一文带你了解7种炫酷的数据可视化!

大家好,我是1480君
蛇形图、贝壳、山脉ーー这是我们设计师可以画出来而不能有效显示数据的图表。我来解释清楚:例如,在一个健身应用程序或视频游戏中图表呈现的目的是娱乐时,这些创意图表是一个不错的选择。但是,如果你的目的是为决策提供信息,那么花里胡哨是行不通的。我们将解析七种与统计、分析和商业不兼容的视觉样式。
1. 蛇形图(Snakes)
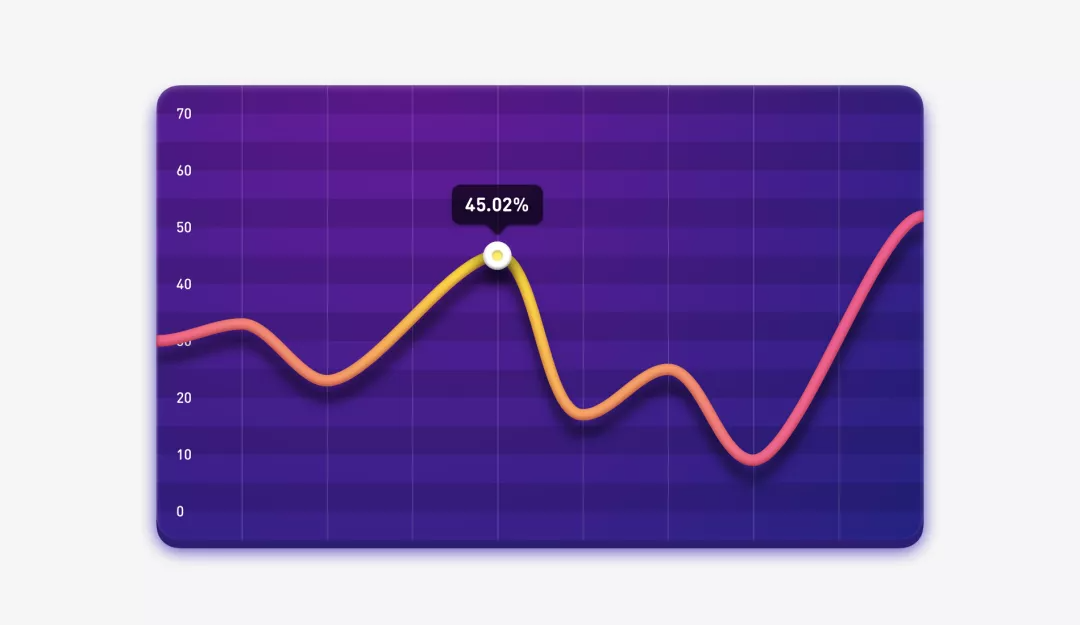
你有没有见过一个CRM 或ERP 仪表盘设计,以鲜活的3D 管道为图形?我把这种方法叫做“蛇形图”。

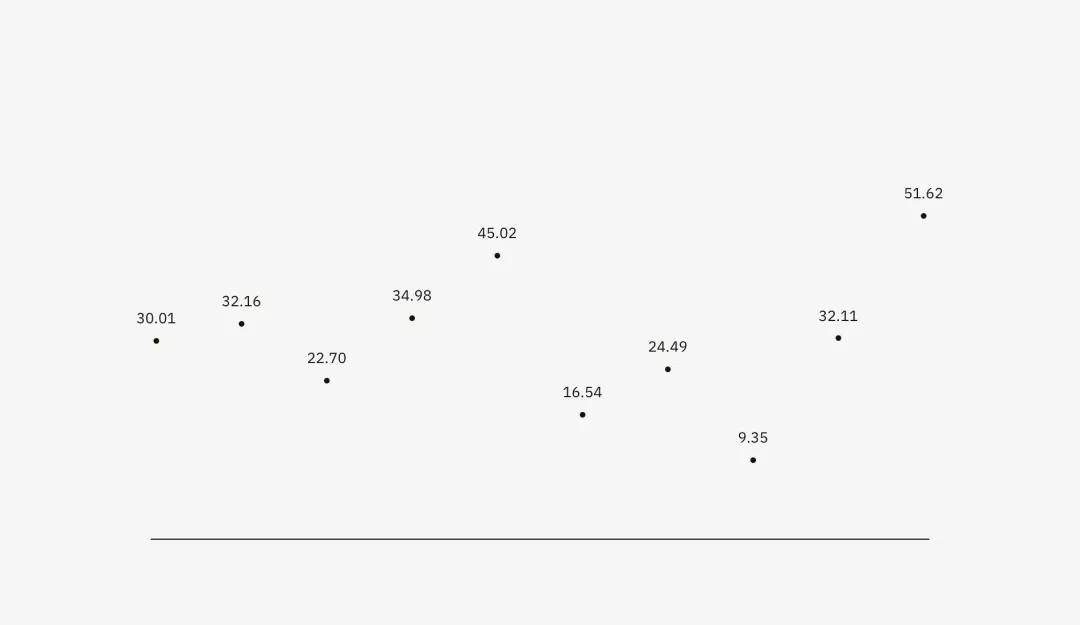
尽管这种可视化效果在视觉上看起来很吸引人,但它们对无法呈现真实数据,而且更重要的是,它们很难使用。几乎所有的东西都是上面图表上的装饰,而真正的数据只包含10个数据点。在这么大的一个图表区域上,你完全可以不需要任何工具提示就可以显示所有的数字!

“斑马”网格、厚度、体积、阴影和梯度没有提供实际的好处,却白白占据了空间和吸引注意力。

除此之外,蛇形图还有足够的空间显示20、30个甚至更多个数据点,而不是仅仅10个。“蛇形图”可能适合实际上没有什么数据可展示,但设计师试图用令人愉悦的东西来填补空白区域。

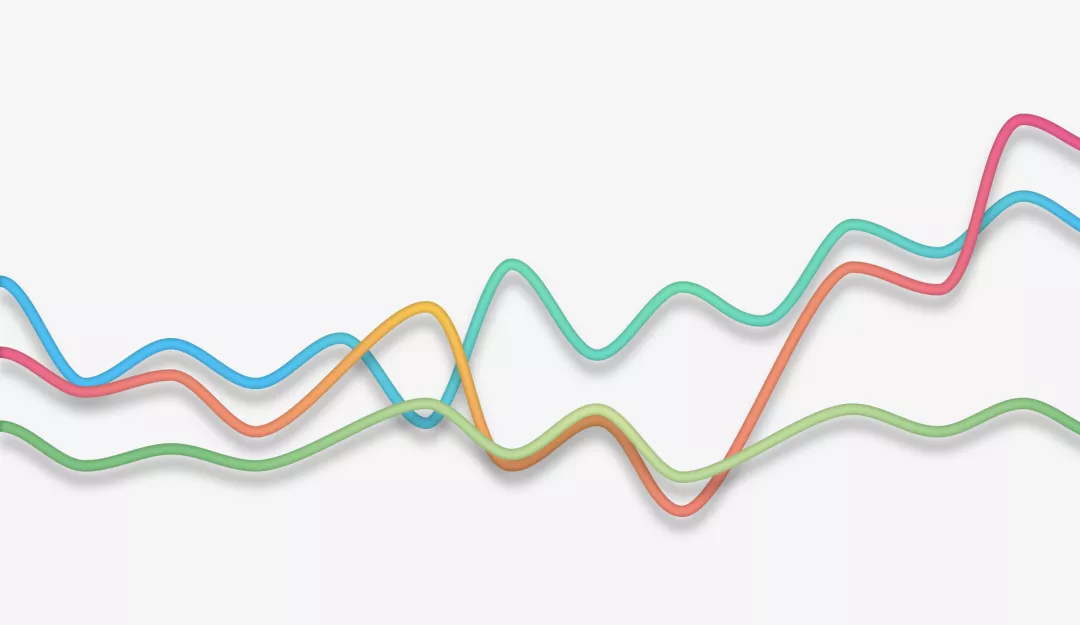
现在,想象一下当有必要同时展示多种趋势时,“蛇形图”不允许你这么做。在下面的图片中,多个发光的管子放在一起看起来完全混乱。

