【Web技术】1064- 前端9种图片格式基础知识, 你应该知道的
彩色深度
彩色深度标准通常有以下几种:
8位色,每个像素所能显示的彩色数为2的8次方,即256种颜色。 16位增强色,16位彩色,每个像素所能显示的彩色数为2的16次方,即65536种颜色。 24位真彩色[1],每个像素所能显示的彩色数为24位,即2的24次方,约1680万种颜色。 32位真彩色,即在24位真彩色图像的基础上再增加一个表示图像透明度信息的Alpha通道。
32位真彩色并非是2的32次方的色数,它其实也是1677万多色,不过它增加了256阶颜色的灰度,为了方便称呼,就规定它为32位色
图的分类
光栅图和矢量图
对于图片,一般分光栅图和矢量图。
光栅图:是基于 pixel像素构成的图像。JPEG、PNG,webp等都属于此类 矢量图:使用点,线和多边形等几何形状来构图,具有高分辨率和缩放功能. SVG就是一种矢量图。
无压缩, 无损压缩, 有损压缩
另一种分类
无压缩。无压缩的图片格式不对图片数据进行压缩处理,能准确地呈现原图片。BMP格式就是其中之一。
无损压缩。压缩算法对图片的所有的数据进行编码压缩,能在保证图片的质量的同时降低图片的尺寸。png是其中的代表。
有损压缩。压缩算法不会对图片所有的数据进行编码压缩,而是在压缩的时候,去除了人眼无法识别的图片细节。因此有损压缩可以在同等图片质量的情况下大幅降低图片的尺寸。其中的代表是jpg。
前端9种图片格式
诞生时间
对于超过30岁的程序员来说,她们都很年轻,真的是遇到好时光!
85年前,人们都在干嘛呢?
GIF - 1987 Base64- 1987 JPEG - 1992 PNG - 1996 SVG - 1999 JPEG2000 - 1997 to 2000 APNG - 2004 WebP - 2010
ico: 1985年??
查阅文档说ico文件格式是伴随着 Windows 1.0 发行诞生的。
GIF
GIF是一种索引色模式图片,所以GIF每帧图所表现的颜色最多为256种。GIF能够支持动画,也能支持背景透明,这点连古老的IE6都支持,所以在以前想要在项目中使用背景透明图片,其中一种方案就是生成GIF图片。
优点:
支持动画和透明背景 兼容性好 灰度图像表现佳 支持交错
部分接收到的文件可以以较低的质量显示。这在网络连接缓慢时特别有用。
缺点:
最多支持 8 位 256 色,色阶过渡糟糕,图片具有颗粒感 支持透明,但不支持半透明,边缘有杂边
适用场景
色彩简单的logo、icon、线框图适合采用gif格 动画
JPG/JPEG
这里提个问题:jpg和jpeg有啥区别
平常我们大部分见到的静态图基本都是这种图片格式。这种格式的图片能比较好的表现各种色彩,主要在压缩的时候会有所失真,也正因为如此,造就了这种图片格式体积的轻量。
优点
压缩率高 兼容性好 色彩丰富
缺点
JPEG不适合用来存储企业Logo、线框类的这种高清图 不支持动画、背景透明
JPEG 2000 (了解即可)
JPEG 2000是基于小波变换的图像压缩标准,由Joint Photographic Experts Group组织创建和维护。JPEG 2000通常被认为是未来取代JPEG(基于离散余弦变换)的下一代图像压缩标准。JPEG 2000文件的副档名通常为.jp2,MIME类型是image/jp2。
JPEG2000的压缩比更高,而且不会产生原先的基于离散余弦变换的JPEG标准产生的块状模糊瑕疵。JPEG2000同时支持有损压缩[2]和无损压缩[3]。
目前就safari支持,can is use-png2000[4]支持18%。
优点
支持有损和无损压缩
缺点
支持率太低了
ICO
ICO (Microsoft Windows 图标)文件格式是微软为 Windows 系统的桌面图标设计的。网站可以在网站的根目录中提供一个名为 favicon.ICO, 在收藏夹菜单中显示的图标,以及其他一些有用的标志性网站表示形式。
一个 ICO 文件可以包含多个图标,并以列出每个图标详细信息的目录开始。
其主要用来做网站图标,现在png也是可以用来做网站图标的。
PNG
