「全码」 通用搭建:现代 Web 研发体系中的新一代低/零码搭建
👆 点击蓝字关注我们,不错过后续精彩内容推送~
终于有时间把稀土开发者大会上讲的「Web 开发引擎」和「低码」话题的分享,改成文字版发出来。
现场演讲中后半部分内容是脱稿讲的,我重写成了更全的内容。
「越来越庞大的应用开发需求」和「现代 Web 开发范式的红利」这两个部分的幻灯片,虽然在其他分享里用过,但在这个话题里,用途是不同的,文字内容是不同角度的,建议不要略过。
分享实录
大家好,我是来自字节跳动 Web Infra 的杨扬。在字节跳动,我们部门负责打造和发展「Web 技术中台」和「前端研发体系」。

上午的主题演讲中,字节跳动正式发布了 Modern.js 开源项目,这个项目的目的是推动现代 Web 开发范式的普及,发展完整的现代 Web 工程体系,突破应用开发效率的瓶颈。现在这个专场虽然是关于低代码的,但我要分享的内容,也是完全依靠这套现代 Web 工程体系,才能够实现。

上午有讲到 Modern.js 是字节内部整套现代 Web 研发体系的三大组成部分之一,我这次侧重讲的,是其中的另一个组成部分:「低代码开发管线」。
议程
低代码是一个很宽泛的话题,如果背景不同、需求不同,解决方案也会差别很大。所以在这次分享的第一个部分里,我们先明确一下这套方案背后最根本的需求是什么,然后在第二部分,我们盘点下各种低码、零码解决方案在这个背景下的瓶颈问题,最后第三部分来看下「全码」通用搭建是怎样的解决方案。先来看看根本需求:
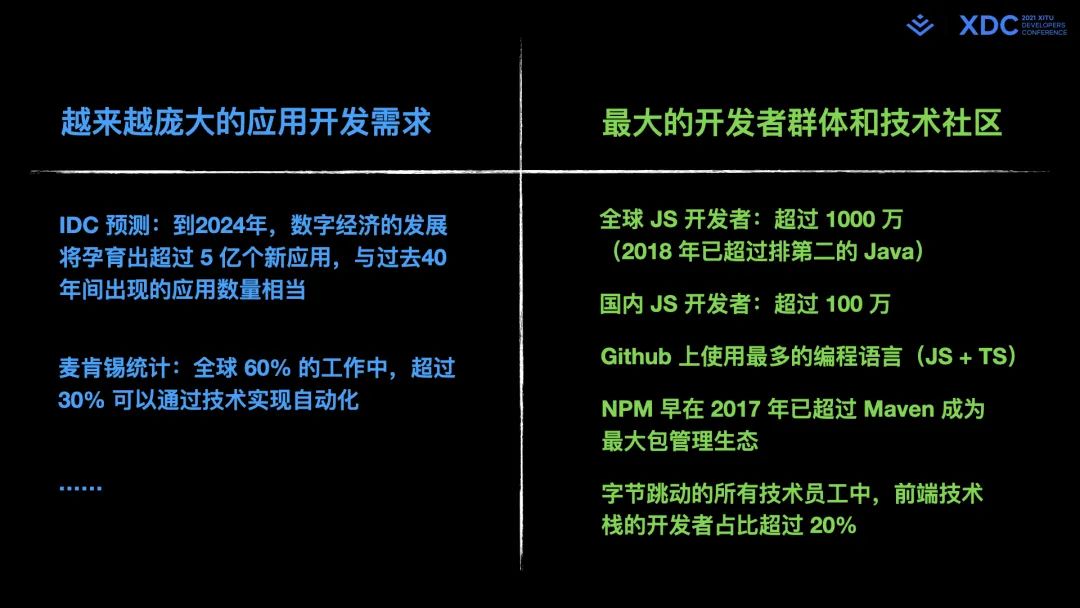
一、突破研发提效天花板1.1 「越来越庞大的应用开发需求」= ?

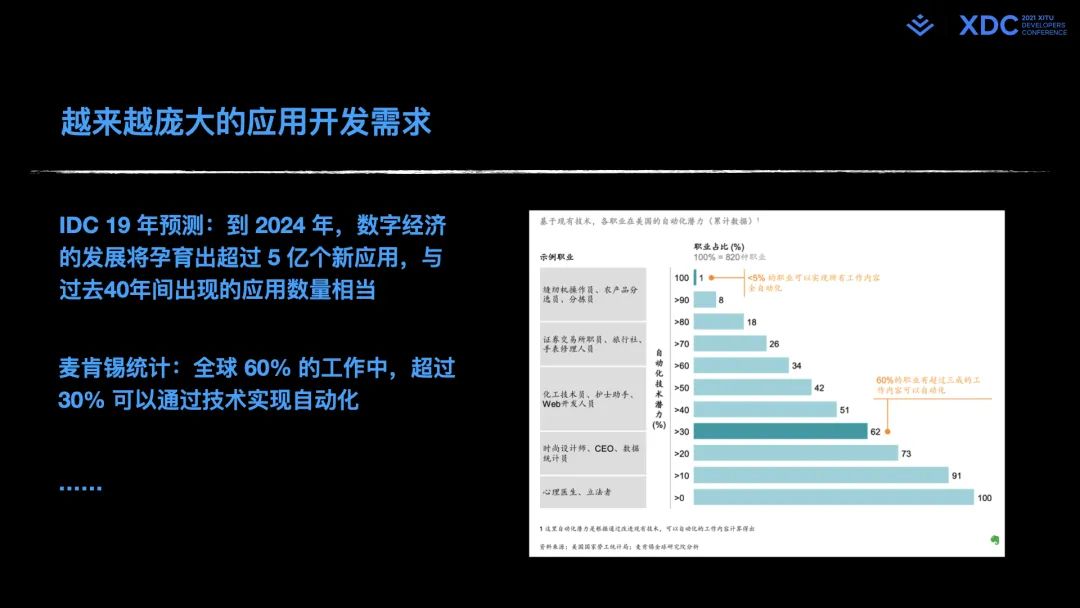
最根本的需求就是应用开发在数量、范围、效率上的需求,大家都知道从 PC 互联网到移动互联网,软件应用被用于更多日常生活场景和更多企业场景,导致应用数量大幅增加,这种趋势到现在不但没减弱,反而还在加强,比如幻灯片上 IDC 的预测,这么庞大的应用开发需求,是很难靠传统的软件开发方式和人才储备来满足的。

最常说的解决途径就是靠低代码、零代码工具,就像幻灯片里右侧这张图,当前市场上存在非常多的这种产品,国内大厂在内部建设的这类项目也非常多。
但这些项目普遍更适合垂直、局部的场景,只支持相对有限的能力。大幅增加的应用开发需求带来更高的多样性、更广的场景和更高的质量要求,其中很多都仍然需要专业开发者的参与,而当前这些低码零码项目又普遍的难以跟专业研发协同工作,所以才会有我们今天的话题——如何跟研发体系结合,突破传统低码技术的瓶颈。
刚才说的这些场景下的应用开发需求,在初始状态下,会完全等同于对专业开发者的需求。我们不应该跳跃思维的直接钻到低码解决方案的牛角尖里,而是应该先站回起点,看看在专业开发方面能提效到什么程度,能满足多少需求,有什么瓶颈,因为低码方案的竞争对手不是只有其他低码方案,而是首先要跟成熟完善的专业研发体系「竞争」。

既然这些场景下的应用开发需求,最初完全等同于对专业开发者的需求,那么显而易见的提效方法,就是让尽可能多的开发者能独立、完整的开发这些应用,而前端技术栈的开发者,正是最大的开发者群体和技术社区。
所以在用户、产品、市场这一侧,一直有趋势和压力,需要更多「前端开发者」成为「应用开发者」或「产品开发者」,鼓励和倒逼着技术领域,不断产生更有利于这种需求的技术形态和基础设施。

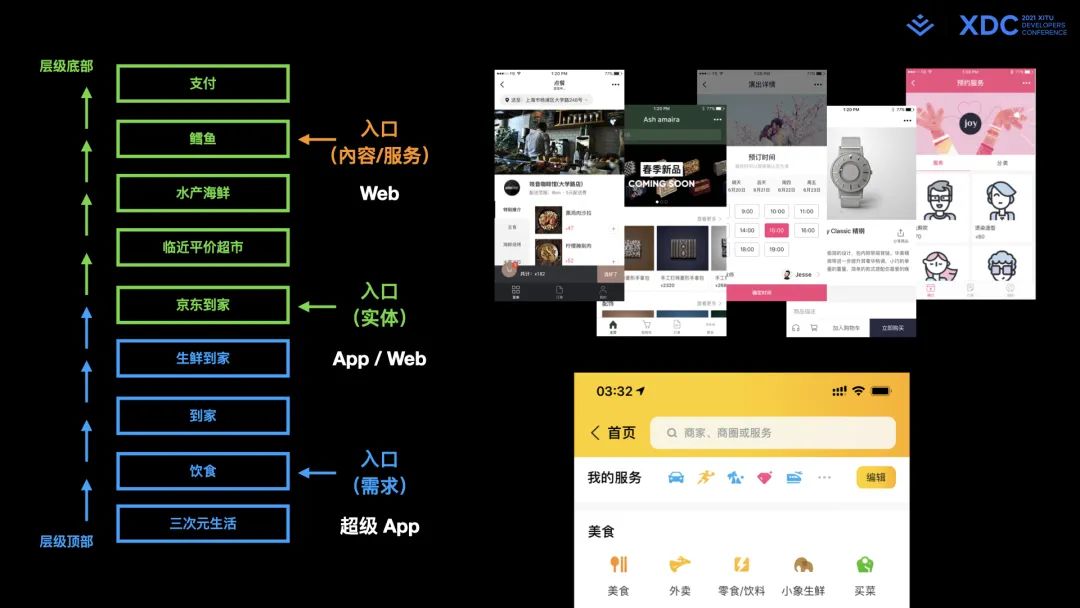
不是技术领域,而是商业领域,需要更多「前端开发者」成为「应用开发者」或「产品开发者」,背后的原因除了刚才说的,还有一个,就是随着移动互联网又重走了 PC 互联网时代门户网站、浏览器的老路,除了少数作为领域入口的超级 App,像实体、内容、服务这样海量、高频的需求,都更倾向用 Web 技术来实现,需要前端技术背景的开发者。

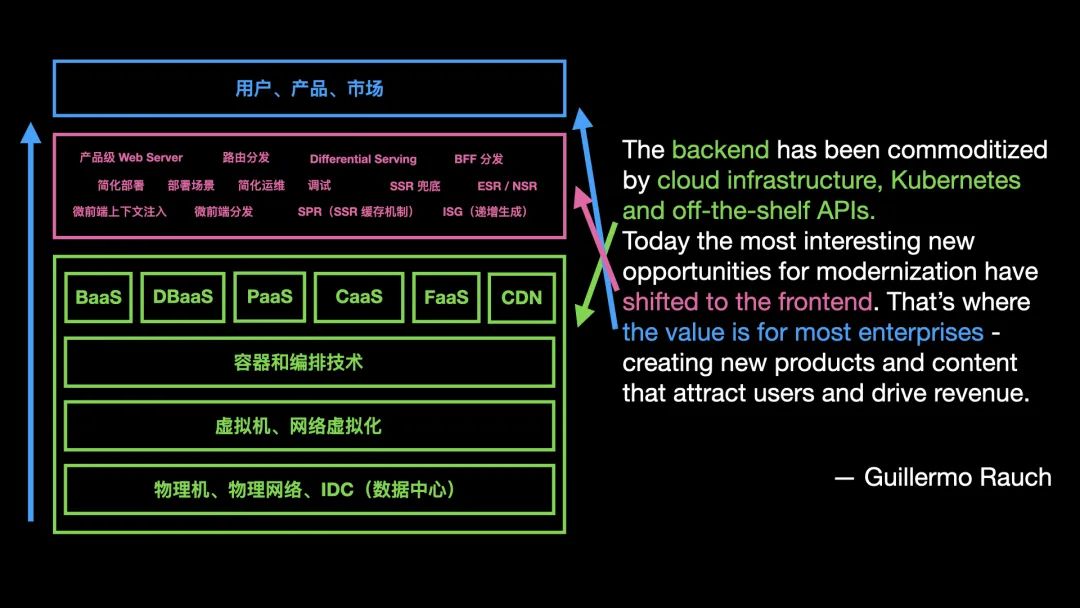
研发产品最初是从最接近机器的底层开始发展,从虚拟化,到容器编排,到基于容器技术的各种平台化、服务化的研发工具形态(就像图上绿色部分),这个阶段是后端技术主导的,但整个趋势是越来越向上层发展,越来越接近市场和商业价值最终所在的地方——也就是面向用户的产品,因此必然会发展到前端技术主导的抽象层,让应用开发和产品开发能更专注于用户需求,而越来越不需要关心服务器端的复杂性和专业技术细节。

所以市场需求会趋向于推动应用开发方式往「专注于前端」的方向的发展,「专注于前端」就等同于「专注于用户」,而「专注于用户」是多数企业、产品的根本利益所在。

在这种客观趋势的推动下,基于 Web 技术的应用开发中,服务器端的占比和门槛一直在不断下降。
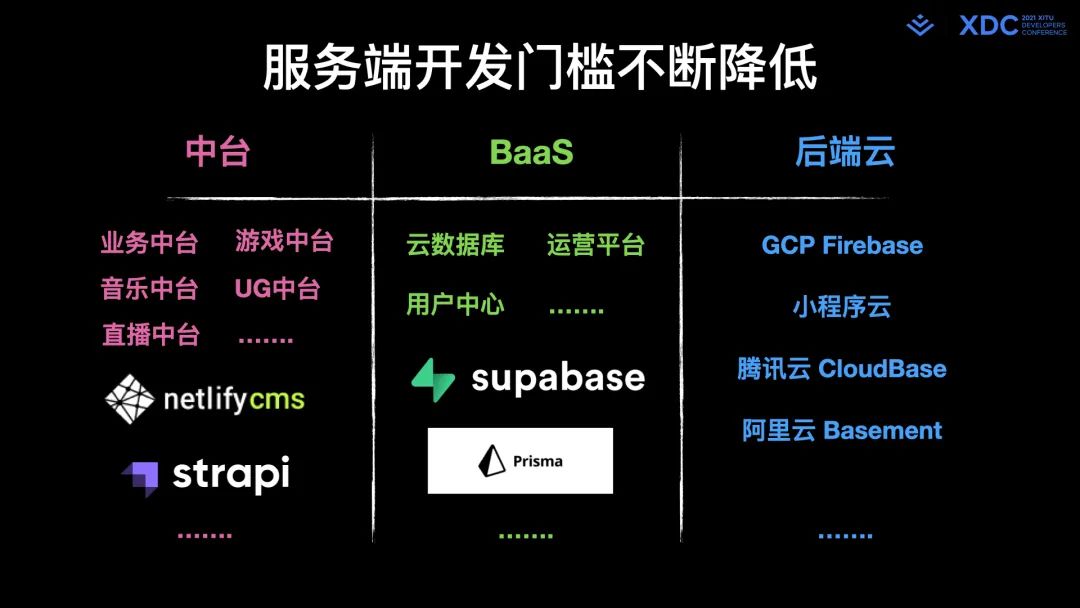
国内大厂的中台建设,提供了大量不跟特定客户端捆绑、专注于数据需求和底层业务逻辑的 API,让产品开发更聚焦在上层的客户端业务逻辑。
海外流行的 Headless CMS 本质上也是一种中台,也起到同样的作用。
还有 BaaS 和基于云函数的后端云 Serverless,进一步降低服务器端的门槛,让前端开发者能更独立的、端到端的完成产品开发。
但要进一步降低门槛,提高效率,以上模式的一个缺陷就暴露出来,就是他们都把应用依赖的 API,放在应用项目之外维护,跟前端研发是割裂的,这样带来的问题和效率瓶颈很多。还有一个缺陷就是不解决 API 之外的服务器端需求,比如 SSR 等「Web」需求。

要克服这些缺陷,必然需要新的模式,比如明天上午专场会介绍的 Modern.js 中,前端工程方案覆盖了完整全栈开发的各个环节,但同时又通过一体化、尽量无服务器化的方式,实现「客户端为中心」的现代 Web 开发范式。

这些开发范式、开发工具方面的发展,都创造了条件,让更多「前端开发者」成为「应用开发者」或「产品开发者」,工作中也更关注工程,而不像传统前端开发者更关注视觉和交互。
1.2 研发提效的天花板

