Axure实例:即刻 app 产品需求文档

作者:T.zh 来源:简书

1.概述 1.1产品介绍 1.2需求整理 2.版本信息 2.1修订历史 2.2版本规划 3.产品逻辑 3.1产品信息图 3.2产品结构图 3.3部分业务流程图 4.产品设计 4.1全局说明 4.2部分功能需求说明 4.3部分交互设计
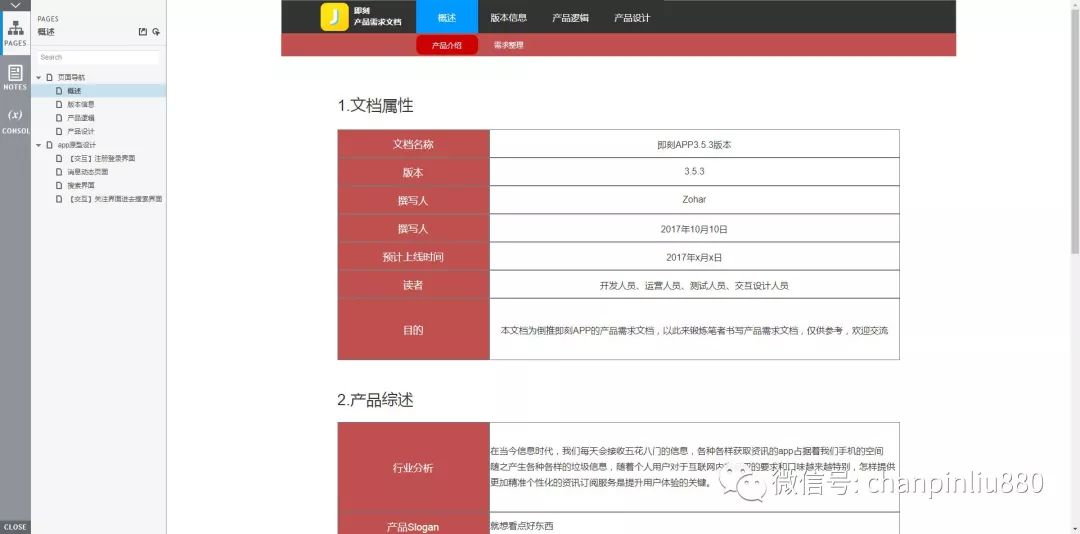
1. 概述
1.1 产品介绍


