从零到一快速搭建个人博客网站(域名备案 + https免费证书)
击上方“Java专栏”,选择“置顶或者星标”
击上方“Java专栏”,选择“置顶或者星标”
第一时间阅读精彩文章!
点击这段文字获取:5个可以写到简历的项目实战视频教程(含源码)
作者:yangwqonly
cnblogs.com/winkin/p/14135677.html
前言
为什么选择搭建个人博客?一方面是各个平台经常下架原创文章,另一个方面是为了熟悉整个建站流程。
通过搭建个人博客,我们可以自由的发表文章不用担心下架,而且可以锻炼个人的SEO优化能力,不管是运维还是运营这块对个人的技术提升有着很大的帮助。
本篇文章记录了网站从零到一的过程,希望你也能根据本篇文章搭建出属于自己的网站。大家有疑问可以一起讨论。
下面开始正题。
环境介绍
| 资源 | 说明 |
|---|---|
| centos | v7.2 |
| docker | 快速部署项目环境 |
| nginx | 反向代理,同时配置https证书 |
| halo | v1.4.2,开源博客项目 |
| Let's Encrypt 免费证书 | 配置https |
效果演示
https://yangwq.cn/
前置环境安装
Docker安装
参考:
https://www.cnblogs.com/winkin/p/14083574.html
halo安装
准备halo配置文件
# 下载配置文件到 /home/halo/.halo 目录
curl -o /home/halo/.halo/application.yaml --create-dirs https://dl.halo.run/config/application-template.yaml
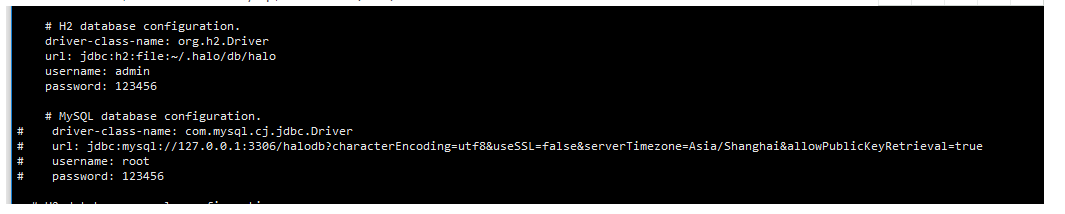
修改配置文件,将数据库调整为mysql,默认是h2(可选)
将上面h2的数据库注释,并把mysql的配置打开,注意,需要提前在mysql建立数据库 halodb,相关的数据库表halo会自动生成,如果mysql 和 halo都是容器创建的,这里配置的mysqlip应该是mysql容器内部的ip。
# 查看mysql容器的ip,mysql-prod替换成mysql容器名称或者容器id
docker inspect --format='{{.NetworkSettings.IPAddress}}' mysql
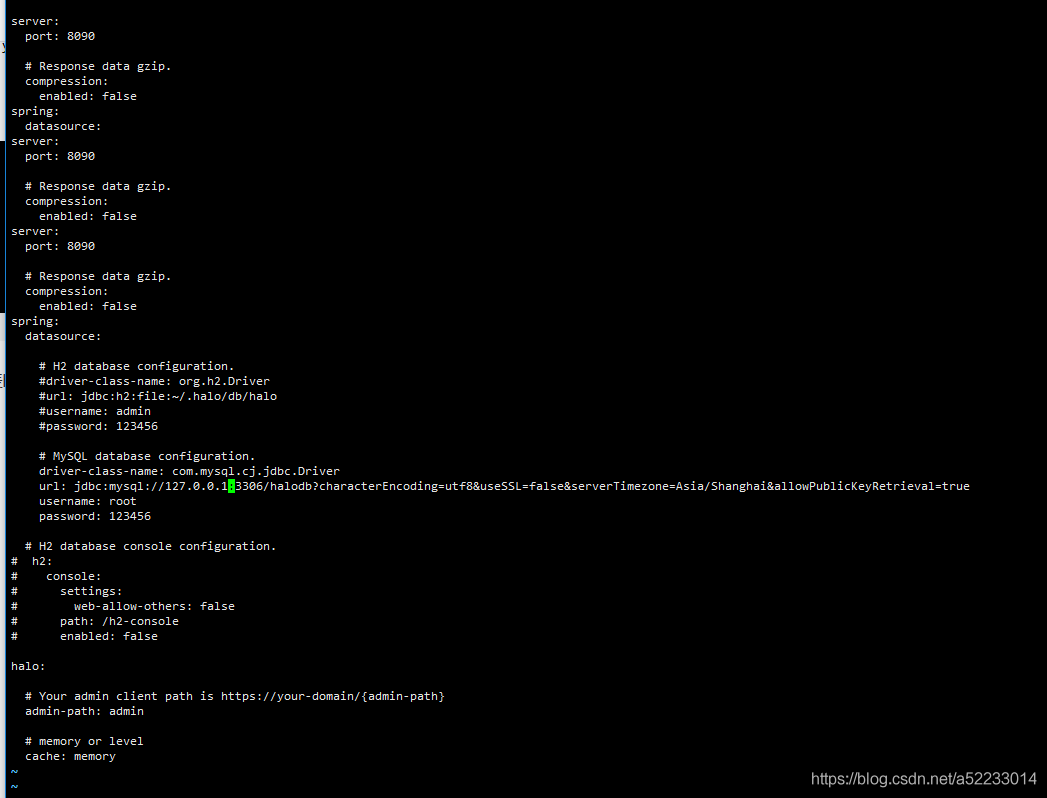
修改后:
下载并安装halo
# 拉取halo镜像
docker pull ruibaby/halo
# 运行halo
# -p 8090:8090 指定宿主机端口与容器端口映射,这里是将宿主机的8090映射到docker的8090
# -v /home/halo/.halo:/root/.halo 挂载halo配置文件,我们在上一步下载了配置文件在宿主机的/home/halo/.halo
docker run --rm -it -d --name halo -p 8090:8090 -v /home/halo/.halo:/root/.halo ruibaby/halo
## 查看容器状态,确认halo是否启动成功,如果启动失败需要检查下数据库连接
docker ps
# 配置防火墙,注意,阿里云需要同时配置安全组8090端口
# 开放8090端口
firewall-cmd --permanent --add-port=8090/tcp
#重启防火墙(修改配置后要重启防火墙)
firewall-cmd --reload
正常情况应该如下:
经过上面的步骤创建的halo还不能通过外部ip访问,我们现在配置一个nginx进行代理
nginx安装
# 下载nginx镜像
docker pull nginx
# 启动nginx
docker run -p 80:80 --name nginx -d nginx
# 我们需要nginx使用我们自定义的配置,最方便的方法将nginx现在有的配置复制一份到宿主机目录 /home/nginx
docker container cp nginx:/etc/nginx /home/nginx
# 移除我们刚创建的nginx,重新以宿主机配置目录启动
docker stop nginx
docker rm nginx
# 编辑 conf.d 下的default.conf 文件,默认转发到halo端口,ip地址为本机ip
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
