提高 DevTools 控制台调试的 12 种方法
作者:夜尽天明
来源:SegmentFault 思否社区
很多开发人员都只是略知道一些浏览器 DevTool 调试的基础知识。
使用最多的 console.log() 对于在代码运行时输出值非常有用,通常可以帮助查明错误。
但是,还有一高级的用法还有很多人不知道,所以并未得到充分利用,更快,更容易和更有用的高级的用法,这些高级的用法可用于客户端脚本,Web 工作人员和服务工作人员。
Node.js 和 Deno 运行时控制台也支持许多功能。
1. 使用 ES6 解构输出变量名称
当监视多个值时,日志记录可能会变得很复杂。通常有必要添加更多信息,例如
const x = 42;
console.log('variableX:', variableX);
// or
console.log(`variableX: ${ variableX }`);
/*
output:
variableX: 42
*/
更快的选择是使用 ES6 对象销毁分配。这会将变量添加到具有匹配属性名称的对象。
换句话说,只要地方 { and } 括号一个变量来显示其名称和值:
console.log({ variableX });
/*
output:
{ variableX: 42 }
*/2. 使用适当的日志消息类型
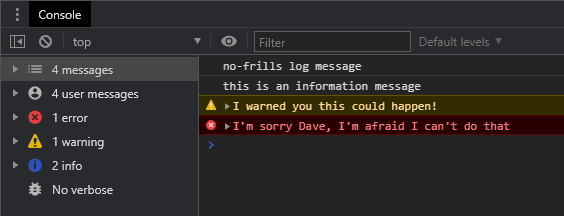
console.log() 众所周知的最简单的方法:
console.log('no-frills log message');
但这不是唯一的类型。消息可以归类为信息(与相同处理 console.log() ):
console.info('this is an information message');
warnings:
console.warn('I warned you this could happen!');
errors:
console.error('I\'m sorry Dave, I\'m afraid I can\'t do that');
或更不重要的 debug 调试消息:
console.debug('nothing to see here - please move along');
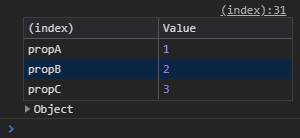
console.table() 可以以更友好的格式输出对象值:
const obj = {
propA: 1,
propB: 2,
propC: 3
};
console.table( obj );

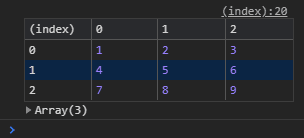
console.table() 也可以用于一维或多维数组:
const arr1 = [
[ 1, 2, 3 ],
[ 4, 5, 6 ],
[ 7, 8, 9 ]
];
console.table( arr1 );

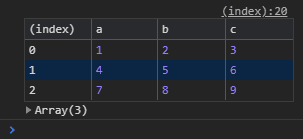
或对象数组:
const arr2 = [
{ a: 1, b: 2, c: 3 },
{ a: 4, b: 5, c: 6 },
{ a: 7, b: 8, c: 9 }
];
console.table( arr2 );

其他选项包括:
console.dir( obj )在 JavaScript 对象中显示属性的交互式列表console.dirxml( element )显示来自指定 HTML 或 XML 节点的后代元素的交互式树console.clear()清除控制台中所有以前的消息。
3. 过滤日志消息

console.debug() 仅在查看 详细 选项时才会显示消息。4. 使用 printf-type 消息
printf消息格式,该格式定义带有 % 指示符的模板,该指示符用于替换变量。console.log(
'The answer to %s is %d.',
'life, the universe and everything',
42
);
// The answer to life, the universe and everything is 42.5. 记录样式
%c 消息中的标记指示样式的应用位置,例如console.log(
'%cOK, things are really bad now!',
`
font-size: 2em;
padding: 0.5em 2em;
margin: 1em 0;
color: yellow;
background-color: red;
border-radius: 50%;
`
);