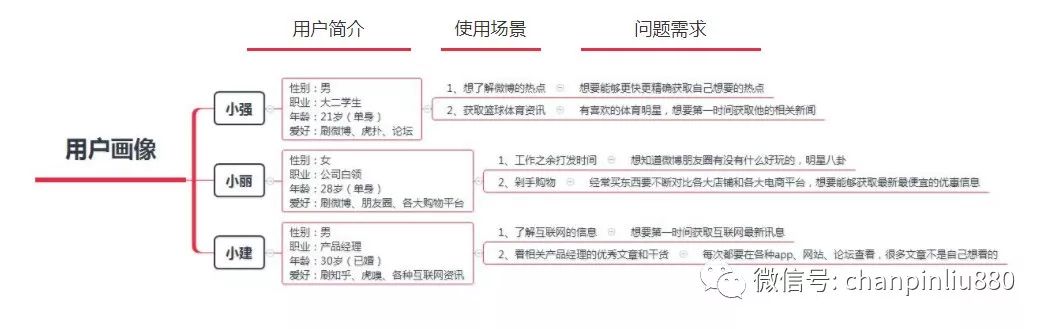
1.2 需求整理


2. 版本信息
2.1 修订历史

2.2 版本规划

3. 产品逻辑
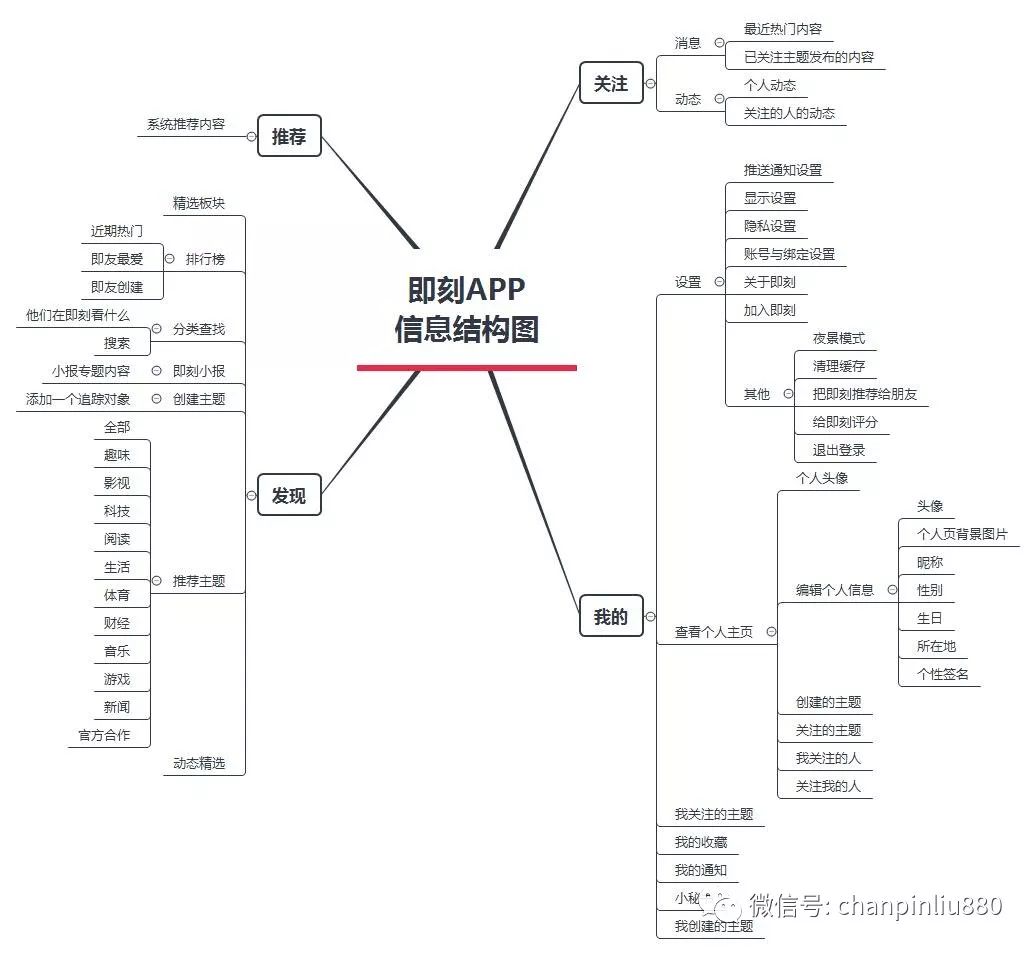
3.1 产品信息图

产品结构图:通常是指产品功能结构图,就是说这个产品的所有功能模块结构图。比如微信分四个大模块:消息、通讯录、发现、我的,依次每个模块里面还有对应的功能。 信息结构图:指脱离实际页面,将产品所有的数据抽象出来,组合分类的图表。比如:微信的用户资料包括:昵称、头像、微信号、二维码、地址、性别等。再比如:微信在朋友圈中,发布信息包括:文字、图片或小视频、时间等。
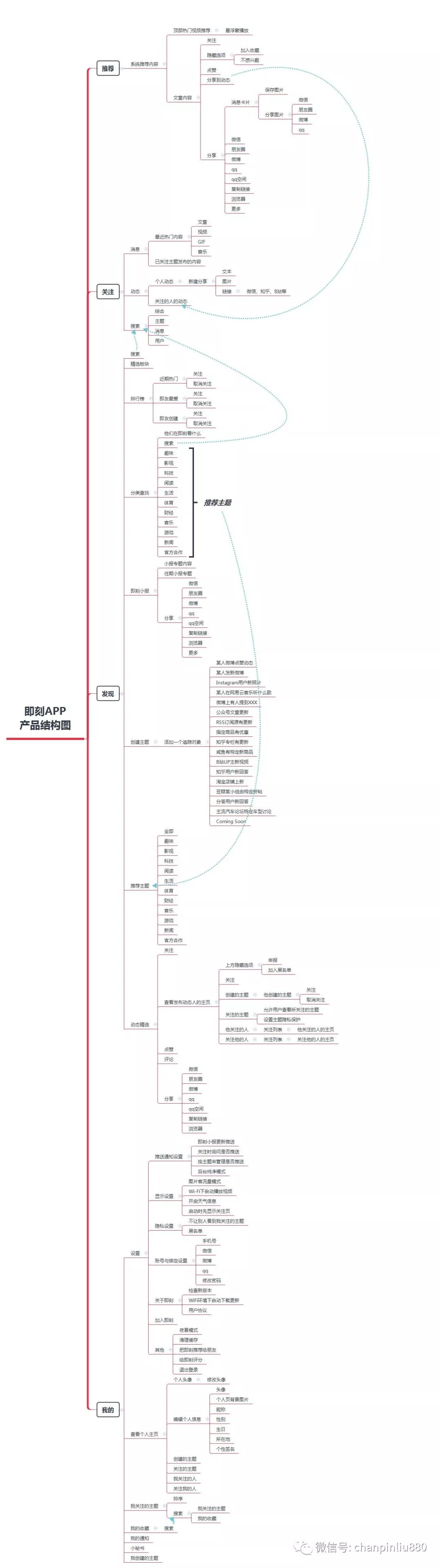
3.2 产品结构图

