Matplotlib优雅作图笔记
加入极市专业CV交流群,与 10000+来自港科大、北大、清华、中科院、CMU、腾讯、百度 等名校名企视觉开发者互动交流!
同时提供每月大咖直播分享、真实项目需求对接、干货资讯汇总,行业技术交流。关注 极市平台 公众号 ,回复 加群,立刻申请入群~
高效性:永远永远面向对象

创建figure实例; 在figure上创建axes; 在axes上添加基础类对象。
创建figure对象和axes对象; 为每个容器类元素添加基础类元素。
先找对象; 再解决问题。
二、高效作图第一步:创建容器类对象
# 优雅地创建图和坐标系layout = (3, 2) # 坐标系的布局fig, axes = plt.subplots(*layout) # 添加图和坐标系# 坐标系索引的两种方式# 1. 矩阵索引ax1 = axes[0][0] #第一个坐标系ax2 = axes[0][1] #第二个坐标系# 2. 遍历for ax in axes.flat:pass
三、高效作图第二步:添加基础类对象
# 图fig.legend() # 图-图例# 坐标系ax.plot() # 坐标系-线ax.scatter() # 坐标系-点ax.grid() #坐标系-网格ax.legend() # 坐标系-图例ax.text() # 坐标系-文字ax.set_title('Title') # 坐标系-标题# 坐标轴ax.set_xlabel('xlabel') # 坐标系-坐标轴-标签# 刻度ax.set_xticklabels(['one', 'two', 'three', 'four', 'five']) # 坐标系-坐标轴-刻度-标签
ax.就太不优雅了,这时候可以使用ax.set()来统一设置,简化代码:# 优雅地添加基础类对象props = {'title': 'Title', # 坐标系-标题'xlabel': 'xlabel', # 坐标系-坐标轴-标签'xticklabels':xticklabels_list} # 坐标系-坐标轴-刻度-标签ax.set(**props)
四、我是例子
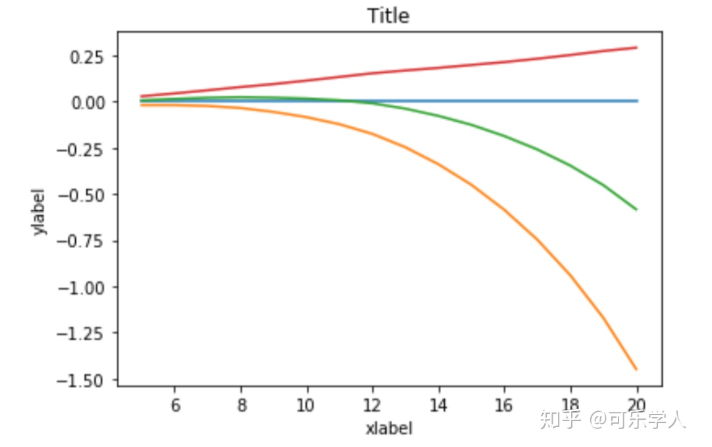
# 高效作图第一步:创建figure和axesfig, ax = plt.subplots() # 添加图和坐标系# 高效作图第二步:添加基础类对象ax.plot(df.index, df['MC_Price']) # 坐标系-线ax.plot(df.index, df['DT_Price']) # 坐标系-线ax.plot(df.index, df['TT_Price']) # 坐标系-线ax.plot(df.index, df['WT_Price']) # 坐标系-线props = {'title': 'Title', #坐标系-标题'xlabel': 'xlabel', # 坐标系-坐标轴-标签'ylabel':'ylabel'} # 坐标系-坐标轴-标签ax.set(**props)

