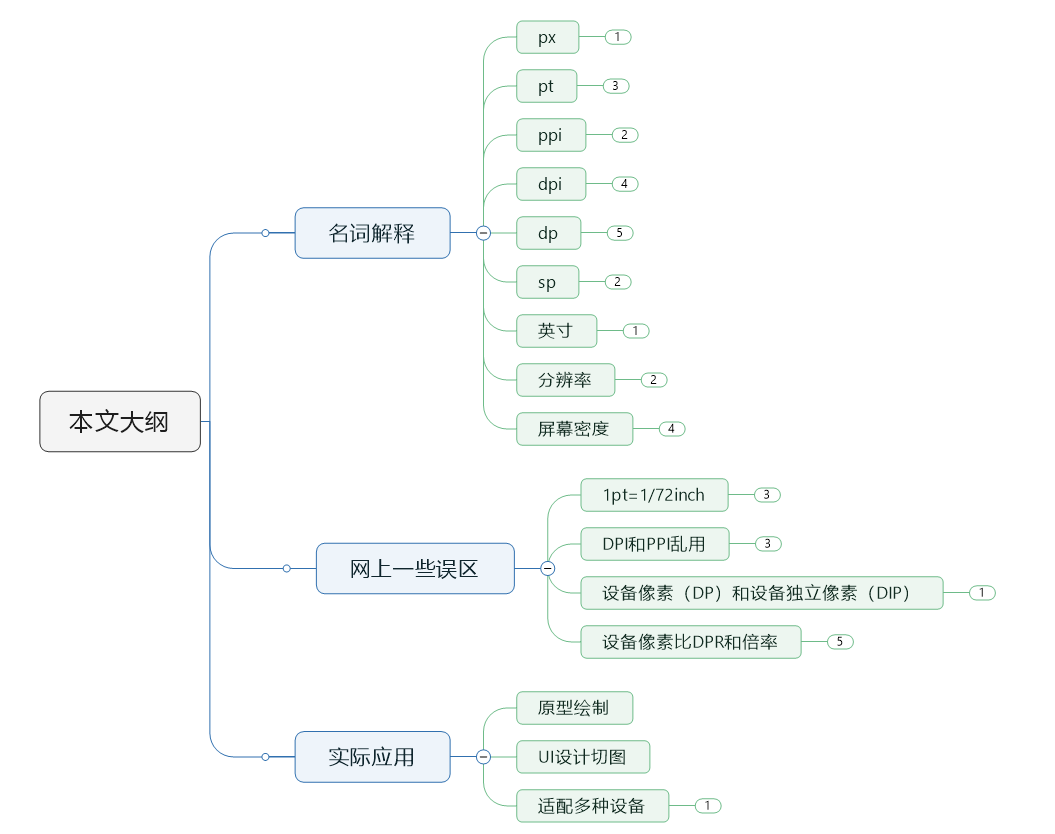
像素相关知识整理:px/pt/dp/sp/ppi/dpi……

前言
设备像素比DPR和倍率那一节,找资料和核对校验花费了60%以上的时间。如果怕绕晕或者不想了解那么细节的内容,这一部分可以选择性跳过,只需要了解其他简单的科普知识即可。
名词解释
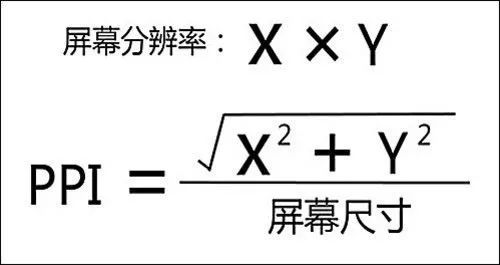
px:pixel(像素),是屏幕上显示数据的最基本的点,单个像素没有具体的尺寸概念。相同尺寸的显示器下,像素越多,单个像素的尺寸就越小,屏幕越清晰;像素越少,单个像素的尺寸就越大,屏幕越模糊。例如都是14寸的1080P和4K的笔记本电脑屏幕对比,明显是4K屏幕更清晰,更细腻。pt:point(点),有两种含义,第一种是来自于印刷行业,它是绝对长度单位,1pt=1/72英寸,约等于0.35毫米,有些软件中称为磅;另一种就是作为iOS开发中的最小开发长度单位,1pt表示屏幕像素点密度为163ppi时,1px的长度。PPI:屏幕像素密度,即每英寸(长度)所包含的像素点数,该值越高,则屏幕越细腻;除了用勾股定理来计算,直接用长的像素/长(英寸),或者宽的像素/宽(英寸)也可以。
DPI:DPI(Dots Per Inch,每英寸点数)是一个量度单位,用于点阵数码影像,指每一英寸长度中,取样、可显示或输出点的数目。DPI这个单位中的「dot」一般也翻译为「点」,但此点(dot)非彼点(point)。Dot 指的是采样或输出的最小单位,它很抽象,在不同的设备里会和不同的具体事物关联起来;在目前越来越多的数码设备的情况下,有时大家也会用用 DPI来描述显示器,dot 就是显示器的物理像素(实际的像素)。dp:安卓开发中的最小长度单位,1dp表示在屏幕像素点密度为160PPI时1px长度;属于一个绝对单位,公式有px=dp*(DPI/160),所以安卓手机密度(DPI)越高,1pd对应的像素px就会越大。安卓中比较喜欢用DPI,iOS中比较喜欢用PPI。sp :安卓的字体单位,和dp类似,表示当屏幕像素密度为160ppi,且字体大小为100%时,1sp=1px。