风险小结
显示一个以上的图并保持可读性是很困难的。
线条的粗细掩盖了实际的数字,因此需要采取一些愚蠢的变通方法,比如“斑马”色或网格色。
图表只有在“完美”的模拟数据下才有可能呈现光滑的曲线,而且真实的数据会让图表变扁。
连接数据点的曲线意味着存在一些中间点,但这只是一种错觉。
如何避免
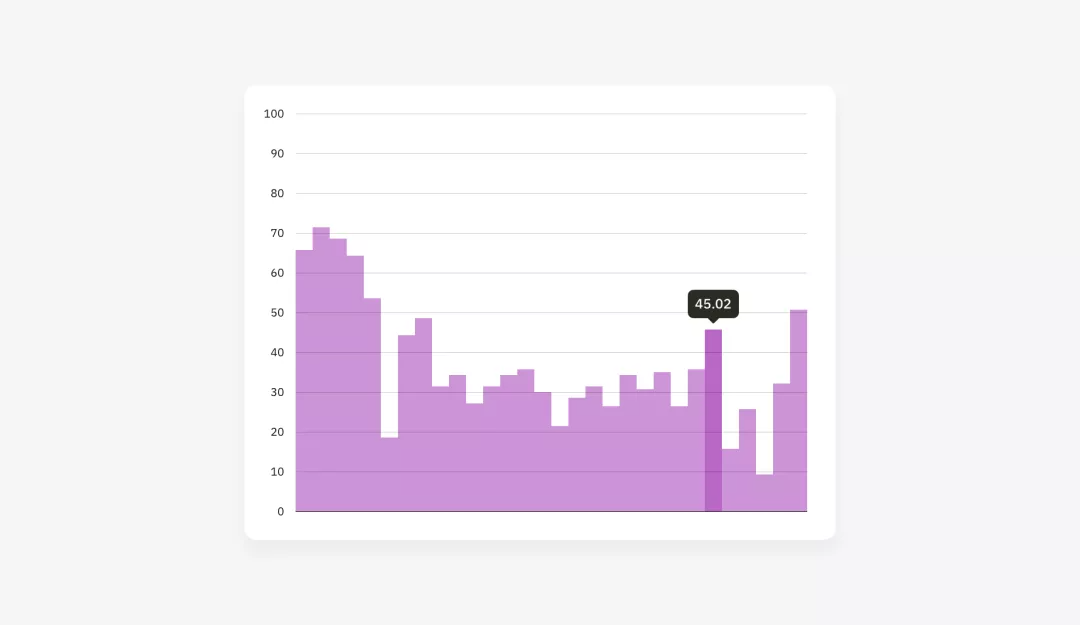
如果数据点很少,使用条形图。
如果有许多数据点,这意味着数据是连续的,那么可以考虑一个简单的细线图。
2. 嵌套甜甜圈(Nested donuts)
就像“蛇形图” ,深受设计师喜爱的“甜甜圈” ,尤其是嵌套式的甜甜圈,这会影响数据准确性,并将增加了数据比较的障碍。另外,这两种方法在有效利用空间方面都存在问题。

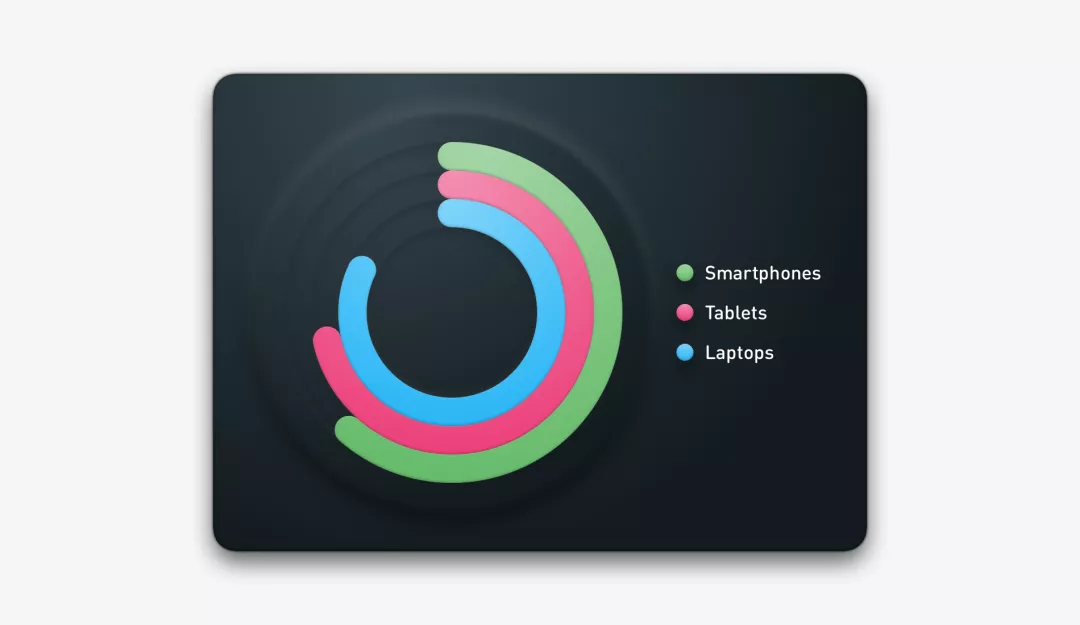
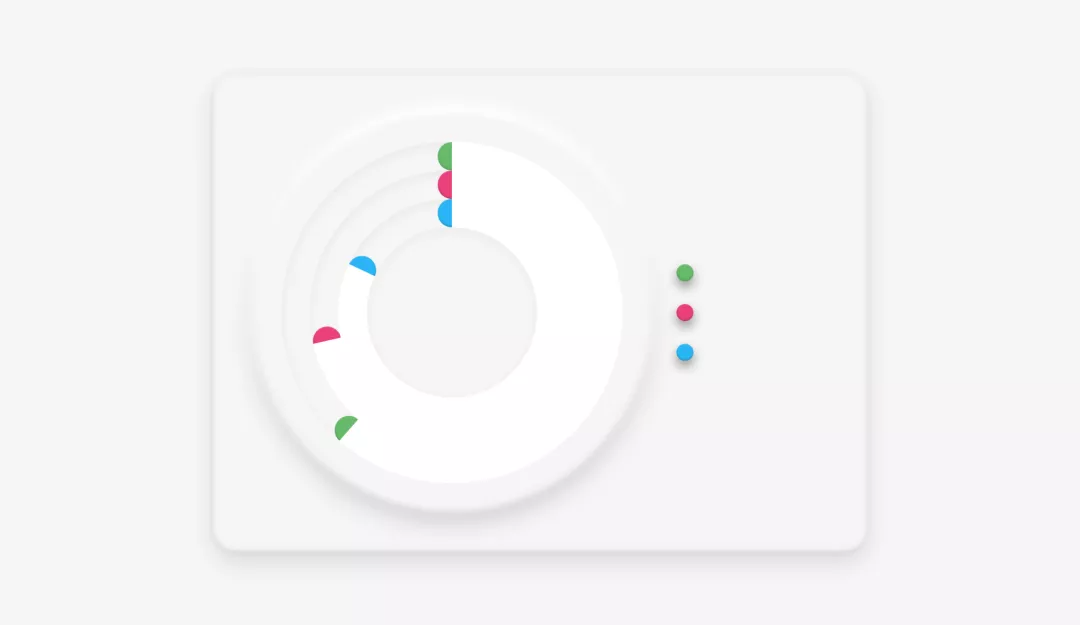
人们或多或少能够接受均匀的百分比: 完整的圆= 100% ,半个圆= 50% ,四分之一= 25% ,三分之三= 75% 。但是,如果一个圆圈的终点位于“一半”和“三分之三”之间——就像图片上的绿色圆圈一样,那会怎样呢?你能多快计算出50 + 25/2并推断出它应该在62.5%左右?
如果你只有一个圆,你可以在中间放一个百分比数字,但是如果部件包含三个圆呢?