改为,10.0.2.5 为本机ip,通过命令 ip addr 查看,端口是halo的端口:
location / {
proxy_pass http://10.0.2.5:8090;
}
# 重新创建nginx
docker run -p 80:80 --name nginx \
-v /home/nginx/logs:/var/log/nginx \
-v /home/nginx/nginx.conf:/etc/nginx/nginx.conf \
-v /home/nginx/conf.d:/etc/nginx/conf.d \
-d nginx
# 配置防火墙,注意,阿里云需要同时配置安全组80端口
# 开放80端口
firewall-cmd --permanent --add-port=80/tcp
#重启防火墙(修改配置后要重启防火墙)
firewall-cmd --reload
# 到这里,我们可以通过ip访问halo了
到这一步如果不能使用ip直接访问,首先确定halo启动成功没,然后查看nginx配置是否正确,最后再检查防火墙和安全组。
域名及网站备案
目前我们只能通过ip访问halo,我们可以通过配置域名进行访问。
首先我们得申请一个域名:
https://wanwang.aliyun.com/domain
申请完成后进行备案:
https://beian.aliyun.com/
备案注意事项:
如果处于异地工作的情况,建议备案地点选择老家,而且手上要有老家的手机号,如果选择异地的话,需要你提供临时居住证之类比较麻烦。 阿里云备案时间在一周左右,一般提交申请会有人找你确认信息,之后按备案流程走就行了。
配置https
一般情况证书是需要购买的,但是也有一些平台提供了免费证书,阿里云也有一年的免费证书,但是阿里云证书只能单个域名使用,如果要通配符证书是需要付费的。而Let’s Encrypt 证书即可以免费申请证书,又支持通配符,是个人开发者的上选。
这里我们通过github项目配置免费证书(也可以手动安装,不过自动安装比较方便,下面两种方式都会提到):letencrypt-certbot
https://github.com/ywdblog/certbot-letencrypt-wildcardcertificates-alydns-au
使用此项目前我们配置一下前置环境:certbot 和 git
安装git
yum install git
安装certbot
# 安装certbot,中间需要输入y确认
yum install epel-release
yum install certbot
# 查看版本,如果安装正常会显示版本号
certbot --version
申请证书
特别注意的是,这里需要主机把80端口和443端口开放,上面我们已经开放了80端口,这里开放443端口就行了
# 配置防火墙,注意,阿里云需要同时配置安全组443端口
# 开放443端口
firewall-cmd --permanent --add-port=443/tcp
#重启防火墙(修改配置后要重启防火墙)
firewall-cmd --reload
重要提示:为避免遇到操作次数的限制,加入 dry-run 参数,可以避免操作限制,等执行无误后,再进行真实的 renew 操作
手动安装证书+手动续期
# 申请证书,需要填入你的邮箱和域名, --dry-run 测试使用不会生成证书,我们先用这个命令看是否成功
certbot certonly --email 你的邮箱@qq.com -d *.域名.cn -d 域名.cn --manual --preferred-challenges dns-01 --server https://acme-v02.api.letsencrypt.org/directory --dry-run
# 如果没有错误信息,去掉--dry-run真正生成证书
certbot certonly --email 你的邮箱@qq.com -d *.域名.cn -d 域名.cn --manual --preferred-challenges dns-01 --server https://acme-v02.api.letsencrypt.org/directory
# 手动续期
certbot renew
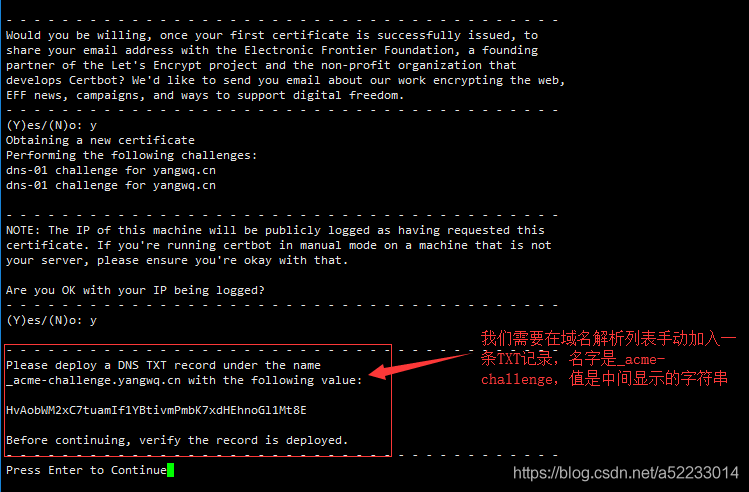
安装过程中,需要确认选项,讲一下手动安装的重点: 安装成功后显示:
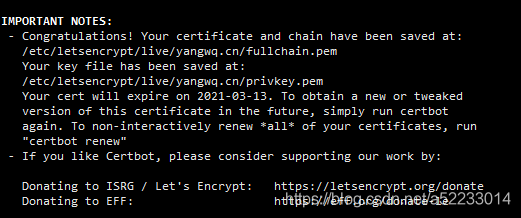
