牛X的vue调试神器Vue Devtools
关注 入坑互联网 ,回复“ 加群 ”
加入我们一起学习,天天进步
前言
vue-devtools是一款基于chrome浏览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率。接下来我们就介绍一下vue-devtools的安装。
chrome商店直接安装 vue-devtools可以从chrome商店直接下载安装,非常简单,这里就不过多介绍了。不过要注意的一点就是,需要翻墙才能下载。
工欲善其事, 必先利其器, 快快一起来用vue-devtools来调试开发你的vue项目吧
手动安装
第一步:找到vue-devtools的github项目,并将其clone到本地. vue-devtools
git clone https://github.com/vuejs/vue-devtools
第二步:安装项目所需要的npm包
npm install //如果太慢的话,可以安装一个cnpm, 然后命令换成 cnpm install
第三步:编译项目文件
npm run build
第四步:扩展Chrome插件
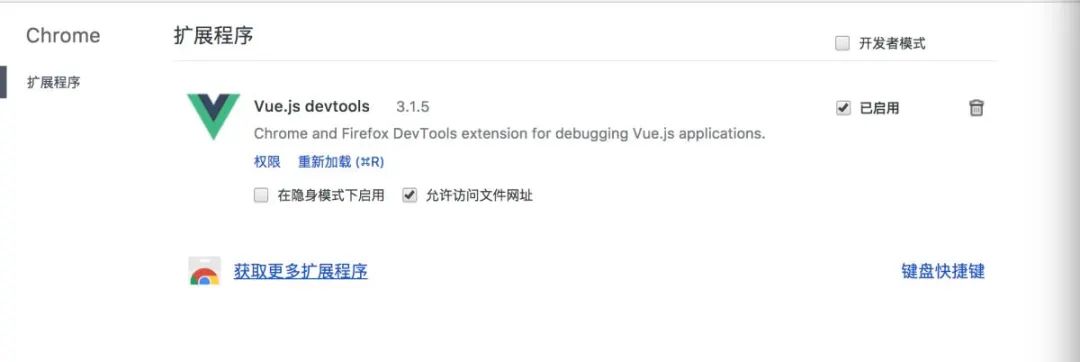
Chrome浏览器 > 更多程序 > 拓展程序
点击加载已解压程序按钮, 选择 vue-devtools > shells > chrome 放入, 安装成功如下图
vue-devtools如何使用
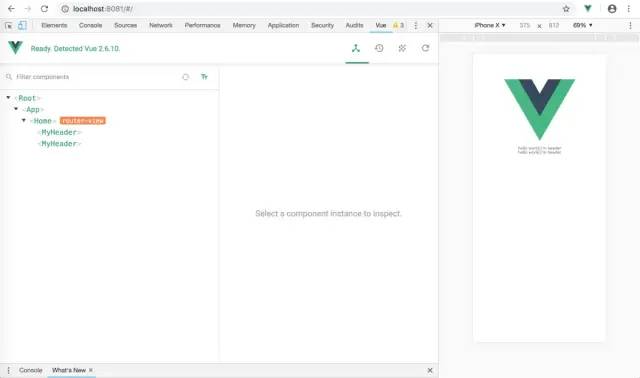
当我们添加完vue-devtools扩展程序之后,我们在调试vue应用的时候,chrome开发者工具中会看一个vue的一栏,点击之后就可以看见当前页面vue对象的一些信息。vue-devtools使用起来还是比较简单的,上手非常的容易,这里就细讲其使用说明了。
路由
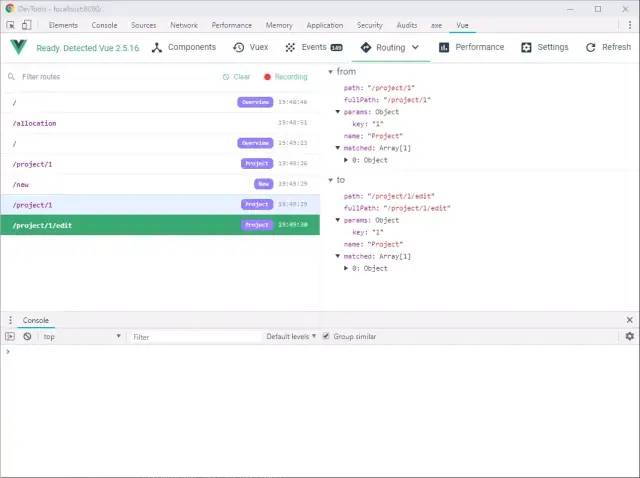
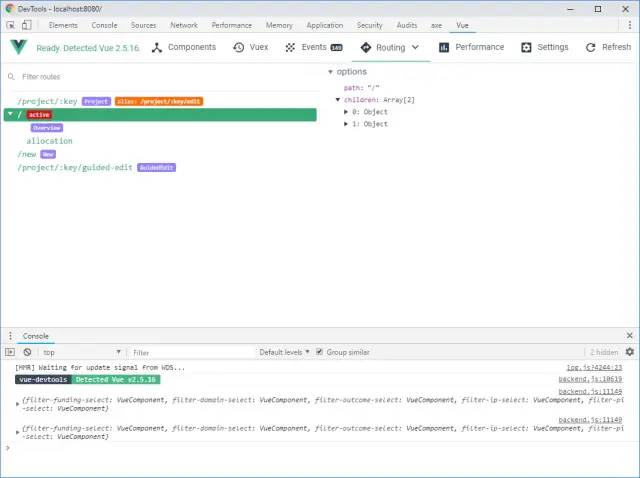
Routing选项卡是devtools套件的全新选项。这里有两个不同的视图,“历史记录”和“路径”,可以通过单击“路由”选项卡标题进行交换。如果您在应用程序中使用vue-router,这些都会提供有用的信息。