现在,环形图的圆滑边缘可能会让图表看起来很可爱,但最终会扭曲数据。这样的圆滑边缘在真实值的基础上增加了两到三个“幽灵”百分比。让我们看看下面非圆滑的边缘。

看看有多少装饰,包括圆滑边缘,被用来表达三个简单的数据点。

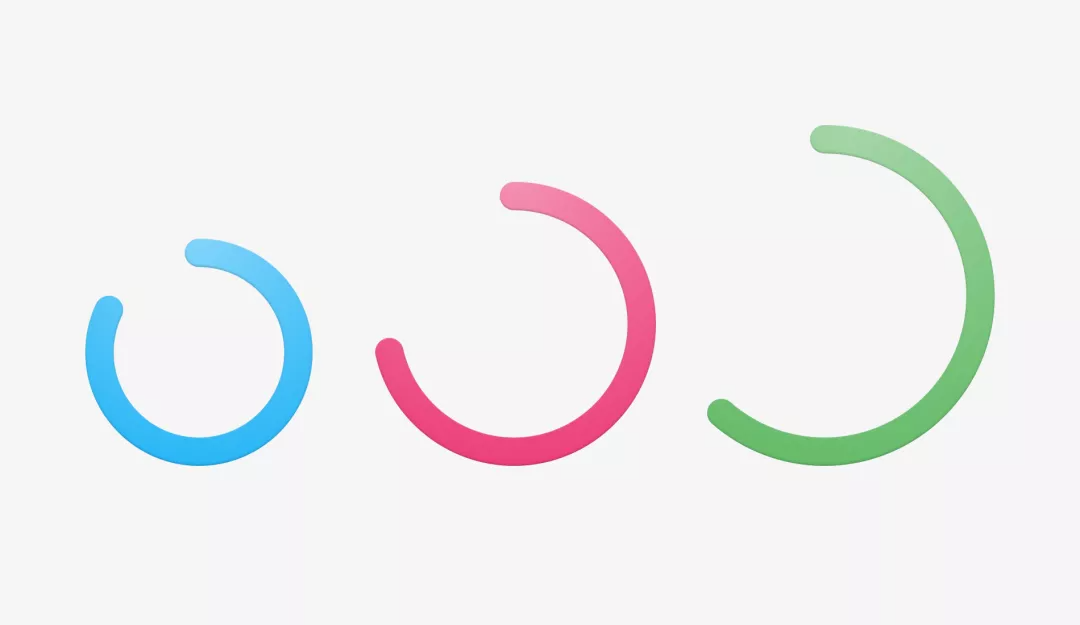
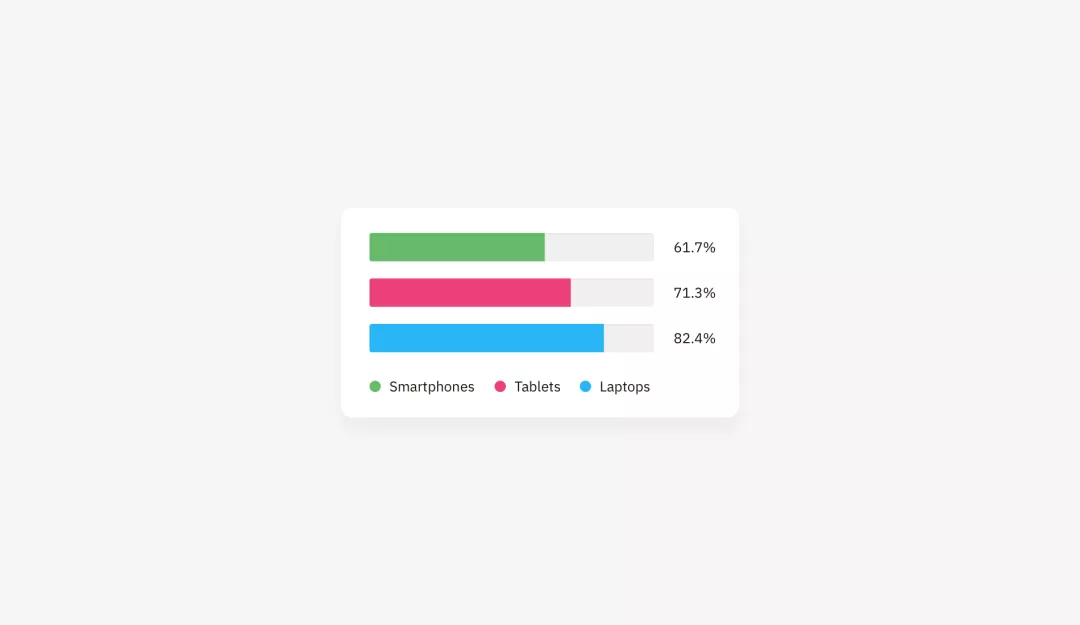
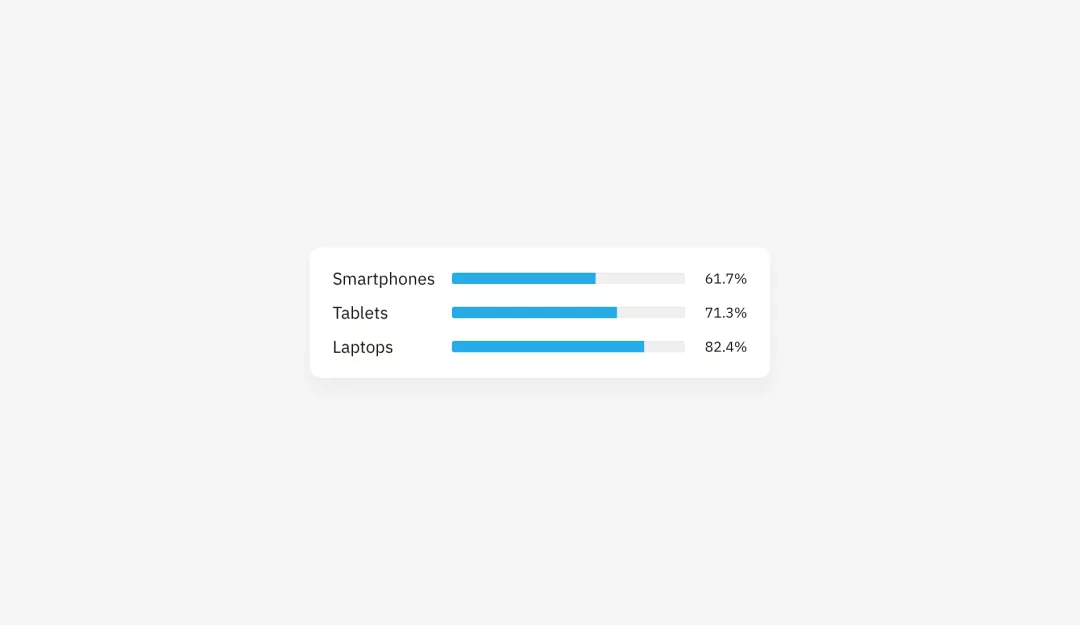
好消息是图表可以变得更简单。三个环形传递相同的信息,不需要很多空间,并且在没有工具提示的情况下完全可以暴露数字,这对于数据驱动的界面是至关重要的。

通过简单的条形图,你还可以去掉图例,并保持部件间更加紧凑。而且你不再需要颜色,因为标签现在伴随着条形图。

风险小结
圆环的形状很难解读。人们可以很好地识别出25% 、50% 、75% 或100% 这样的百分比,但通常会很难解决处于这些特殊数值之间的百分比。
嵌套的圆圈需要图例或工具提示,因为标签通常不能优雅地附加到相应的圆圈上。
在嵌套图表中,圆环的末端使比较大小变得困难。
如何避免
考虑使用条形图来精确显示百分比。
若非要使用一个圆形图表,避免嵌套的圆圈和圆滑边缘。
3. 贝壳(Seashells)
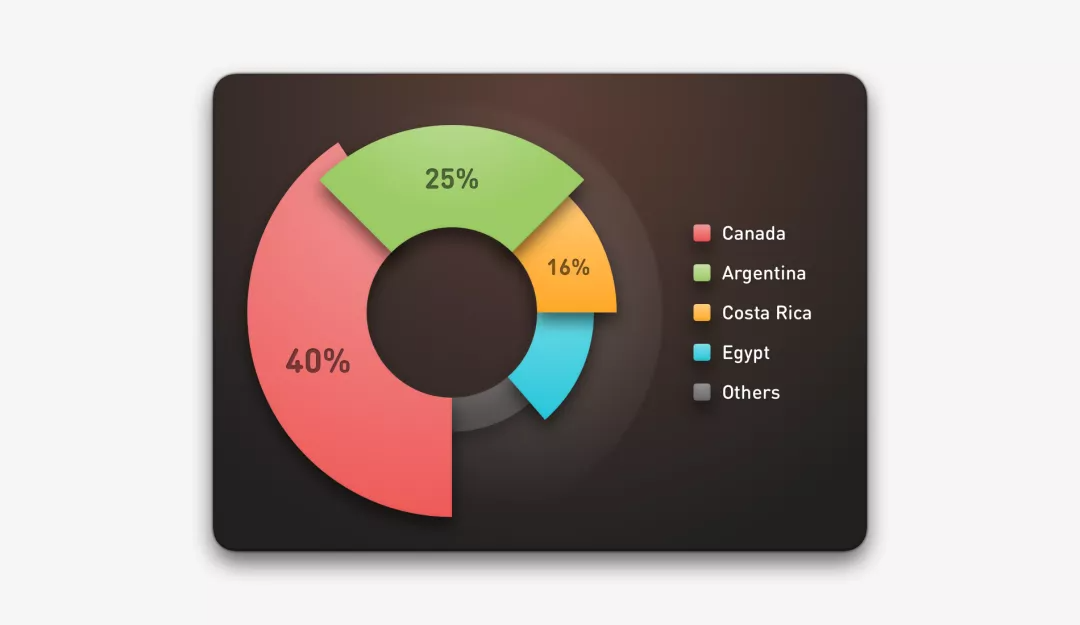
著名的统计学家和数据可视化基础书籍的作者Edward Tufte 曾多次警告说,视觉上吸引人的图表可能会说谎。“贝壳”是甜甜圈图表的一种时髦变体,各种颜色的甜甜圈片段有不同的宽度,并且彼此重叠。

