vue2.0 transition -- demo实践填坑

来源 | https://www.cnblogs.com/jr1993/p/vue.html
前言
实践

css 动画--实践
先来看看demo效果:

这个案例其实跟上面的demo差不多,不同之处在于过渡效果是使用css动画来实现,看下实现的代码:
前两个栗子都是有进入和离开的过渡,但是如果一些场景只需要进入过渡然后就结束了,那么这时就可以使用JavaScript钩子结合CSS transitions/animations来实现,当然也可以单独使用。

这个一个非常low的模拟炮弹发射的场景,可以看到小球有抛物线轨迹运动的过渡,而且发射出去就不会再回来了,那么这个demo就是使用了JavaScript钩子结合css来实现的,接下来看下关键代码:
首先,由于本身这个demo是一组元素的过渡,所以有些童鞋就会觉得用2.0提供的transition-group不就行了嘛。
不过transition-group是列表过渡,我的理解是那一组元素是相关联的、互相影响的,但是这个demo的元素每个都是独立的,只不过是一组独立的元素过渡,所以还是用transition比较合理,那使用v-for就可以实现一组相同过渡的元素啦。接下来看JavaScript钩子怎么实现这个过渡:
export default {data () {return {shells: [{show: false},{show: false},{show: false}]};},methods: {launch (event) {for (let i = 0; i < this.shells.length; i++) {let shell = this.shells[i];if (!shell.show) {shell.show = true;shell.target = event.target;return;}}},beforeEnter (el) {let count = this.shells.length;while (count--) {let shell = this.shells[count];if (shell.show) {let rect = shell.target.getBoundingClientRect();let left = rect.left - 32;let top = -(window.innerHeight - rect.top - 15);el.style.display = '';el.style.webkitTransform = `translate3d(0,${top}px,0)`;el.style.transform = `translate3d(0,${top}px,0)`;let inner = el.getElementsByClassName('inner')[0];inner.style.webkitTransform = `translate3d(${left}px,0,0)`;inner.style.transform = `translate3d(${left}px,0,0)`;}}},enter (el, done) {/* eslint-disable no-unused-vars */let refresh = el.offsetHeight;this.$nextTick(() => {el.style.webkitTransform = 'translate3d(0,0,0)';el.style.transform = 'translate3d(0,0,0)';let inner = el.getElementsByClassName('inner')[0];inner.style.webkitTransform = 'translate3d(0,0,0)';inner.style.transform = 'translate3d(0,0,0)';});done();},afterEnter (el) {let ball = this.shells[0];ball.show = false;el.style.display = 'none';}}};
过渡元素就不需要为其添加vue的过渡css类名了,只需在元素本身添加transition即可,那vue在之前css过渡的时候会自动帮我们去添加对应的类名来完成过渡效果,但是用javascript钩子就需要我们自己完成这个始末状态的设置了。
当我们点击触发一个过渡的时候,我们在beforeEnter里先拿到当前元素的偏移位置,然后给过渡元素设置其起始位置,在enter里需要重新触发下浏览器的重绘,然后在下一帧重新设置元素的结束位置,这时就会产生过渡效果,在过渡完成后我们将当前元素隐藏即可。
那刚才讲到的列表过渡,接下来就是关于使用transition-group的一个小demo了。
transition-group -- 实践
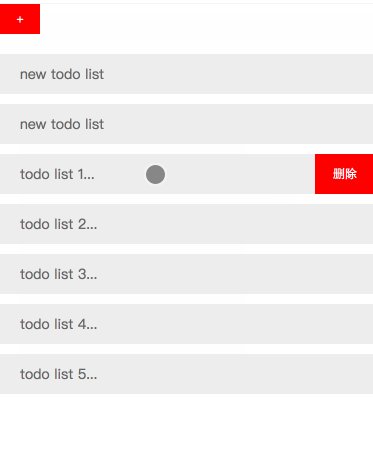
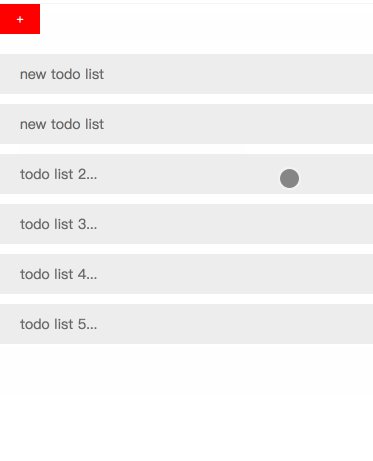
先看下demo效果:

其实就是个简单的todo lists的小demo,可以看到,当其中一个元素过渡的时候,会影响其他元素的过渡。
当然,删除按钮其实本身也是一个transition过渡,也就是说可以在transition-group里使用transition,看下相关代码:
{{item.text}}
有个小坑的地方就是,之前看官网列表过渡的栗子,它是一个数组,元素都是数字,并且每一项都必须设置唯一的key值。
所以我完成demo的时候就自作聪明地将索引值传给key,结果过渡老是不对,后来换成对应的item就正常了(生无可恋脸)。
这个demo用到了vue-touch,虽然github上说不支持2.0版本了,但是有一个next分支是支持的,只需在项目下安装它即可:
sudo npm install --save git://github.com/vuejs/vue-touch.git#next这里看下主要的样式:
.listdisplay: flexwidth: 100%height: 40pxline-height: 40pxmargin-bottom: 10pxcolor: #666font-size: 14pxbackground: #eeetransition: all .4s&.slide-movetransition: transform 1s&.slide-entertransform: translate3d(-100%, 0, 0)&.slide-leave-activeposition: absolutetransform: translate3d(-100%, 0, 0)&:last-childmargin-bottom: 0.del-btnflex: 0 0 60pxborder: noneoutline: nonecolor: #fffbackground: redtransition: all .4s&.move-enter, &.move-leave-activetransform: translate3d(70px, 0, 0).textflex: 1padding-left: 20px
如果改变定位过渡的duration与进入离开一样的话,其实可以不用-move,这里设置-move的过渡的duration不同于元素进入离开的duration产生一种速度差,看起来舒服点。而且-leave-active需要设置position: absolute才会有效果。现在看来其实列表过渡也是很容易实现的。
最后
其实vue2.0过渡系统还提供了其他场景的过渡应用,这里就不展开赘述了。引用官网文档的一句话:唯一的限制是你的想象力。哈哈...