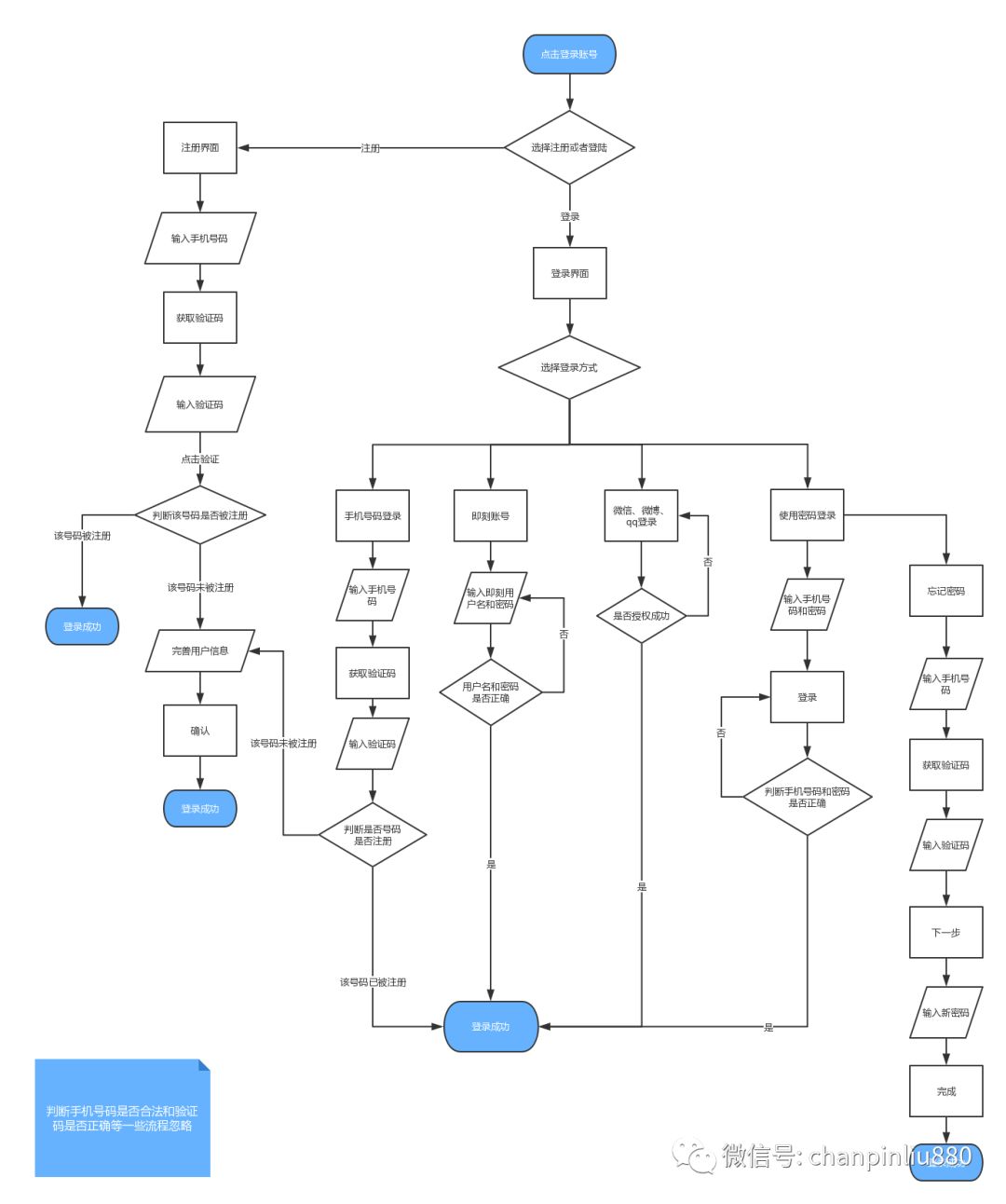
3.3 部分业务流程图

4. 产品设计
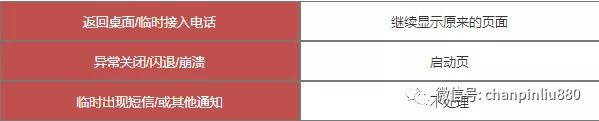
4.1 全局说明





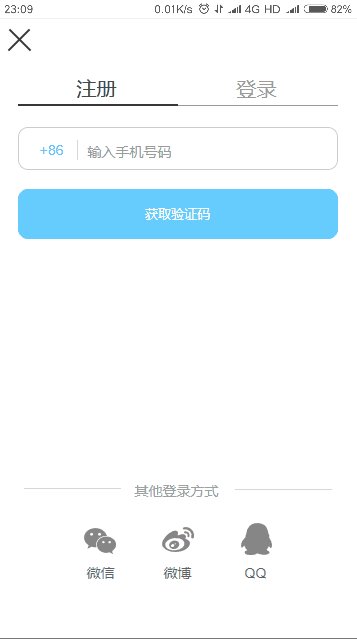
4.2 部分功能需求说明

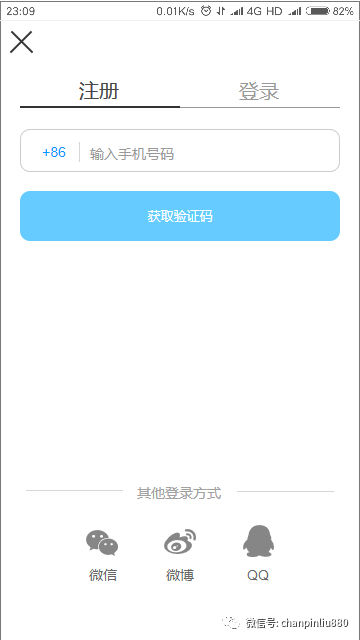
选择【+86】可切换其他国家地区的手机号码
输入合法的手机号码后才能点击【获取验证码】
点击【登录】可切换登录界面
可选择第三方平台进行注册登录

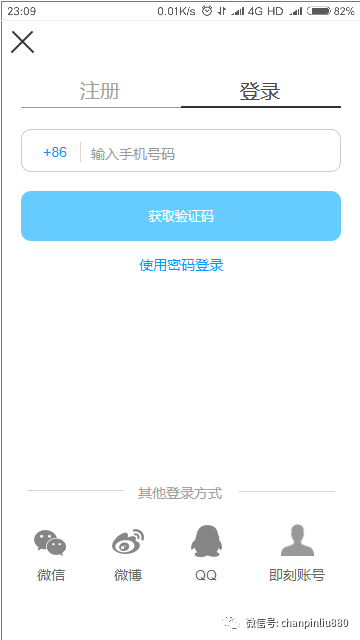
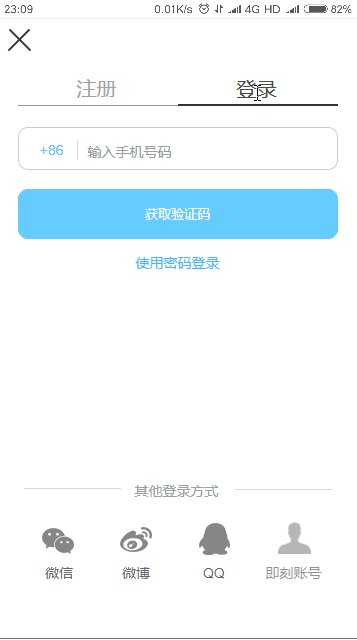
选择【+86】可切换其他国家地区的手机号码
输入合法的手机号码后才能点击【获取验证码】
点击【使用密码登录】可切换到手机号密码登录界面
可选择第三方平台进行注册登录
若曾经以用户名的方式注册过即刻账号,可选择【即刻账号】登录,切换到用户名登录界面