简单地说,数据可视化的本质就是通过颜色、面积、长度和其他方式在视觉上代表数字。例如,一个数字越大,使用的柱子就越长;百分比越低,一个面积就越小。但是当我们分析“贝壳”图表时,它们是如何工作的呢?更高的百分比不仅增加了更宽的圆形截面,而且,半径更大!

重叠和超出背后的逻辑是什么?人们如何解读这些“数据” ?这是否意味着图表显示超过100% 和超过360度?

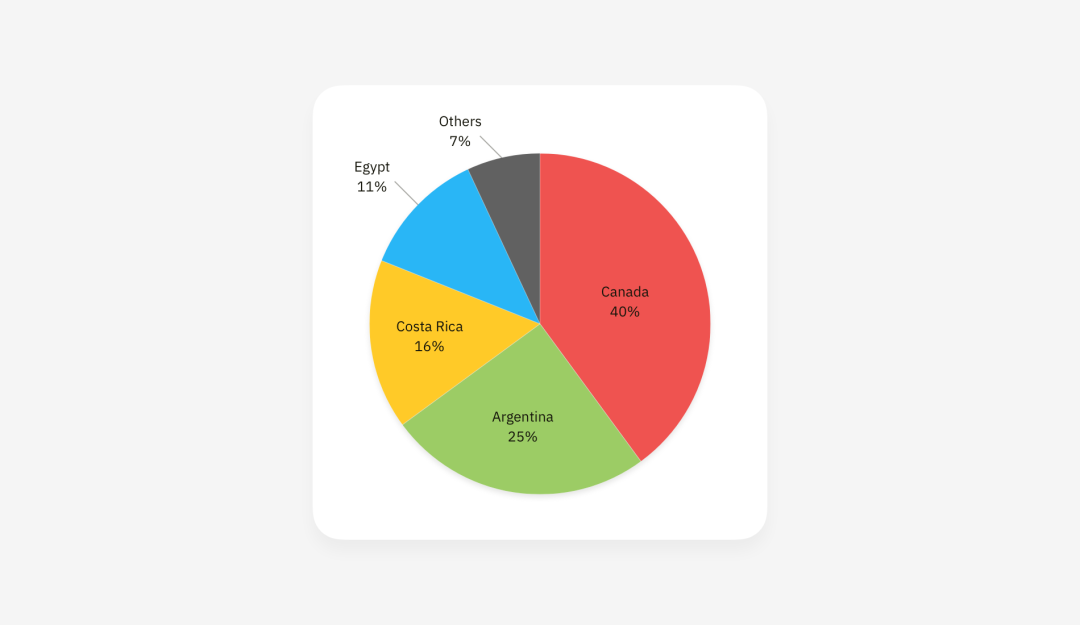
这些信息可以在一个相同形状的图表上可视化,这个图表就是饼图。当然,数据点的数量应该保持有限,否则,图表将变得一团糟。

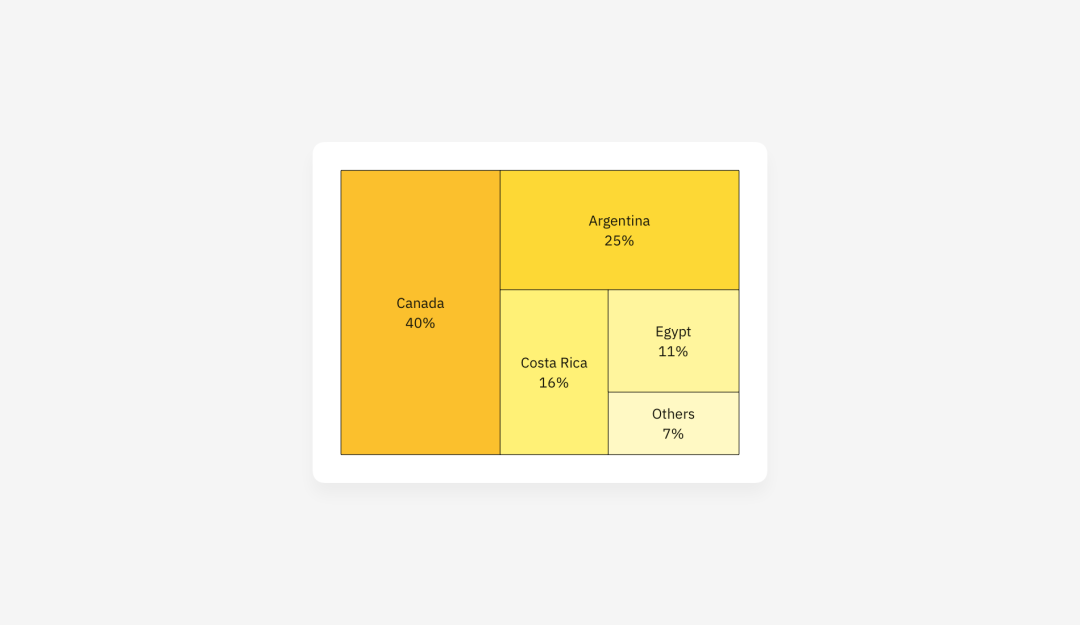
此外,你可以使用这样的图表类型比如树图,其中相应区域的矩形表示百分比。虽然人们通常最擅长比较长度ーー欢迎柱状图!眼睛也可以很好地比较。

风险小结
与传统的饼图不同,“贝壳”背后的逻辑并不清楚:数据是由面积、弧半径或扇区角度表示的吗?
重叠的扇区会扭曲数据,无法传达准确数值。
这些图表的圆滑3D 风格只有在模拟数据中才可能实现,并且会被“不完美”的真实数据所粉碎。
如何避免
如果没有太多的数据和不强调准确的比较,请尽管使用经典的饼图。
树图也可能是一种方便的技术,可以通过区域大小来显示百分比。
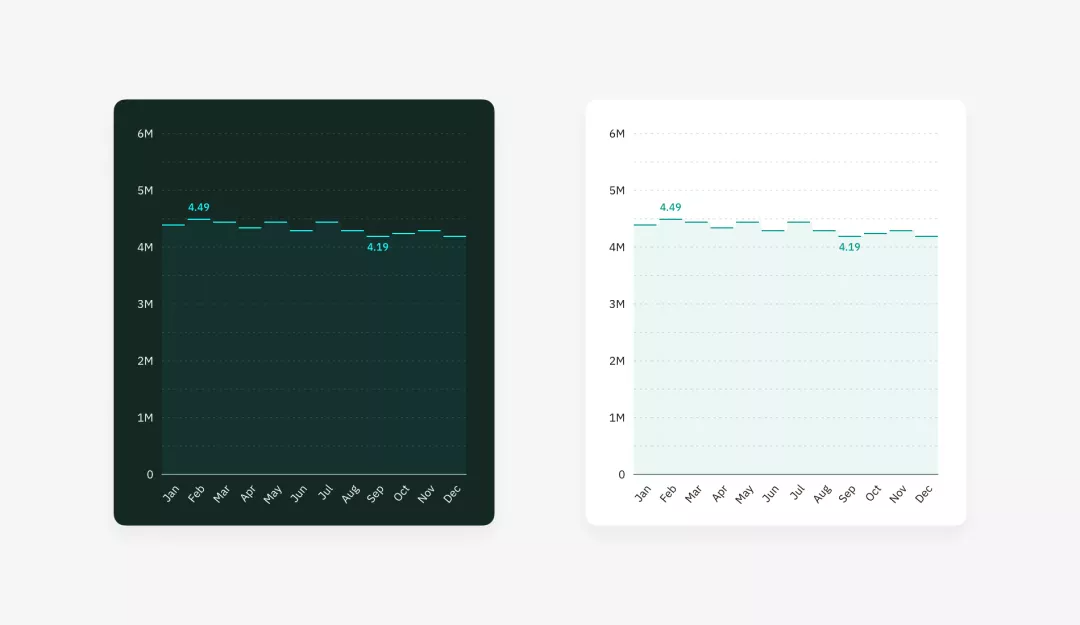
4. 山脉图(Mountains)
你在业务仪表板中看到过“山脉图”吗? 我用这个术语来描述彩色重叠图,这是另一种流行的技术。

