你会怎么替换json对象中的key?

var obj = {"_id": "5078c3a803ff4197dc81fbfb","email": "user1@gmail.com","image": "some_image_url","name": "Name 1"};var new_key = "id";var old_key = "_id";obj[new_key] = obj[old_key];delete obj[old_key];
是的,没错!以上代码可以很好地完成工作,从而将obj对象中的"_id"替换成"id"。
在大多数情况下,这种方式不会带来什么问题,但是,如果你需要将obj对象序列化到文档中并比较差异,你就会看到问题。
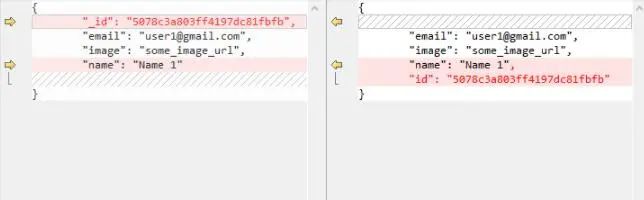
// 修改之前的obj{"_id": "5078c3a803ff4197dc81fbfb","email": "user1@gmail.com","image": "some_image_url","name": "Name 1"}// 修改之后的obj// jsON.stringify(obj, null, "\t"){"email": "user1@gmail.com","image": "some_image_url","name": "Name 1","id": "5078c3a803ff4197dc81fbfb"}
新添加的key默认放在了最后,并且由于在替换过程中我们删除了之前的key,所以导致序列化之后的obj与之前的obj存在较大的差异。

那如何才能保证在最小差异的情况下实现key的替换呢?下面是我找到的一些方法:
Object.prototype.renameProperty = function (oldName, newName) {// Do nothing if the names are the sameif (oldName === newName) {return this;}// Check for the old property name to avoid a ReferenceError in strict mode.if (this.hasOwnProperty(oldName)) {this[newName] = this[oldName];delete this[oldName];}return this;};
function renameKeys(obj, newKeys) {const keyValues = Object.keys(obj).map(key => {const newKey = newKeys[key] || key;return { [newKey]: obj[key] };});return Object.assign({}, ...keyValues);}const obj = { a: "1", b: "2" };const newKeys = { a: "A", c: "C" };const renamedObj = renameKeys(obj, newKeys);console.log(renamedObj);// {A:"1", b:"2"}
// 使用lodash的_.mapKeys()函数var user = {name: "Andrew",id: 25,reported: false};var renamed = _.mapKeys(user, function(value, key) {return key + "_" + user.id;});console.log(renamed);
var str = JSON.stringify(object);str = str.replace(/oldKey/g, 'newKey');str = str.replace(/oldKey2/g, 'newKey2');object = JSON.parse(str);
function renameObjectKey(oldObj, oldName, newName) {const newObj = {};Object.keys(oldObj).forEach(key => {const value = oldObj[key];if (key === oldName) {newObj[newName] = value;} else {newObj[key] = value;}});return newObj;}
data = {key1: "value1", key2: "value2", key3: "value3"};keyMap = {key1: "firstkey", key2: "secondkey", key3: "thirdkey"};mappedData = Object.keys(keyMap).reduce((obj,k) => Object.assign(obj, { [keyMap[k]]: data[k] }),{});console.log(mappedData);
上面这些例子有一部分可以达到我们的要求,另外有一部分和本文开头给出的代码基本等效(只是在执行效率上略有差别)。
但所有这些示例无一例外都不能同时满足下面两个要需:
保留要替换的key在原json对象中的顺序。既保证在JSON.stringify()执行之后输出的字符串中key的顺序和原json对象是一致的。
在原json对象上进行修改,而不是返回一个新的json对象。某些情况下,我们需要对一个复杂json对象的子元素进行修改,如果修改之后返回一个新的json对象,则无法保证这个新的对象会反应到原json对象中。
例如,jspath是一个可以通过domain-specific language (DSL)在给定的json对象中查找子元素的JavaScript库,通过下面的代码我们可以轻易地查找出obj对象中automobiles属性中maker === "Honda"并且year > 2009的元素。
var obj = {"automobiles" : [{ "maker" : "Nissan", "model" : "Teana", "year" : 2011 },{ "maker" : "Honda", "model" : "Jazz", "year" : 2010 },{ "maker" : "Honda", "model" : "Civic", "year" : 2007 },{ "maker" : "Toyota", "model" : "Yaris", "year" : 2008 },{ "maker" : "Honda", "model" : "Accord", "year" : 2011 }],"motorcycles" : [{ "maker" : "Honda", "model" : "ST1300", "year" : 2012 }]};var res = JSPath.apply('.automobiles{.maker === "Honda" && .year > 2009}', obj);// res: [{ "maker" : "Honda", "model" : "Jazz", "year" : 2010 }, { "maker" : "Honda", "model" : "Accord", "year" : 2011 }]
注意这里返回的res对象是obj对象的一部分,意味着后续对res对象所做的任何修改都会反应到obj对象中。
如果我们对res中的某些key进行替换,而返回一个新json对象的话,那么这个修改就不会反应到obj对象中。
基本思路:既然新添加的key默认都会排在最后,那么索性遍历json对象的所有key,然后将key一一替换为一个临时名称,随后再将这个临时名称替换回来。
在这个过程中,如果遇到真正需要替换的key,则不再进行二次替换。下面是具体的代码:
var obj = {"_id": "5078c3a803ff4197dc81fbfb","email": "user1@gmail.com","image": "some_image_url","name": "Name 1"};var new_key = "id";var old_key = "_id";Object.keys(obj).forEach(key => {if (key === old_key) {obj[new_key] = obj[key];delete obj[key];} else {obj[`_${key}`] = obj[key];delete obj[key];obj[`${key}`] = obj[`_${key}`];delete obj[`_${key}`];}});
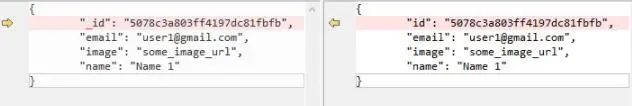
完成之后的效果如下图:

当然,如果考虑通用性,可能需要递归遍历给定的json对象。以上代码只是给出了一个思路,考虑到执行效率和安全性,这个并不是最佳方案,真实使用中我们可以逐步进行完善。
学习更多技能
请点击下方公众号
![]()