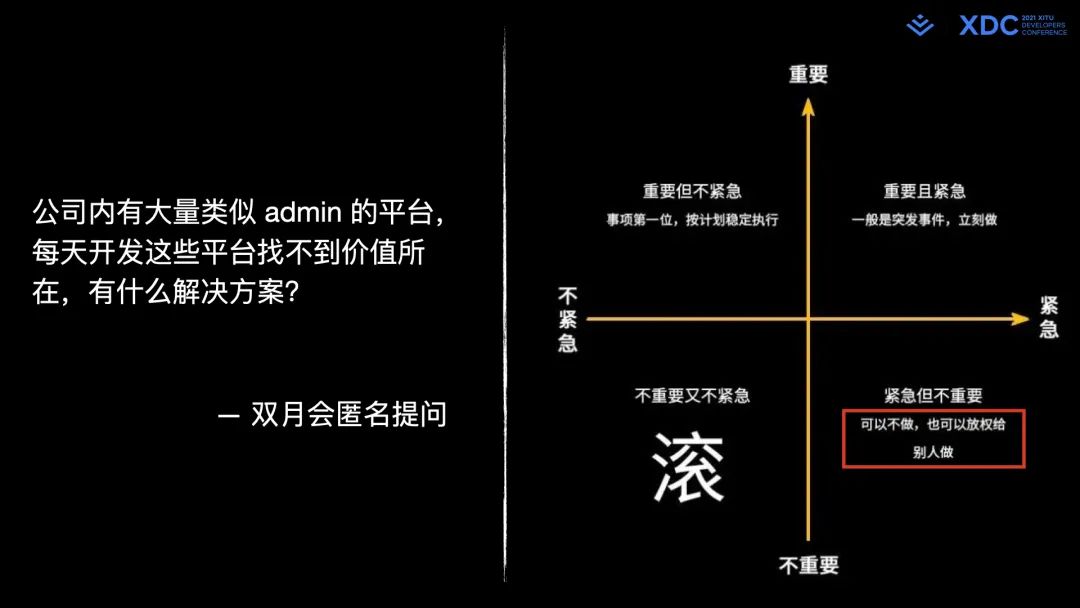
但无论怎样改进现代 Web 开发体系,改进基础设施,都面临提效的天花板。因为研发效率提升到一定程度之后,就会发现效率瓶颈主要在工作内容本身上面。只要一个前端每周有大半时间要做基础但又繁琐的 CRUD 中后台、临时的活动页面等事情,被这些紧急但不重要的事情占据,或频繁打断,再怎样在研发内部做提效,也改善不了多少。
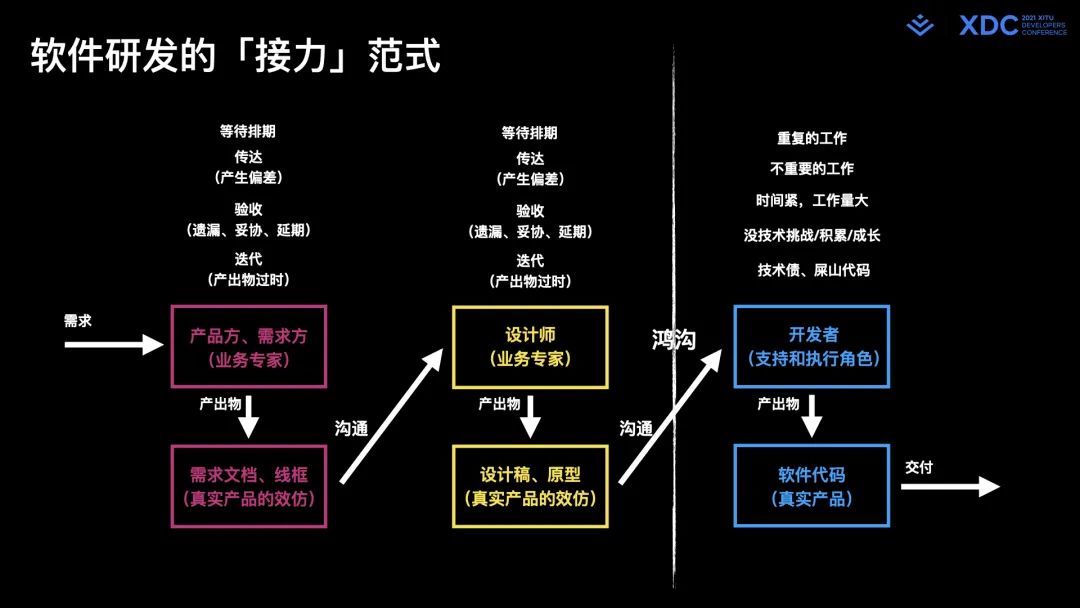
1.3 「接力」范式

要突破这块研发提效的天花板,就要不局限于研发内部,而要关注软件开发的整个工作流程。然后我们会发现,跟其他创造事物的工作,比如平面出版、摄影、游戏、建筑等,跟这些相比,软件研发的工作流是一个另类。
在这些工作中,掌握领域知识的业务专家,都对真实产物是有了解的,也能直接掌控,比如平面设计师懂印刷、摄影师懂镜头和胶片、建筑师懂材料和施工,大家都通过工具直接真实产物打交道。
而软件研发中,开发者只在少数领域,比如开发工具等,是业务专家,在多数像电商、O2O 等领域里无论如何都是支持型的角色,但软件研发的工作流却是一种独特的「接力」范式,只有开发者才能直接跟真实产品打交道,能真正掌控产品,其他业务专家用再好的工具,产出物都是假东西,比如线框图、交互原型、高保真设计稿,都是对真实产品的一种效仿。工作流中每个环节都有幻灯片上列出的这些痛点,研发提效的天花板,也来自这里。
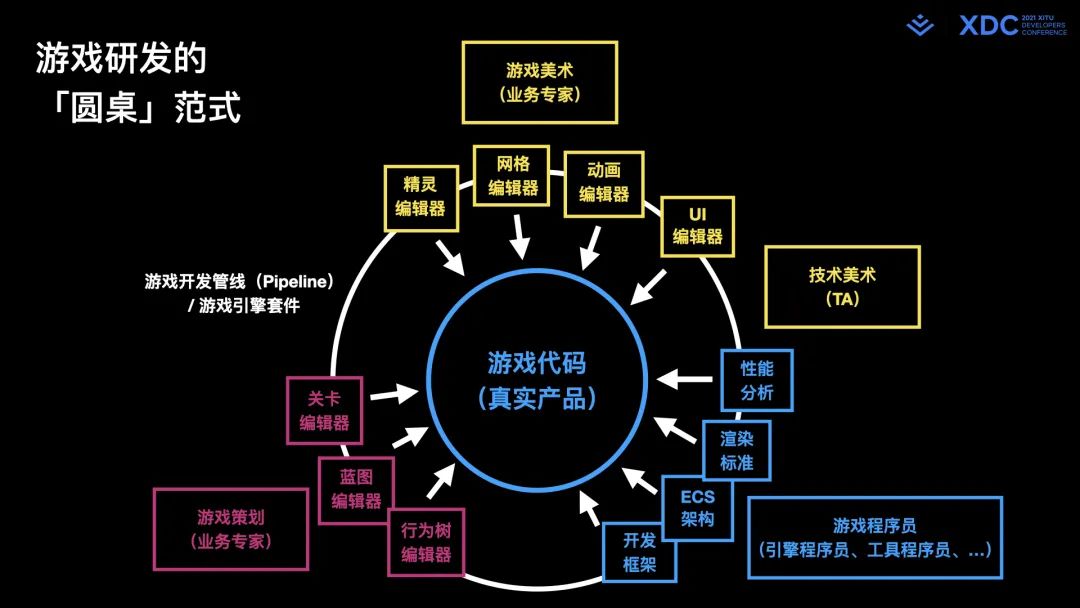
1.4 「圆桌」范式

游戏研发是垂直领域的软件研发,由于创新多、工作量大参与者多等特点,游戏开发更不可能忍受刚才说的「接力」范式工作流,很值得我们学习。
游戏研发的工作流可以称作「圆桌」范式,真实的代码就是中间的圆桌,所有分工都围着这张桌子,用各种适合自己的工具,直接跟代码交道,产出的都是最终游戏中真实的组成部分,不需要做假东西去跟程序员沟通,等程序员把这些东西用代码从头实现出来。游戏程序员也可以专注于更有价值的事情,实现新效果、新玩法、开发提效工具等等。游戏程序员跟代码交道使用的工具,跟策划和美术使用的工具虽然差别很大,但都来自同一个游戏引擎套件,套件中的不同工具都基于同样的框架、架构、标准。

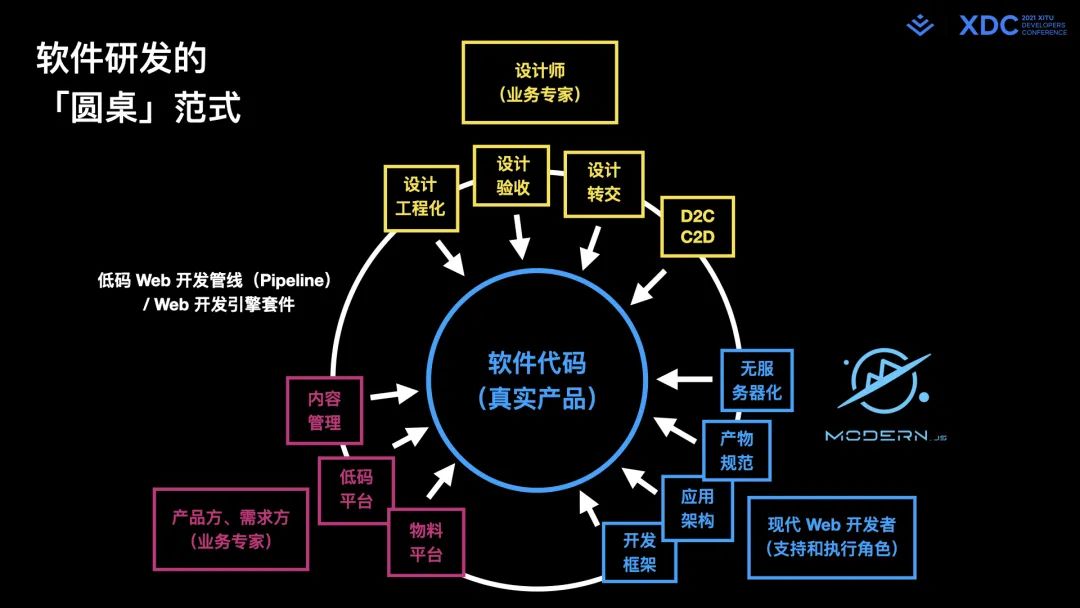
在字节跳动,Web Infra 有一个「Web 开发引擎」子部门,就是致力于在软件研发领域实现这种以代码为中心的「圆桌」范式。
为了让所有分工都尽可能直接跟真实代码打交道,在同一套「研发管线」里工作,需要专业研发环节有高度抽象的、标准化的工程和工具体系,这也是我们打造和发展「现代 Web 工程体系」 Modern.js 的原因之一。
另一方面可以看到,这次分享最初提出的「越来越庞大的应用开发需求」问题,到这里我们已经明确研发提效能到什么程度,有什么瓶颈,低码解决方案能带来什么帮助,而且更重要的是,这样引入的低码解决方案,是跟专业研发体系无缝结合的。
二、低/零码宇宙之熵
接下来我们看看,为什么需要新一代的低码解决方案,才能满足前面的需求,现有的各种低码、零码解决方案有什么瓶颈。
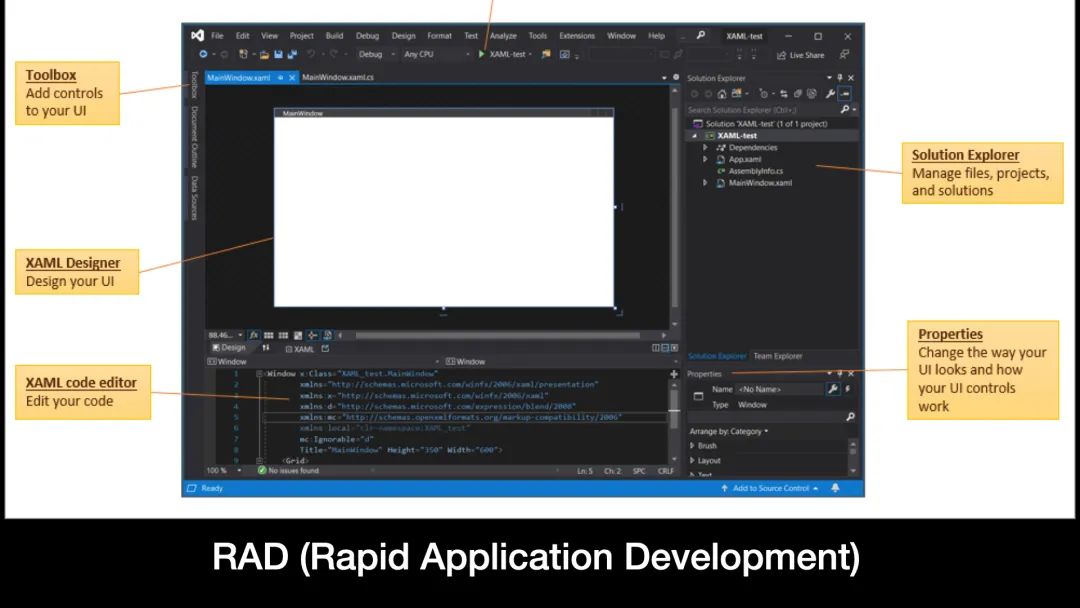
2.1 RAD

我们逐个看下不同形态的方案,第一个是历史悠久的 RAD 工具。
这种工具有点两极化,一部分开发者把这种工具称作「神器」,有很高的评价,一部分开发者完全不熟悉它们,觉得跟自己没关系,这背后的重要原因是,RAD 工具是要跟特定技术栈、框架紧密结合,才能实现在研发环节中引入低码提效的,所以对不是这个技术栈的开发者没有意义。
这也体现了 RAD 的瓶颈,就是只能面向开发者,无法服务更多不懂技术的用户,满足越来越多的应用开发需求。
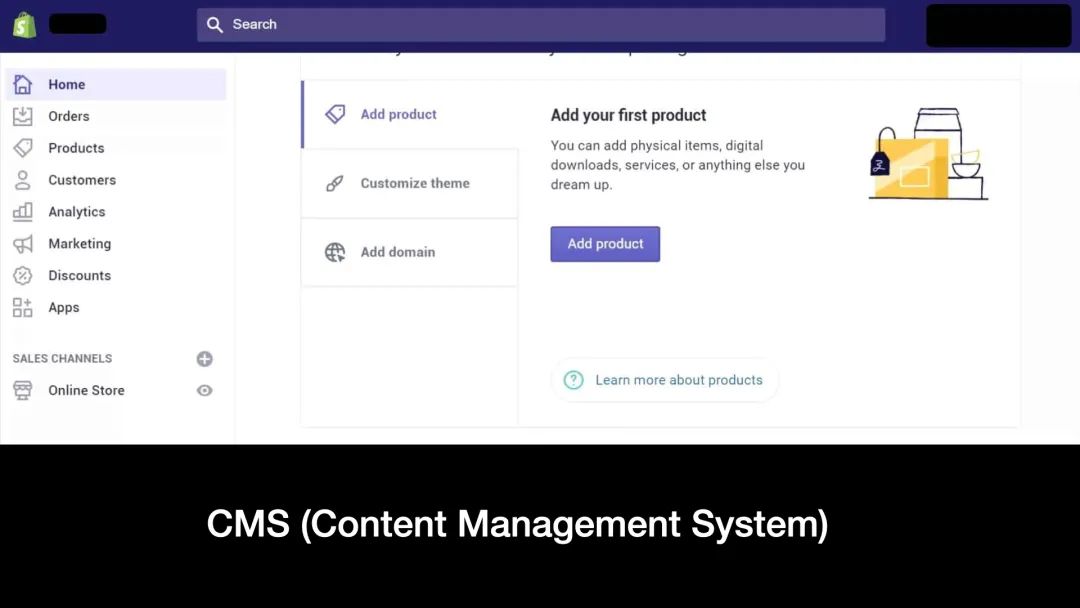
2.2 CMS

第二个形态是同样历史悠久的 CMS。
如今 CMS 不但没过时,反而被发扬光大,国内大厂的很多中后台,本质都是 CMS,疫情期间发展很好的美国电商平台 Shopify,也是 CMS。
这种模式的瓶颈问题有两个,一个是更适合配置「内容」,难以解决更多应用开发需求,另一个问题是 CMS 是需要基于模板的,配置的是模板中的可变部分,也跟具体的客户端和服务器端的实现捆绑在一起,让它不可能灵活满足各种需求。
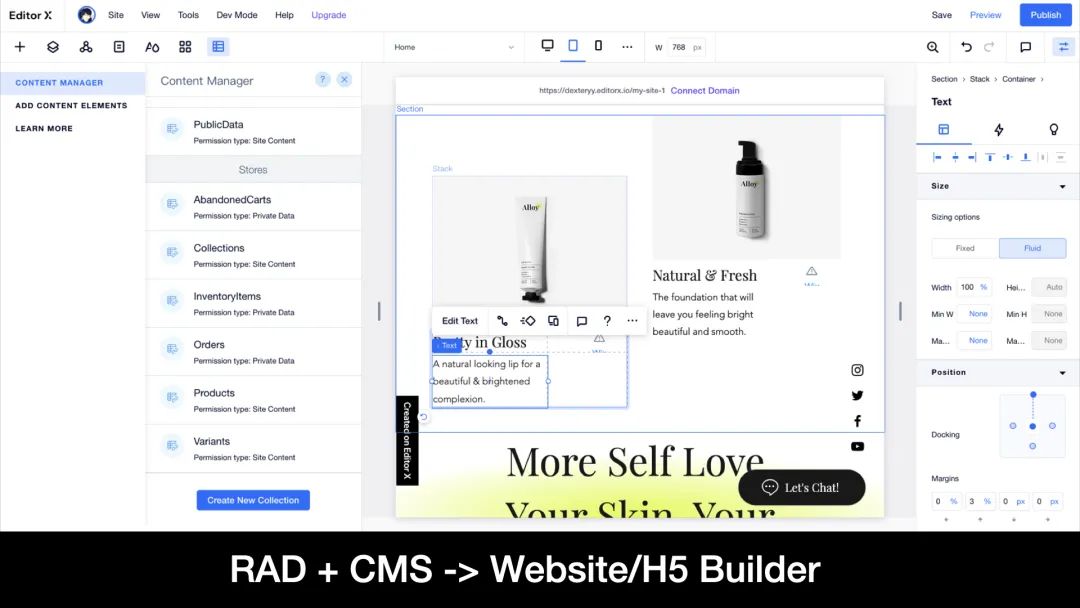
2.3 Website/H5 Builder

第三种形态是近十年来兴起的,由于国内外的差别,在国外流行的是网站搭建,在国内流行的是活动搭建。
他们本质上都相当于 RAD 中偏设计的部分,跟 CMS 的结合体。这种模式突破了 RAD 的瓶颈,让非技术用户能够使用。
但仍然跟 CMS 一样,需要基于模板,基于平台第一方提供的组件库,以及服务器端。这样一方面跟专业研发是割裂的,研发很难提供优化、定制方面的支持,另一方面也是平台锁定的。
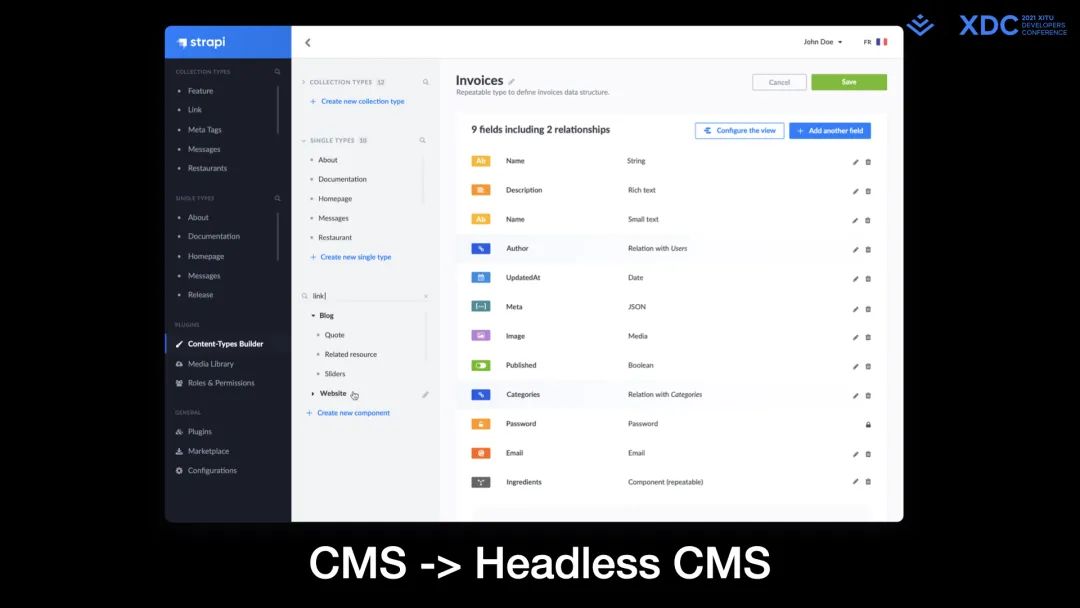
2.4 Headless CMS

