Dooring可视化搭建平台数据源设计剖析
导语: 低代码(lowcode)平台是近两年讨论比较火热的话题,其通过自动代码生成和可视化编程,使得使用者只需要编写少量代码,即可快速搭建各种应用,满足了很多技术和非技术人员的需求。最近作者也一直在研究低代码相关的产品设计和技术方案,持续完善可视化编辑器H5-Dooring。接下来将围绕低代码平台以及数据源设计来展开分析, 希望对大家有所帮助.
关注并将「趣谈前端」设为星标
每早08:30按时推送技术干货/优秀开源/技术思维

低代码平台解决的问题
低代码平台属于APaaS(应用平台即服务),其解决的是企业内部应用协调和人效成本的问题. 随着计算机技术诸如云服务等的发展, 传统软件服务已无法满足数字化浪潮的压力, 笔者对企业迫切需要解决的问题做了如下总结:
企业数据孤岛(应用间数据共享,互通困难) 企业定制化需求日益增加(不同行业赋能不同的应用场景, 千“客”千面) IT人才供不应求 沟通成本,研发成本, 研发周期吃紧 产品迭代和响应性迟缓
所以我们迫切需要诸如低代码/零代码这样的方案, 来解决上述问题.
当然lowcode平台很早就已经出现了, 国外的西门子(SAP), 微软, 谷歌已经有非常成熟的方案, 国内也不在少数, 但是形成跨行业通用解决方案, 还有很长的路要走(比如如何解决国内各大平台的小程序搭建化).
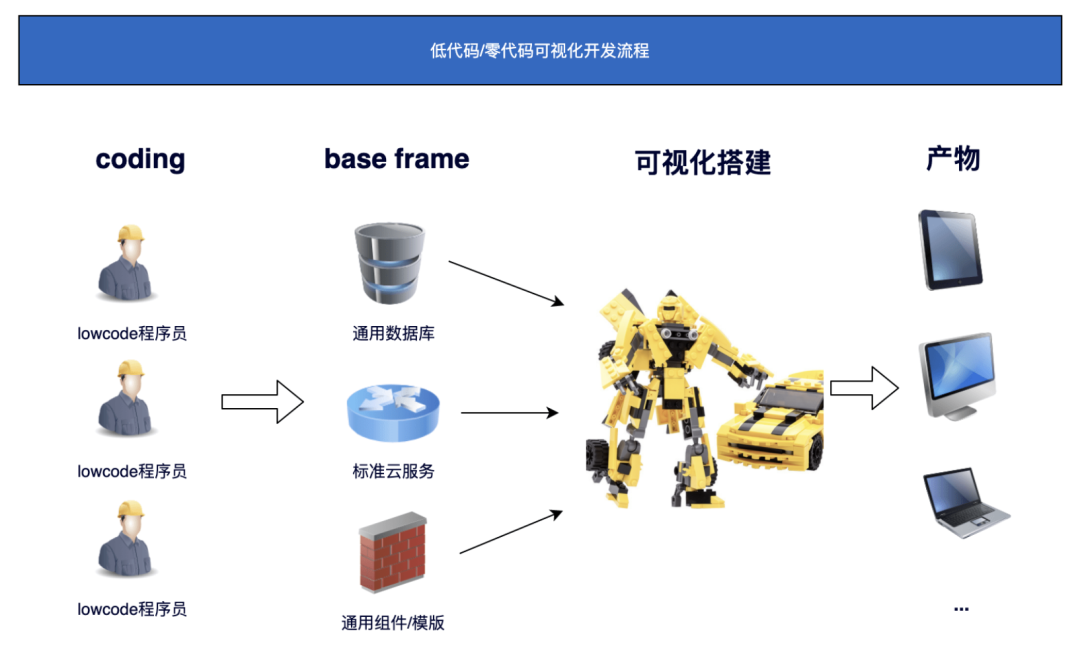
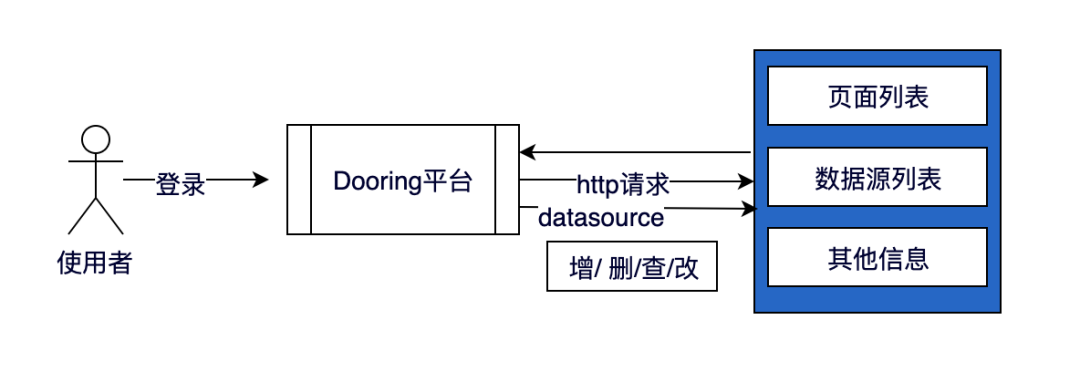
其基本流程如下:

数据源
上面介绍了低代码的基本概念和解决的痛点, 下面我们继续分析一下低代码的组成和数据源设计.
低代码基本包含如下部分:
用户端编辑器 管理终端 数据源 页面(应用)管理 模版管理 组件管理 资源库管理(图片, 字体, 自有sdk, 插件等) 角色管理(非必需)
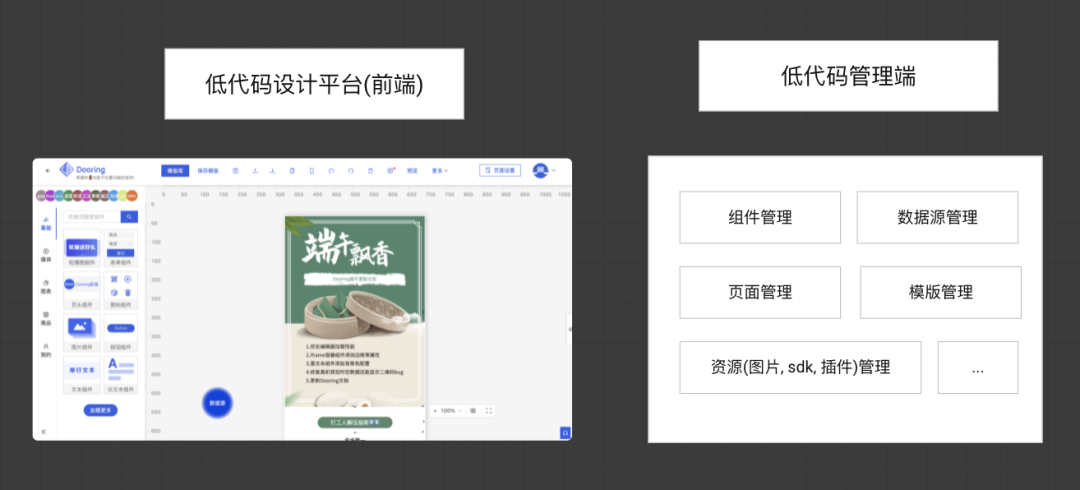
如下图所示:

用户端编辑器部分主要是设计拖拽, 组件渲染相关的技术基建, 这部分笔者在这之前文章中也做过大量分享, 比如智能网格布局拖拽模式, 自然流拖拽搭建模式, 自由布局模式等. 详细可参考源码:
H5-Dooring | 智能网格拖拽搭建平台 H5-Stream | 自然流排序搭建平台 V6.Dooring | 自由布局可视化搭建平台
本文的重心在数据源设计, 接下来我们开始数据源的分析.