PNG格式是有三种版本的,分别为PNG-8,PNG-24,PNG-32,所有这些版本都不支持动画的。PNG-8跟GIF类似的属性是相似的,都是索引色模式,而且都支持背景透明。相对比GIF格式好的特点在与背景透明时,图像边缘没有什么噪点,颜色表现更优秀。PNG-24其实就是无损压缩的JPEG。而PNG-32就是在PNG-24的基础上,增加了透明度的支持。
如果没有动画需求推荐使用png-8来替代gif
优点
不失真的情况下尽可能压缩图像文件的大小 像素丰富 支持透明(alpha通道)
缺点
文件大
这里额外提一下,gif和jpg有渐进,png有交错,都是在没有完全下载图片的时候,能看到图片全貌。
具体可以看在线示例:png正常,png交错,jpg渐进[5]
APNG:Animated PNG
APNG(Animated Portable Network Graphics)顾名思义是基于 PNG 格式扩展的一种动画格式,增加了对动画图像的支持,同时加入了 24 位图像和 8 位 Alpha 透明度的支持,这意味着动画将拥有更好的质量,其诞生的目的是为了替代老旧的 GIF 格式,但它目前并没有获得 PNG 组织官方的认可。
从Can I Use上查看,除了IE系列, chrome, firefox, safari均已支持。2021-08月的时候支持达到94%。
相对GIF来说
色彩丰富 支持透明 向下兼容 PNG 支持动画
缺点
生成比较繁琐 未标准化
webP
有损 WebP 图像平均比视觉上类似压缩级别的 JPEG 图像小25-35% 。无损耗的 WebP 图像通常比 PNG 格式的相同图像小26% 。WebP 还支持动画: 在有损的 WebP 文件中,图像数据由 VP8位流表示,该位流可能包含多个帧。
包括体积小、色彩表现足够、支持动画。简直了就是心中的完美女神!!
从can i use - webp[6]上看,支持率95%。主要是Safari低版本和IE低版本不兼容。
优点
同等质量更小 压缩之后质量无明显变化 支持无损图像 支持动画
缺点
兼容性吧,相对jpg,png,gif来说
SVG
SVG 是一种基于 xml 的矢量图形格式,它将图像的内容指定为一组绘图命令,这些命令创建形状、线条、应用颜色、过滤器等等。SVG 文件是理想的图表,图标和其他图像,可以准确地绘制在任何大小。因此,SVG 是现代 Web 设计中用户界面元素的流行选择。
优点
可伸缩性
你可以随心所欲地把它们做大或者做小,而不用牺牲质量小
Svg 平均比 GIF、 JPEG、 PNG 小得多,甚至在极高的分辨率下也是如此支持动画
更灵活,质量无与伦比与DOM无缝衔接
Svg 可以直接使用 HTML、 CSS 和 JavaScript (例如动画)来操作
缺点
SVG复杂度高会减慢渲染速度 不适合游戏类等高互动动画
base64
图片的 base64 编码就是可以将一副图片数据编码成一串字符串,使用该字符串代替图像地址,图片随着 HTML 的下载同时下载到本地,不再单独消耗一个http来请求图片。
优点
无额外请求 对于极小或者极简单图片 可像单独图片一样使用,比如背景图片重复使用等 没有跨域问题,无需考虑缓存、文件头或者cookies问题
缺点
相比其他格式,体积会至少大1/3 编码解码有额外消耗
一些对比
PNG, GIF, JPG 比较
大小比较:通常地,PNG ≈ JPG > GIF 8位的PNG完全可以替代掉GIF
透明性:PNG > GIF > JPG
色彩丰富程度:JPG > PNG >GIF
兼容程度:GIF ≈ JPG > PNG
gif, jpg, png, web优缺点和使用场景
| 格式 | 优点 | 缺点 | 适用场景 |
|---|---|---|---|
| gif | 文件小,支持动画、透明,无兼容性问题 | 只支持256种颜色 | 色彩简单的logo、icon、动图 |
| jpg | 色彩丰富,文件小 | 有损压缩,反复保存图片质量下降明显 | 色彩丰富的图片/渐变图像 |
| png | 无损压缩,支持透明,简单图片尺寸小 | 不支持动画,色彩丰富的图片尺寸大 | logo/icon/透明图 |
| webp | 文件小,支持有损和无损压缩,支持动画、透明 | 浏览器兼容性相对而言不好 | 支持webp格式的app和webview |
其他图片格式
AVIF
号称下一代图片格式AVIF。
AVIF是一种基于AV1视频编码的新图像格式,相对于JPEG,WEBP这类图片格式来说,它的压缩率更高,并且画面细节更好。而最关键的是,它是免费且开源的,没有任何授权费用。