第四种形态,是同样从 CMS 发展而来的 Headless CMS。
去掉了跟特定客户端和模板的捆绑,只输出 API,可以比较灵活的建模。
瓶颈是,只解决了应用开发的一半,没有客户端,本质上更类似 BaaS 服务。
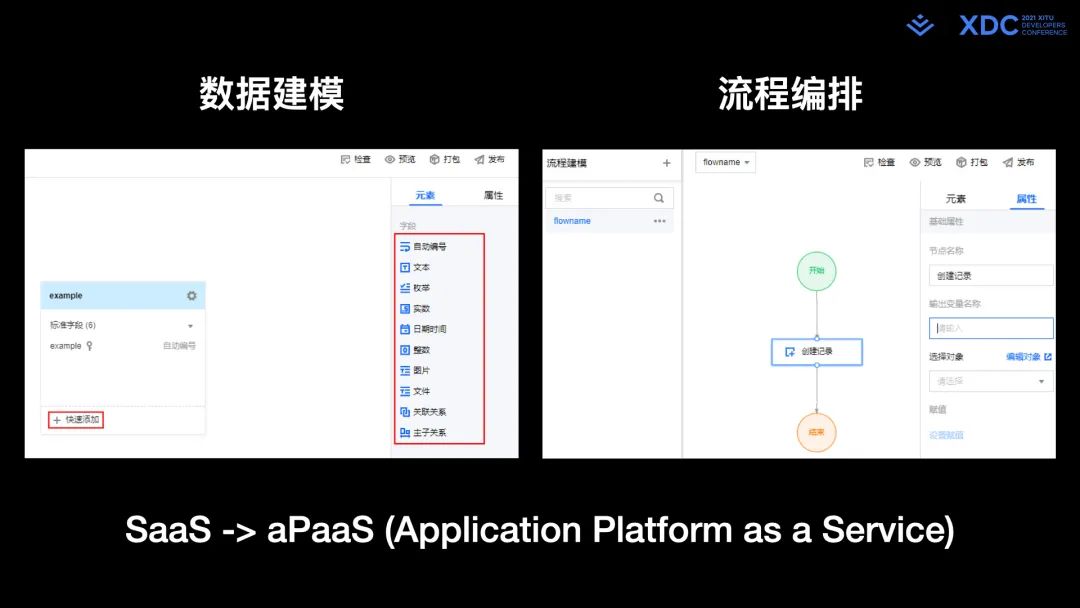
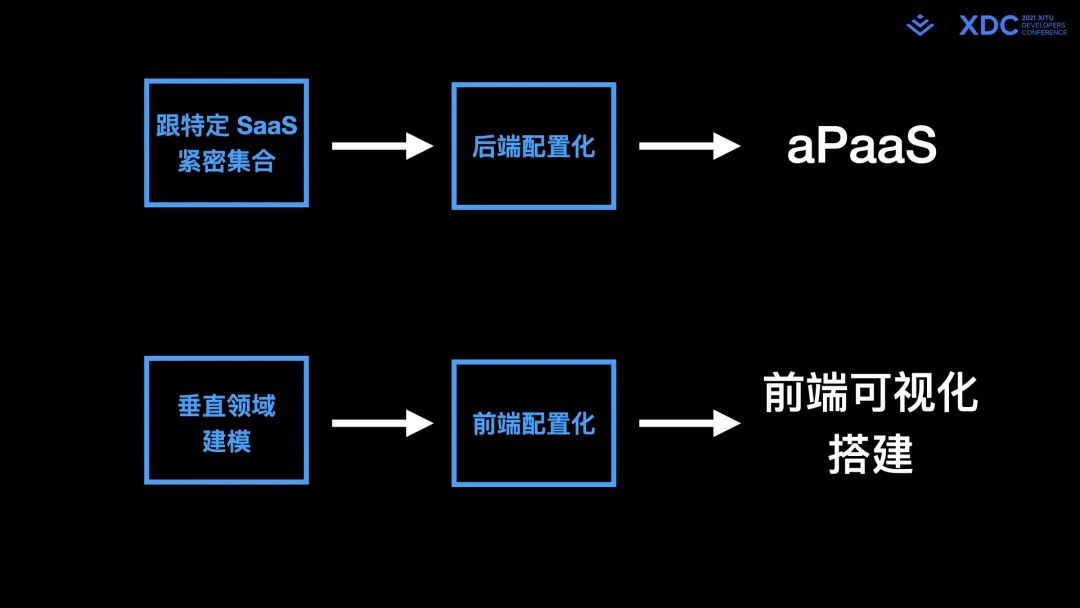
2.5 aPaaS

第五种形态是近年来大名鼎鼎的 aPaaS。
它是从 SaaS 发展出来的,倾向作为特定 SaaS 的配套,满足企业定制需求,相当于替代了盒装软件时代,像 SAP 这样的企业软件需要专门到企业现场去做的定制开发和实施。
aPaaS 要实现对特定 SaaS 做定制,本质上靠的是后端配置化:把 SaaS 后端业务逻辑的局部做成可配置,幻灯片上的建模和编排是最常见的。所以在 aPaaS 里创建出来的定制版 SaaS,跟原版 SaaS 其实还是同一个应用,后端实现、数据库都在一起。
这些也构成了 aPaaS 的瓶颈:通用性不强,跟特定 SaaS 或 垂直场景捆绑在一起,适合企业软件领域。
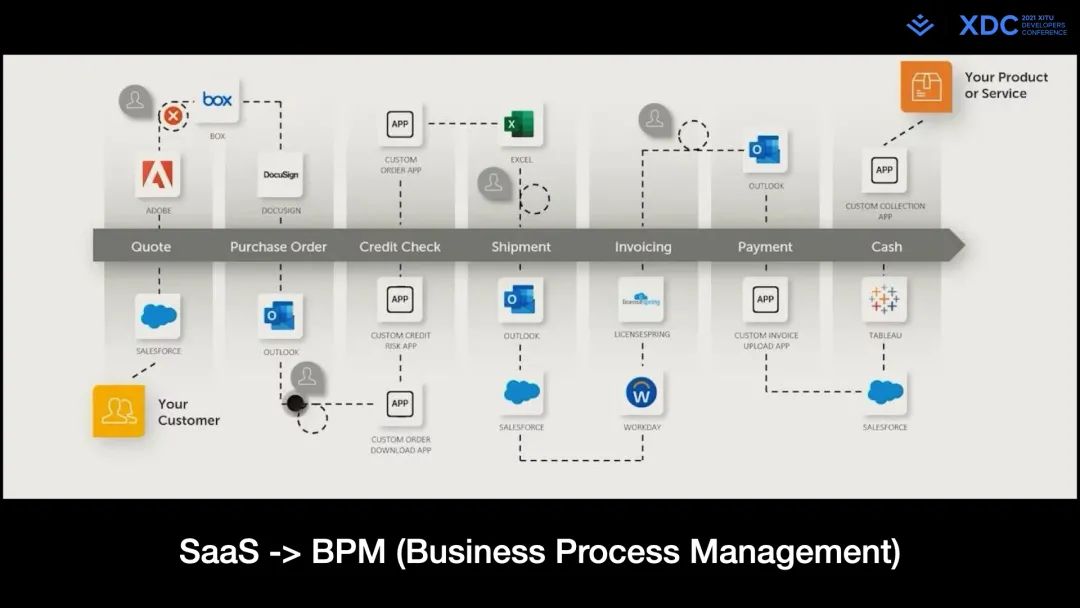
2.6 BPM

第六种是 aPaaS 中流程编排的放大版。
BPM 不再跟特定 SaaS 捆绑,而是作为连接器串联大量的 SaaS 和服务。适合企业流程定制。
瓶颈是只能满足这种模式的应用开发需求。
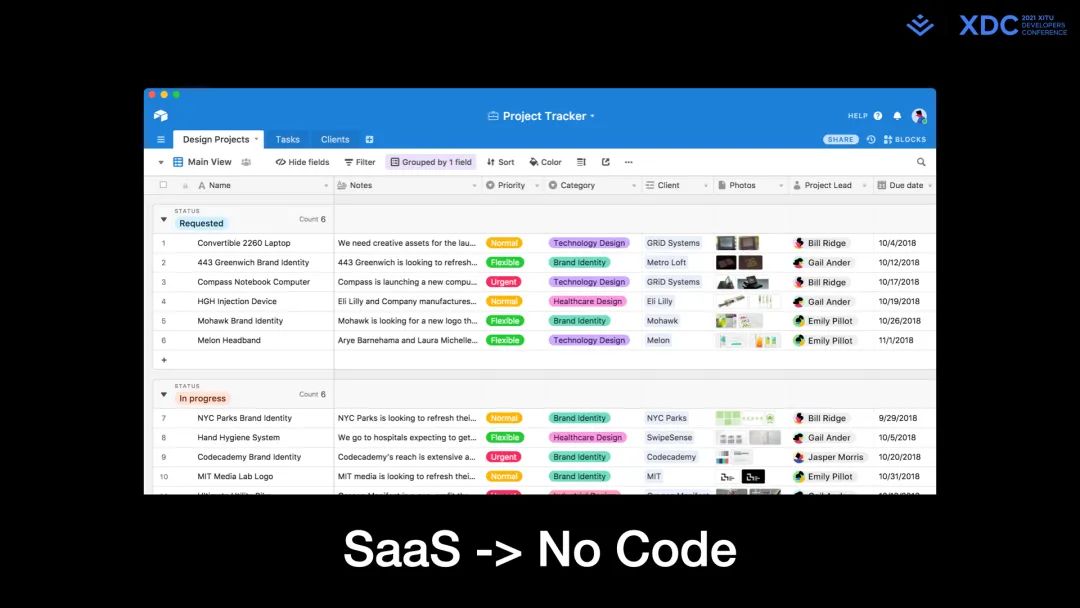
2.7 No Code

第七种是 SaaS 的另一种发展。
像 Airtable 这样的 No Code SaaS,不是在 SaaS 的外部做配置,而是直接在 SaaS 自身的使用中做配置,满足各种需求,把消费和搭建混合在一个界面里。Excel 其实也是这种模式的应用。
这种模式的瓶颈是,在数据能力和界面能力上,都是相对模板化的,不能实现任意应用。
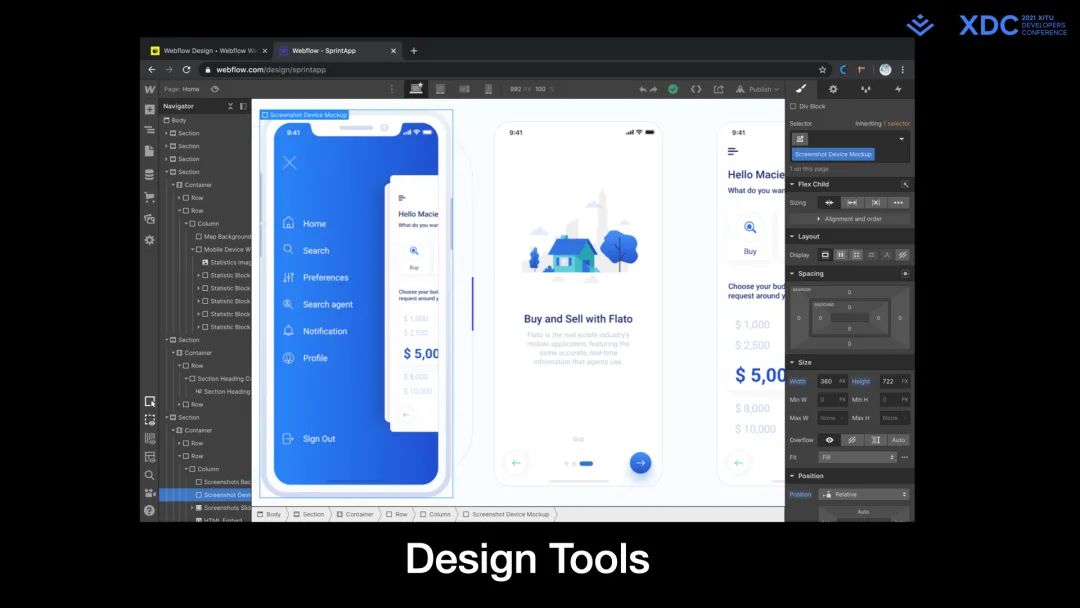
2.8 Design Tools

第八种形态是新一代设计工具,比如 Webflow、Framer 等。
不需要设计稿转代码环节,设计过程本身就在编辑代码产出代码。
这种工具的瓶颈是编辑过程中包含大量设计细节和决策,繁琐,对用户的设计能力有高要求,更适合设计师。但设计师的设计过程是偏探索、随意的,这种工具的编辑器过程更结构化、有更多约束,在设计师中推广也有难度。
2.9 前端可视化搭建

第九种形态不是产品形态,而是国内技术领域常见的概念,「前端可视化搭建」跟「组件库」、「脚手架」,可以并称为国内前端技术团队最常建设的三件套。
就像 aPaaS 是跟特定 SaaS 紧密结合、在这个领域做建模、把 SaaS 的后端业务逻辑做「配置化」,前端可视化搭建也是对垂直领域的前端需求做建模,把前端开发工作「配置化」。

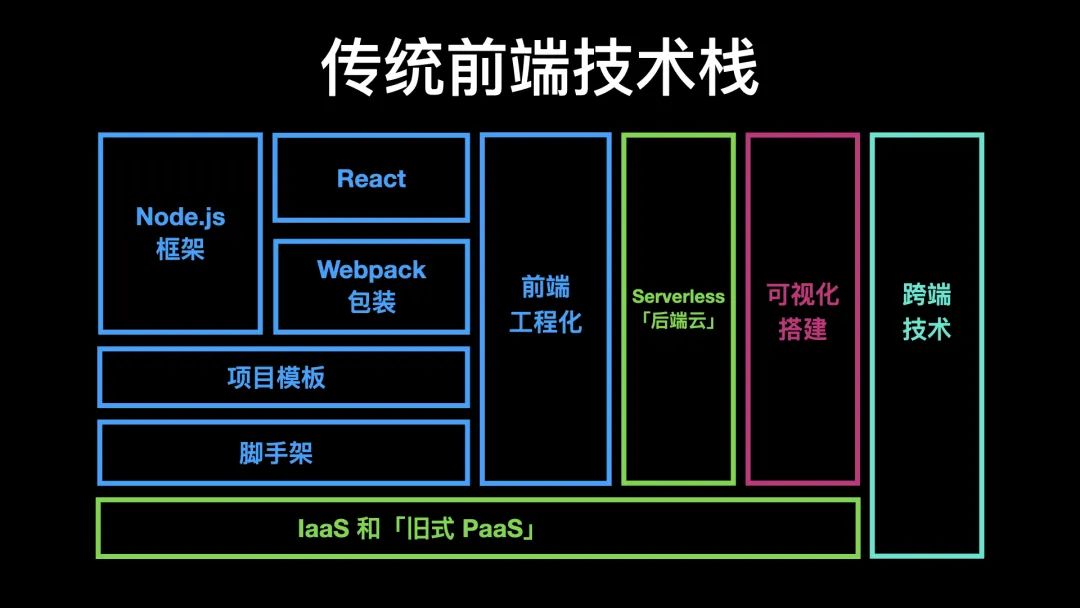
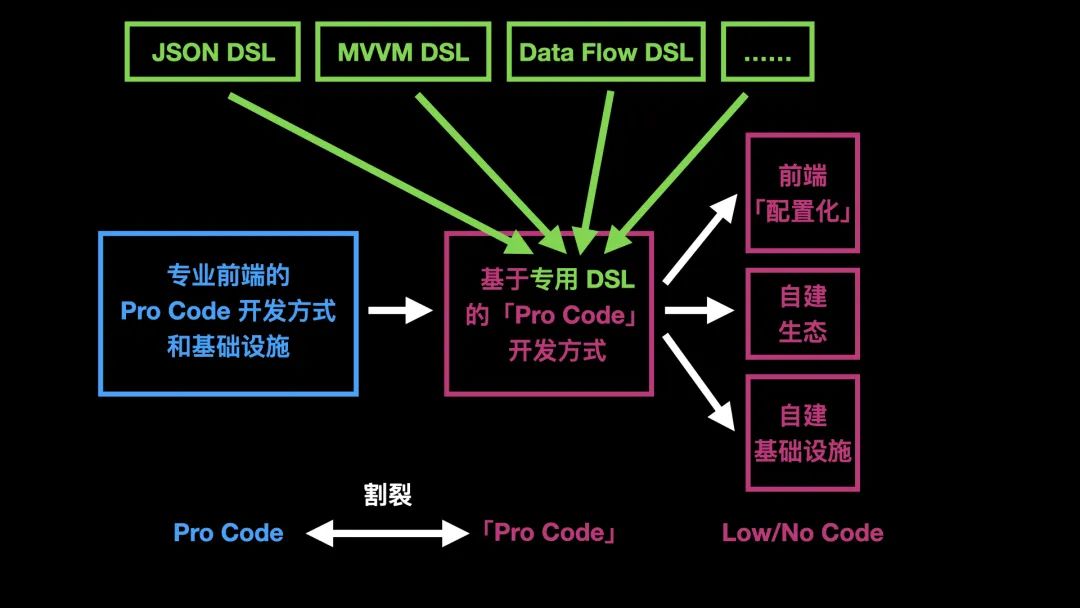
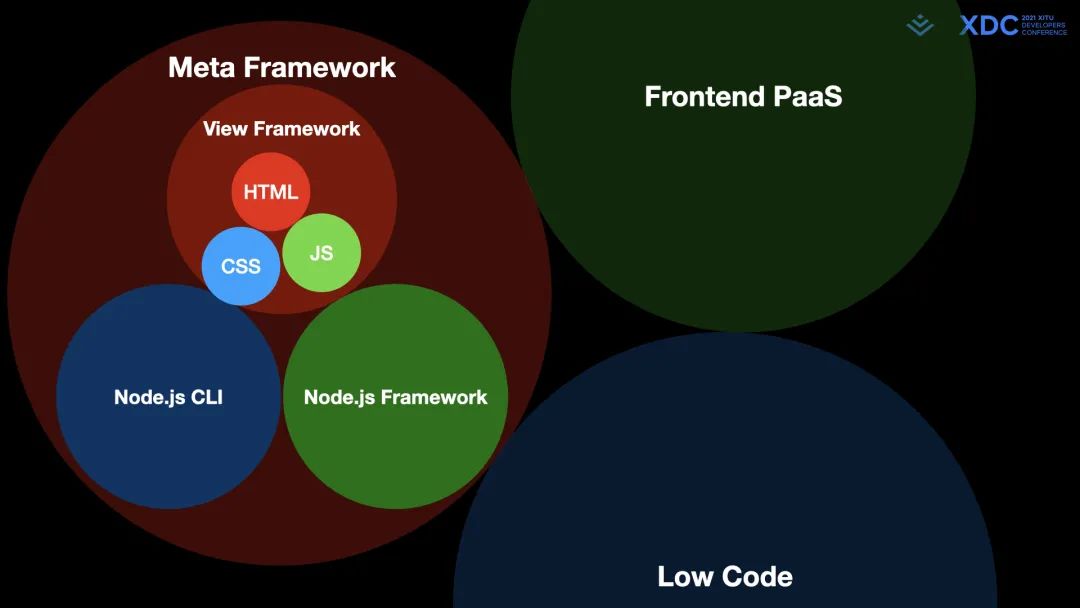
包含「前端可视化搭建」在内的「传统前端技术栈」,可以表示成幻灯片上这样(之前的分享中介绍过),从下往上表示抽象层不断提高,蓝色部分都是前端代码、工程化相关的要素,可以看到「前端可视化搭建」这个红色的方块,跟蓝色部分一样,是从下到上「端到端」的。