安装成功后显示:
注意:证书90天后过期,我们手动续期的话比较麻烦,而且每次需要手动去DNS解析列表创建对应的记录,所以推荐下面的自动续期方式
通过apikey 和secret生成证书+自动续期
首先获取api key 和secret:
https://help.aliyun.com/knowledge_detail/38738.html
这种方式其实是利用你开放的api key调用阿里云提供的接口,所以保险起见我们创建一个权限很小的用户就行了。
流程:
为了安全,我们需要先创建RAM用户,配置一个权限小的用户; 给新创建的用户配置 AliyunDNSFullAccess(管理云解析(DNS)) 的权限; 获取apikey 和 secret。
# 新建一个目标,拉取项目
mkdir /home/certbot
cd /home/certbot
git clone https://github.com/ywdblog/certbot-letencrypt-wildcardcertificates-alydns-au
cd certbot-letencrypt-wildcardcertificates-alydns-au
chmod 0777 au.sh
# 编辑au.sh,加入我们上面申请的key
vi au.sh
#填写阿里云的AccessKey ID及AccessKey Secret
#如何申请见https://help.aliyun.com/knowledge_detail/38738.html
ALY_KEY=""
ALY_TOKEN=""
# 运行命令,加上--dry-run 测试,如果没问题去掉 --dry-run 执行,脚本目录就是我们上面创建的 /home/certbot/certbot-letencrypt-wildcardcertificates-alydns-au
certbot certonly -d *.yangwq.cn -d yangwq.cn --manual --preferred-challenges dns-01 --email 1075976874@qq.com --manual-auth-hook "/脚本目录/au.sh python aly add" --manual-cleanup-hook "/脚本目录/au.sh python aly clean" --dry-run;
# 配置自动续期,使用crontab实现
vi /etc/crontab
# 加入以下命令,这个命令就是每周执行一次脚本,如果需要续期就会自动更新
0 0 * * 0 root certbot renew --manual --preferred-challenges dns --deploy-hook "docker restart nginx" --manual-auth-hook "/脚本目录/au.sh python aly add" --manual-cleanup-hook "/脚本目录/au.sh python aly clean" --manual-public-ip-logging-ok;
到这一步我们证书生成成功了,同样存放在 /etc/letsencrypt/live/yangwq.cn/ 目录,注意这里的文件是软链接,我们实际上的文件在 etc/letsencrypt/archive/yangwq.cn 目录
nginx安装证书
# 编辑conf.d 下的default.conf
server {
listen 80 default;
server_name yangwq.cn;
# http自动转https
rewrite ^(.*)$ https://$host$1 permanent;
}
server {
listen 443 ssl;
server_name yangwq.cn;
# 配置站点证书文件地址
ssl_certificate /etc/letsencrypt/archive/yangwq.cn/fullchain1.pem;
# 配置证书私钥
ssl_certificate_key /etc/letsencrypt/archive/yangwq.cn/privkey1.pem;
# 配置服务器可使用的加密算法
ssl_ciphers 'ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES256-SHA:ECDHE-ECDSA-DES-CBC3-SHA:ECDHE-RSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:DES-CBC3-SHA:!DSS';
