设计系统|B 端设计系统怎么做?设计系统的介绍与构成

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区 三分设 x 100+UED 编辑:韦建军 审核:王翎旭 本文共 2590 字 15 图 预计阅读 7 分钟
Background
前言

Part 1
什么是设计系统?

设计系统的有哪些优势?
设计统一化

管理设计体验

提升设计效率
Part 3
设计系统含有哪些内容?

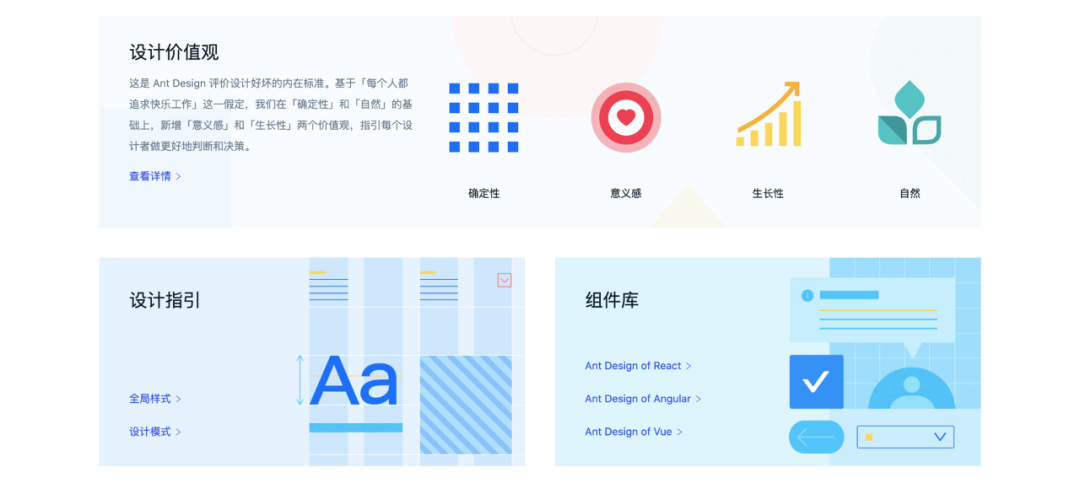
公认的设计价值观
设计原则
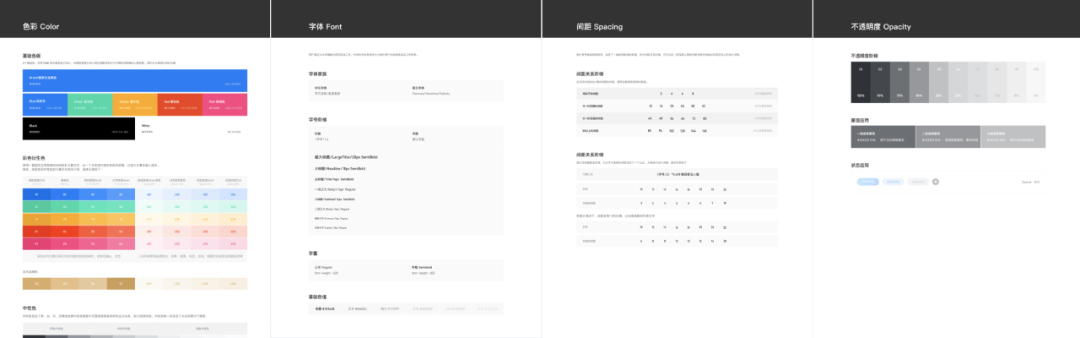
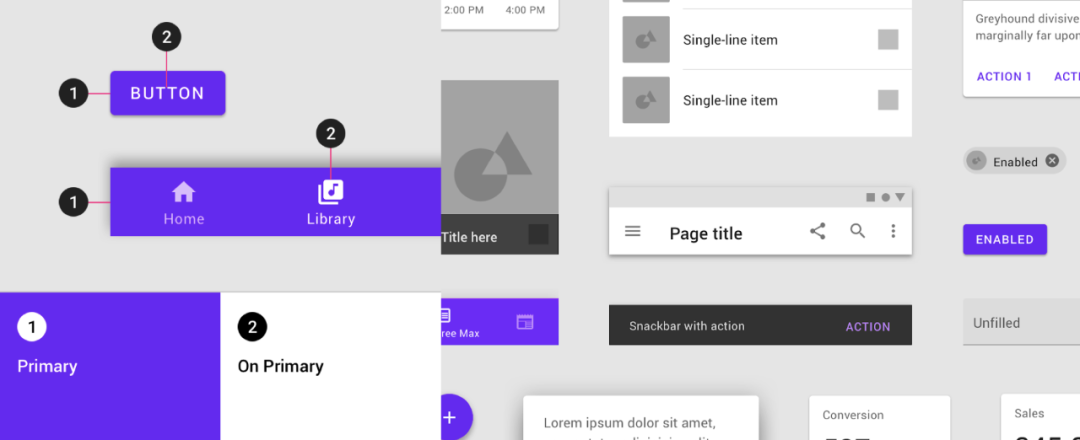
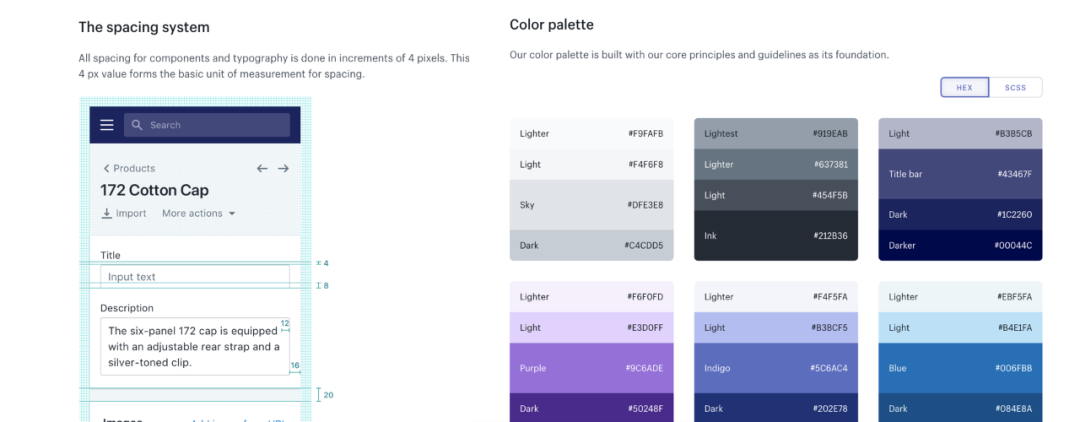
视觉语言