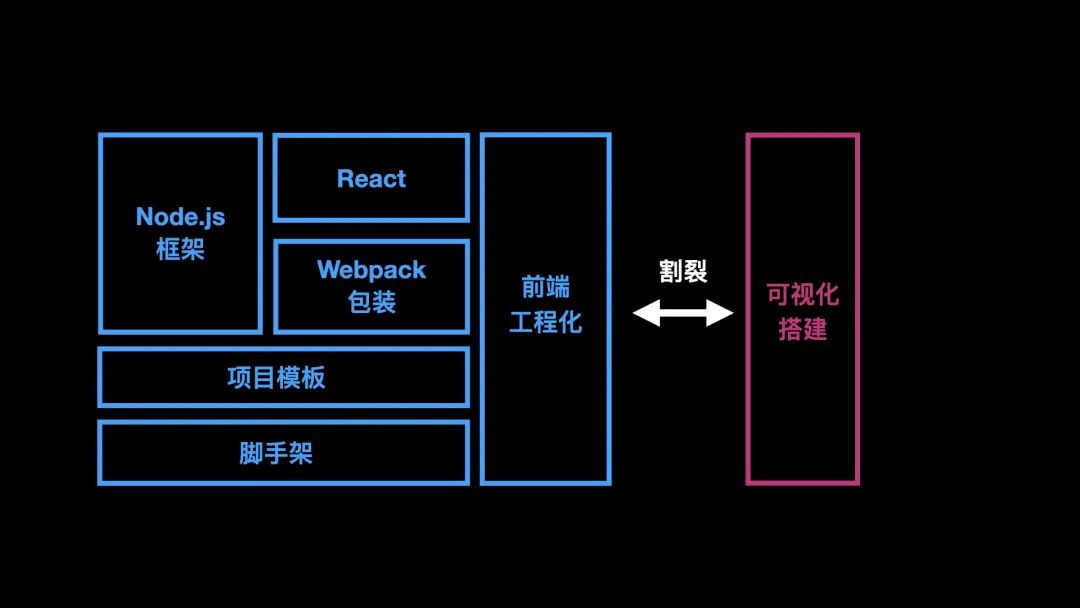
这里想表达的意思是,「可视化搭建」的一大瓶颈问题,就是跟专业的前端研发方式彼此割裂。

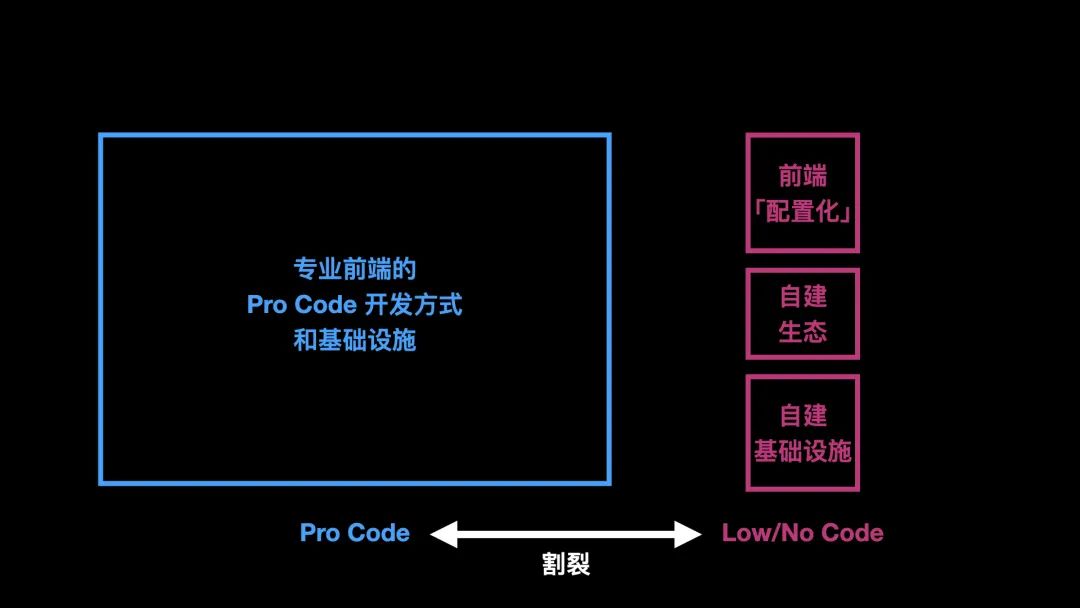
前面说过「前端可视化搭建」的本质,是把部分前端开发工作转变成「做配置」,所以物料生态、物料开发方式、产物的预览方式、运行方式、发布方式等,都是围绕这种「配置」方式,重新建设一套,跟专业前端的开发方式和基础设施,是彼此割裂的。

很多前端可视化搭建项目,也会设计和开放出来一套「Pro Code」方案,满足用户在搭建中的自定义需求,但这种「Pro Code」跟专业前端真正的 Pro Code 仍然是割裂的。
核心原因跟前面说的一样,为了把前端从「做开发」变成「做配置」,总是需要先针对垂直领域做建模,形成一套配置文件,或配置风格的代码,这里统称为「DSL」,用这套 DSL 替代正常的代码实现,实现能运行这套 DSL 的渲染器,再基于 DSL 实现可视化编辑器。
这种可视化搭建的实现方式,设计和实现都相对简单,门槛低,而付出的代价之一,就是必然跟专业前端的日常研发体系割裂。

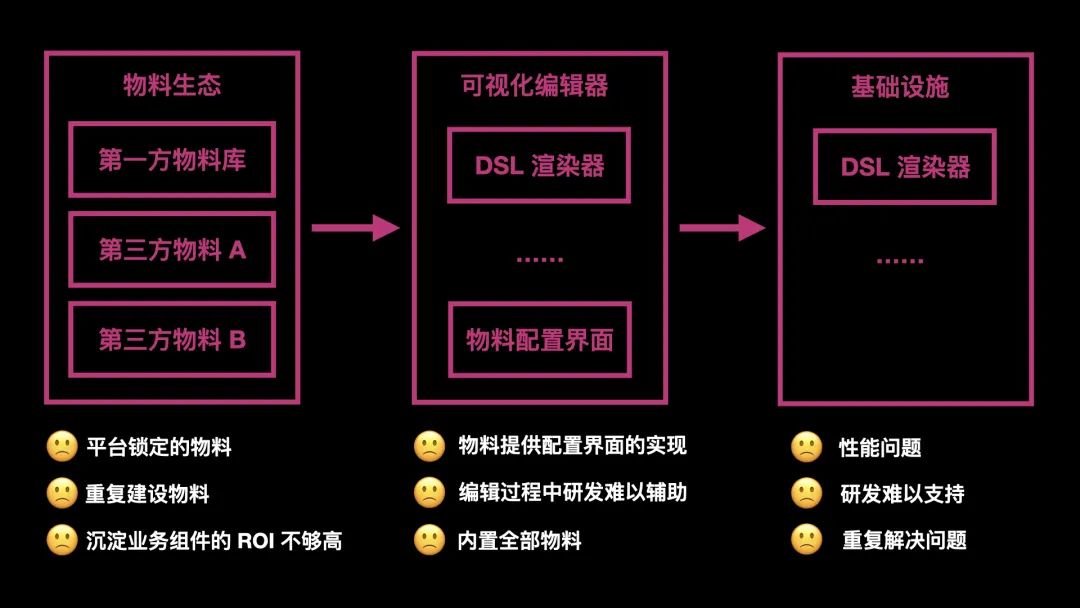
围绕这种 DSL 的可视化搭建,在物料环节,必然存在平台锁定的问题。用于可视化搭建的组件,跟专业前端日常开发中沉淀的组件,彼此不互通,降低了组件建设的 ROI。为了在编辑器里对组件做配置,需要为每个组件都去额外开发维护一套配置界面,不管是模板项目的形式、JSON form schema 还是其他形式,都提高了组件的维护成本。以上这些反过来也影响了沉淀和维护改进业务组件的积极性,导致无论专业代码开发还是可视化搭建,物料积累都比较少。
另一方面在渲染、部署环节,不但要专门维护渲染器和平台设施,也导致业务的前端开发同学难以支持和掌控。
物料积累少,建设难,对性能稳定和功能难以支持,都局限了可视化搭建的使用范围和效果。

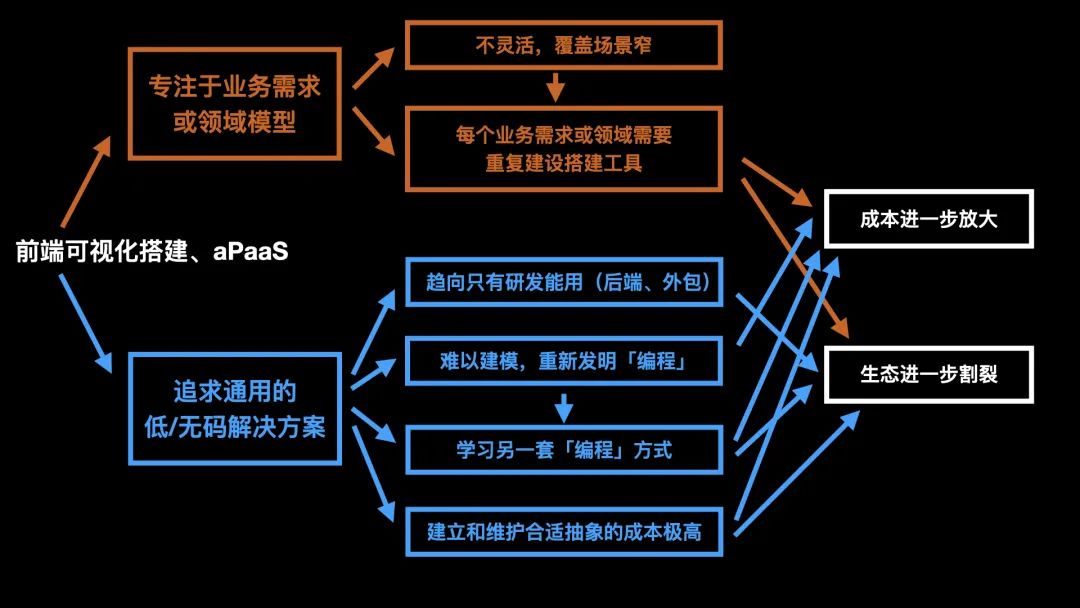
「前端可视化搭建」跟 aPaaS 一样,都面临两难选择,无论选择专注特定业务和领域,还是追求通用,都会有不同的瓶颈问题,最终结果都是 ROI 不高。
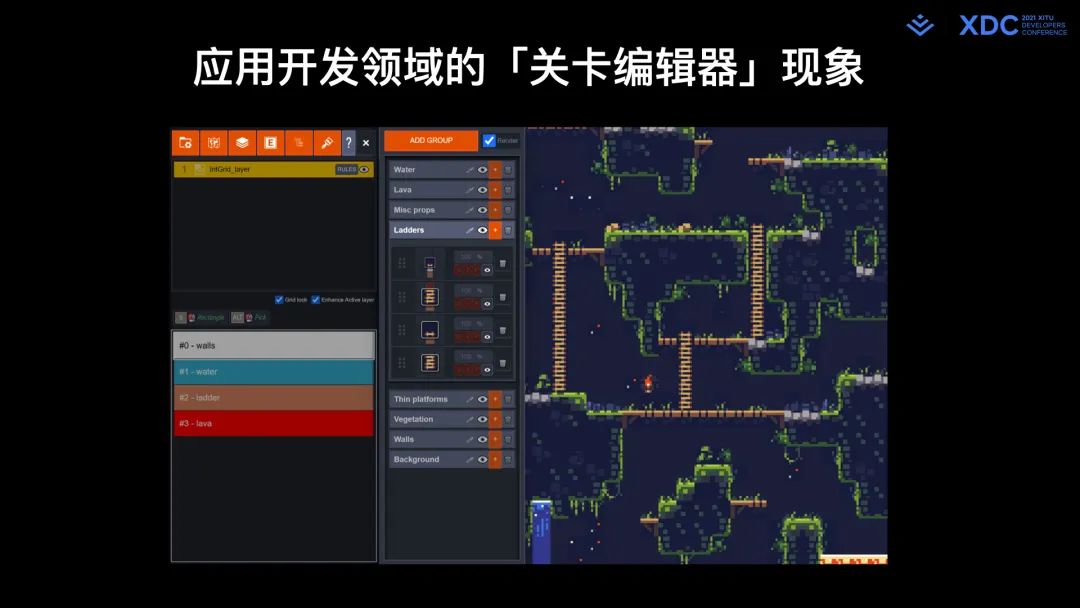
2.10 应用开发领域的「关卡编辑器」现象

前面我们已经盘点了九种低码、零码项目的形态,最后这种不是特定的项目,而是一种普遍现象。
在游戏开发中,关卡编辑器是创作大部分游戏内容的工具,游戏引擎通常自带关卡编辑功能,但很多游戏都会针对自己的独特玩法开发专用的关卡编辑器,一方面满足独有需求,一方面让编辑器更垂直化,提高效率。
低码搭建领域也有同样的现象,很多业务场景都会开发自己专用的低码搭建。
瓶颈问题一方面当然是海量(特别是在国内)的重复建设和彼此割裂,另一方面,在国内(特别是大厂)有很多让这些项目基于一套通用「协议」的尝试,目前为止还没有真正意义上成功的例子,背后的根本原因,也跟前面说的「DSL」模式有关,在这种模式里,「DSL」是天然倾向跟垂直领域紧密结合的,难以通用化。
三、奇点:「全码」通用搭建
盘点了现有的各种低码、零码解决方案的瓶颈。最后来看下现代 Web 研发体系里的「全码」通用搭建,是怎样的解决方案。

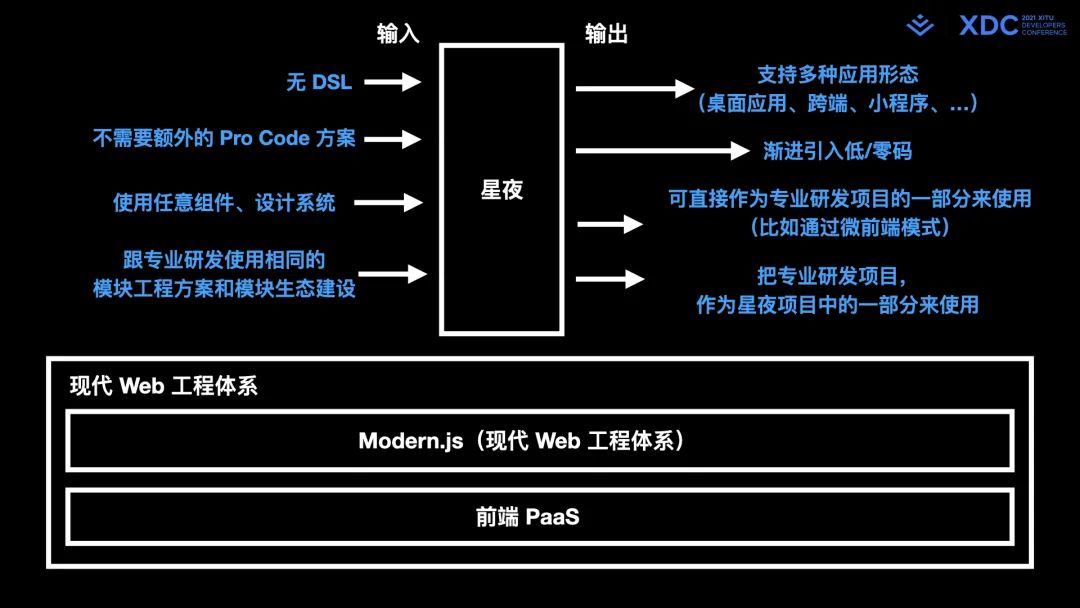
在字节内部我们把这套解决方案称作「星夜」。星夜是作为「Web 开发引擎」的一部分,在字节内部验证、发展出来的,适用于任意应用的搭建,它从最初就被设计为完全基于全功能的专业代码,跟包括 Modern.js 在内的现代 Web 研发体系能够无缝结合。
星夜针对的使用者,既有专业的现代 Web 开发者,也有懂技术但不擅长前端开发、现代 Web 开发的人,以及不懂技术的需求方(比如运营、销售等角色)。
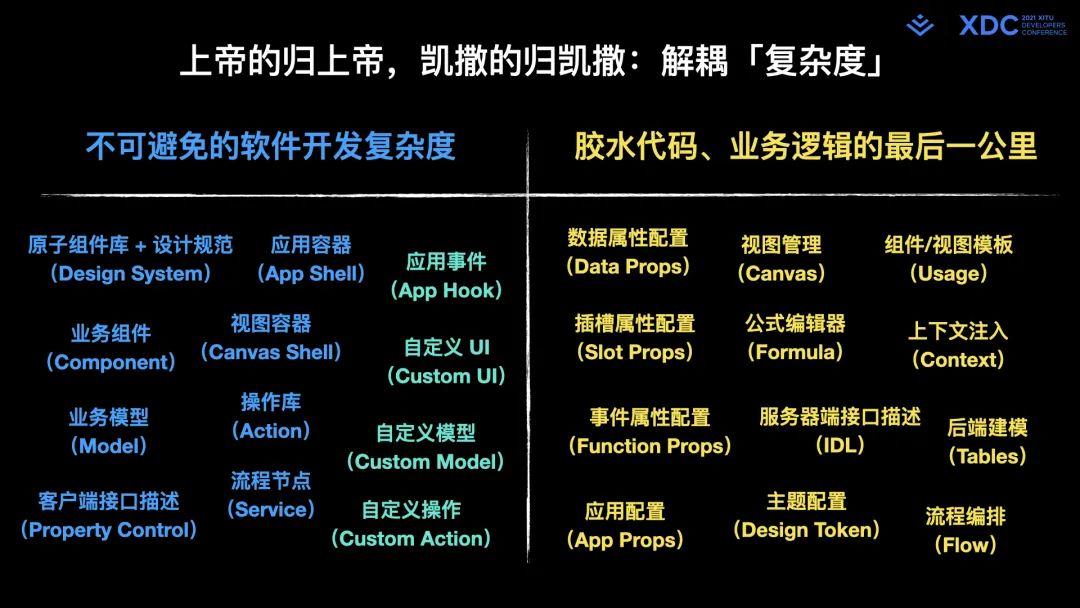
3.1 上帝的归上帝,凯撒的归凯撒:解耦「复杂度」

