在创业公司做前端一年,这些经验到底值不值?
之前公司调整洗牌,裁掉了一大波人,像我这样做了快一年的,也竟是研发老员工了...最近领导安排我开始面试,拿到第一份简历是一位10年经验的前端大佬,看完简历后突然蒙圈,我该问什么问题,用过什么框架?项目遇到过什么问题?困难是怎么解决的?webpack做过哪些性能优化?

诶,想到这,突然觉得哪天我也去投递简历了,很有可能会同样被问到这些问题,看看自己在现在公司干了快一年了,似乎也没有做过太多总结,瞬间感觉不寒而栗。

既然这些都迟早是要总结的,今天那就来回顾一下, 创业公司工作一年, 到底收获了什么?同时也希望我的经历能给大家带来一丝启发。
后台管理web阶段
坐标一线城市北京,前面刚来两三个月一直在做公司后台系统,使用技术栈主要是vue2+elementUI,因为刚来,很多业务逻辑要熟悉,没有时间去做优化,而且入职第三天就开始写代码了。
Tailwind[1]
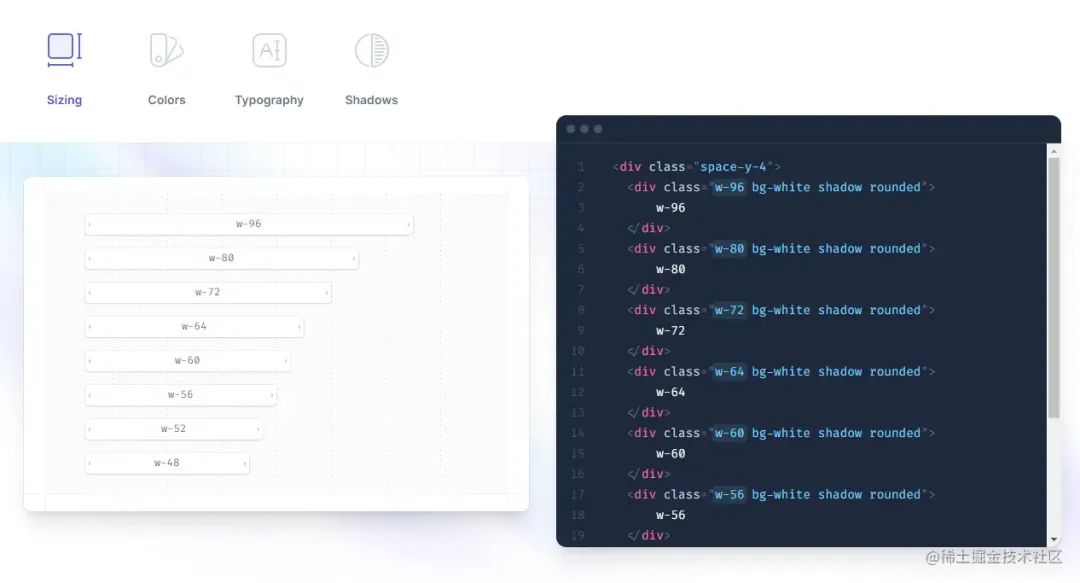
为了提高写代码的效率,正好当时看到tailwind,觉得很新奇,就给引入到项目里来了。可以用类名来直接书写css样式:

tailwind可以节省很多编写类名的脑力, 同时开发的时候不再需要在style和template来回切换,直接在类名里写属性,用起来是真香!而且据官网介绍,全部使用tailwind编码之后,css的文件最后打包编译出来,基本都小于10KB?!因为引入了elementUI组件库,也没法验证,但节省心智是实实在在的。

Drone CI[2]
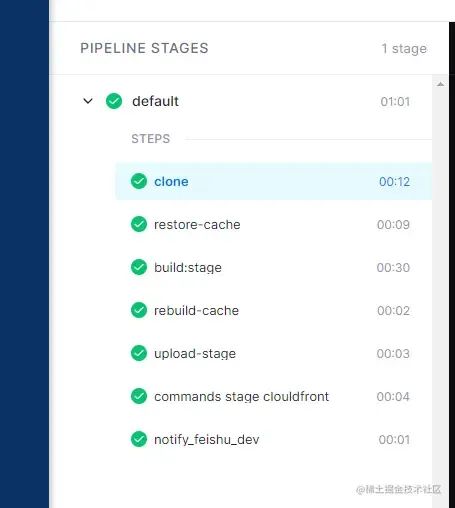
CI工具,配置之后本地npm run build后会自动提交到drone,它会帮忙完成测试,代码缓存,cdn刷新等操作,并且可以设置在自动化部署完成后,出现飞书提醒,整体界面看上去也比较舒服