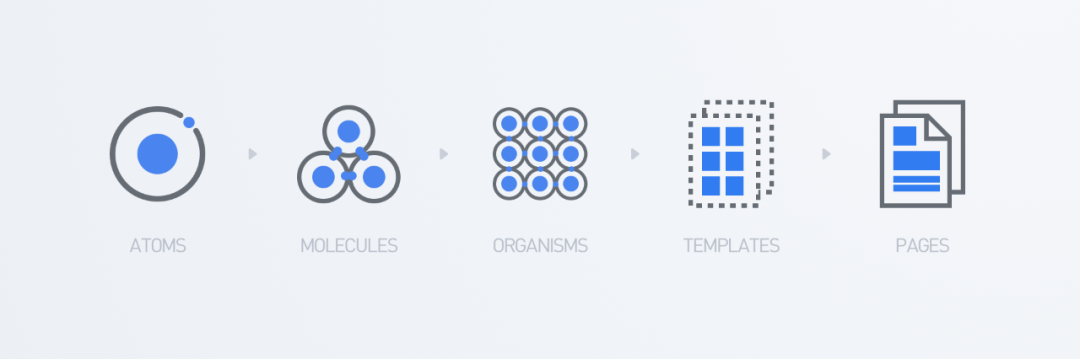
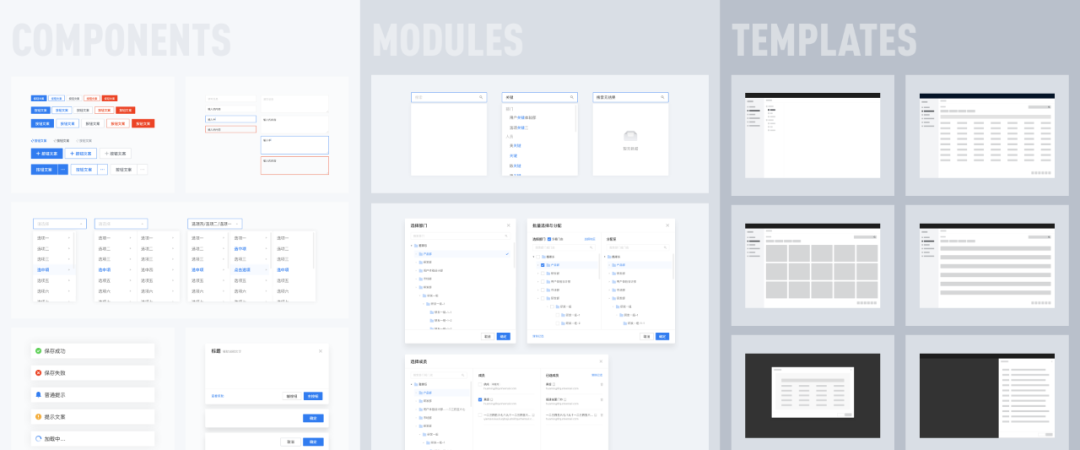
组件和模式库