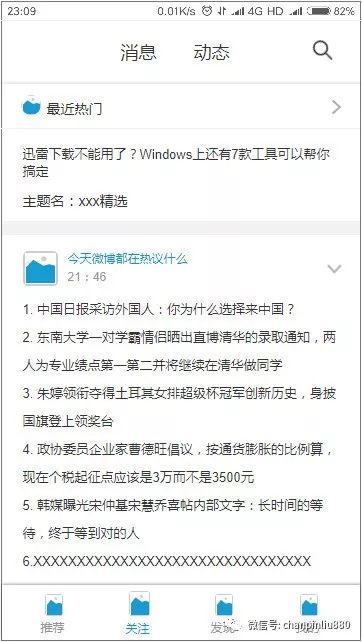
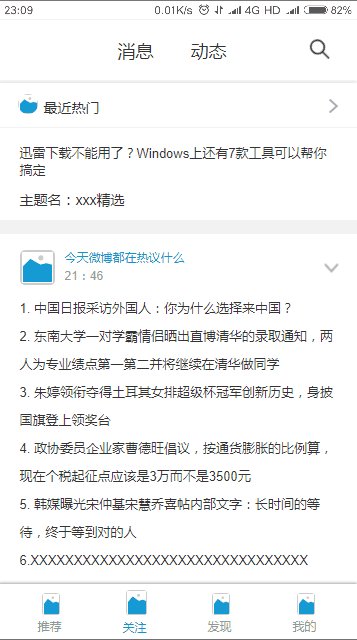
下拉刷新,上拉内容加载
在WiFi下,自动播放gif动画和视频
点击页面上的功能,跳转到相应的功能界面