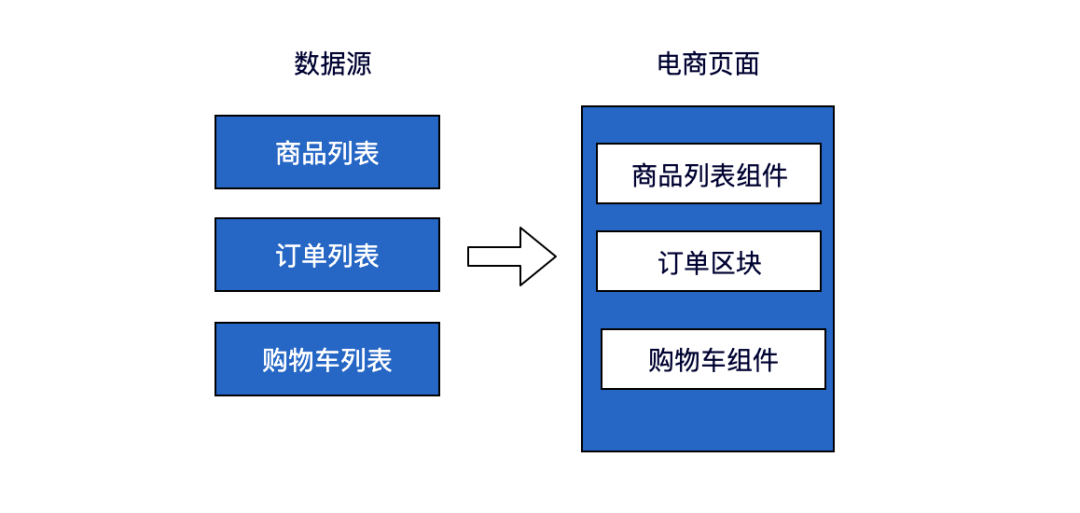
什么是数据源呢? 笔者的理解就是 数据的来源,是提供某种所需要数据的母体。在数据源中存储了所有建立数据库连接的信息, 通过提供正确的数据源名称,我们可以找到相应的数据资产。
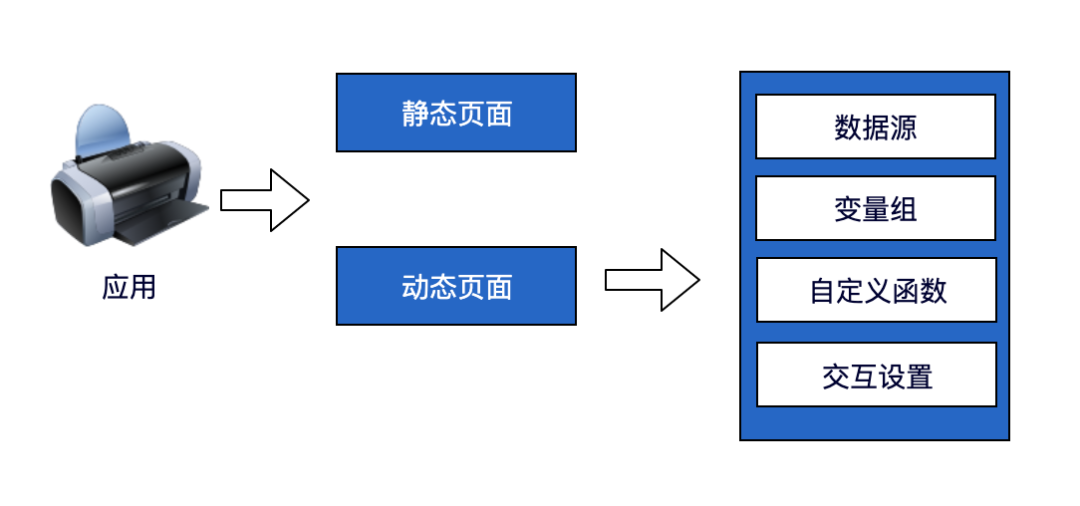
低代码的产物, 有纯静态的页面, 也有需要对接动态数据的动态页面, 低代码平台的数据源主要就是为动态页面(业务系统)设计的. 低代码平台使用人员可以选择或者创建数据源, 变量, 函数, 自定义事件等来供页面和组件实现数据对接和页面交互, 通过这种方式可以进一步降低数据对接复杂度并提高研发效能.