星夜做的事情,首先本质上是在解决软件开发的复杂度问题,对复杂度本身做抽象和解耦,把不可避免的复杂度留给专业开发体系,让低码平台能专注于「业务逻辑的最后一公里」,只负责不需要专业开发者介入的胶水代码。
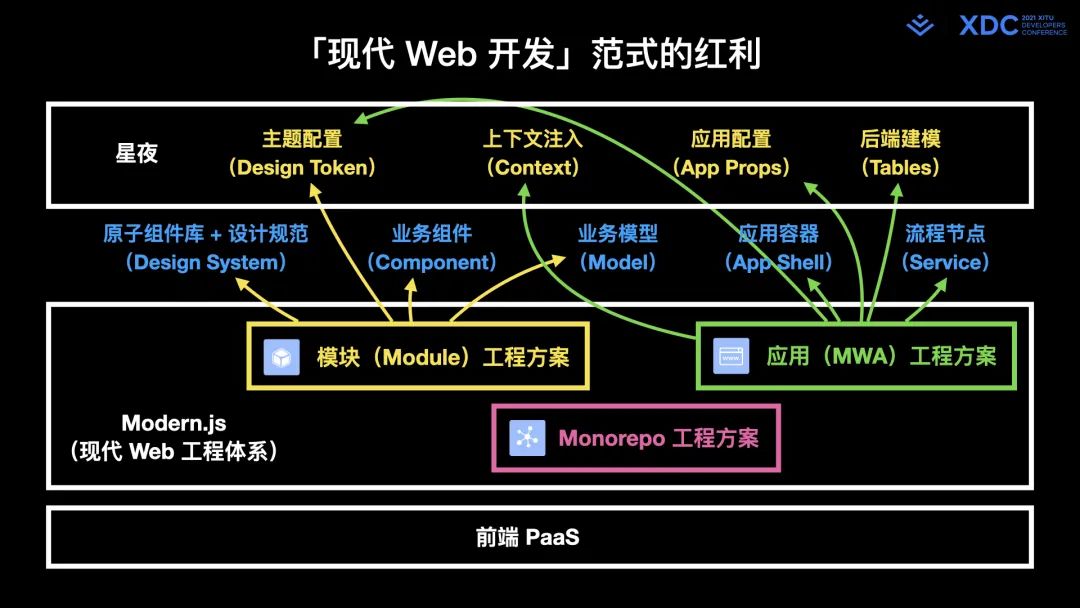
3.2 「现代 Web 开发」范式的红利

另一方面,星夜也把自己完全建立在现代 Web 研发体系之上,把问题尽可能都交给专业研发体系去解决、抽象,自己只在上层做低码领域的额外建设。研发体系的提效做的越好,星夜就越不需要在上层去用非专业的方法重复解决问题。
实际上这种「全码」通用搭建,也是因为有现代 Web 开发范式的红利,才能够实现的,明天上午的专场会专门介绍 Modern.js,我们这里快速看一下这套现代 Web 工程体系是怎样为「全码」通用搭建带来可能。
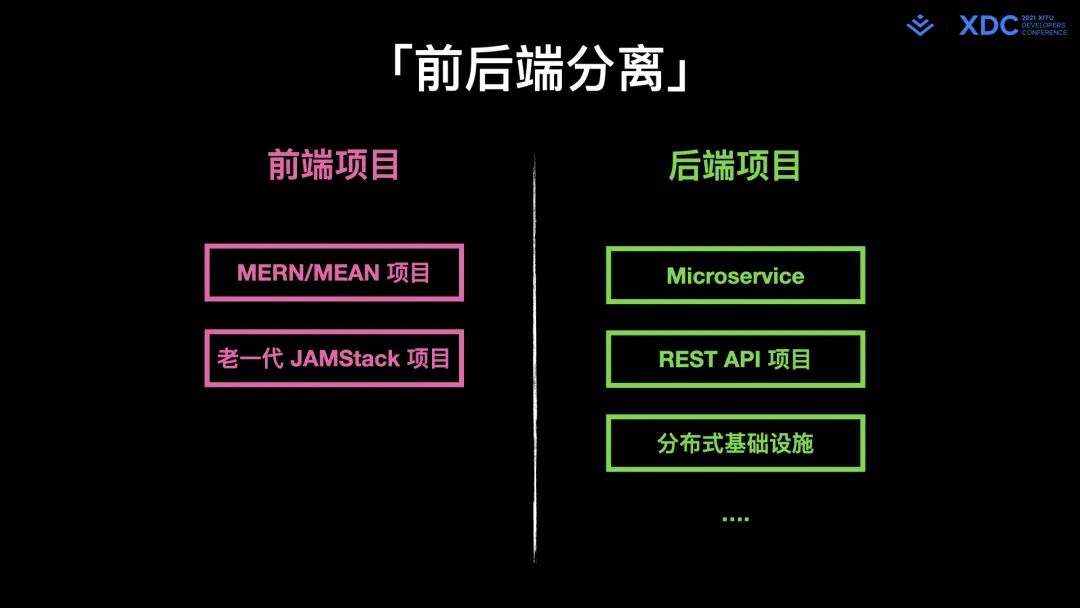
3.2.1 从「前后端分离」到「前后端一体化」

在 Web 研发中,最初前端代码「寄居」在「服务器端 Web 框架项目」的里面,随着之后的发展,出现我们称作「前后端分离」的变化,但「分离」出来的「前端项目」本质上有两种,一种是大家都熟悉的 MERN 技术栈,一种在国外经常称作「JAMstack」。

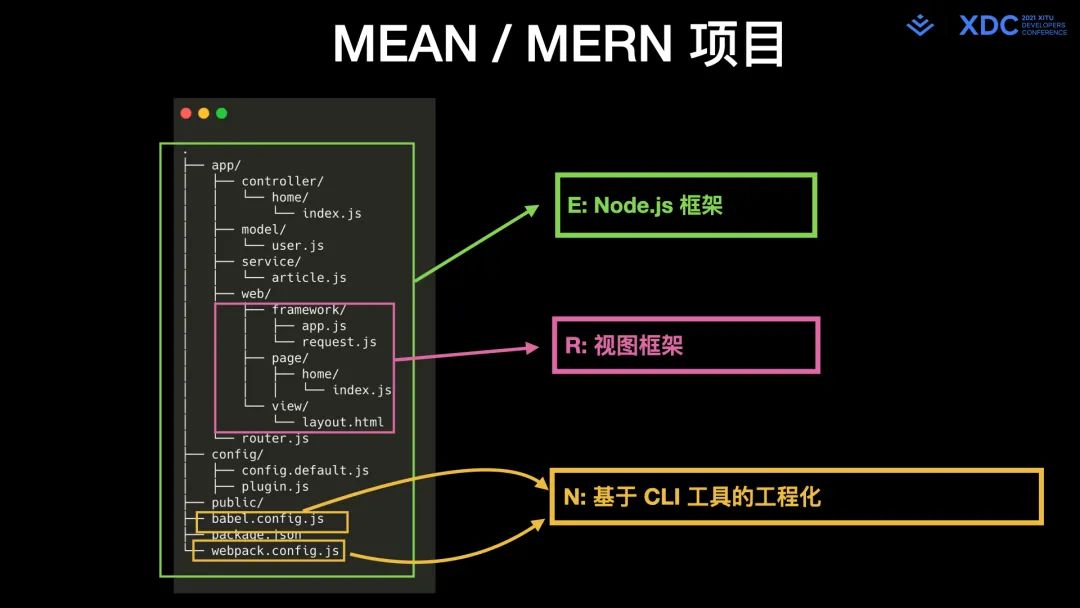
MERN 的字面意思,是 MongoDB、Express、React、Node.js 组合成的技术栈,但这四大组成要素其实都分别代表了更根本的东西,除了 MongoDB 代表的传统 IaaS 和 PaaS,其他三大要素就像图上标注的,都在项目代码内。
可以看到这种项目,本质上是让「分离」出来的「前端项目」,围绕 Node.js 框架去建设,其实还是让整个项目回归成了「服务器端 Web 框架项目」,前端代码还是「寄居」在里面。
这种「前后端分离」并不是真正在技术架构上做了「分离」,而是在「分工」上做「分离」,整个项目是前端开发者自己掌控,但开发方式仍然是以服务器端为中心的。
基于这种工程方案去做刚才说的「全码」通用搭建,就会有大量障碍和成本,比如业务逻辑在前后端重复实现、难以所见即所得的在浏览器端修改和运行完整的代码,等等。这也是「全码」模式以前没有发展出来的原因之一。

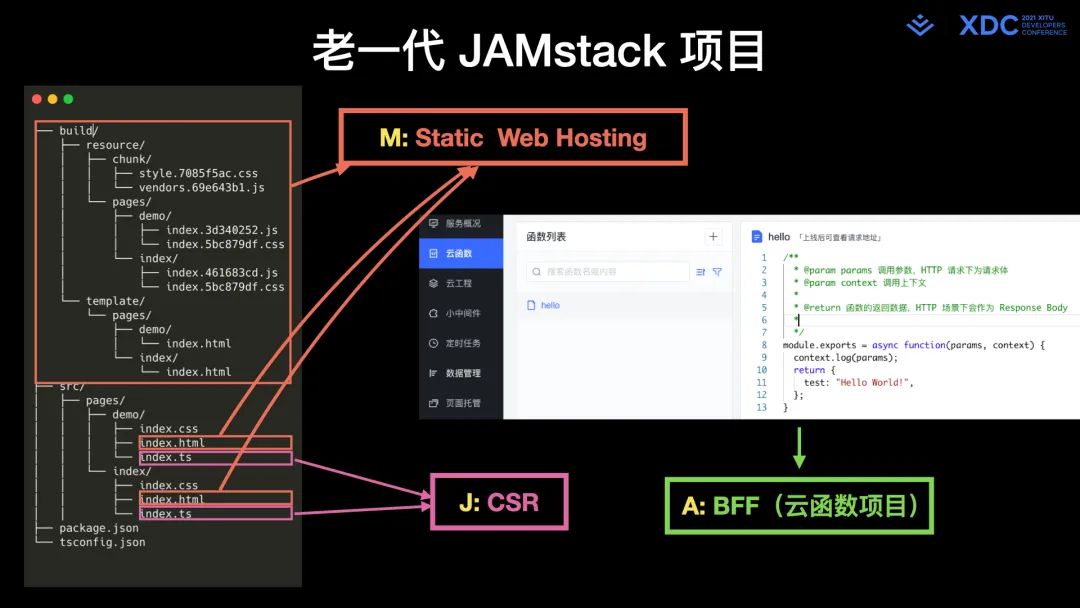
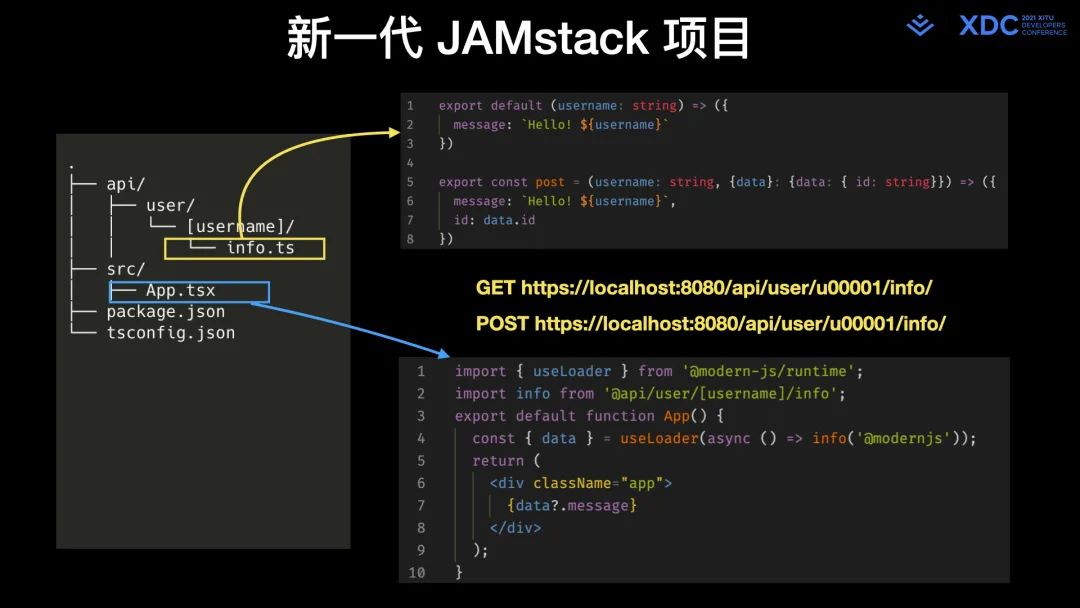
另一种类型 JAMstack 的三大组成要素同样不能只看字面意思,就像图上标注的,项目代码内只有纯粹的前端部分,A 代表的 BFF 等服务器端业务逻辑,都在项目之外。
这就决定了对于「全码」通用搭建来说,传统 JAMstack 工程方案的瓶颈问题,除了抽象程度不够,更重要的是「不完整」,服务器端方面的需求,都需要通过在项目之外维护云函数,或自己用服务器端框架开发 BFF 服务。整个应用的业务需求,无法作为一个整体去实现「低码化 / 无码化」。

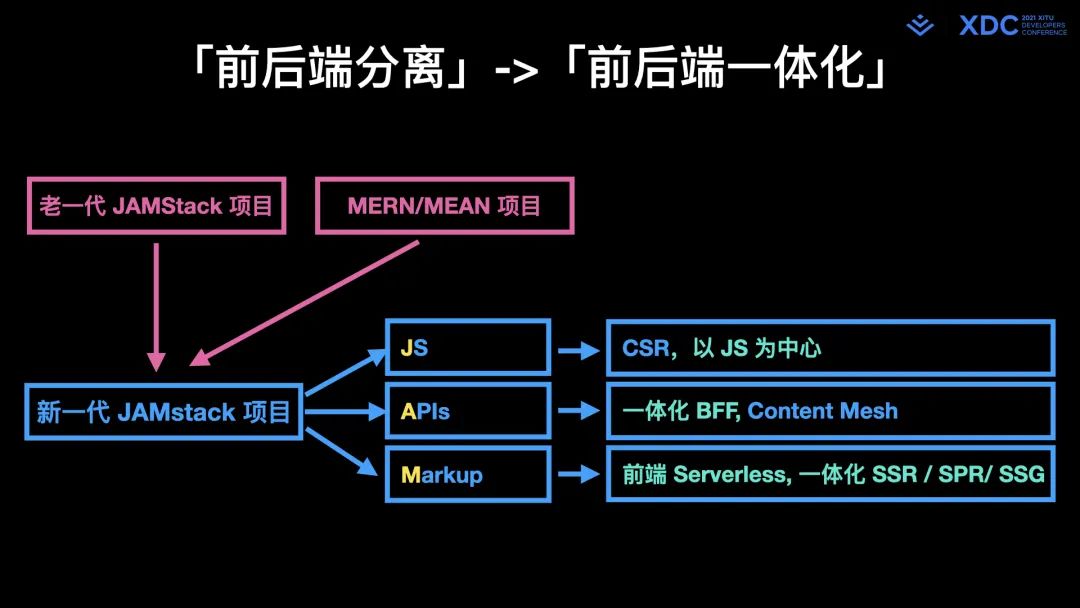
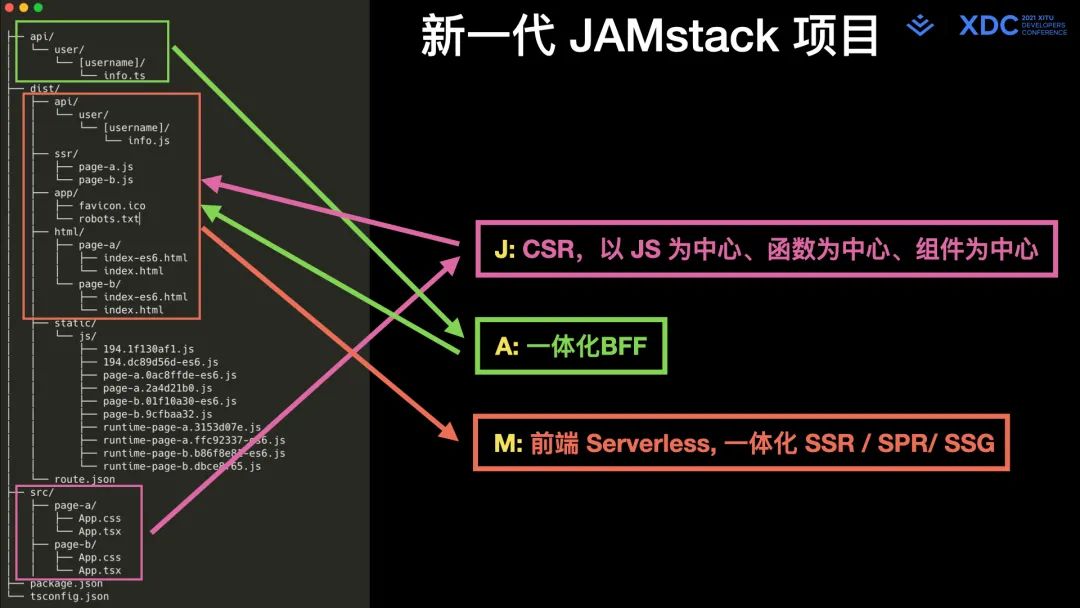
「现代 Web 开发」的发展趋势,带来了从「前后端分离」到「前后端一体化」的变化,「前后端分离」时期的两种前端工程方案,合并成了一种,可以称作「新一代 JAMstack」,它仍然由三大要素组成,但就像图中绿色高亮出来的部分,这三个组成要素代表的东西,已经发生了变化。
「以 JS 为中心」意味着更成熟的基于编程语言的软件开发方式,而不是围绕「内容」的传统前端开发方式。「一体化 BFF」意味着工程方案现在是「完整」的,可以让应用的业务需求作为一个整体来实现。M 代表的「前端 Serverless」、「一体化 SSR」等,提高了代码部分的抽象层级,让代码更专注于业务需求,减少大量服务器端实现细节。这些变化都有利于「全码」通用搭建的实现。

