揭秘移动端px,dpi,dpr
前言
移动端开发的时候,我们拿到的 UI设计稿 通常都是 640px 或者是 750px ,明明我们的 设备视口宽度 是设计稿的 一半 ,这是为什么呢?
经常听到设计同学说,你这图片在 苹果手机上看有点糊啊 ,为什么我们开发的时候图片显示正常,到了 真机 就不一样了呢?
带着这两个问题,我们来学学本章移动端的一些 概念 吧
设备像素(dpi)
❝设备像素(Device Pixels,简写DP):又称
❞物理像素,是设备能控制显示的最小单位,我们可以把它看做显示器上的一个点。我们常说的 1920x1080像素分辨率就是用的设备像素单位
注意设备像素表示屏幕上可以铺多少个点点,而不是一个绝对长度单位(例如in,mm),因为我的点点和你的点点大小不一样
了解了 设备像素概念 ,回过头来想想我们 750px 的UI设计稿,它的 单位 跟我们平时网页布局中的 CSS单位 一致吗?
答案是否定的,实际上UI设计稿的像素就是设备像素,它是按照设备像素来的
分辨率
❝分辨率(Resolution)也是一个物理概念,
❞含义要看对谁
对于屏幕, 分辨率一般表示屏幕上显示的物理像素总和。比如,我们说iPhone6屏幕分辨率是750x1334px对于图像,概念等同于图像尺寸、图像大小、像素尺寸 等等。比如,我们说 20x20px的icon
其实严格来说,图像分辨率的单位是ppi(Pixels Per Inch),对于一个图片文件,其像素尺寸是一定的,可能含有来自相机的meta信息,比如分辨率200ppi,该值只是个建议值,图片显示出来我们看到的尺寸由屏幕像素密度决定,像素密度越高,图片看起来越小
设备独立像素(density-independent pixel)
「设备独立像素」(也叫密度无关像素),可以认为是计算机坐标系统中得一个点,这个点代表一个可以由程序使用的虚拟像素(比如: css像素 ),有时我们也说成是「逻辑像素」
在CSS规范中,长度单位可以分为绝对单位和相对单位。px是一个 相对单位 ,相对的是 设备像素(Device Pixels) 。比如iPhone5使用的是Retina视网膜屏幕,用2x2的Device Pixel代表1x1的CSS Pixel,所以设备像素数为640x1136px,而CSS逻辑像素数为320x568px
所以,1个CSS像素在不同设备上可能对应不同的物理像素数,这个比值是设备的属性(Device Pixel Ratio,设备像素比)
设备像素比(dpr)
设备像素比缩写为DPR或者DPPX,如下:
Device Pixel Ratio: Number of device pixels per CSS Pixel Dots Per Pixel: the amount of device pixels per CSS pixel (e.g. in Retina displays this will be 2).
一般我们说DPR,wiki定义:
❝Device pixel ratio, the ratio between physical pixels and logical pixels used by cascading style sheets (CSS): other names for it are “CSS Pixel Ratio” and “dppx”
❞
所以,设备像素比表示1个CSS像素(宽度)等于几个物理像素(宽度):
DPR = 物理像素数 / 逻辑像素数 // 在某一方向上,x方向或者y方向
比如:iPhone6的 dpr为2 ,物理像素750(x轴),则它的逻辑像素为375
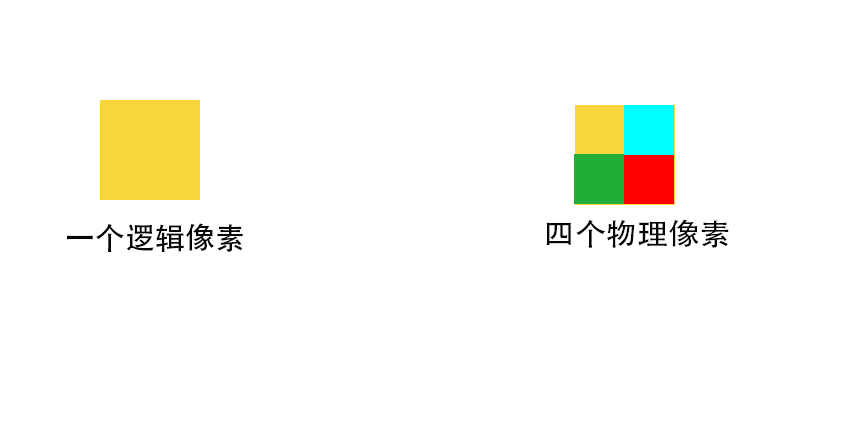
也就是说,1个逻辑像素,在x轴和y轴方向,都需要2个物理像素来显示,则如图:

所以 dpr=2 时,1个CSS像素由4个物理像素点组成(也可以这样理解 320x568px:``640x1136px = 1:4 )
注意DPR不是单位,而是一个属性名,比如在浏览器中通过window.devicePixelRatio获取屏幕的DPR
为什么iPhone6为标准的设计稿是750px,而不是375px ?
目前来说,都是以iphone6设计稿去适配各种机型,所以讨论暂时考虑iphone机型,至于怎么做适配,后续章节会讨论到
上一章节我们讲过,布局视口跟理想视口的一致的时候,用户看到的效果最佳,以iphone6来说,他的视口宽度为375px,视口的像素单位是逻辑像素 ,我们知道UI设计稿的的像素单位就是按照 设备像素来的 ,所以按照DPR为2换算成物理像素为 750px ,显然没问题(PS:DPR为1或者为3的,通常处理都是取为2,折中处理,适应各种机型)
举个例子:
以一张 icon 来说,理论上,1个 位图像素 对应于1个 物理像素 ,图片才能得到完美清晰的展示,那么假设375px设计稿的icon为4040px,要渲染在 dpr为2 的Retina屏上,显然不能做到1个位图像素对应一个物理像素,这时候就会 模糊 ,解决方式就是使用 二倍图 8080px

那么一开始就用 750px ,切下来的图是不是可以直接适配Retina屏(这也解释了为什么视觉稿的画布大小要×2),当然了 375px 也行,不过此时我们处理375px设计稿的时候,认为这个单位是逻辑像素,但是有些情况却不能按逻辑像素去处理, 比如图片 ,这时候得需要设计提供·二倍图 ,当然我们在375px设计稿量 细边框 的高度的时候,注意不要惯性觉得是1px长度,也有可能是 0.5px ,因为是 375px的设计稿