对于数据源的设计, 根据实际的业务需求, 我们可以分为静态数据源和动态数据源. 静态数据源是用户可以通过可视化的方式在低代码平台上创建的, 比如编辑数据表格等.

动态数据源是指用户可以自定义的请求第三方的数据服务, 组件消费数据源完全是动态调用的, 类似于我们传统开发时使用的ajax请求.

基于以上的概念, 我来带大家介绍一下H5-Dooring的数据源实现.

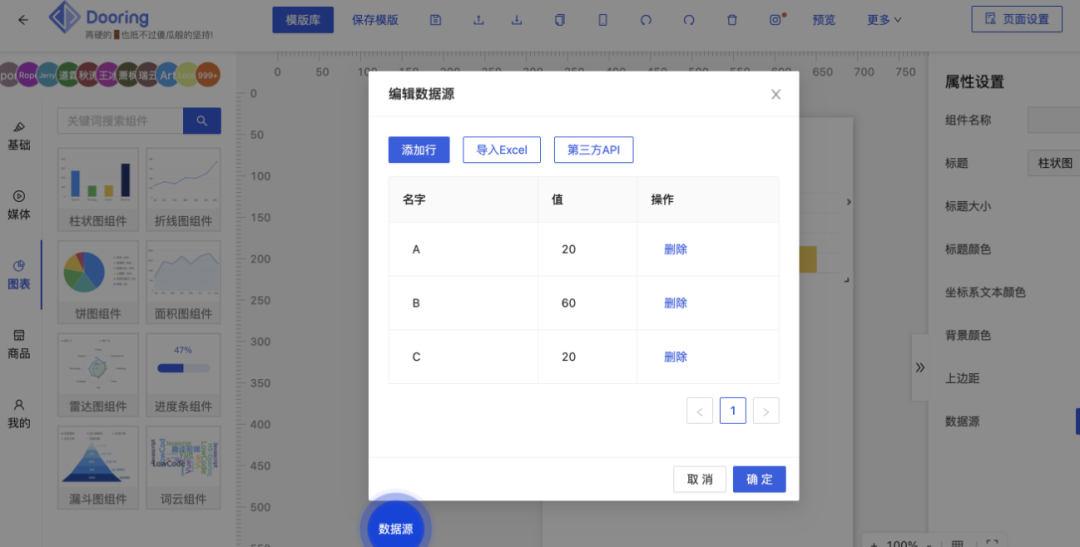
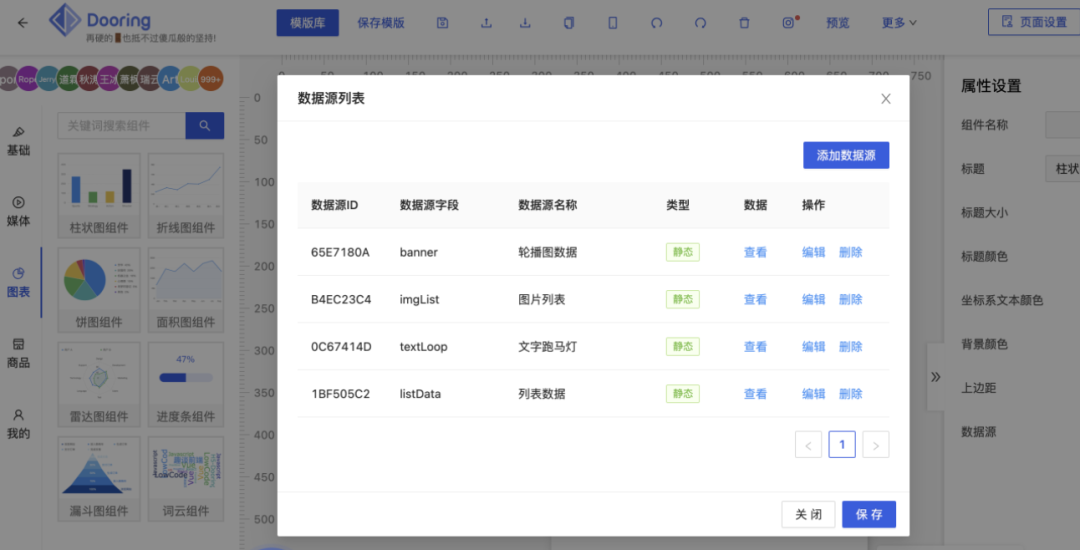
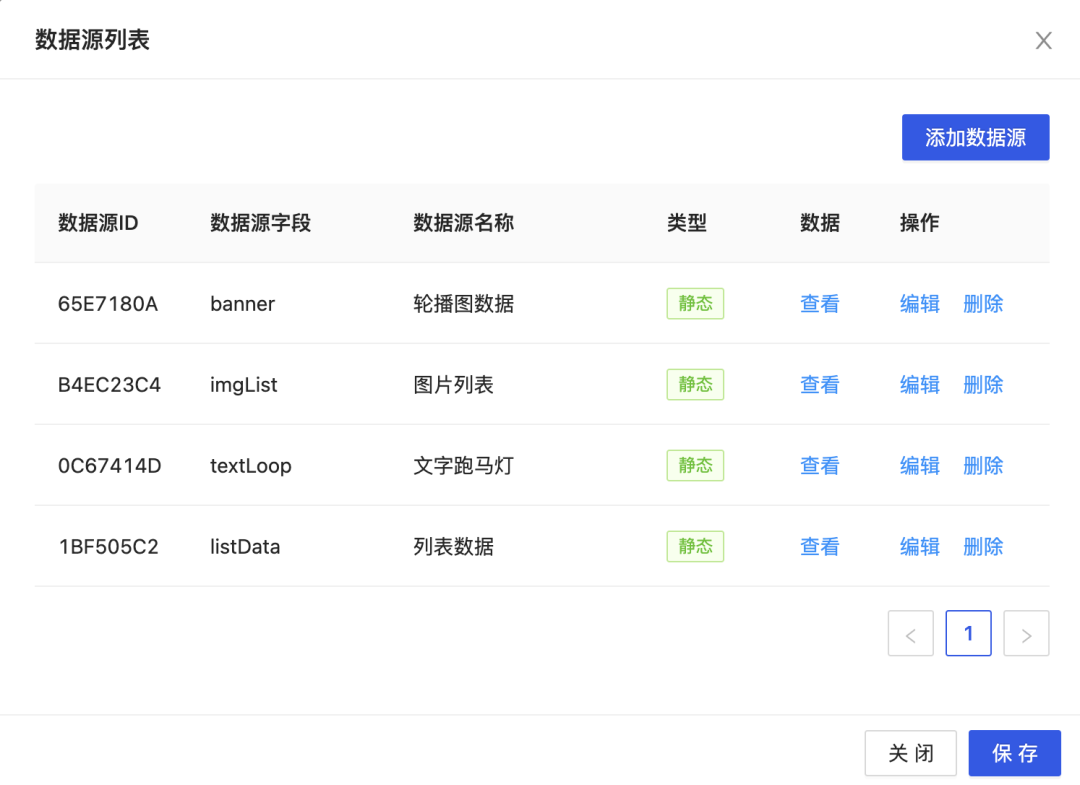
数据源编辑界面:

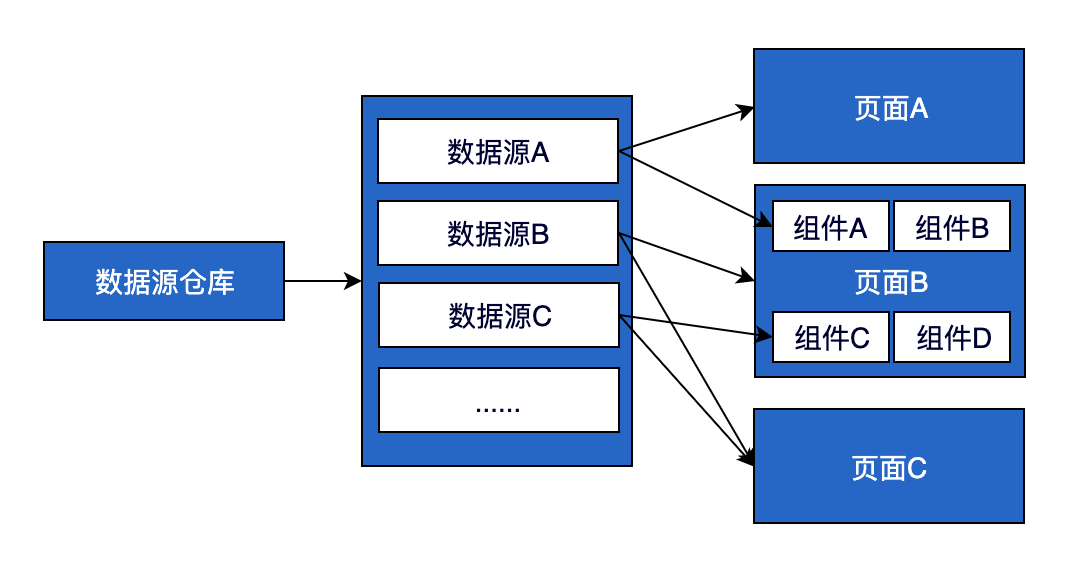