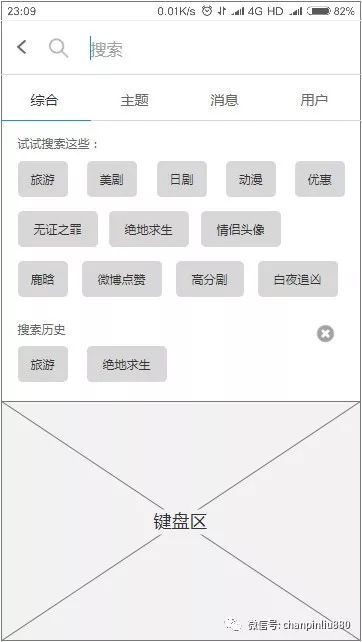
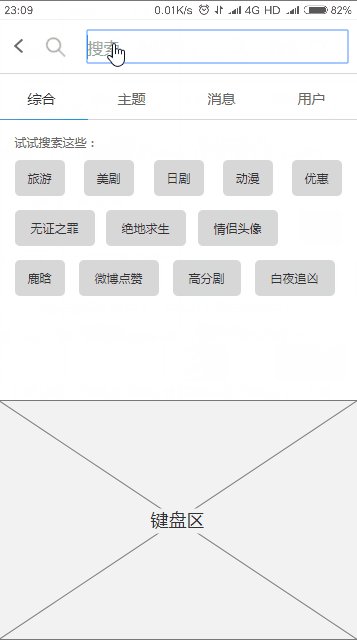
底部自动弹出键盘
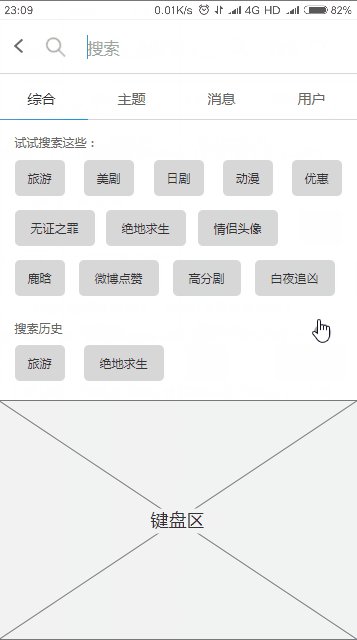
在搜索输入框输入内容后自动搜索
为用户在综合界面推荐热搜词