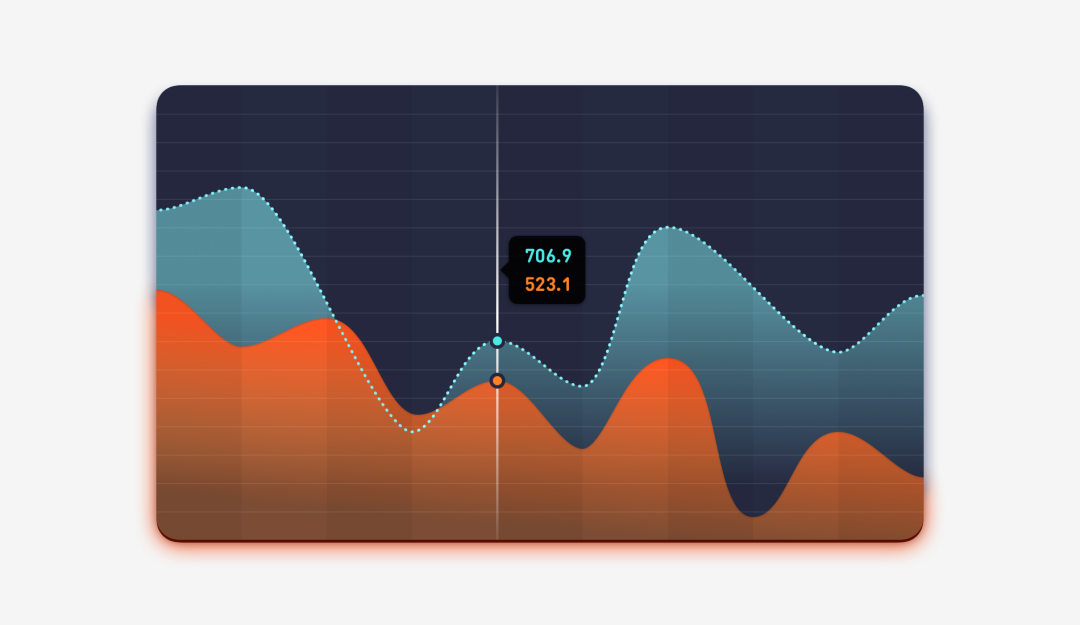
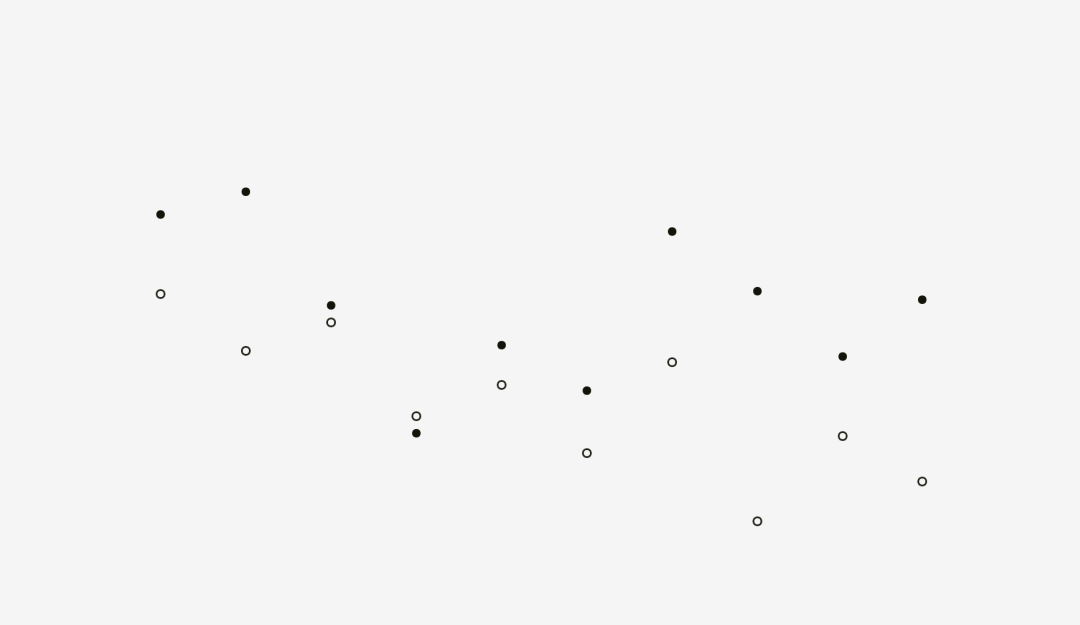
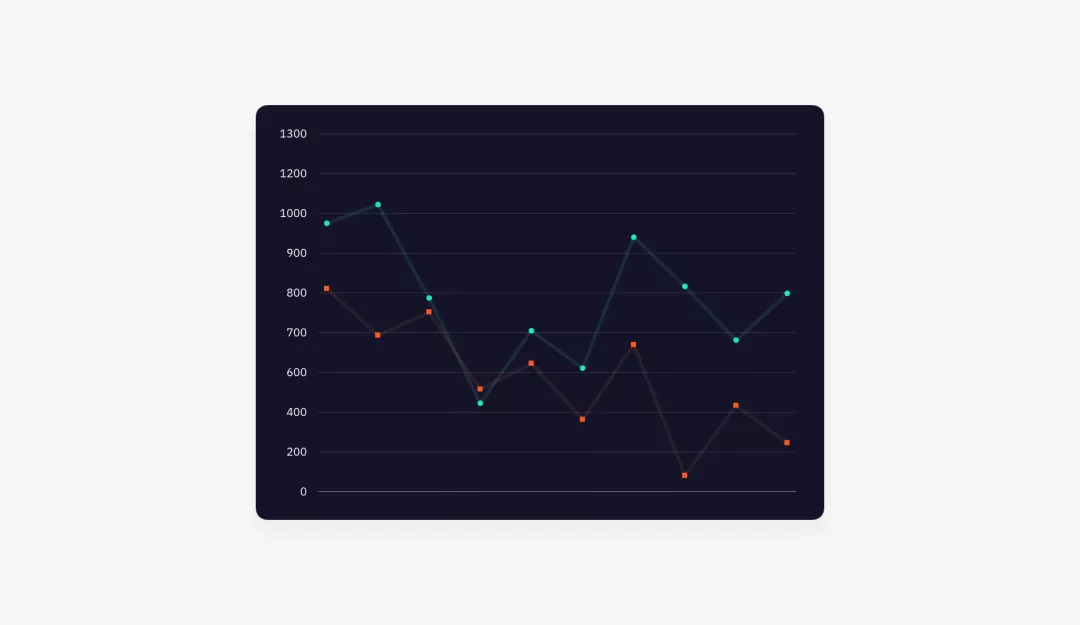
在“蛇形图”部分,我已经介绍了这个缺陷——虚构的数据,但是让我们详细地讨论一下。上面精心设计的视觉效果可以归结为20个蓝绿色点和橙色点。

