一文带你搞懂页面泄露及其常出现场景
2k 字 + 图,阅读大概需要 6 分钟
大厂技术 高级前端 Node进阶
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群
1. 前言
我们常常能看见一些 有关于 JS 垃圾回收的面试题,那么自然也会涉及到 内存泄漏,那这内存泄漏到底是啥?
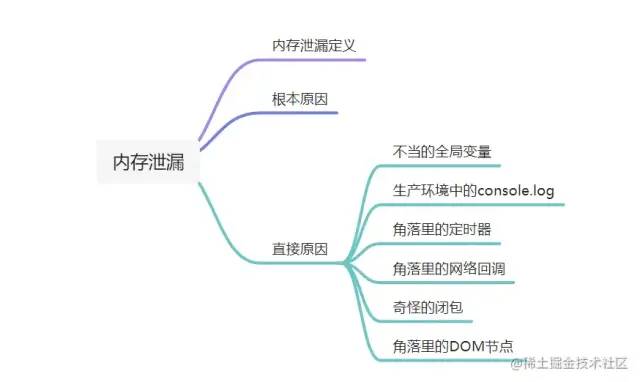
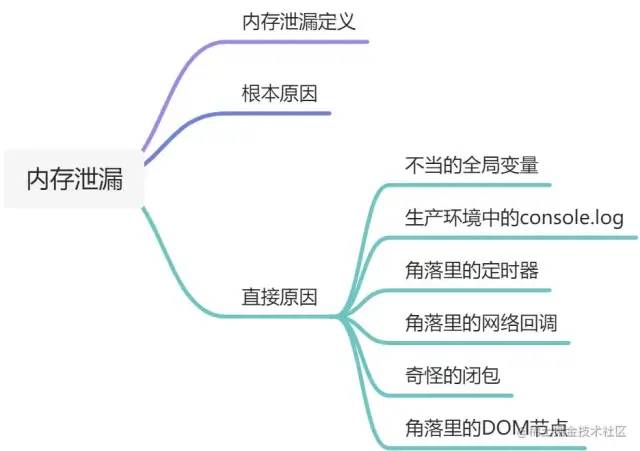
本文框架

2. 内存泄漏定义
首先,什么是内存泄漏?
从字面上来理解,那就是申请的内存没能完全回收,泄漏了。我个人的理解深入一点点地来说,就是内存资源得不到释放,还失去了对他们的引用,导致最后没法对这些资源进行复用。
最后导致:它占用你的资源,却不给你用,

也就是又吃你的草☘,又不帮你跑~

3. 怎么会这样?
众所周知,我们 JS 不是有垃圾回收吗?怎么还会有资源被占用?
我们简单的回顾一下,垃圾回收:
我们有个垃圾回收机制 它可以根据条件判断你这个是不是垃圾 是垃圾,拿下!
ok,我想你已经发现漏洞了,当垃圾回收机制不认为某个垃圾是垃圾的时候, 也就导致该块垃圾不会回收了~ 所以就出现了内存泄漏。
可以,你现在已经知道内存泄漏的根本原因了。
4. 到底是谁干了什么导致的?
一个优秀的 Web 开发,自然要避免这些糟糕的内存泄漏,所以我们需要先了解一些哪些情况会导致这个东东,从而减少这样的代码
4.1 不当的全局变量
从学编程开始,你就应该知道怎么样的变量生命周期最长,当然就是 全局变量了。在 JS 中不出意外的话,全局变量只有在页面关闭的时候才会释放。所以当你将一些不应该挂载在全局的变量放到全局...