其拥有webp的所有优点,而且压缩率更高,更狠的是开源JS可解析,只是目前从caniuse查询到的支持率才 67%左右
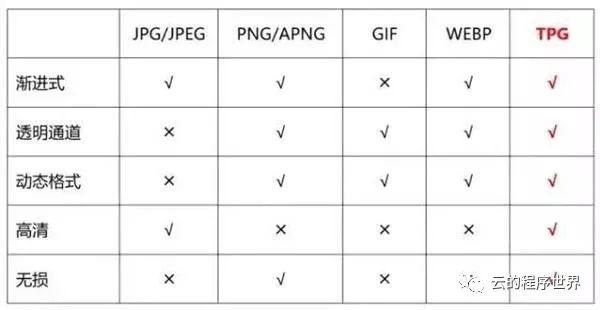
TPG
腾讯自研的图片格式, 压缩率比webp还优秀。

写在最后
欢迎关注
或者添加我的微信 dirge-cloud,一起学习。
引用
图像文件类型与格式指南[8]
JPEG_2000[9]
APNG - Wikipedia[10]
Can I use - APNG[11]谈谈web上各种图片应用的优缺点[12]
web前端开发常用的几种图片格式及其使用规范[13]
聊一聊几种常用web图片格式:gif、jpg、png、webp[14]
APNG 那些事[15]
GIF vs APNG vs WebP[16]
浅谈base64图片[17]
图片Base64编码的利与弊分析[18]
ICO File Format[19]
参考资料
真彩色: https://baike.baidu.com/item/%E7%9C%9F%E5%BD%A9%E8%89%B2
[2]有损压缩: https://baike.baidu.com/item/%E6%9C%89%E6%8D%9F%E5%8E%8B%E7%BC%A9
[3]无损压缩: https://baike.baidu.com/item/%E6%97%A0%E6%8D%9F%E5%8E%8B%E7%BC%A9
[4]can is use-png2000: https://caniuse.com/#search=JPEG2000
[5]https://xiangwenhu.github.io/TakeItEasy/bgWhithe/progress.html: https://link.juejin.cn/?target=https%3A%2F%2Fxiangwenhu.github.io%2FTakeItEasy%2FbgWhithe%2Fprogress.html
[6]can i use - webp: https://caniuse.com/#search=webp
[7]https://juejin.cn/pin/6994350401550024741: https://juejin.cn/pin/6994350401550024741
[8]图像文件类型与格式指南: https://developer.mozilla.org/zh-CN/docs/Web/Media/Formats/Image_types
[9]JPEG_2000: https://en.wikipedia.org/wiki/JPEG_2000
[10]APNG - Wikipedia: https://en.wikipedia.org/wiki/APNG
[11]Can I use - APNG: http://caniuse.com/#search=APNG
[12]谈谈web上各种图片应用的优缺点: https://www.cnblogs.com/minij/p/6743705.html
[13]web前端开发常用的几种图片格式及其使用规范: https://www.cnblogs.com/pqjzxq/p/5749304.html
[14]聊一聊几种常用web图片格式:gif、jpg、png、webp: https://segmentfault.com/a/1190000013589397
[15]APNG 那些事: https://aotu.io/notes/2016/11/07/apng/
[16]GIF vs APNG vs WebP: http://littlesvr.ca/apng/gif_apng_webp.html
[17]浅谈base64图片: https://www.jianshu.com/p/10ca32480c1e
[18]图片Base64编码的利与弊分析: https://www.imooc.com/article/27804
[19]ICO File Format: https://docs.fileformat.com/image/ico/

回复“加群”与大佬们一起交流学习~
点击“阅读原文”查看 120+ 篇原创文章