Sentry[3]
线上日志监控,用户在使用过程中产生了报错,sentry会实时发送提醒,咱们就可以通过日志回放可以分析出错原因,相当于飞机的黑盒子, 甚至可以回放用户的操作过程,挺强大的。
官网服务端渲染
第三个月的时候我们部门接下了公司官网的活,但开发周期只有半个月,而且当时都没经验,领导为了保险起见,就直接让把vue2的后台项目让我们拷了一份,所以官网做的没有什么新花样。其实现在想想,更好的办法应该是使用nuxt.js做服务端渲染[4],首屏加载快,还方便做SEO,奈何实在太菜~
开放图谱协议
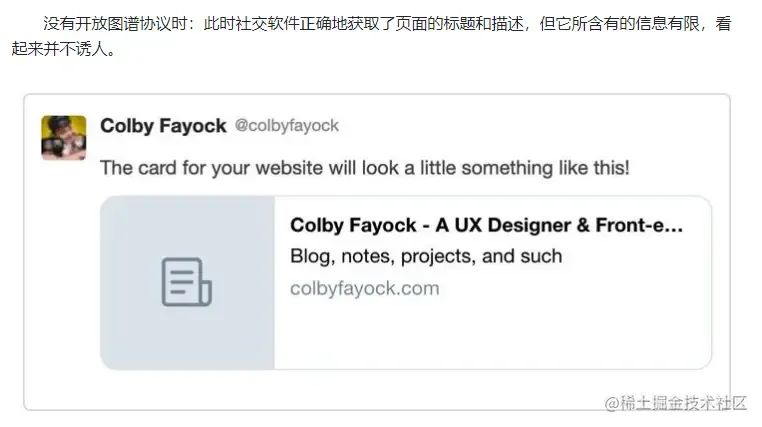
开放图谱协议,全称叫Open Graph Protocol,可以让分享的链接在社交媒体上以图文的形式展示出来,比如没有填写就是下面这个样子:

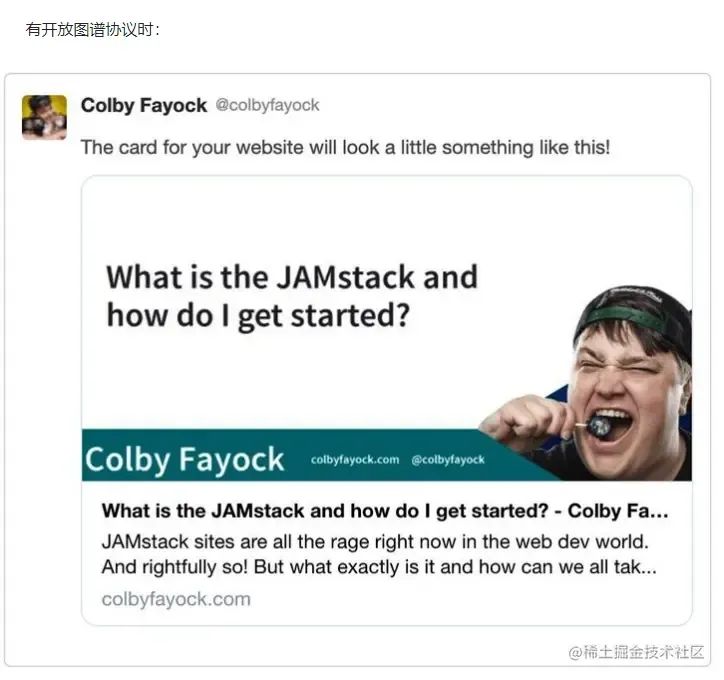
填过之后就是这样子:

填写过开放图谱协议的话,将网站分享在社交媒体上,链接的内容更生动,算是一个小优化点。
Vue3
做完官网之后,公司又有一个后台系统,这次需要从0到1搭建,我果断申请了使用Vue3。只要效果能实现,老板不会在意用什么方法,那咱就去尝试尝试新东西,毕竟也是提升公司的技术储备~

这个项目说是从0到1,但实际开发为了追求效率,避免踩坑,还是让调研了市面上主流的前端集成框架,这次使用的是一个基于Vue3-element-admin的框架。
本来想使用ts进行开发,但考虑到我们团队成员ts都很弱,最后还是放弃了避免踩坑,主要技术栈是Vue3 + Vite2 + Vue Router + Pinia + Element Plus,还有Volar插件代替了原来Vue2的Vetur。
说下vue3的使用感受吧~
-
vite启动速度极快,启动项目只需要3秒,vue2的项目怎么也得十几秒吧,热更新也极快,开发体验好! -
另外一个是vue3的setup语法糖[5],可以少写很多没有用的重复代码,比如让组件自动注册,属性及方法无需return等等,好用!节省心智! -
Volar插件配合vscode保存代码卡顿,不知道是配置问题还是做的优化不太好,没有之前vetur舒服,查阅资料发现很多人都有这问题,可能是保存代码时和eslint有冲突。
H5阶段
做完Vue3的项目后,也差不多小半年过年了,回来之后公司做了人员调整,我被调到公司自研App部门,开始做H5。相对来说我们公司H5的内容就很核心了,而且因为toC,产品对于细节的要求更高,甚至有一个排期就是专门给技术去做优化的。

webpack打包、热更新优化
刚接手H5的项目就遇到一个头疼的问题,项目文件很大,每次编写代码保存,热更新时间能有8、90秒,热更新之后如果在手机上运行,H5还需要进行打包发版,也就是将打包的文件更新至cdn,打包发版更夸张,打包有时候能花费十几分钟,再加上上传cdn,更新一段代码要等小20分钟!