最佳实践
Part 4
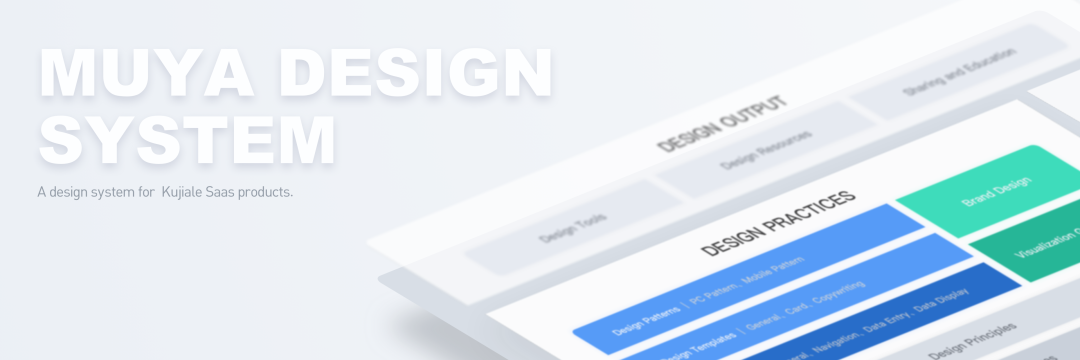
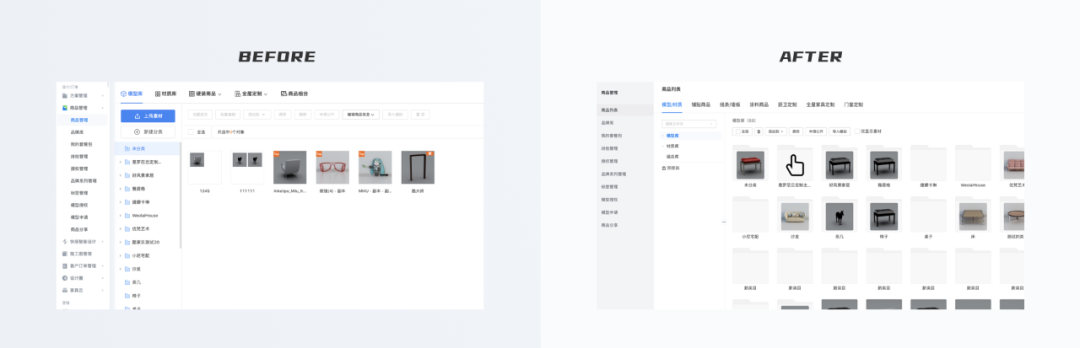
设计系统的优秀实践



The End
总结
🙋 我们一起聊设计 🙋♂️
三分设
精选全球设计知识,助力 1 亿设计师成长
43,906
设计师已关注
欢迎添加 ⭐️ 星标,获取每日好文推荐
高质量设计微信交流群
期待与更多优秀用户体验设计师一起成长
评论