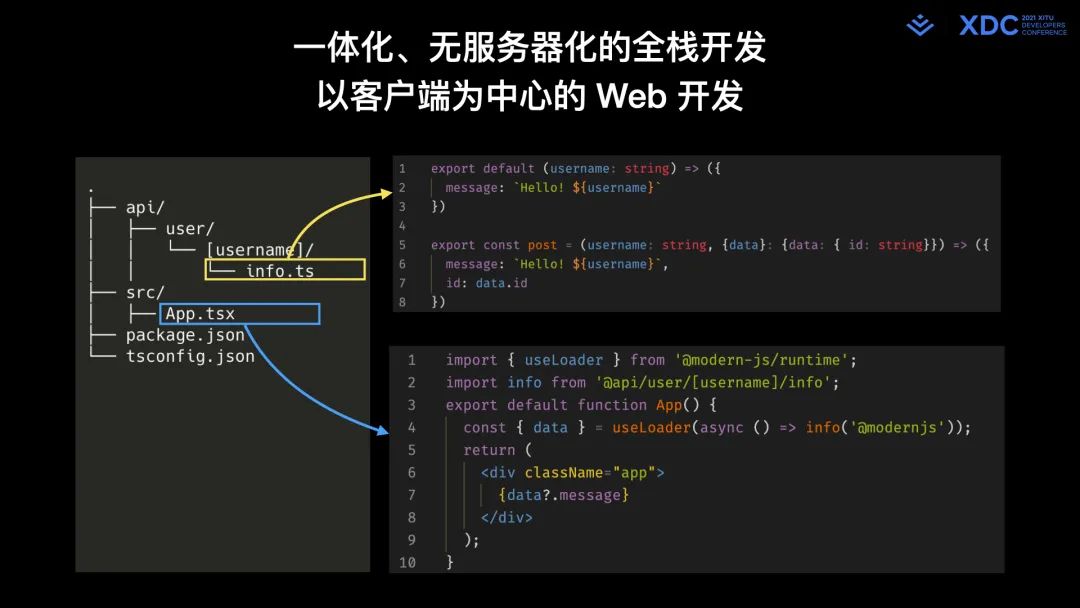
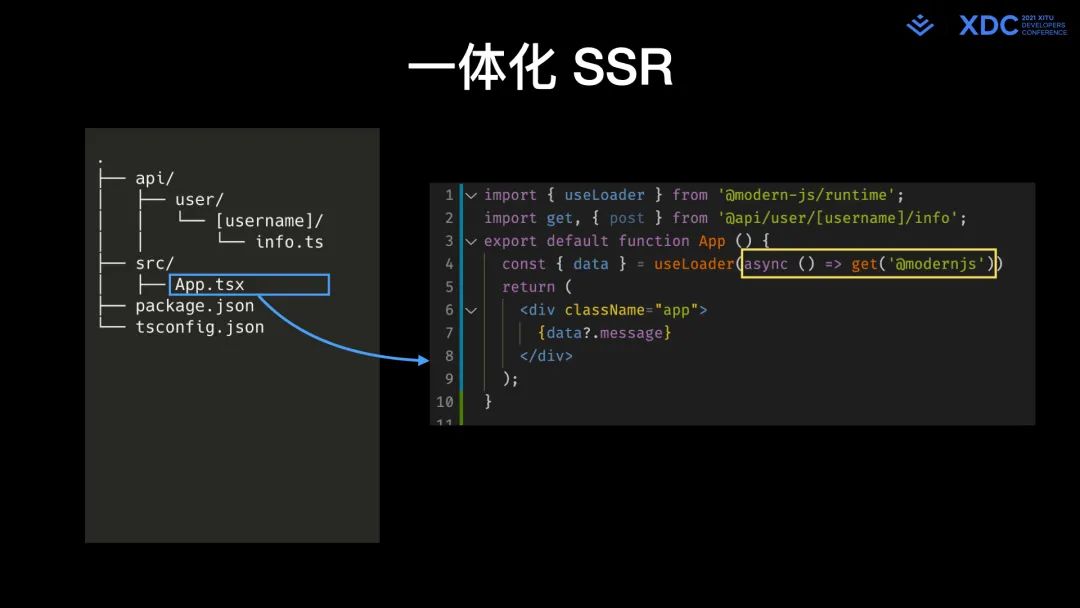
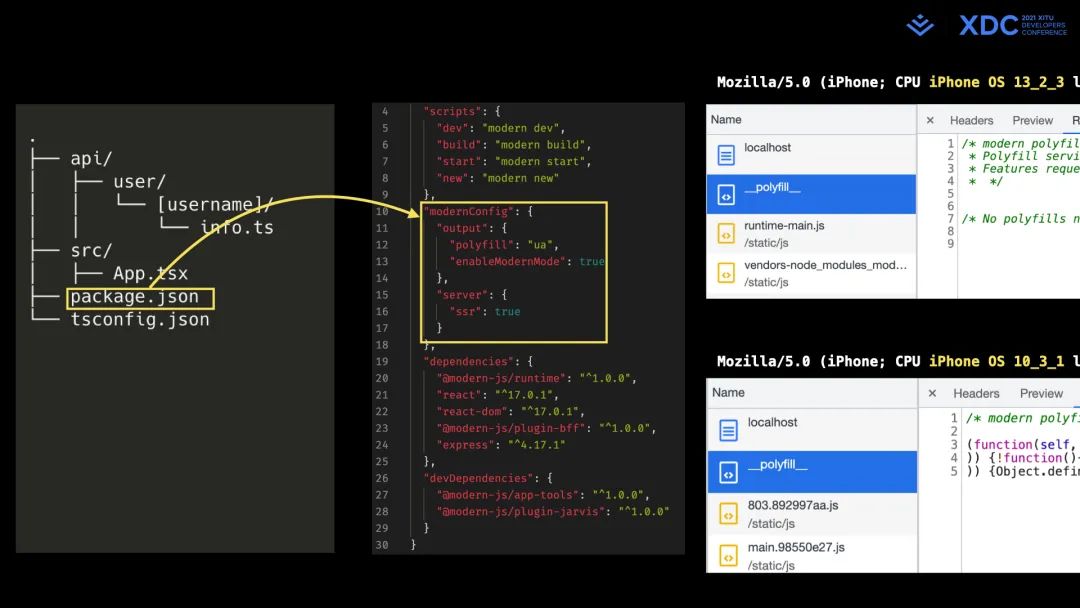
以一个 Modern.js 的「应用」项目为例,项目是以 src 对应的客户端应用代码为中心来开发的,尽最大可能让开发者不用感知到服务器,不止是部署运维环节,也包括开发环节。

比如这个更简单的 Modern.js 「应用」项目。api 目录对应的 BFF 实现,看上去几乎没有任何服务器端代码的痕迹,可以像普通函数一样设计和实现,像普通函数一样在应用代码里调用(有充分的抽象),但这种代码能实现任意的 REST API,能满足任意的 BFF 开发需求。这也是我们前面提到的「一体化 BFF」。

这个项目中这段包含在 useLoader API 中的代码,体现了前面说的「一体化 SSR」,同一块业务逻辑,只需要一次代码实现,会自动在 CSR、SSR、SSG 等不同情况下运行。并且由于是基于足够抽象的 API 来实现,会在这些情况下自动优化。比如这段代码在独立 SSR Server 中运行的时候,会自动切换成内网方式来请求 BFF Server 的 API,如果 SSR 和 BFF 运行于同一个 Server 进程,会自动切换成真正的函数调用,没有网络请求。
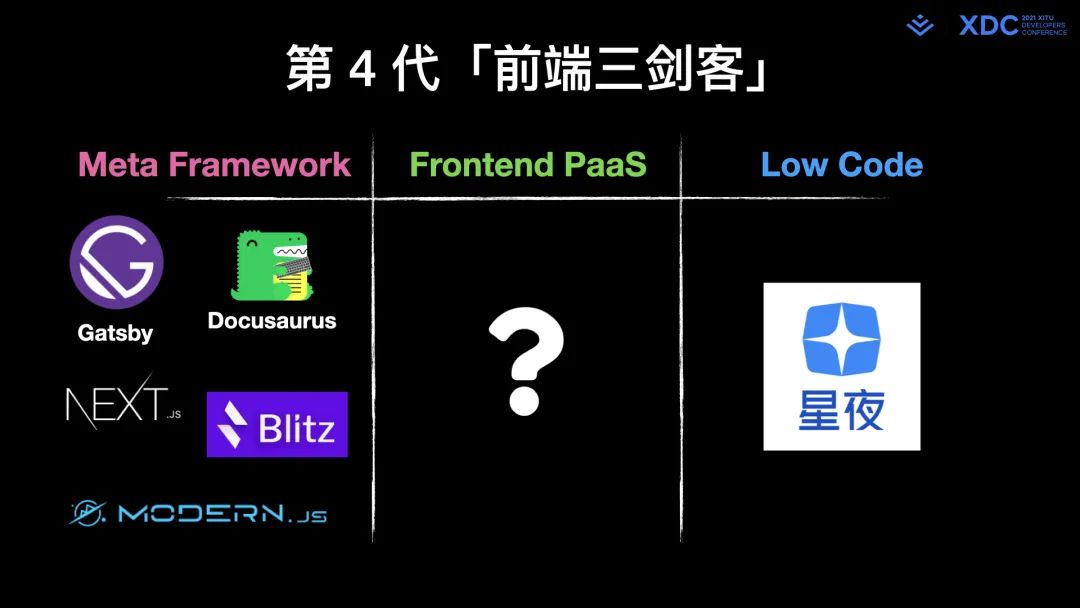
3.2.2 新一代「前端三剑客」

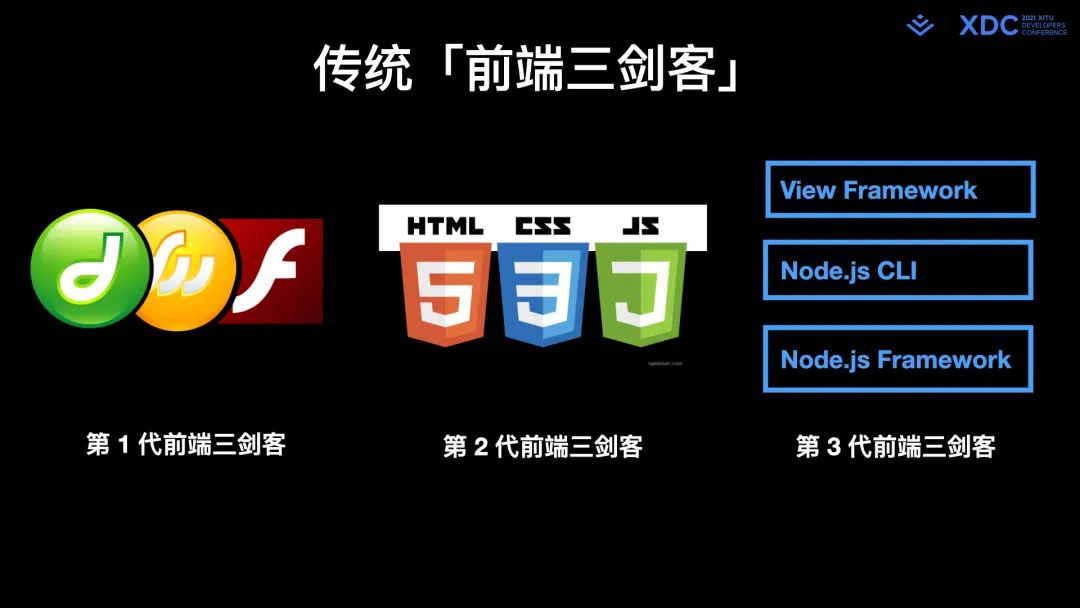
「现代 Web 开发」范式的红利,在「前端三剑客」的演变上也有体现。
「前端三剑客」这个词起源自 Dreamweaver、Fireworks、Flash,对于现在很多前端开发者来说可能已经很陌生了。随着 Web 标准的普及,Open Web 技术中的三个核心要素,HTML、CSS、JS 成为了第 2 代的「前端三剑客」。而自从 Node.js 的出现为前端技术栈普及编译构建工具链、补充服务器端开发能力,前端开发就一直是图上第 3 代「前端三剑客」的模式。

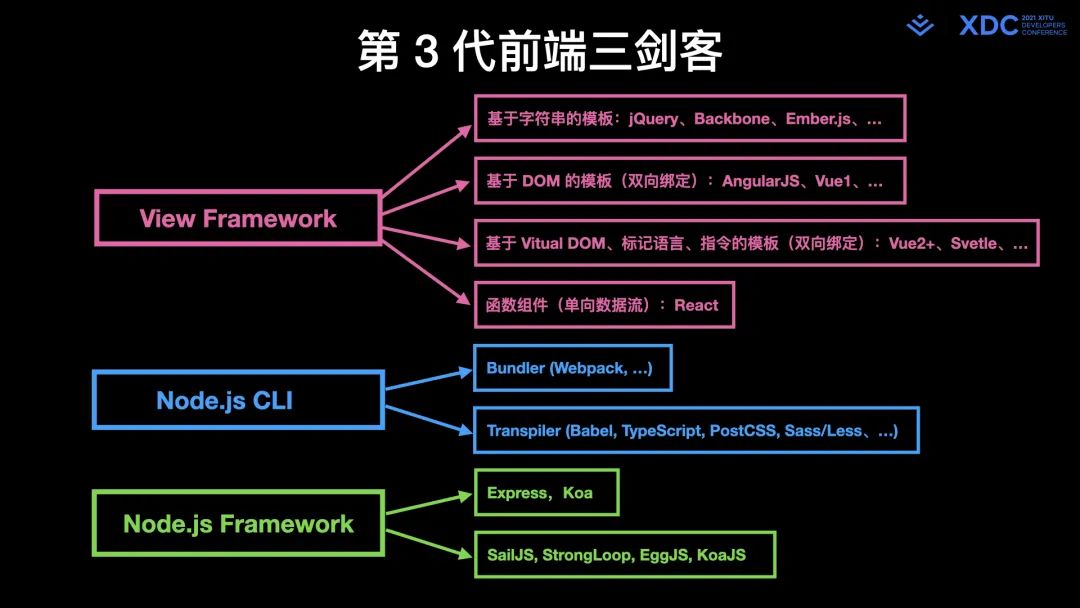
从最早使用字符串模板的 jQuery,到后来的双向绑定、FP 范式的函数组件,都属于第 3 代「前端三剑客」中的视图框架,而三剑客中第二个要素「Node.js CLI」代表了工程化相关,第三个要素是服务器端 Node.js 框架。

而「现代 Web 开发」范式的基础,已经转移到了第 4 代「前端三剑客」。可以看到 Modern.js 正是起到了第 4 代中「元框架」的作用,而「全码」通用搭建,包括我们之前说的星夜,本质上也是在满足第 4 代「前端三剑客」中低代码部分的需求。

可以看到「前端三剑客」的每一代,跟上一代之间恰好都是「包含关系」,每一代中都会有一个要素,把上一代的三大要素包含在自己内部。
背后的原因之一是,随着需求和技术的发展,上一代的「前端三剑客」会越来越难以应对,复杂性不断增加,而新一代三剑客会把这些复杂性和细节隐藏、屏蔽到自己的一个要素中,而这个要素也因此成为新的基础底层,支撑三剑客中另外两个要素,支持各种业务项目的基础建设。
因此第 4 代「前端三剑客」中的「元框架」,起到了第 3 代中 Webpack、React 的作用。而第 4 代中的「低代码」可以在「元框架」的支持下,不再需要跟大量工程细节打交道,更容易实现「全码」通用搭建。
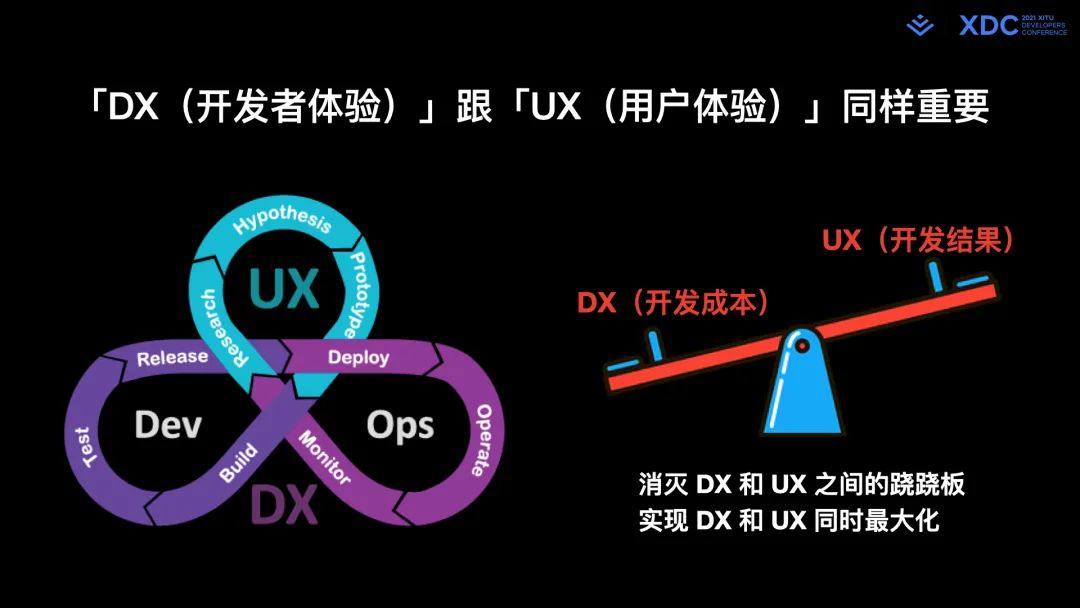
3.2.3 基于「前端技术」的成熟 GUI 软件研发体系