# 指定服务器密码算法在优先于客户端密码算法时,使用 SSLv3 和 TLS 协议
ssl_prefer_server_ciphers on;
# ssl 版本 可用 SSLv2,SSLv3,TLSv1,TLSv1.1,TLSv1.2
# ie6 只支持 SSLv2,SSLv3 但是存在安全问题, 故不支持
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
# 配置 TLS 握手后生成的 session 缓存空间大小 1m 大约能存储 4000 个 session
ssl_session_cache shared:SSL:50m;
# session 超时时间
ssl_session_timeout 1d;
# 负载均衡时使用 此处暂时关闭 详情见 https://imququ.com/post/optimize-tls-handshake.html
# 1.5.9 及以上支持
ssl_session_tickets off;
# 浏览器可能会在建立 TLS 连接时在线验证证书有效性,从而阻塞 TLS 握手,拖慢整体速度。OCSP stapling 是一种优化措施,服务端通过它可以在证书链中封装证书颁发机构的 OCSP(Online Certificate Status Protocol)响应,从而让浏览器跳过在线查询。服务端获取 OCSP 一方面更快(因为服务端一般有更好的网络环境),另一方面可以更好地缓存 以上内容来自 https://imququ.com/post/my-nginx-conf-for-wpo.html
# 1.3.7 及以上支持
ssl_stapling on;
ssl_stapling_verify on;
# 根证书 + 中间证书
ssl_trusted_certificate /etc/letsencrypt/archive/yangwq.cn/fullchain1.pem;
# HSTS 可以告诉浏览器,在指定的 max-age 内,始终通过 HTTPS 访问该域名。即使用户自己输入 HTTP 的地址,或者点击了 HTTP 链接,浏览器也会在本地替换为 HTTPS 再发送请求 相关配置见 https://imququ.com/post/sth-about-switch-to-https.html
add_header Strict-Transport-Security max-age=60;
# 在此填写原本 http 协议中的配置
location / { # 定义首页索引目录和名称
proxy_pass http://172.24.35.32:8080;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html { #重定向错误页面到 /50x.html
root /usr/share/nginx/html;
}
}
注意:将上面yangwq.cn相关的路径换成你的域名路径。
# 为了让nginx能访问到我们刚生成的证书,需要重新挂载证书路径到nginx
docker stop nginx
docker rm nginx
# 运行nginx,此处加入了443端口和证书路径
docker run -p 80:80 -p 443:443 --name nginx \
-v /home/nginx/logs:/var/log//nginx \
-v /home/nginx/nginx.conf:/etc/nginx/nginx.conf \
-v /home/nginx/conf.d:/etc/nginx/conf.d \
-v /etc/letsencrypt/archive/:/etc/letsencrypt/archive/ \
-d nginx
此时我们就可以通过https域名访问项目了,而且这个时候也可以新建二级域名访问项目的(二级域名同样是https)。
总结
实际部署过程中博主是遇到很多问题的,比如项目访问不了、https证书失败、二级域名不生效等。本篇文章是经过实践后得出的流程,如果中间有碰到问题可以在下方评论我们可以一起解决。
题外话:推荐一个GitHub项目,这个 GitHub 整理了上百本常用技术PDF,绝大部分核心的技术书籍都可以在这里找到,GitHub地址:https://github.com/gsjqwyl/awesome-ebook(电脑打开体验更好),地址阅读原文直达。麻烦打个给个Star,持续更新中...
---END---
文末福利