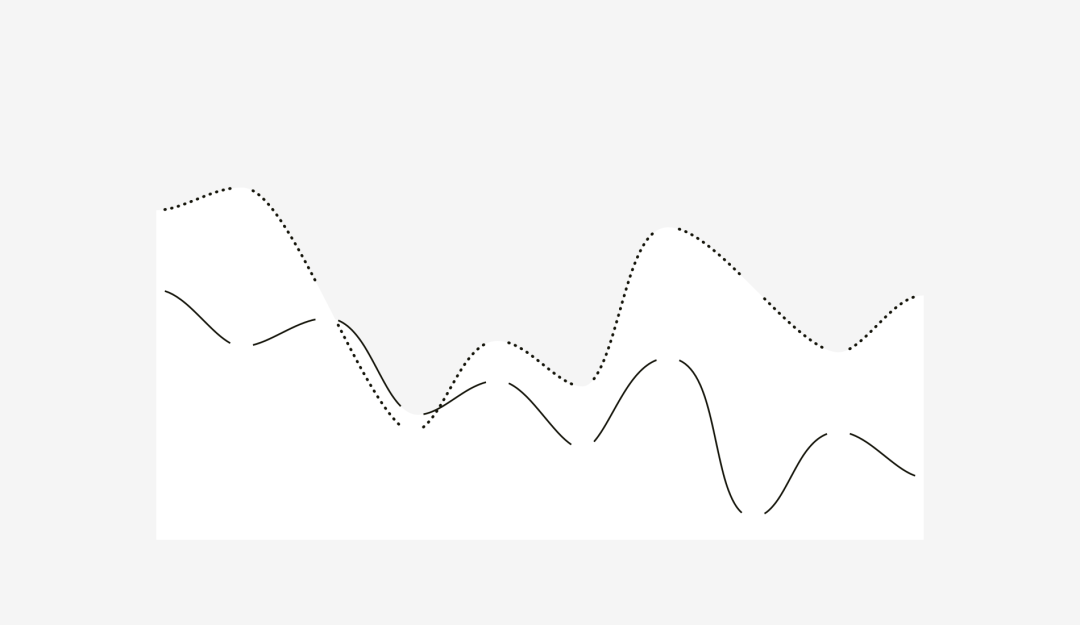
所有的连通曲线都与数据无关,它们是人工添加的。也许是为了好的缘故ーー把不同的点合并成一个清晰的趋势,或者也许是为了填补“空白” ,让它看起来“更好”。

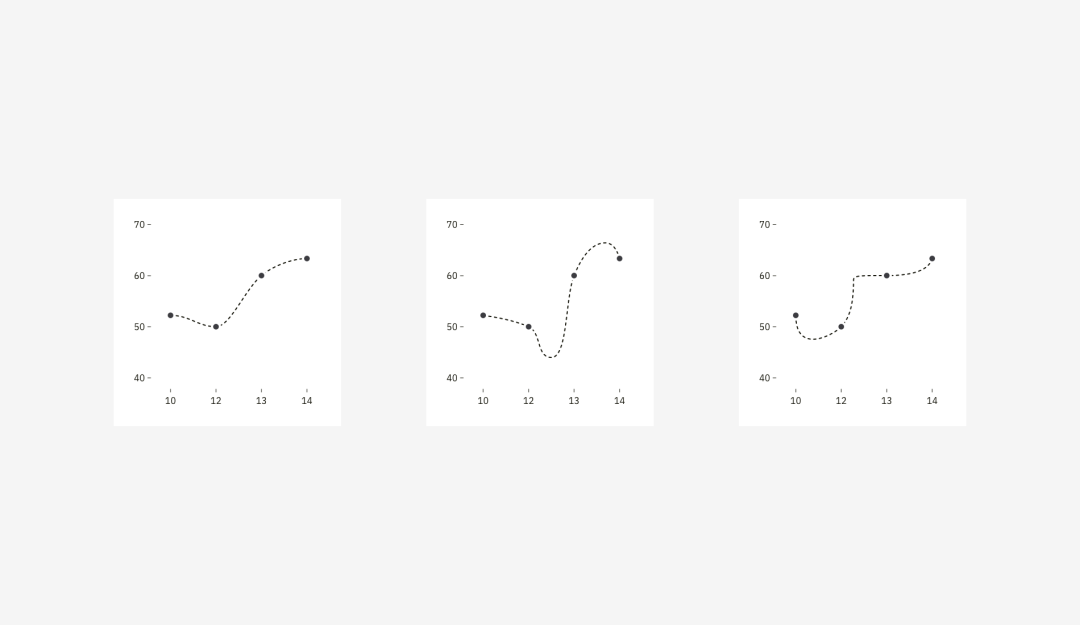
但是为什么对于业务界面是危险的呢?下面是一个例子。在某些工程图上,我们有两个相邻点,12:00时为50kg/m2,13:00时为60kg/m2。这些点与一条优雅的光滑曲线相连。结果,用户看到在12:30时,气压大约是55公斤/平方米,但这可能是假的,因为没有人测量它。

它的价值可能会突然从50 --嗖!ー到59,13:00时,到了60。或者它可能是逐渐增长的。或者甚至可能在13:00达到60之前已经降到了30。图表上的点越少,投机的空间就越大。

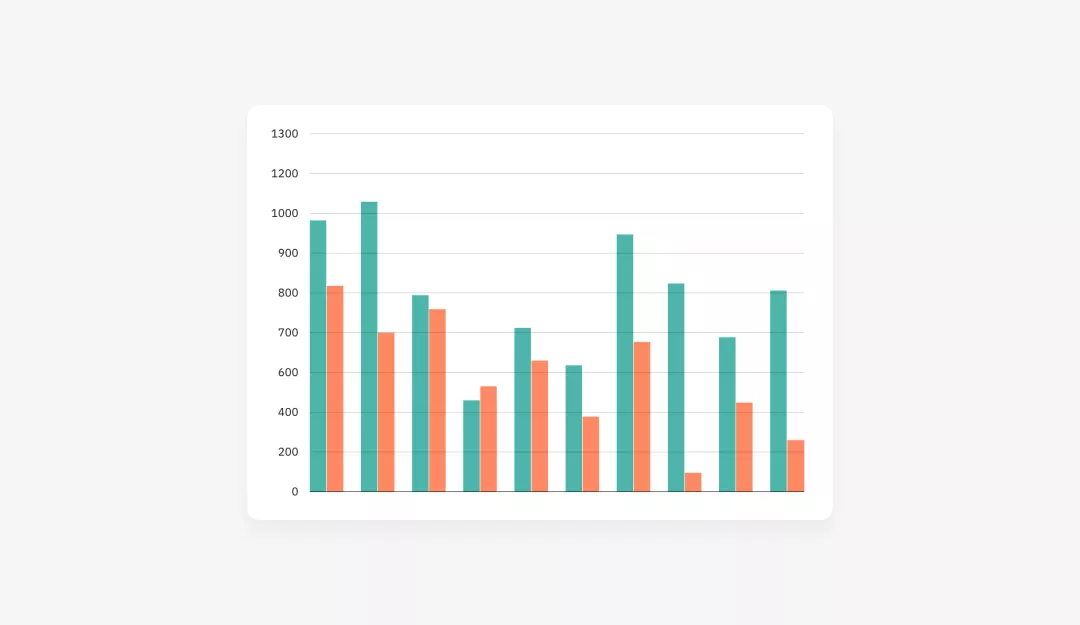
不过,双色条形图并不是唯一的选择。你可以选择一个图形,甚至在实际数据和有用的视觉效果之间有充分对比的条件下,用直线连接点。

风险小结
“山脉”给人一种连续数据的印象,但它是基于有限的一组点。
曲线总是显示平滑的数据动态,虽然它是未知之间的实际点发生了什么。这种转变可能是迅速的,渐进的,或者是波动的。
为了保持曲线的平滑,图表的宽度必须加宽。因此,它占用空间,显示的数据很少。
如何避免
确保数据点与有助于识别趋势(如连线)的视觉效果有很好的区别。
如果部件上有几个重叠图形,尽量不要使用颜色填充来保持良好的对比度。
5. 香肠(Sausages)
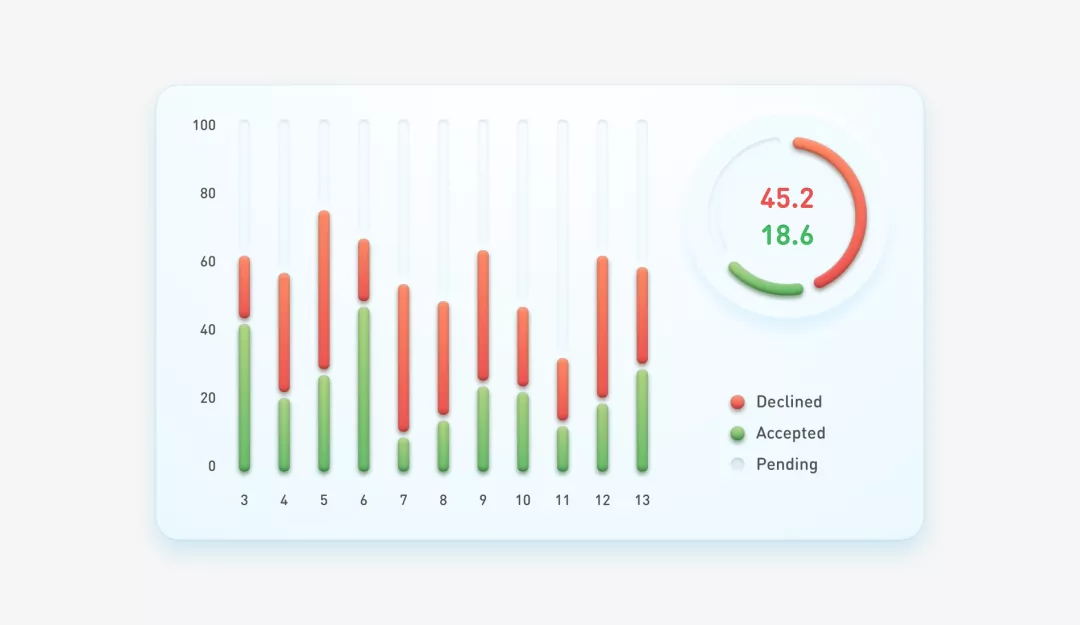
这个图表有什么问题?为什么我们不能有一些比单调的矩形更有吸引力和原创性的东西呢?我必须承认,3D“香肠”不是一个好的选择,原因如下。