在「现代 Web 开发」范式的趋势下,能形成基于「前端技术」的成熟 GUI 软件研发体系,这对于「全码」通用搭建来说,是非常必要的条件。
传统前端开发中,「DX」和「UX」是不可兼得的。在这种情况下,如果把「低/无码化」做的足够好,提升了 DX,UX 必然受损,导致搭建结果的性能、能力等,跟专业开发的结果有较大差距,或者不够「通用」,无法满足专业开发能满足的所有场景。反之如果保障了 UX,「低/无码化」的目标就会受损,比如无法给不懂技术的用户使用,或搭建过程非常复杂繁琐。

以前面提到过的、极简的 Modern.js「应用」项目为例,只需要配置开启功能,就能实现:
- 自动 SSR
- 根据 UA 自动裁剪 Polyfill
- 根据 UA 自动差异化分发(Differencial Loading)面向现代浏览器的 ES6+ 代码和面向历史遗留浏览器的 ES5 代码
在文件很少、代码量很少、DX 足够好的情况下,也同时实现了很多传统项目中自己写大量代码也没有实现的 UX。
在 Modern.js 的支持下,「全码」通用搭建能针对最少量的、最抽象的专业代码做「低/无码化」,而搭建产物自动获得产品级的能力和性能,不需要自身去解决这些 DX 和 UX 的问题,当然也更不需要围绕垂直场景来解决它们。

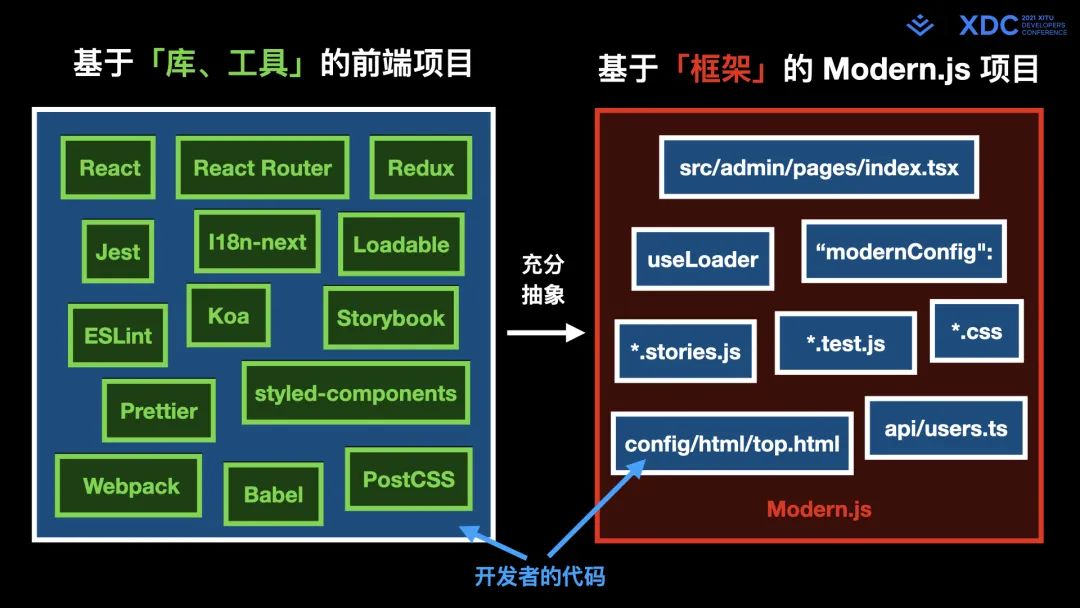
要实现 DX 和 UX 的同时最大化,从根本上来说,需要「充分的抽象」,需要「框架」模式。
就像图中左侧,传统前端开发的 DX 和 UX 之所以不可兼得,原因之一是它是基于「库」、「工具」来开发的。最外层的大方块表示整个项目,是蓝色的,代表开发者自己要写的代码,其中嵌入的绿色方块,代表被作为「积木」来组装、在自己的代码中调用的「库」和「工具」。
要支持「全码」通用搭建,需要基于图中右侧体现的「框架」来开发,可以看到整个项目是红色的,是框架本身,而蓝色方块代表的开发者自己写的代码,反而被嵌入在框架的「插槽」中,被框架来调用和组装,开发者自己写的代码成了「积木」。
在专业研发中有了这种程度的抽象,才有可能实现完全基于专业研发体系和真实代码的「全码」通用搭建。

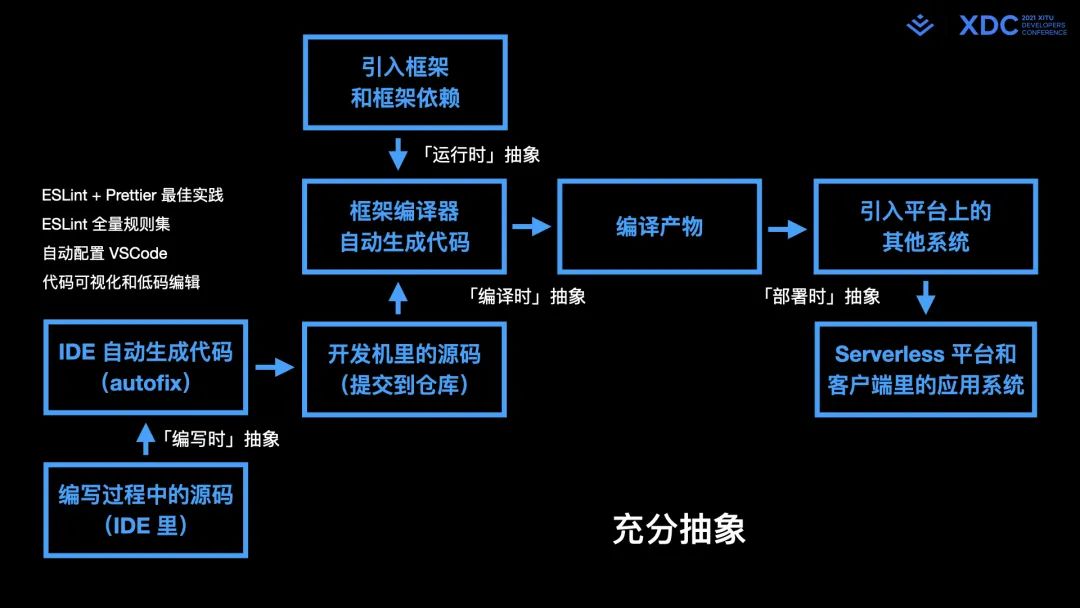
「充分的抽象」也意味着要像 Modern.js 一样,尽可能在所有环节做抽象,不止传统前端开发中常见的运行时环节的抽象(比如 DSL 渲染就是一种运行时抽象),也要在编译时、服务器端运行时、甚至写代码的「编写时」做抽象。

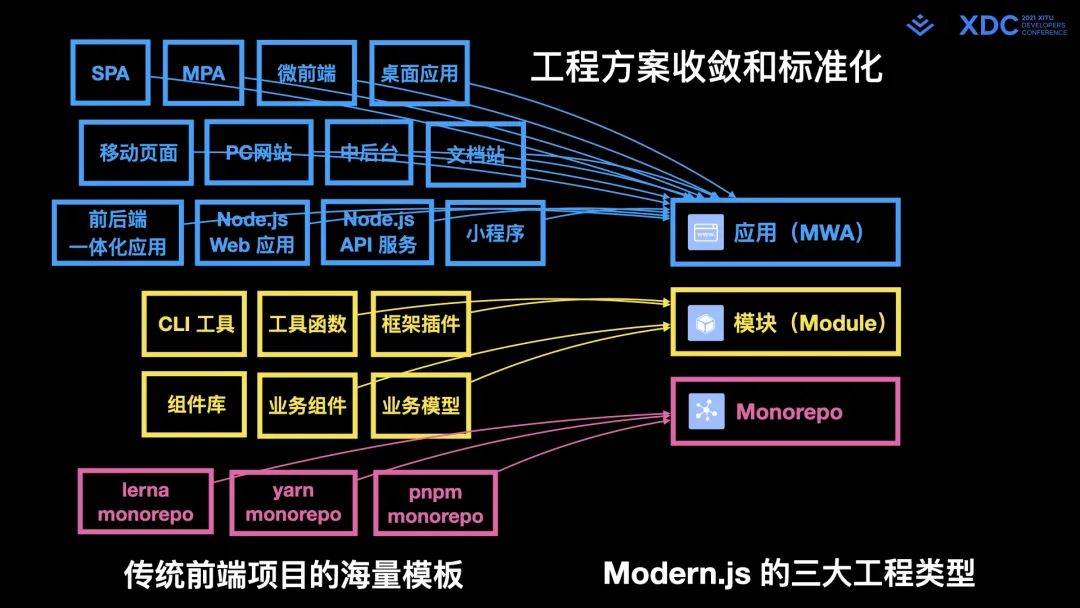
工程方案的收敛和标准化,对「充分的抽象」来说也是必须和必然的,就像以前分享里指出的海量模板问题,如果任意维度有任意变化,都会产生新的样板代码和「模板」,那么基于真实代码去实现「通用」搭建,几乎不可能。
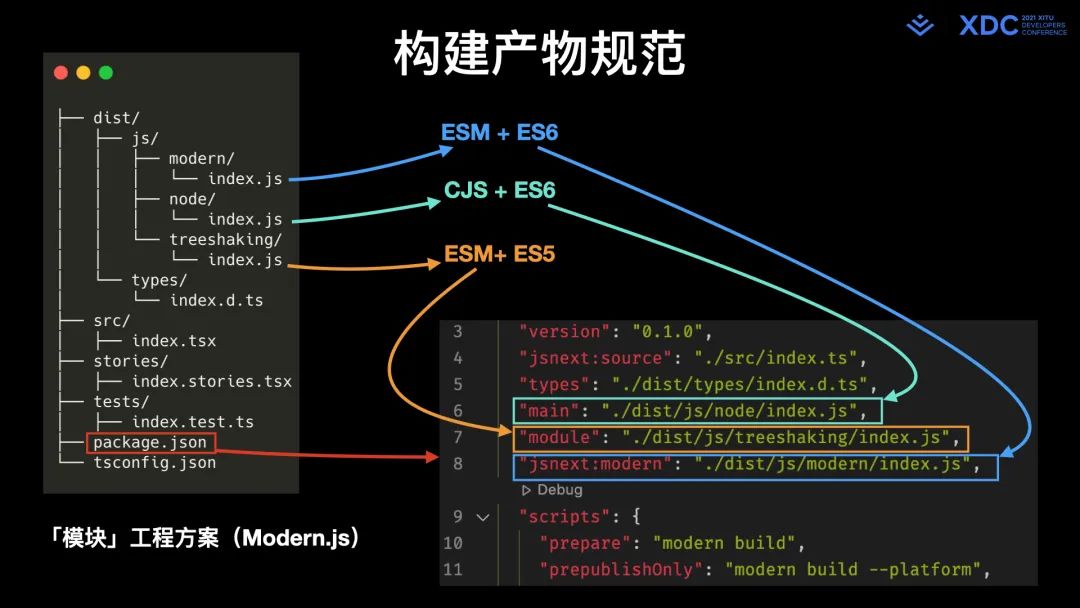
工程方案的收敛和标准化也是 Modern.js 的主要目标之一,目前已经把工程方案收敛到最少的三个,其中的「应用」工程方案,又称作「MWA(Modern Web App)」,是「全码」通用搭建中实现「对复杂度本身做抽象和解耦」的基础之一。
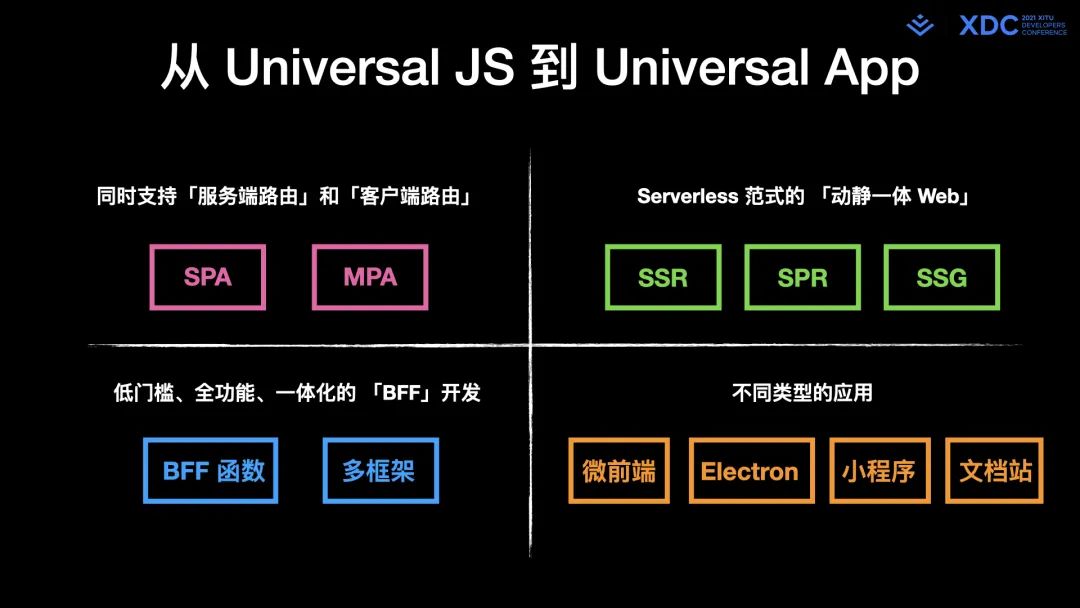
3.2.4 「MWA」:从 Universal JS 到 Universal App

MWA 实现了 Universal App 模式。
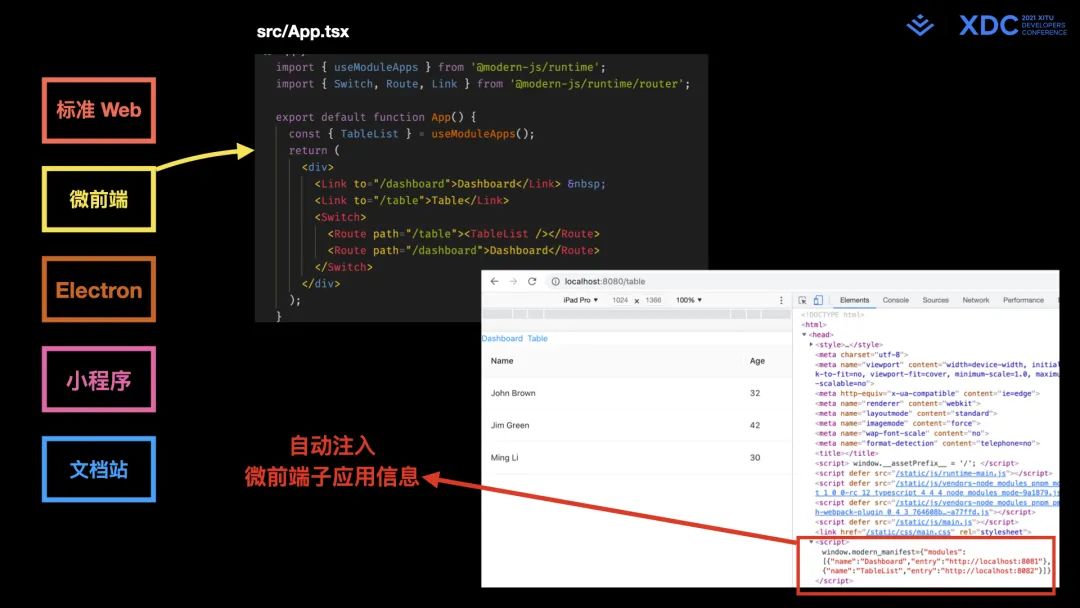
就像图上梳理的,不论是 SPA 和 MPA 相关的差异,还是实现 CSR、SSR、SSG 之间一体化和混合共存要解决的差异,还是 BFF 业务逻辑跟客户端业务逻辑之间的差异、Node.js 框架之间的差异,以及常规 web、微前端子应用、基于 Electron 的桌面应用、小程序等之间的差异,都被 MWA 抹平,把这些需求统一成同一个「Universal」的「应用」工程方案。
用同一个「模板」就能开发任意需求,同一个「应用」项目,也能以静态 web、SSR、微前端、Electron 等不同方式运行,能同时部署不同形态的版本。
因此「全码」通用搭建只需要实现「MWA」的低/零码搭建,就可以实现微前端、桌面应用、小程序等各种应用的搭建能力。