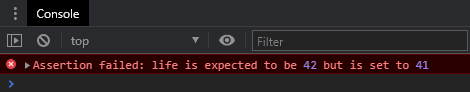
6. 使用类似测试的断言
console.assert() 当条件失败时,可以使用类似 test 的命令来输出消息。console.assert(
life === 42,
'life is expected to be',
42,
'but is set to',
life
);
console.assert(
life === 42,
'life is expected to be %s but is set to %s',
42,
life
);

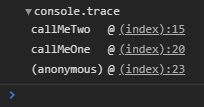
7. 运行堆栈跟踪
console.trace():function callMeTwo() {
console.trace();
return true;
}
function callMeOne() {
return callMeTwo();
}
const r = callMeOne();

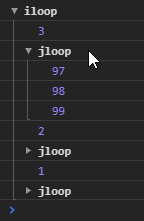
8. 组日志消息
console.group( label ) 在开头和 console.groupEnd() 结尾使用来将日志消息分为命名组。console.groupCollapsed( label ) 最初显示该组处于折叠状态):// start log group
console.group('iloop');
for (let i = 3; i > 0; i--) {
console.log(i);
// start collapsed log group
console.groupCollapsed('jloop');
for (let j = 97; j < 100; j++) {
console.log(j);
}
// end log group (jloop)
console.groupEnd();
}
// end log group (iloop)
console.groupEnd();

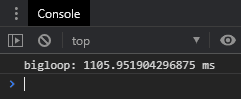
9. 使用性能计时器
time( label ) 命令启动一个计时器。timeEnd( label ) 到达关联的命令后,将报告经过的时间(以毫秒为单位)。// start timer
console.time('bigloop');
for (let i = 999999999; i > 0; i--);
// show elapsed time
console.timeEnd('bigloop');

10,000 个计时器,并且该 console.timeLog( label ) 命令将报告经过的时间而不会停止计时器。console.count( label ) 报告命令被调用的次数。console.countReset( label ) 将命名计数器重置为零。10. 按名称调试和监视功能
DevTools Sources 面板(或 Firefox 中的 Debugger)允许您通过单击行号来打开文件并设置断点。debug( functionName ) 在控制台中输入来设置断点,例如debug( doSomething );
undebug( functionName ) 或通过重新加载页面来取消调试。monitor( functionName ) 和其相关联的 unmonitor( functionName ) 命令被以类似的方式使用。他们没有停止执行,而是记录了对函数的每次调用并显示了传递的参数:function doSomething called with arguments: "hello", 2
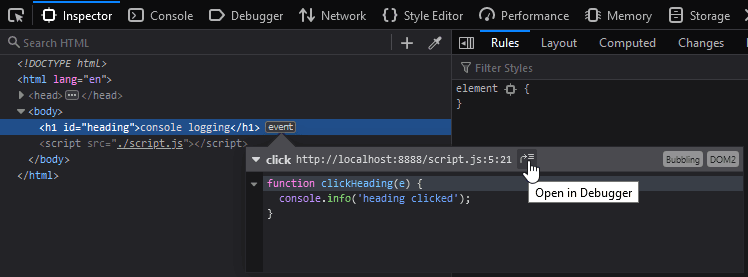
11. 查找并修复事件侦听器

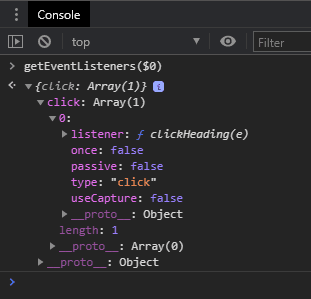
DOM 节点传递给 getEventListeners() 函数来查看所有事件侦听器。例如,getEventListeners( $0 ) 显示应用于“元素”面板中当前突出显示的 DOM 节点的侦听器:
12. 将属性复制到剪贴板
console copy() 命令可以将任何值复制到剪贴板。它可以是原始值,数组,对象或 DOM 节点。copy() 将该元素及其所有子元素的 HTML 放置在剪贴板上。copy( document.documentElement ) 复制整个 HTML 文档。可以将其粘贴到文本编辑器中,以方便阅读标记。最后
console.log() 始终会很受欢迎,但其他选项可能会提供更快,更轻松的方法来实现零错误!
评论
