小白前端入门笔记(16),form表单创建文本输入框
点击上方蓝字,关注并星标,和我一起学技术。
大家好,欢迎来到freecodecamp HTML专题第16篇。
今天的挑战关于网站表单的text field组件。
背景知识
我们在网站上注册过账号,当我们注册账号的时候我们需要填写很多内容。比如我们的账号名称,我们的密码等等。
当我们填写完这些信息之后,点击提交就完成了。有没有想过这当中的整个机制是怎样的?
其实我们填写的所有内容往往都是当做一个完整的表单(form)提交的,表单当中最常用的一个标签就是input,它可以很方便地获取用户输入的信息。
你可以像是这样创建一个input的标签。
<input type="text">
在上面这个例子当中,我们创建了一个文本输入框。这里输入的类型是通过type属性来控制的,除了文本之外还有很多其他的输入类型,比如邮箱、密码等等。另外,需要注意的是,input标签是self-closing的,也就是说它不需要额外再创建一个closing tag。
题意
今天的挑战非常简单,就是在上次创建的list后面新建一个input元素。
编辑器
<h2>CatPhotoApph2>
<main>
<p>Click here to view more <a href="#">cat photosa>.p>
<a href="#"><img src="https://bit.ly/fcc-relaxing-cat" alt="A cute orange cat lying on its back.">a>
<p>Things cats love:p>
<ul>
<li>cat nipli>
<li>laser pointersli>
<li>lasagnali>
ul>
<p>Top 3 things cats hate:p>
<ol>
<li>flea treatmentli>
<li>thunderli>
<li>other catsli>
ol>
main>
解法
我们就按照题意的要求在最后一个ol元素后面加上一个input元素即可。
<h2>CatPhotoApph2>
<main>
<p>Click here to view more <a href="#">cat photosa>.p>
<a href="#"><img src="https://bit.ly/fcc-relaxing-cat" alt="A cute orange cat lying on its back.">a>
<p>Things cats love:p>
<ul>
<li>cat nipli>
<li>laser pointersli>
<li>lasagnali>
ul>
<p>Top 3 things cats hate:p>
<ol>
<li>flea treatmentli>
<li>thunderli>
<li>other catsli>
ol>
<input type="text">
main>
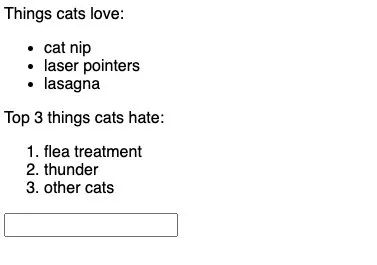
加完了之后我们会发现右侧的展示框当中多了一个文本输入框,这就说明我们的挑战已经完成了。

想要亲自动手尝试一下的同学不要忘了点击文末的阅读原文进行跳转哦~
文章就到这里,给个三连再走吧~
评论