毋庸置疑,接手第一件事就是一通抄作业...不,是做webpack的优化。
-
cache-loader, 在rules中给加载速度久的文件,如js文件加上cache-loader之后,可以让打包速度有所提升,缩减到5分钟,但还是不够快,而且这个loader本身开启也需要花费时间。
-
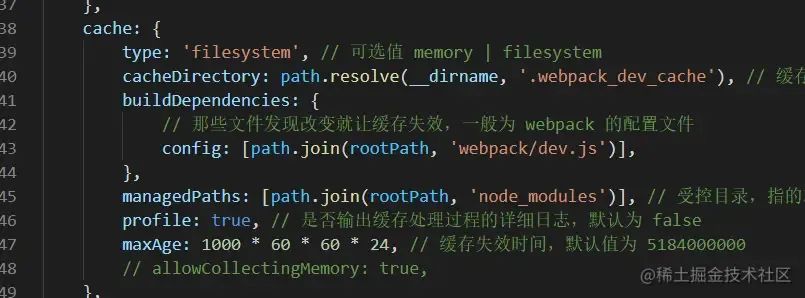
持久化缓存,继续寻找 webpack打包缓存的问题,再一通抄作业后,发现加入持久化缓存的配置,能达到比较好的效果,打包明显加快!如果不更改webpack配置,第二次打包只有10秒, 是10min变从10秒,就是这么强大!而且热更新也会加快!配置贴出来,webpack中cache的type类型换成filesystem,并指定路径即可。

-
发版上传优化,也就是发布文件到cdn,这块做了两个优化,一是静态文件抽离,资源较大且更改频率低的文件,如assets下的图片,动画等,单纯拆出来写脚本上传,那么每次打包上传只需要更新变化较多的js和css文件,二是开发环境更换国内云服务器存储桶(这个因“司”而异,因为我们公司业务是海外),也可以加速上传。
-
externals,将需要引用的比较大的第三方库抽离,不要直接打进包里,加快首屏加载速度,等到需要的时候再去请求。
算法状态机
这是使用动画时需要用到的一种解决方案,后端返回的动画数据,前端会用它处理成多个帧,每一帧包含了一段动画、语音和字幕,将这些帧按照顺序播放,就变成了一个动画。是从算法迁移过来的项目,逻辑会比较复杂,从名字也能看得出来。
Fetch流式输出
使用fetch请求返回二进制流的形式,通过TextDecoder解码,逐渐push到展示的数组中,实现逐步渲染文本内容,类似gpt实时渲染。
stripe第三方支付平台
stripe是方便海外用户的第三方支付平台,类似于国内的收钱吧这种?功能很强大,可以看看我的另一篇文章,使用Stripe做类似于gpt的支付跳转[6](checkout方式)。后面还会出一篇,自定义搭建stripe的完整流程(elements方式)。
微前端框架--qiankun[7]
有一个需求是,公司里的项目框架各不相同,有的是vue2,vue3,react,还有jquery,如果要在一个项目里把这些项目的功能都实现,重写一遍代码显然效率太低,这个时候就需要一个解决方案,也就是微前端,能融合不同框架项目,通过路由的切换显示,这里我们采用了qiankun,并且恰好我负责qiankun的基座搭建。这是qiankun官网[8]。我参阅了这两篇文章,qiankun搭建[9], qiankun保姆级攻略[10],以及一个很棒github的qiankun例子,github.com/fengxianqi/[11]
总结
到这就是我这一年的工作中遇到所有技术经验啦!不知相比大厂的经历算是怎样,了解的小伙伴可以评论下,分享出来也是期望我的经历能给大家带来一些启发,同时能知道自己的局限,欢迎多多指导和交流~
后面会根据情况继续完善,逐渐更新技术帖,还会分享在工作中心态上的成长变化,毕竟有人的地方就有江湖~ 码字不易,望多点赞!
参考资料
https://www.tailwindcss.cn/
[2]https://www.drone.io/
[3]https://blog.csdn.net/kiscon/article/details/126131492
[4]https://juejin.cn/post/6844903881390964744
[5]https://juejin.cn/post/7078865301856583717
[6]https://juejin.cn/post/7241554408960786469
[7]https://qiankun.umijs.org/zh/guide
[8]https://link.juejin.cn/?target=https%3A%2F%2Fqiankun.umijs.org%2Fzh%2Fguide
[9]https://juejin.cn/post/7114589692560932878
[10]https://juejin.cn/post/7226004363993661495
[11]https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2Ffengxianqi%2Fqiankun-example
 比心❤️
比心❤️