这种可视化有相当多的问题,但关键的问题是数据被盗。“香肠”是界面世界的真正窃贼,因为它们在有真实数据的地方显示了空白空间。公平地说,“香肠”采用高对比度,以便你可以看到绿色和橙色之间的边缘,但这种对比度的代价太高。

我计算出,如果整个柱子在上面的图表中是100% ,那么彩色条之间的每个微小间隙大约等于3% 。乍一看,没什么,对吧?但是我们有三个不同颜色的部分,需要两个间隙,所以总的视觉“盗窃”更显著ーー每栏6% !如果你从圆形图中计算一个失窃百分比,它将达到7% 左右,大约每个缺口3.5% 。
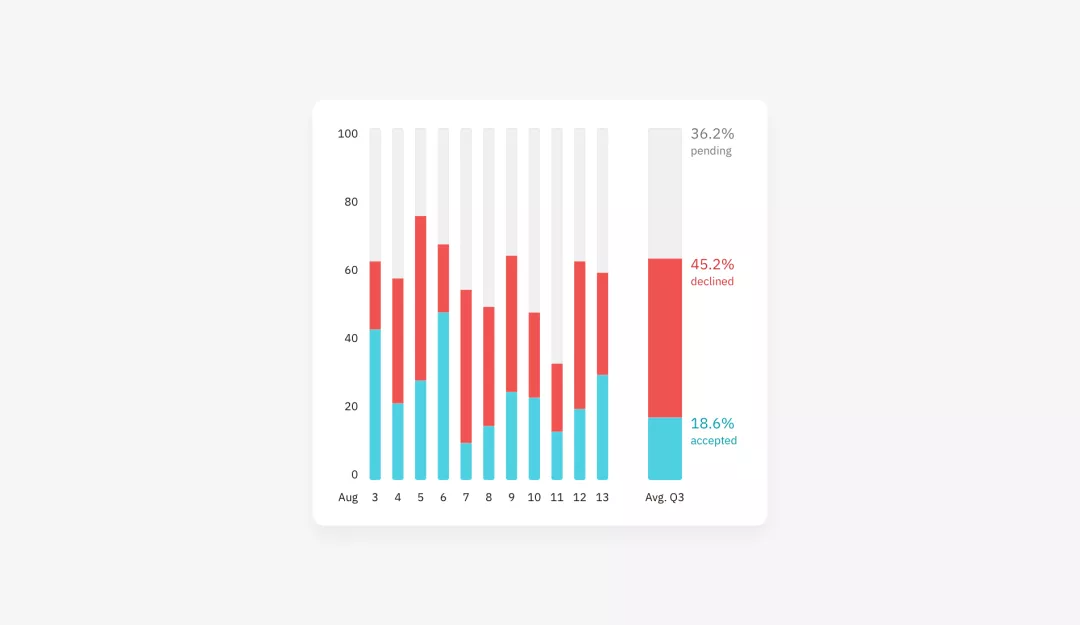
我把丢失的条形部件放回下面建议的变体中,并去掉了图例作为一个单独的项目。此外,前面未命名的甜甜圈部分有了一个新的格式和名称(第四季度的平均值)。

风险小结
“香肠”隐藏了大量的真实数据,因此不够准确,无法进行分析和严肃的决策。
此外,这样的图表在紧凑性上存在问题,他们需要额外的空间,才能看起来不凌乱。
如何避免
不要用间距破坏整体数据。通常,不要在各数据部分之间添加间隙,数据总和应等于100%。
检查图表的边缘是否过于圆滑ーー圆度太大会掩盖有价值的数据。
6. 摩天大楼(Skyscrapers)
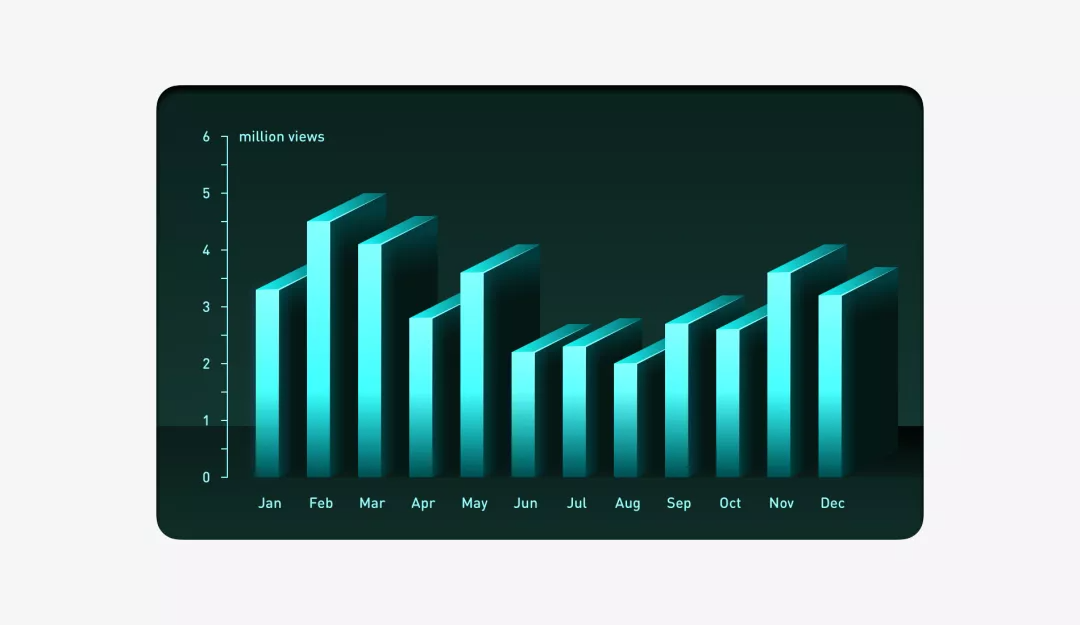
与华丽的国家地理的费尔南多· 巴普蒂斯塔的信息图表不同,商业仪表盘不适合使用等距的“摩天大楼” 代替精确的普通条。

3D 图表缺乏准确性,当用户快速浏览界面以发现异常和倾向时,3D图表会造成一个严重的障碍。在下面的一张图片中,我试图模拟第一眼看到什么会吸引人们的注意。你能分辨出用彩色圆点标记的条形图的高度是否相同吗?