也是一个绝对单位,解释同上。英寸:英寸和毫米都是长度单位,可以直接测量 ,1 inch=25.4 mm。分辨率:分辨率,又称解析度、解像度,可以细分为显示分辨率、图像分辨率、打印分辨率和扫描分辨率等。描述分辨率的单位有:DPI(点每英寸)、LPI(线每英寸)、PPI(像素每英寸)和PPD(PPPixels Per Degree 角分辨率,像素每度)。屏幕密度:属于安卓开发中自创的一个词,也叫做像素密度。是屏幕单位面积内的像素数,称为 dpi(每英寸的点数)。它与分辨率不同,后者是屏幕上的总像素数。
网传的一些误区或者不准的
1. 1pt=1/72inch
1pt=1/72inch,这个是准确的,也可以说是不准确的,主要是要看具体的语境。一般如果用来表达iOS的UI设计的时候,那么说1pt=1/72inch就是不准确的,应该是指非retina屏幕上(320*480px),1pt = 1px。2. DPI和PPI乱用
3. 设备像素(DP)和设备独立像素(DIP)
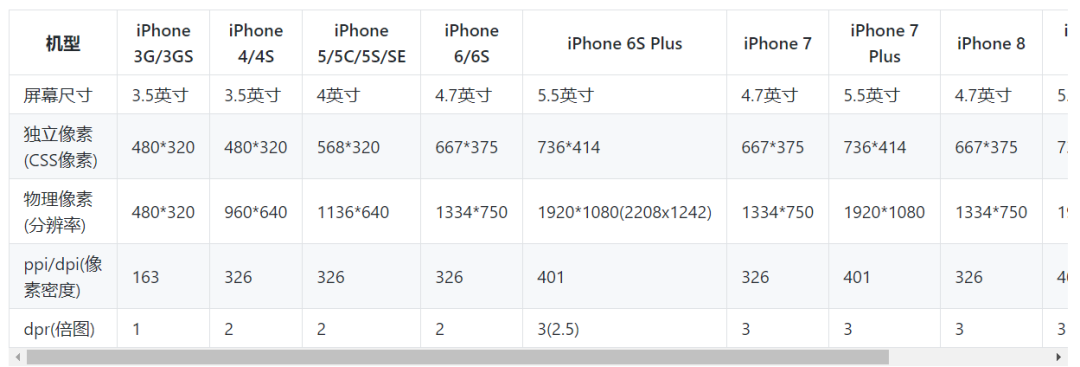
例如iPhone 6 的分辨率是750 x 1334 ,那么这个 750 就是代表 750 的物理像素,是从手机出厂的那刻起,就不会变了,750 表示的就是手机的宽是 750px。这个应该比较好理解。
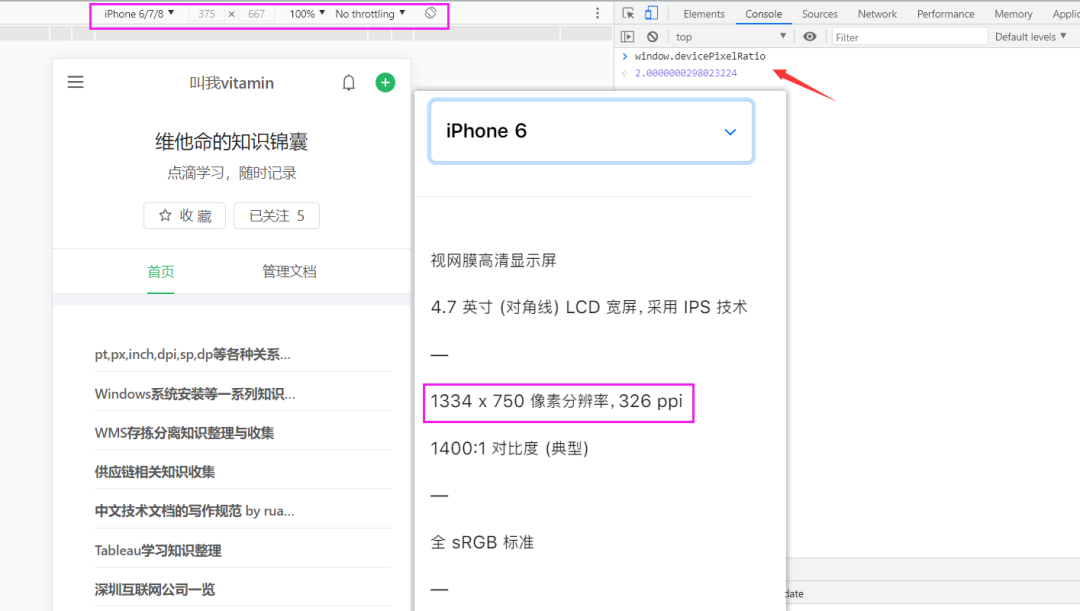
打开Chrome浏览器的F12,改成手机设备模式,可以查看到iPhone6/7/8的设备独立像素(逻辑像素)是375*667,但是实际的设备像素(物理像素)是1334*750。

4. 设备像素比DPR和倍率(可跳过)
设备像素比 = 物理像素 / 设备独立像素 // 在某一方向上,x方向或者y方向
window.devicePixelRatio 这个是浏览器的命令,和iOS还有Android的获取方式不太一样,但是浏览器应该是做了对应的数据兼容的。所以在F12中,通过这个输出的DPR,和安卓的密度倍数或iOS的比例因子是相同的。例如iPhone6/7/8的DPR大约是2,比例因子(scale)也是2。