用户在输入关键字和点击热搜词后,会相应变为搜索历史,点击清除键可以清除搜索历史
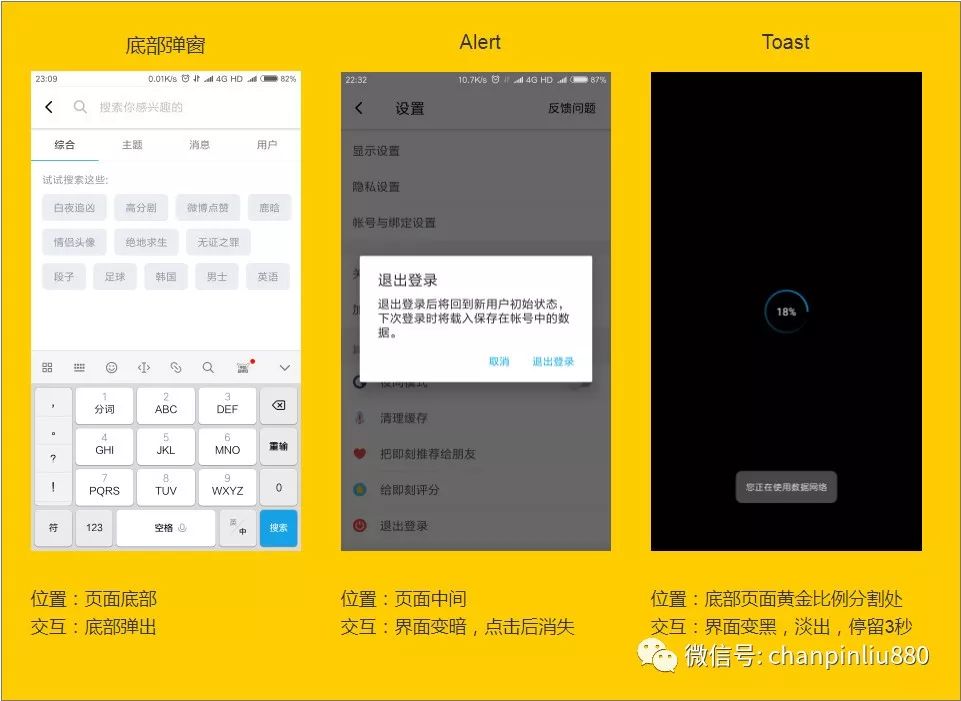
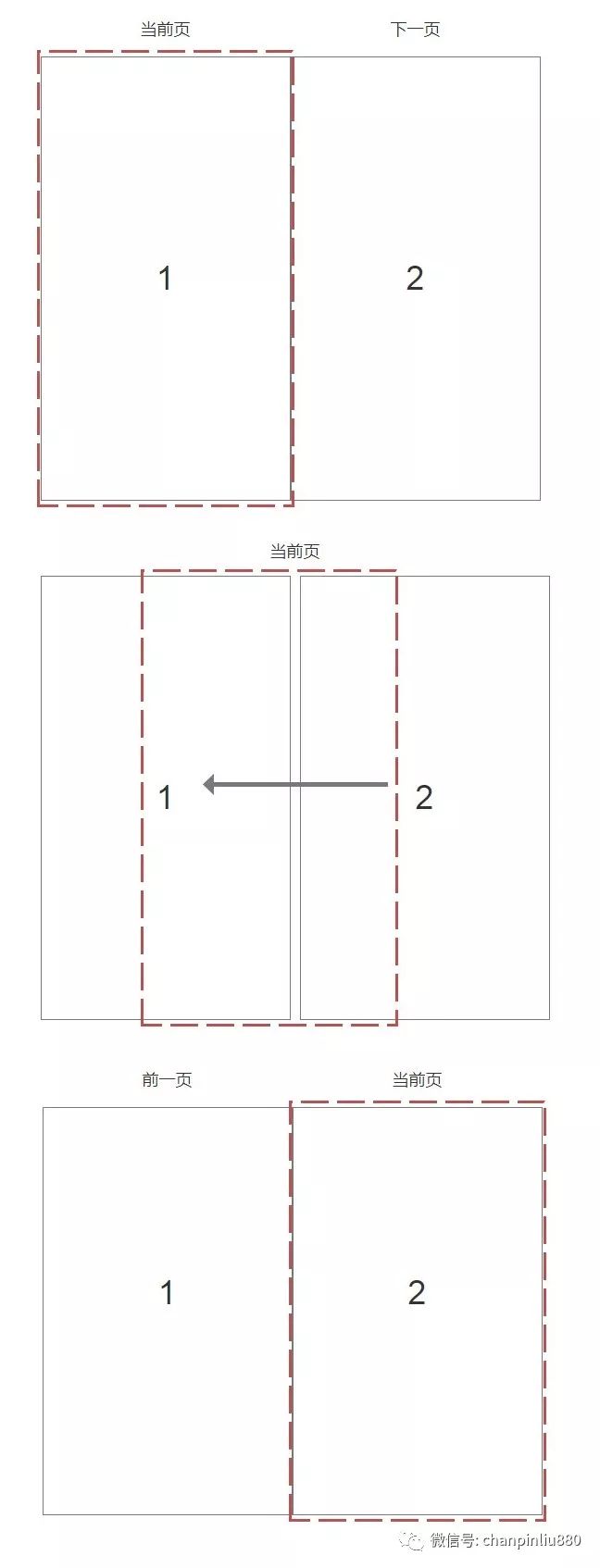
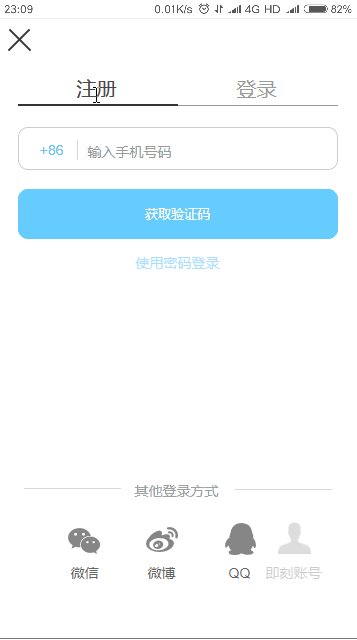
4.3 部分交互设计