历史视图有两个面板。左侧面板显示已经前往的路线的历史记录。单击其中一个历史记录条目将在右侧面板中显示该路径更改的详细信息。这些详细信息显示用户导航和导航的路线,以及任何伴随的路线参数。
路由视图还有两个面板,左侧面板显示应用程序中所有路径的映射。单击其中一条路线将在右侧面板中显示其详细信息。此处的详细信息与上一个视图略有不同,而是显示路径,任何子项(嵌套)路由和任何路由参数。
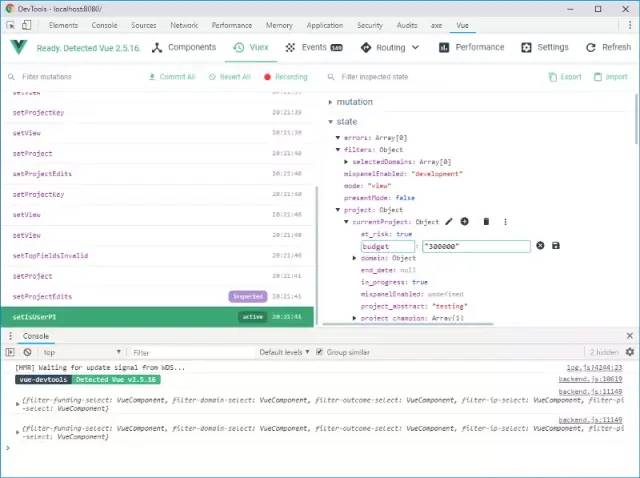
Vuex
可以从devtools更新应用程序状态!
这个功能一直期待已久。在更新之前,改变状态的过程要繁琐得多。您必须重新给一个真确的的Mutation以获得您想要的状态,或者您必须手动更新Vuex模块文件中的默认值。现在,您只需单击任何状态值,然后从那里更新或删除。此外,您甚至可以在现有对象上添加新属性!
性能
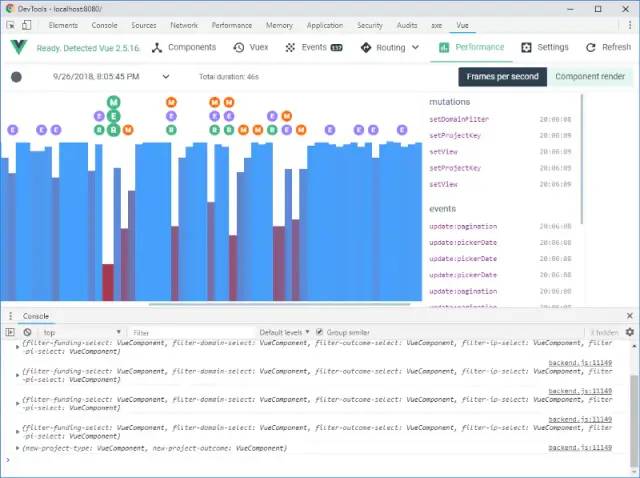
与路由选项卡一样,性能选项卡也是一个新增功能。此选项卡由两部分组成,“每秒帧数”和“组件渲染”。第一个选项卡“每秒帧数”显示一个实时源图表,其中包含应用程序的当前fps。这可用于查找减慢应用程序速度的某些操作或组件。、
在下图中,您可以看到图表中的第一个红色凹陷在其顶部有“M”,“E”和“R”图标。“M”表示发生Mutation,“E”表示事件被触发,“R”表示路径发生变化。我们可以预判应用程序的fps会暂时降低路径变化,但如果这是意外下降,那我们更加容易查出哪些组件消耗了比较多的资源。

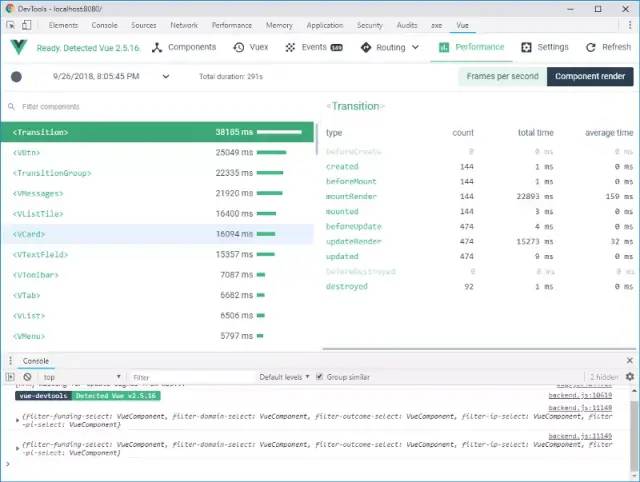
“Component Render”选项卡的第二张图片显示了组件生命周期方法的详细运行时间统计信息。左窗格显示组件的总渲染时间,而右窗格按生命周期方法提供细分。任何极慢的组件都会在这个左侧标签中脱颖而出,这再次为调查性能问题提供了一个良好的起点。
温情提示:
1.vue必须引入开发版, 使用min压缩版是不能使用devtools进行调试的
2.安装后, 需要关闭浏览器, 再重新打开, 才能使用
❤️ 看完三件事
如果你觉得这篇内容对你挺有启发,我想邀请你帮我三个小忙:
- 点赞,让更多的人也能看到这篇内容(收藏不点赞,都是耍流氓)。
- 关注公众号「入坑互联网」,不定期分享原创知识。
- 也看看其它文章
- END -
结伴同行前端路
![]()