你可能不小心
当然大部分时候你可能是不小心的,比如不小心地在变量声明之前就给他赋值了~
function a() {
t = new Array(10086).fill('*')
}
a()
复制代码
就会这样:
4.2 生产环境中的 console.log
很多代码规范工具在生产模式下打包时都会关于 console.log 提出警告,这是因为这句只是为了 debug,所以没必要吗?
其实不止,console.log 甚至还会导致内存泄漏,因为需要在你每次打印的时候都要能有信息给你查看,那他自然就要将其保存起来。
你可以这样
你可以类似这样
又或者干脆用代码规范工具帮你~
4.3 角落里的定时器
setTimeout 和setInterval 是需要浏览器专门提供线程来维护他们的。所以即使你销毁了创建该定时器的组件,这定时器仍然会挂载在内存中。并且如果你多次创建、销毁组件,他就会原来越多~
你可以
总之,最好就别忘记别忘记清除它!比如在写 React 组件的时候,在 useEffect 方法中狠狠地清除掉它!
4.4 角落里的网络回调
一些时候,我们可能会在某个页面中发送请求,并用一个回调函数callback处理一些相关的事件。通常这个回调函数会拥有该页面的一些变量的引用 —— 因为他本来就是要操作他们的。但是,当页面销毁的时候,回调却忘记注销的话,也会导致一些资源无法回收~
所以在你注册回调的时候,一定要记得在某个地方某个时刻将他们注销掉~
4.5 奇怪的闭包
函数本身会持有它创建时所在词法环境的引用,并且不出意外的话,会在使用完函数的时候将其申请的所有内存回收~
ok,你知道的,我又要说意外了。
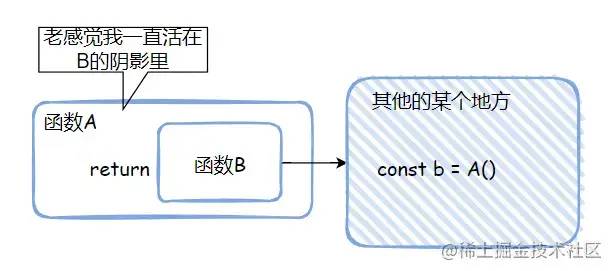
当函数 A 内部再返回一个函数 B 的时候,B 就可以拥有 A 的词法环境,就形成了一个闭包。而当 B 挂载到拥有比 A 更长的生命周期的东西上时,就会导致 A 虽然执行完了,但是 A 的内存仍无法回收~
又或许不是返回 B 的情况,可能是 A 中创建的某个变量的引用一直无法回收...
不得不提
当然,闭包生来是有很多大用处的,并不是只会带来内存泄漏。这种没办法的东西也只能说是利用闭包的特性时无法避免的东西。当然,写代码的时候还是要注意一下,尽量别让 B 拥有过长的生命周期,这样也就能使他们占用的资源在合适的时候回收。
4.6 角落里的 DOM 节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点,HTML 文档也可被视为一棵树,也就是一棵 DOM 树。而不出意外的话, DOM 节点的生命周期时间就是挂载在 DOM 树上的时间。
不出意外的话,又要出意外了~
如果某处 js 拥有关于这个DOM节点的引用~
const tmp = document.querySelector('.hpapp')
const root = document.querySelector('body')
const a = () =>{root.removeChild(tmp)}
a()
复制代码
html 我就不写了,这个很简单
实际开发中,这个a可能是某个事件的回调~
像上面的代码,就是移除了 tmp 节点,但没完全移除~
是不在DOM树里了,但是全局变量 tmp 一直偷偷地保留着对他的引用~
你应该
const root = document.querySelector('body')
const a = () =>{
const tmp = document.querySelector('.hpapp')
root.removeChild(tmp)
}
a()
复制代码
现在就没事了,因为 tmp 节点的引用会随着 a 执行完毕一起消失~
总结
思维导图
现在你应该看到思维导图的分支就能理解了~
~
这篇文章,也算是图文并茂的讲了一下内存泄漏~ 但是开发中终有懈怠的时候,有时页面莫名的卡顿,我们或许就需要去排查一下内存泄漏,下次我们再讲讲怎么排查~
文中措辞、知识点、格式如有疑问或建议,欢迎评论~你对我很重要~
🌊如果有所帮助,欢迎点赞关注,一起进步⛵这对我很重要~
关于本文
来自:前舟
https://juejin.cn/post/7102235689705537549
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。
如果你觉得这篇内容对你有帮助,我想请你帮我2个小忙:
1. 点个「在看」,让更多人也能看到这篇文章 2. 订阅官方博客 www.inode.club 让我们一起成长 点赞和在看就是最大的支持