以绿色方块为标记的柱状图数据相同,以玫瑰色圆点为标记的柱状图数据相同,第一个方块高3% 。好吧,如果问题是数据准确性不足,那么为什么设计师不调暗其余的平行六面体,只留下前面突出显示?效果是这样子的:

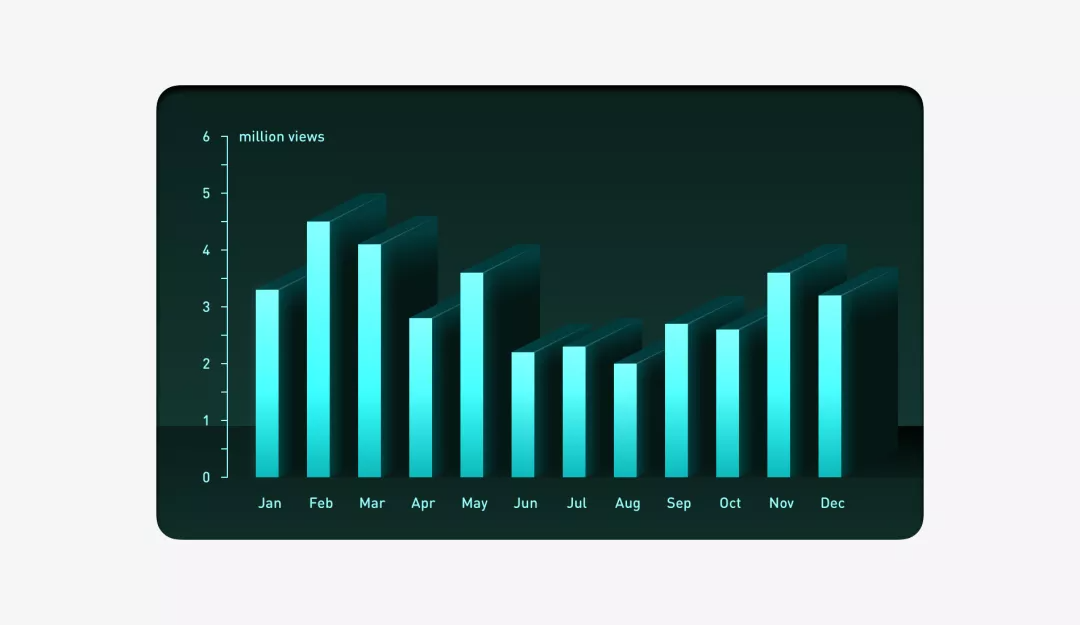
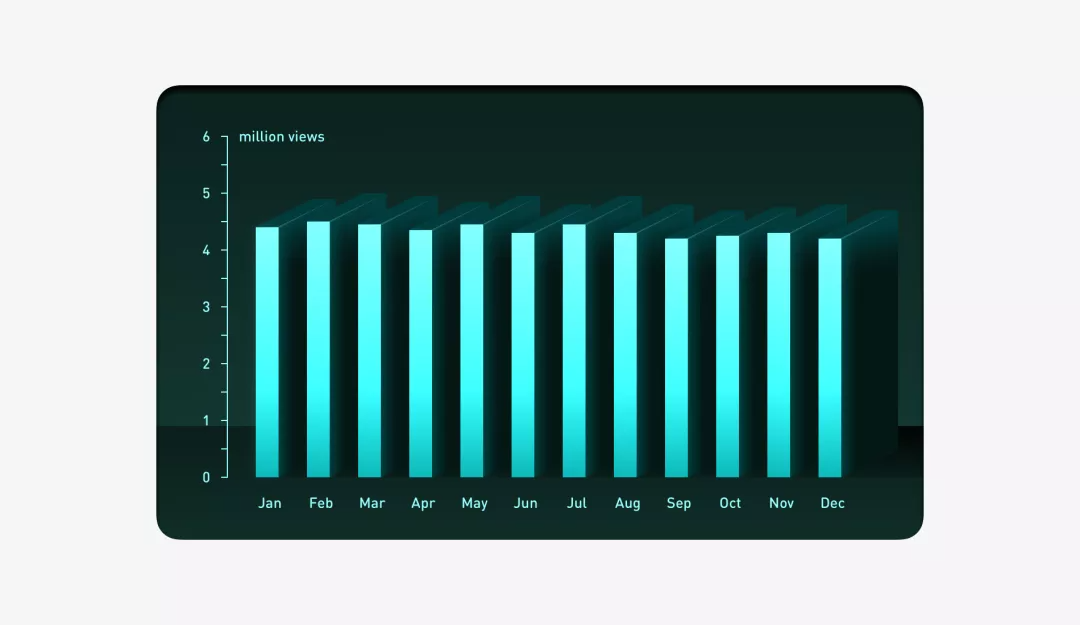
然而,准确性并不是唯一的问题。正如尤达大师在文化基因中所说,“还有另外一个。”已经猜到了?我指的是紧凑性和反映自然、微妙的数据波动的能力ーー不是这种总是起伏不定的夸张的过山车。

如果简化它,测量参数的微妙变化将更好地区分。可以保持黑色主题,如果精确度和高光部分恰到好处的话,例如,在选定的时间范围内最高和最低的值。顺便说一下,我没有压缩条形图的宽度,但是现在的图表比以前窄了两倍!

风险小结
与数据量相比,“摩天大楼”以及其他等距可视化图像占据了巨大的空间。
这样的图表也不能呈现微妙的数据波动。
当“摩天大楼”突出显示“屋顶”时,它们就更难阅读了,因为顶部的条看起来更高。
如何避免
不要在商业图表上使用3D效果。
确保图表设计支持真实的数据,这些数据通常不像原型图那样完美呈现波浪形。
7. 婴儿立方体(Baby cubes)
如果你有孩子,你可能知道一种叫做婴儿立方体或活动立方体的玩具。它是一个盒子,有各种把手、插销、插座、开关、算盘、按钮、数字等附着在它的边上。当然,这种“婴儿仪表盘”的所有组件都不能正常工作,但孩子们在玩立方体的时候,可以训练他们手部的运动技能。
这和数据可视化有什么关系?现在,我看到一个设计师不好的做法,绘制非常有视觉吸引力的仪表盘,仔细检查后发现,事实上带来的价值不大。
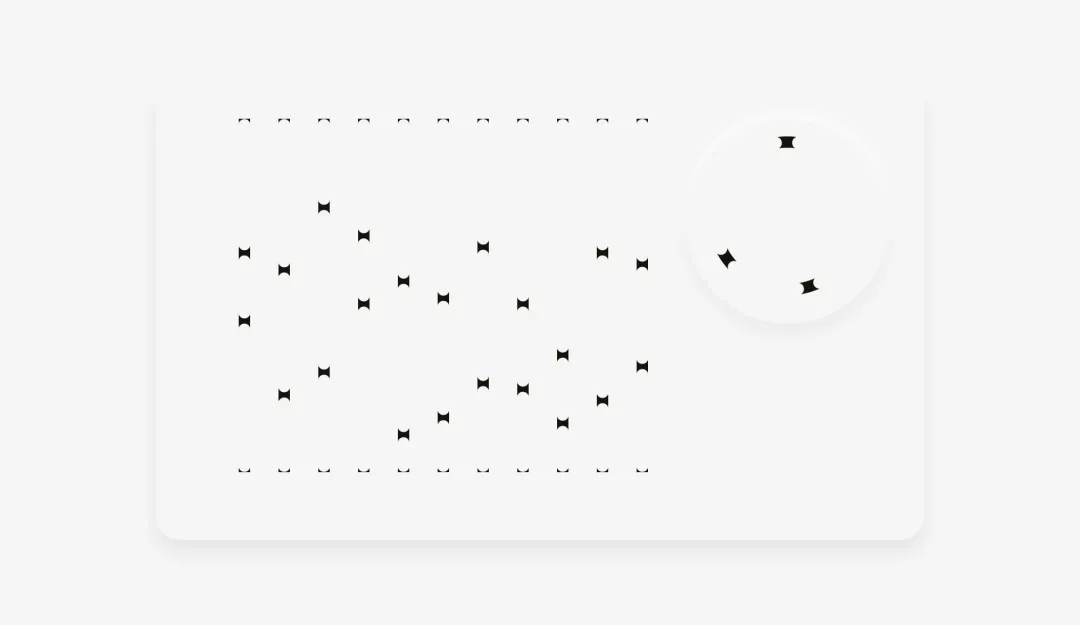
“婴儿立方体”是前面章节中所有危险风格的结合体ーー是一个误导性的说明,而不是一个有用的工具。正如你在例子中注意到的,它充满了时髦的细节:阴影、透明度、体积、发光、圆角、等距形状等等。然而,所有的窗口部件都无法传达信息:它们填充了屏幕空间,却不能提供任何洞察力。
这里不会出现“正确”的示例,因为我们已经详细介绍了如何逐步修复数据可视化。

风险小结
“婴儿立方体”可能旨在使数据在视觉上更有吸引力,但不幸的是,它们也失去了精确性和实用性。
圆形、阴影、渐变填充和3D 效果与普通表单相比,不能承受“不完美”的真实数据。
时尚概念的特点是数据可视化,它们看起来令人印象深刻,但并不一定是最合适的(例如,两个数字就足够了的甜甜圈图)。
如何避免
事先对用户和业务进行研究,并根据研究结果进行仪表盘设计。
避免针对业务需求的过于简化的仪表板设计。
使用实际的任务,在没有提示的情况下对用户进行测试。例如,“第二季度的收入是多少? ”而不是“你能在屏幕中间看到显示收入的模块吗?”
