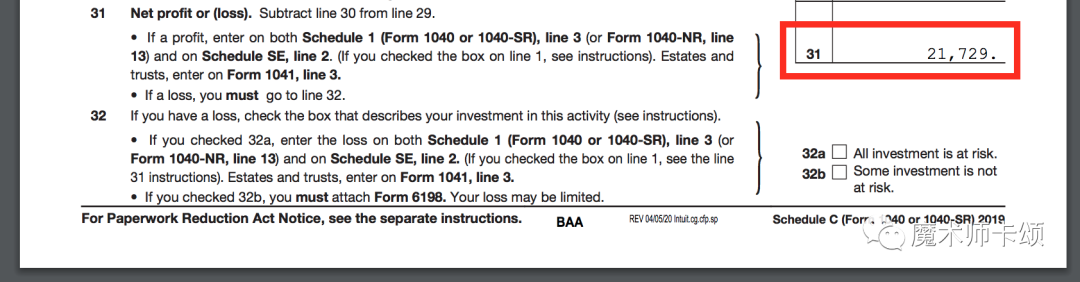
19年一整年开源带来的收入是:2w刀。

转机出现在19年年末。
Github Sponsors
Github Sponsors是Github推出的一项开源项目投资计划,他的理念是:
向那些你日常业务使用的开源项目投资,使他们的团队有精力更好的维护项目,从而使你的业务从中受益
开通Github Sponsors后,可以接受不同级别的支持,提供不同的服务。比如「Caleb」接受:
最低档 —— 14刀/月,面向个人开发者
最高档 —— 999刀/月,面向重度依赖
Livewire的企业,可以得到定制服务
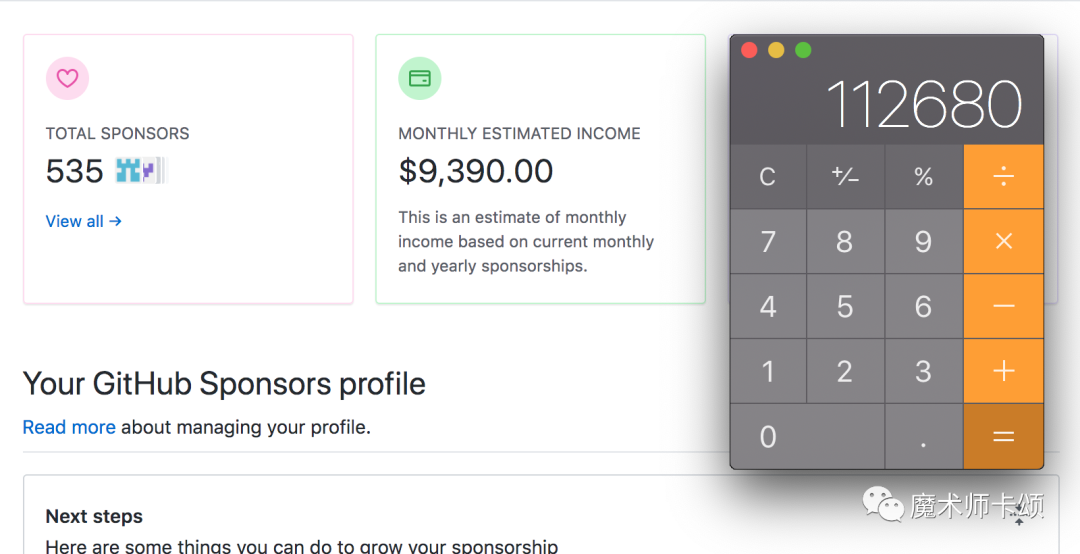
到20年6月,已经有535人为「Caleb」提供至少14刀/月的支持。这使他的年收入达到了11w刀。

比当时上班的收入还高。
而1年后的今天,已经有1294人为「Caleb」提供支持。

显然,老哥再也不用为收入发愁了。
总结
凯文·凯利曾提出「1000粉丝」理论:

他认为,创作者,如艺术家、音乐家、摄影师、工匠、演员、动画师、设计师、视频制作者,或者作家,换言之,也就是任何创作艺术作品的人,只需要拥有1000名铁杆粉丝便能体面的生活。
「Caleb」的经历很好的印证了这一点。
有些人觉得,有这个水平上班的收入更高。
另一些人觉得,不用上班、做着自己喜欢的事还能站着把钱赚了,这样的生活很美好。
你赞成哪种观点?