点击【登录】,黑线右移,显示使用密码登录,微信微博QQ左移,显示即刻账号
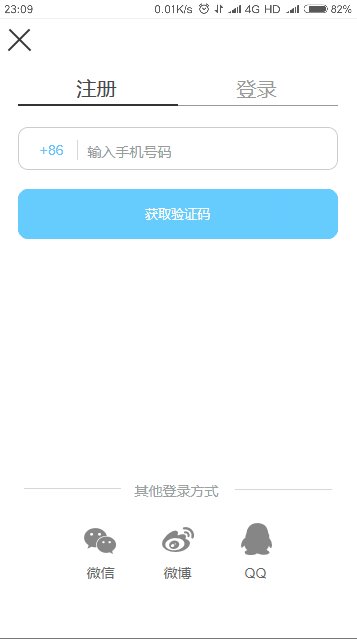
点击【注册】,黑线左移,隐藏使用密码登录,微信微博QQ右移,隐藏即刻账号

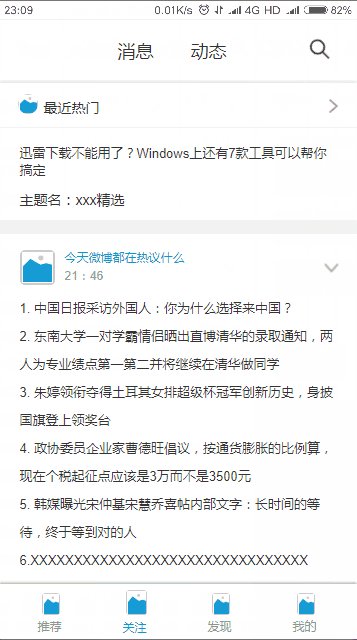
点击【搜索图标】,右划进入搜索界面
点击【清除图标】,隐藏清除图标,清除历史,旅游,绝地求生
点击【空白区】,下拉隐藏键盘
点击【搜索】,上拉显示键盘
点击【返回按钮】,左划返回关注界面



点击“阅读原文”
查看更多干货
评论