首先Dooring的每个用户都有独立的数据源仓库, 可以配置不同的数据源供组件消费, 数据源会保存在对应的用户下, 用户可以让不同的页面/组件消费数据源.如下:

1. 静态数据源实现
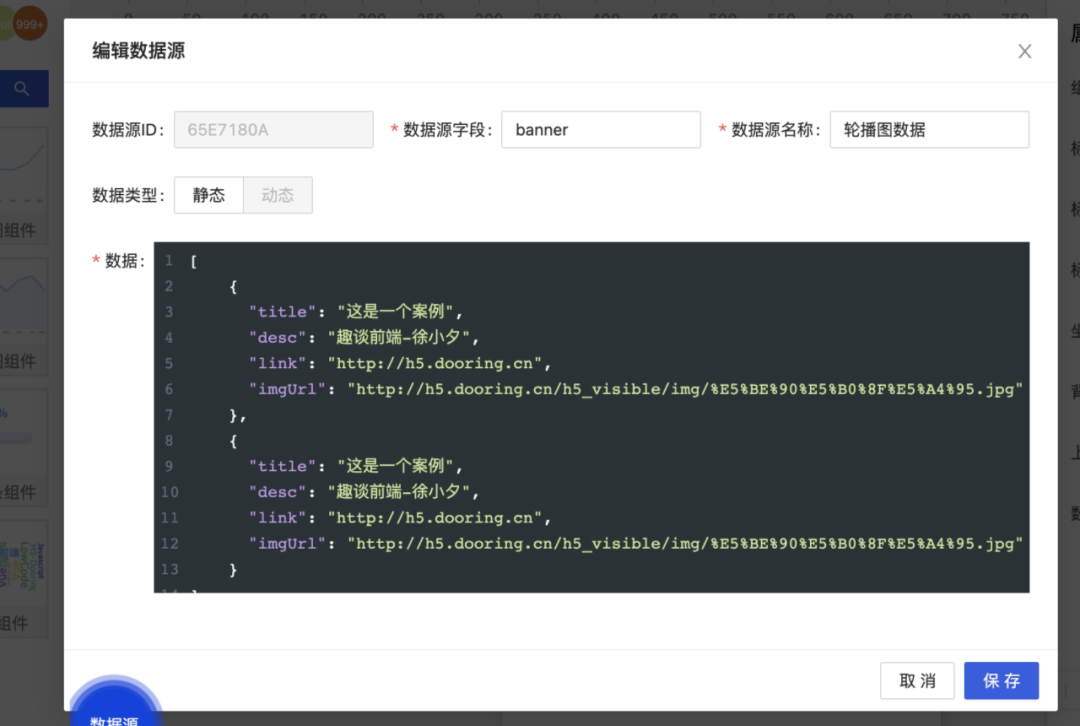
静态数据源即用户在平台自己创建的数据源, 我们将此类数据源存放在公共状态中让组件消费, 比如redux或者vuex中, 同时对其进行数据库存储. 具体流程如下:

从代码层面, 我们只需要把从服务器获取的静态数据源, 存储到客户端全局状态中, 对于用户自己创建的数据源, 我们提供数据库的CURD操作即可. 如下图:

2. 动态数据源
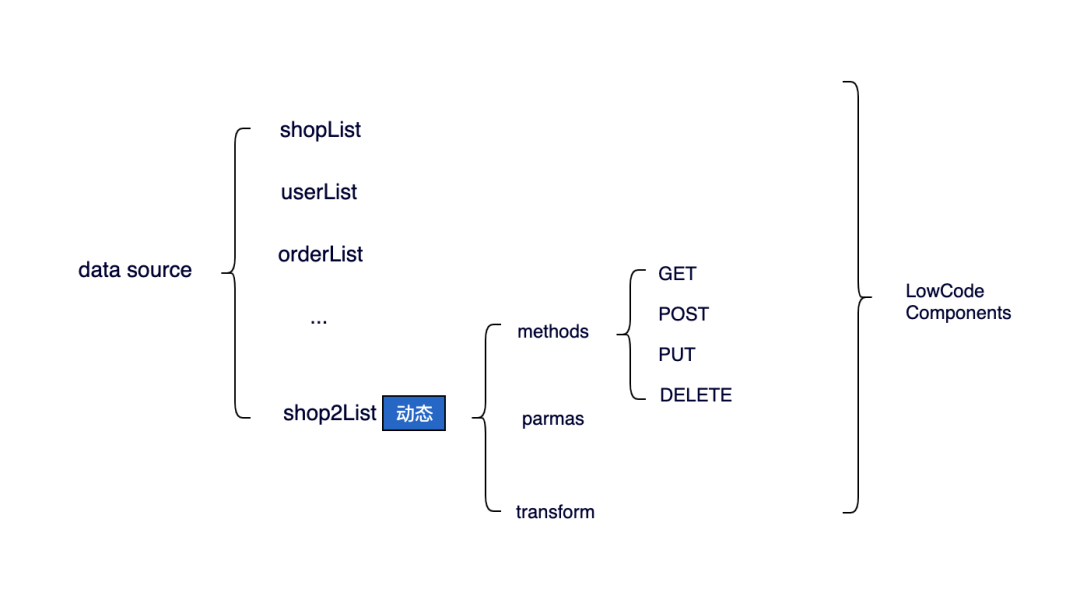
动态数据源设计需要一套组件数据协定, 需要约定第三方接口遵循低代码平台数据规范来返回数据, 后者手动通过编程的模式来对应字段和组件数据的映射关系.