美观性:先全局,后局部
一、美观作图第一步:全局美化格式
plt.style.use()使用官方预定义的样式,二是通过mpl.rcParams自定义样式。plt.style.available可以查看所有可用样式,时间紧迫时可以用这种方法。mpl.rcParams.keys()可以查看所有可以全局定义的属性,用mpl.rcParams.update()可以实现一行代码更新参数。params = {"font.size": 12, # 全局字号'font.family':'STIXGeneral', # 全局字体"figure.subplot.wspace":0.2, # 图-子图-宽度百分比"figure.subplot.hspace":0.4, # 图-子图-高度百分比"axes.spines.right":False, # 坐标系-右侧线"axes.spines.top":False, # 坐标系-上侧线"axes.titlesize":12, # 坐标系-标题-字号"axes.labelsize": 12, # 坐标系-标签-字号"legend.fontsize": 12, # 图例-字号"xtick.labelsize": 10, # 刻度-标签-字号"ytick.labelsize": 10, # 刻度-标签-字号"xtick.direction":'in', # 刻度-方向"ytick.direction":'in' # 刻度-方向}
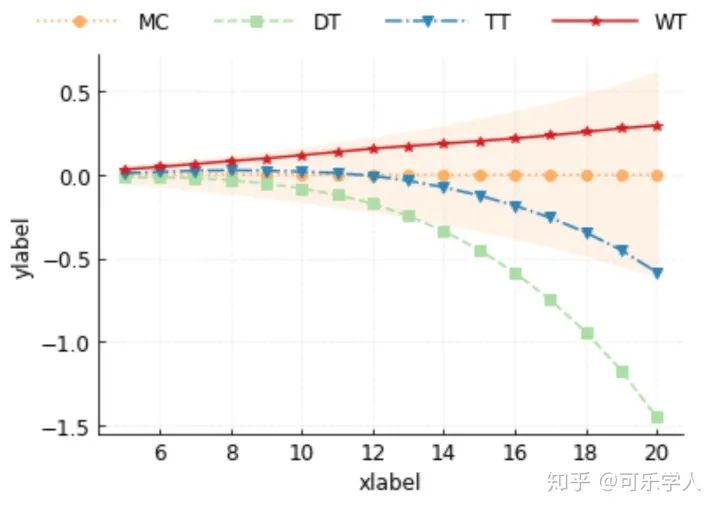
style_dict = {'MC_Price':dict(linestyle=':', marker='o',markersize=6,color='#fdae61'),'WT_Price':dict(linestyle='-',marker='*',markersize=6,color='#d7191c'),'DT_Price':dict(linestyle='--',marker='s',markersize=6,color='#abdda4'),'TT_Price':dict(linestyle='-.',marker='v',markersize=6,color='#2b83ba')}
ax.plot(x,y,**style_dict[key])
matplotlibrc文件,我就不再展开了,因为我也不会。二、美观作图第二步:局部美化格式
fig.subplots_adjust(left=0.09, bottom=0.1, right=0.99, top=0.99, wspace=0.1) # 调整子图的位置和间距ax.set_xlim(min_value, max_value) # 调整坐标轴范围ax.legend(loc='upper right') #调整图例位置ax.grid(linestyle="--", alpha=0.2) # 调整网格的线型和透明度
三、我也是例子
# 优雅地创建Figure和Axesfig, ax = plt.subplots()# 优雅地添加基础类对象ax.plot(df.index, df['MC_Price'], **style_dict['MC_Price'])ax.plot(df.index, df['DT_Price'], **style_dict['DT_Price'])ax.plot(df.index, df['TT_Price'], **style_dict['TT_Price'])ax.plot(df.index, df['WT_Price'], **style_dict['WT_Price'])props = {'xlabel': 'xlabel', # 坐标轴-标签'ylabel':'ylabel'} # 坐标轴-标签ax.set(**props)# 优雅地局部美化格式fig.legend(('MC','DT','TT','WT'),frameon=False, loc='upper center',ncol=4,handlelength=4) # 图例ax.fill_between(df.index, df['MC_up'], df['MC_down'], alpha=0.15, linewidth=0, color='#fdae61') # 阴影ax.grid(linestyle="--", alpha=0.2) # 网格线

交互性:无缝融合LaTex
\showthe\textwidth命令来获得最终需要的图片的宽度:\documentclass{article}\begin{document}\showthe\textwidth\end{document}
.log文件中就可以找到这样的字眼:> 443.86319pt.l.204 \showthe\textwidth
atplotlib-Latex这篇文章给出的解决方案:先进行单位换算,再用黄金比例0.618来确定图片的高度。fig_width_pt = 443.86319ptinches_per_pt = 1 / 72.27golden_ratio = (5**.5 - 1) / 2fig_width_in = fig_width_pt * inches_per_ptfig_height_in = fig_width_in * golden_ratio
交互作图第二步:按格式导出图片
.svg或者.pdf为后缀的,这类图片放大时不会失真。一般而言,SVG格式用于Word,PDF格式用于LaTeX。bbox_inches='tight'参数。导出图片的代码如下:fig.savefig('example.pdf', format='pdf', bbox_inches='tight')
\begin{figure}\centering\includegraphics{example.pdf}\end{figure}
总结
5、https://mp.weixin.qq.com/s/QXRXlejzKWox_rvLa66joA

评论