px = dp * density / 160 所以 dp = px * 160 / dpi 安卓规定屏幕PPI为160时,1pt=1px,我们只需要看屏幕PPI和160的比值即可,这个就是常看到的倍率的计算方法。
DisplayMetrics metrics = new DisplayMetrics();
getActivity().getWindowManager().getDefaultDisplay().getMetrics(metrics);
metrics.density; 3.5
metrics.densityDpi; 560
设备像素比DPR,这个值在iOS中也叫做比例因子(scale),也就是我们常说的倍率。//1、得到当前屏幕的尺寸:
CGRect rect_screen = [[UIScreen mainScreen] bounds];
CGSize size_screen = rect_screen.size;
//2、获得scale:iPhone5和iPhone6是2,iPhone6Plus是3
CGFloat scale_screen = [UIScreen mainScreen].scale;
NSLog(@"scale_screen:%.f", scale_screen);
//3.获取当前屏幕的分辨率
CGFloat widthResolution = size_screen.width * scale_screen;
CGFloat heightResolution = size_screen.height * scale_screen;
实际应用
1. 原型绘制
375px 来作为移动端APP的设计宽度,然后基于这个比例来确定相应的组件高度和大小等。因为375px是一个1倍图的比例,可以兼容iOS也可以兼容Android,方便UI直接出设计稿,或者没有UI的时候开发可以直接参考比例来开发。2. UI设计切图
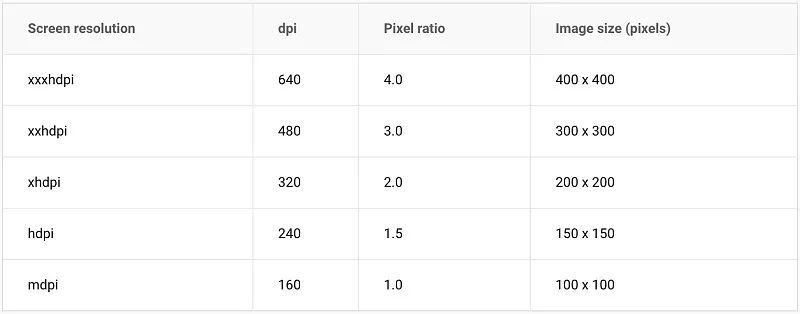
3. 适配多种设备



评论