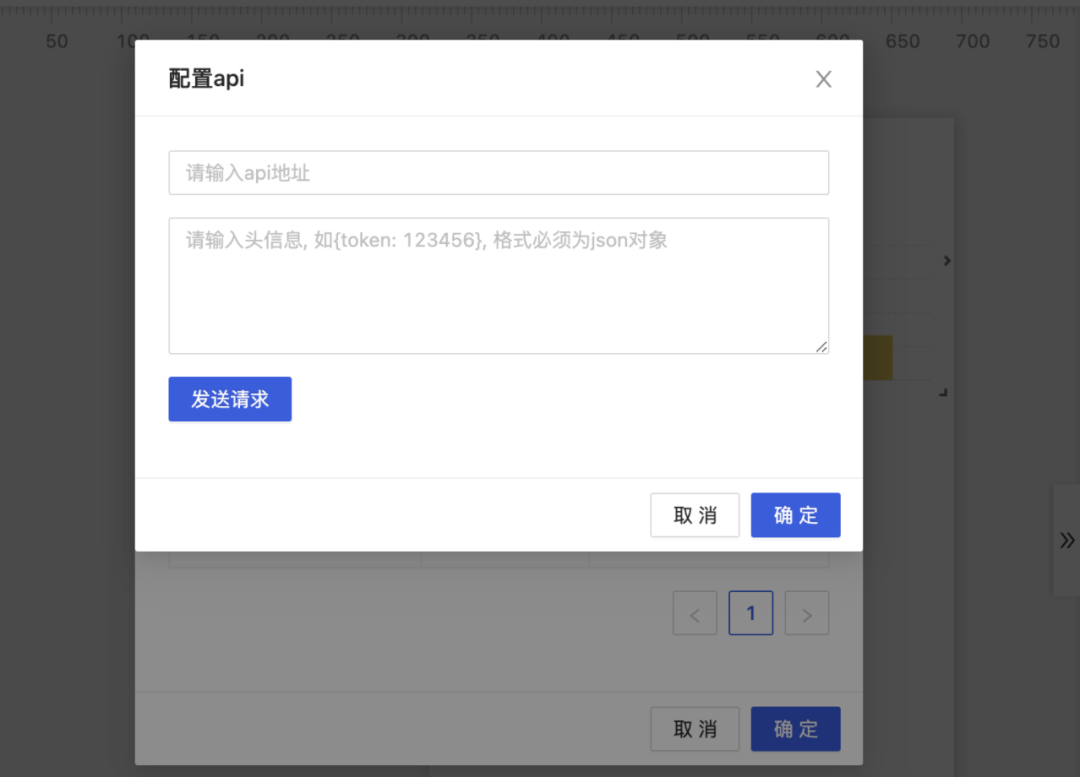
具体方案类似于我在可视化组件中实现的第三方数据接入的方案:

这样, 组件既可以消费静态数据, 也可以动态加载第三方数据, 进而实现了低代码动态页面的搭建.
最后
最近H5-Dooring可视化搭建平台也在持续推迭代, 数据源已基本搭建完成, 后续还会按照更智能化的方向. 一下即是最近的更新日志:
优化编辑器加载性能 iframe容器组件添加边框等属性 富文本组件添加背景色配置 修复真机预览时空数据还能显示二维码bug 优化页面高度适配问题, 添加高度适配器 优化组件交互时空链接点击出现message bug 更新dooring文档
国内lowcode平台仍然有很长的路要走, 期待大家一起努力💪!
更多 低代码 / 可视化 相关的技术分享和实现, 欢迎 微信 搜索 趣谈前端 学习探索.
❤️ 看完三件事
如果你觉得这篇内容对你挺有启发,我想邀请你帮我三个小忙:
点个【在看】,或者分享转发,让更多的人也能看到这篇内容
关注公众号【趣谈前端】,不定期分享 前端工程化 / 可视化 / 低代码 等技术文章。