幻灯片上这个例子,展示的是,任意 MWA 都可以随时成为微前端主应用,并且自动满足其中的 UX 需求。
3.2.5 应用架构

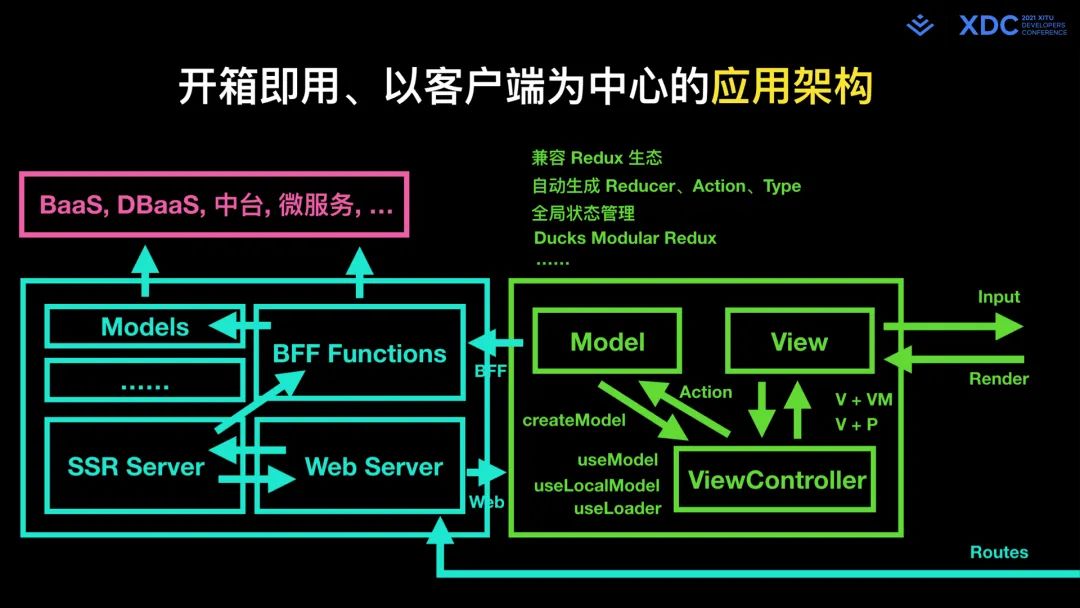
MWA 提供开箱即用的、以客户端为中心的应用架构,对「全码」通用搭建来说,也非常重要。如果没有应用架构提供的标准化抽象,要基于真实代码做低/零码搭建,就要跟粒度非常细、非常原子的、琐碎的底层代码打交道,难以实现好的效果。
MWA 的应用架构让一个「应用」可以由「Universal App Shell」、视图组件、业务模型、容器组件组成,可以基于这些最粗粒度的「物料」来实现「全码」通用搭建。
解耦出来的视图组件和业务模型,可以有多种适合不同场景的「生产方式」,而「消费方式」是标准化的。
容器组件起到 Controller 作用,能用标准化的方式、很薄的胶水代码,来连接视图组件和业务模型。
这些都有助于「全码」通用搭建直接使用专业研发体系的代码,不需要做任何建模和设计 DSL,专业代码本身就可以跟「配置化」的 DSL 一样易于「低/无码化」的编辑和使用,而且具备「图灵完备」的通用能力。

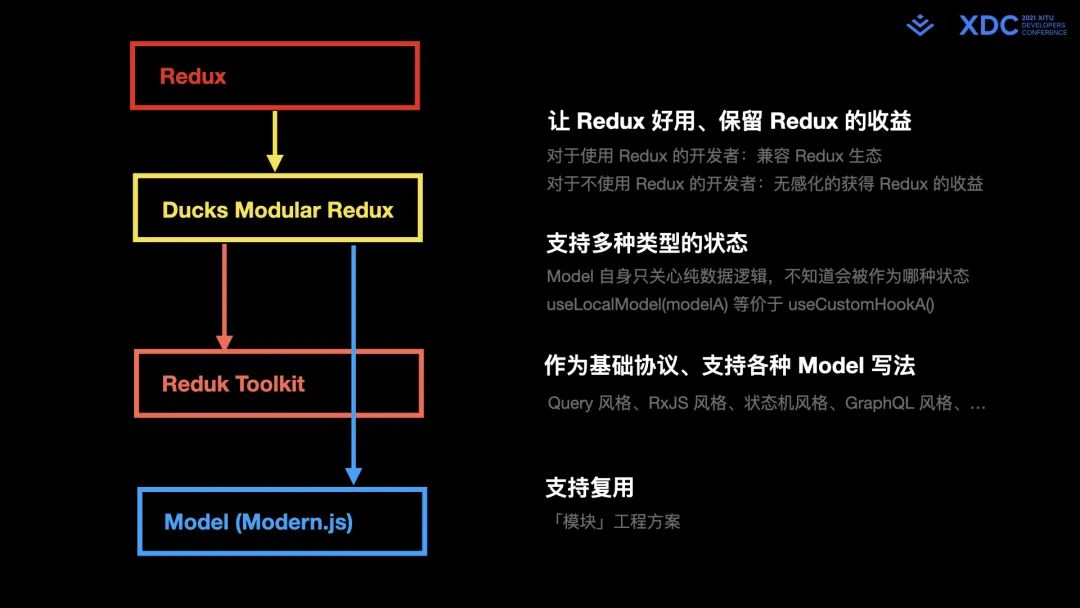
前面提到的「业务模型」(Model),在「全码」通用搭建中是跟 UI 组件一样广泛使用的基础「物料」,可以封装客户端中 UI 无关的业务逻辑,标准化的使用。
3.2.6 「模块」工程方案

「全码」通用搭建中实现「对复杂度本身做抽象和解耦」的另一个基础,是「模块」工程方案。
Modern.js 中的「模块」工程方案让前面提到的视图组件、容器组件(也可以称作「业务组件」)、业务模型(Model)可以独立开发、调试、测试和复用。
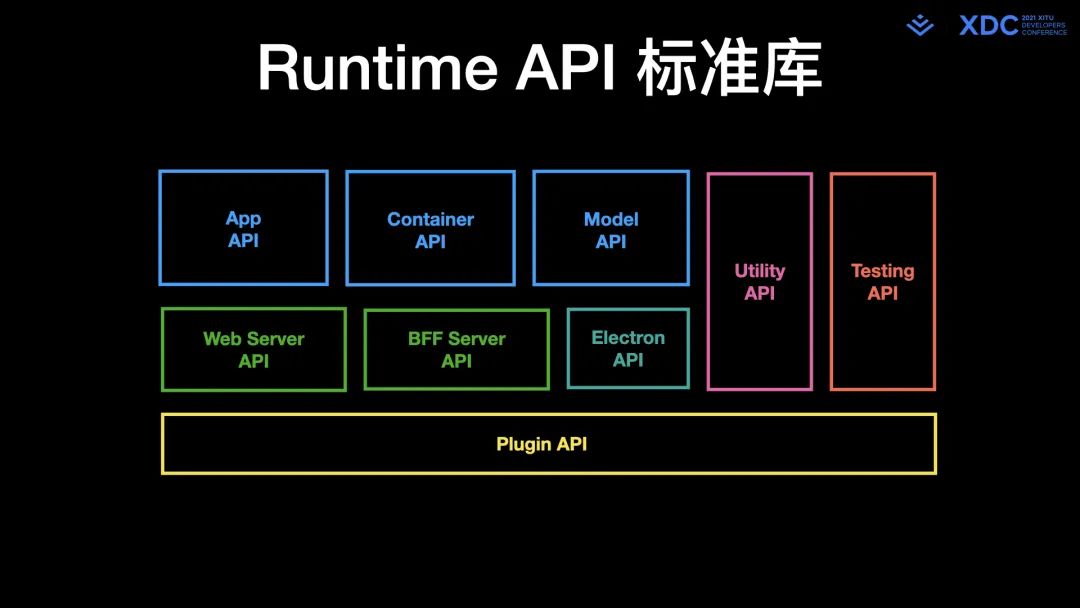
Modern.js 也支持「模块」工程方案中的代码,无缝的使用跟「应用」(MWA)工程方案中一样的 Runtime API 标准库。比如创建和使用 Model 的 API、支持「动静一体」的 API 等等。让「模块」工程中的组件不局限于封装纯 UI 逻辑,不局限于「原子组件」,鼓励更多「不同粒度」的业务组件的复用和沉淀,也让「全码」通用搭建在各种场景下都能提供合适的搭建能力和用法。

「模块」工程方案封装了产物方面的主流需求和最佳实践,跟前面说的「Universal App」模式一样,让开发者只需要关心业务逻辑的复用和沉淀,让同一份代码自动适用于各种场景,自动具备各种运行模式(比如 Modern.js 即将提供的类似微前端的「微模块」用法),自动能用于低/无码搭建。
3.3 「全码」:与专业研发体系无缝结合的「低/无码」

前面介绍了为实现「全码」通用搭建创造条件的「现代 Web 开发」范式和 Modern.js 工程体系。星夜作为「全码」通用搭建解决方案,跟前面说的工程体系是无缝结合的,
星夜不需要像传统「前端可视化搭建」一样,通过 DSL 「协议」来做领域建模,因为 Modern.js 本身就是对 Web 开发的最大化的抽象和标准化,这套工程体系和其中的「Pro Code」,本身就已经是一个「协议」。
星夜也不需要另起炉灶搞一套平台锁定的专用 Pro Code 方案,而是跟专业开发者的日常研发完全保持一致。这也让星夜不需要跟特定的 Design System 和组件体系捆绑在一起,可以支持任意 Design System 和任意组件。因此物料的沉淀积累和生态建设也是共通的,避免前面说过的 ROI 问题。
就像幻灯片上画的,这种「全码」模式,不仅解决「输入」侧(比如物料)的问题、带来新能力,也在「输出」侧带来新能力。由于星夜的输出就是前面说的「MWA」,跟专业开发者手写的 MWA 一致,所以除了前面讲过的「Universal App」能力,还带来了新的低/零码提效路径:一个业务项目不用在专业开发和低码搭建之间二选一,不用修改技术栈和旧代码,可以按需渐进的引入低码提效。比如对一些新需求(比如局部页面、局部区域)尝试用星夜来搭建,让开发者逐步从这些需求中解放出去,也逐步积累物料和新工作流的经验,为进一步的低码提效和解放开发资源做准备。
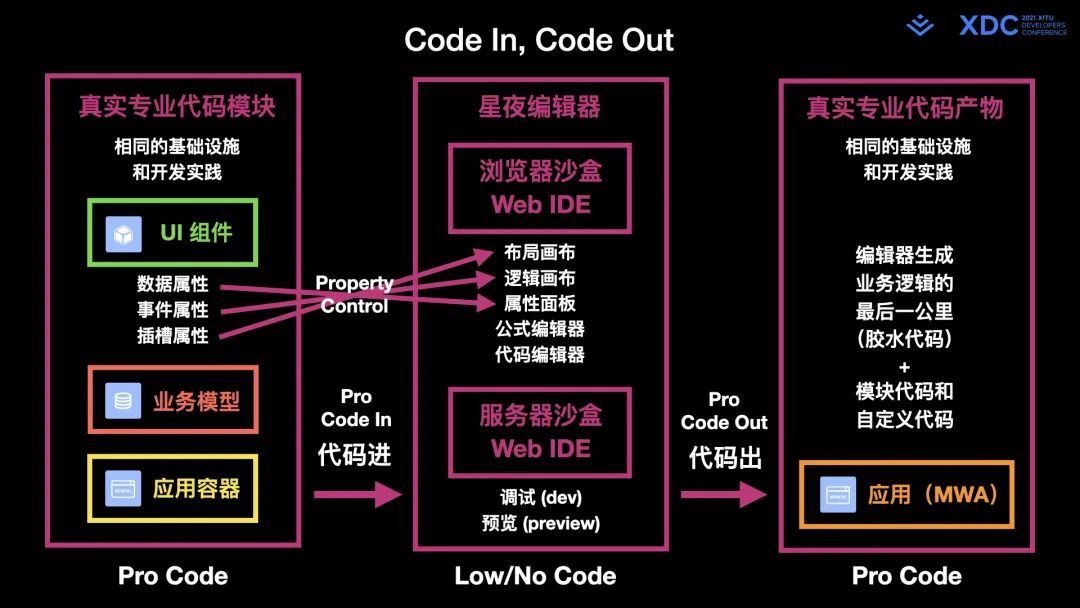
3.4 Code In, Code Out

星夜作为「全码」通用搭建,是「专业代码进,专业代码出」的。不像传统「前端可视化搭建」一样围绕 DSL 设计,而是从一开始就完全围绕真实专业的代码来实现。
在编辑和运行环节,不需要 DSL 运行时、渲染器等,星夜编辑器本质上就是 Web IDE(包括浏览器端沙盒的 Web IDE 和服务器端沙盒的 Web IDE),编辑过程跟 Web IDE 一样加载代码、运行代码、修改代码、生成代码。
编辑器的内部实现中,像 IDE 的实现一样用到各种数据结构和存储,对于「全码」通用搭建,要注意这些内部实现是不应该让专业代码被整体「配置化」的,不能降级成一种领域模型,成为变相的 DSL(这种内部 DSL 也很容易「泄露」出去变成 API)。
星夜编辑器加载和运行的,是全量、完整的项目代码,而「修改」的对象和方式有两类。一类虽然也是项目代码的一部分,但本质是模式化、标准化的胶水代码,专业开发者需要从这种代码的开发工作中解脱出去,这种代码的实现过程是适合「低/无码化」的。还有一类属于「不可避免的复杂性」,应该让专业开发者可以完全掌控,用专业研发体系的完整能力,在 Web IDE 或本地开发环境里手工实现和维护。
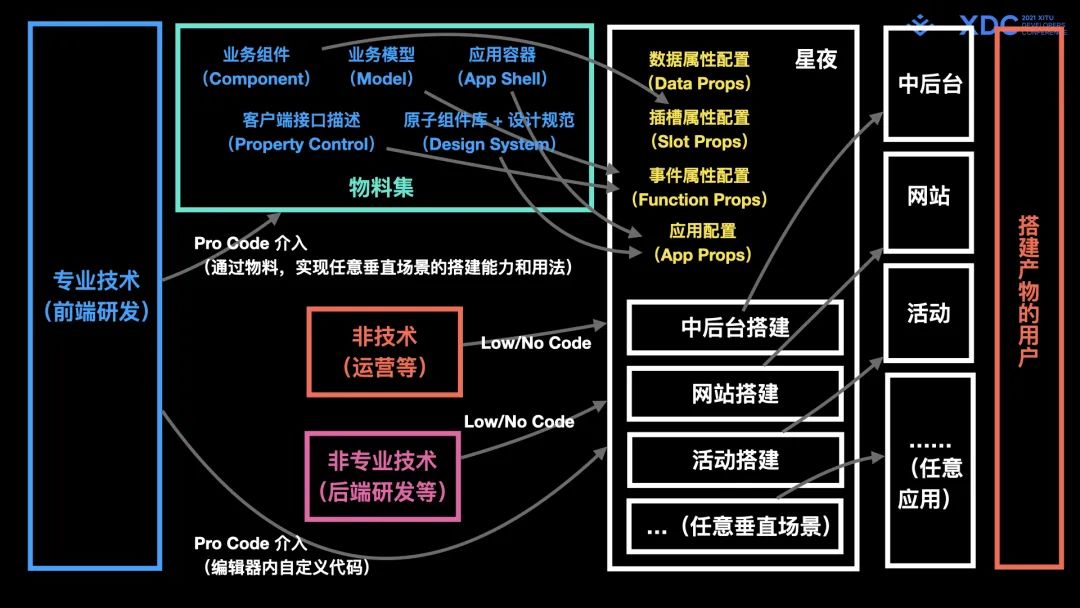
3.5 搭建任意应用

「全码」通用搭建带来的最重要的新能力,就是真正能做到「通用」,可以用于实现「任意应用」。
以星夜为例,首先星夜不止是「前端搭建」,既支持「界面驱动」,也支持「模型驱动」(比如 CMS 建模、流程编排、引导搭建等),由于 MWA 是前后端一体化的全栈工程方案,星夜生成的应用代码里同时包含后端和前端业务逻辑,可以独立部署和运维。
另一方面,星夜编辑器就像 Web IDE 一样,只是提供了一个「舞台」,只提供「机制」而不提供「策略」,也就是说编辑器本身具备各种能力,但不决定具体的搭建用法,而是由「物料」(比如 UI 组件)来决定用法。编辑器会根据「物料」的代码、接口描述等信息,自动生成不同的 UI 和交互。
因此任何前端开发者都可以通过开发和维护不同的「物料」体系(比如不同的业务组件库),在星夜上提供针对不同用户类型、不同垂直场景、不同复杂程度的搭建能力、用法、工作流。
由于「全码」通用搭建跟专业研发体系无缝结合,所以专业研发体系能做什么,星夜就能做什么。前端开发者也可以随时直接「介入」星夜中的应用,直接自定义代码满足任意非模式化的、一次性的需求。

列举几个在字节内部支持不同场景的例子。
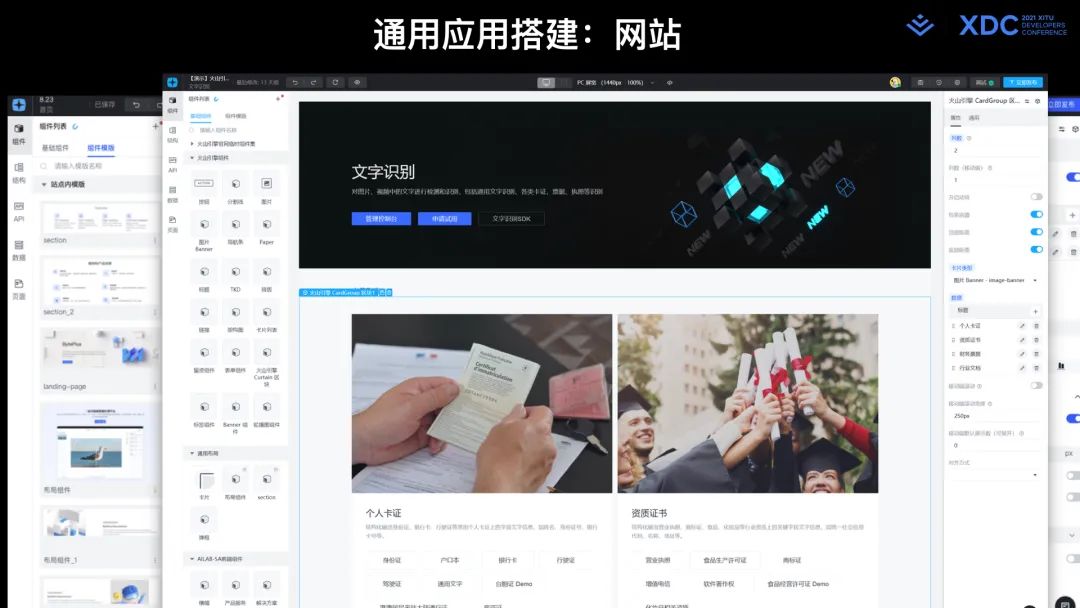
第一个例子是网站场景,火山引擎官网让产品经理和供应商使用星夜自助搭建和维护自己的产品页面,发布时自动作为微前端子应用,嵌入到前端团队维护的 MWA 工程里,自动用 SSR 方式运行。在星夜中和 MWA 工程中使用相同的官网业务组件库,组件在星夜中的用法,面向不写代码的产品人员设计。

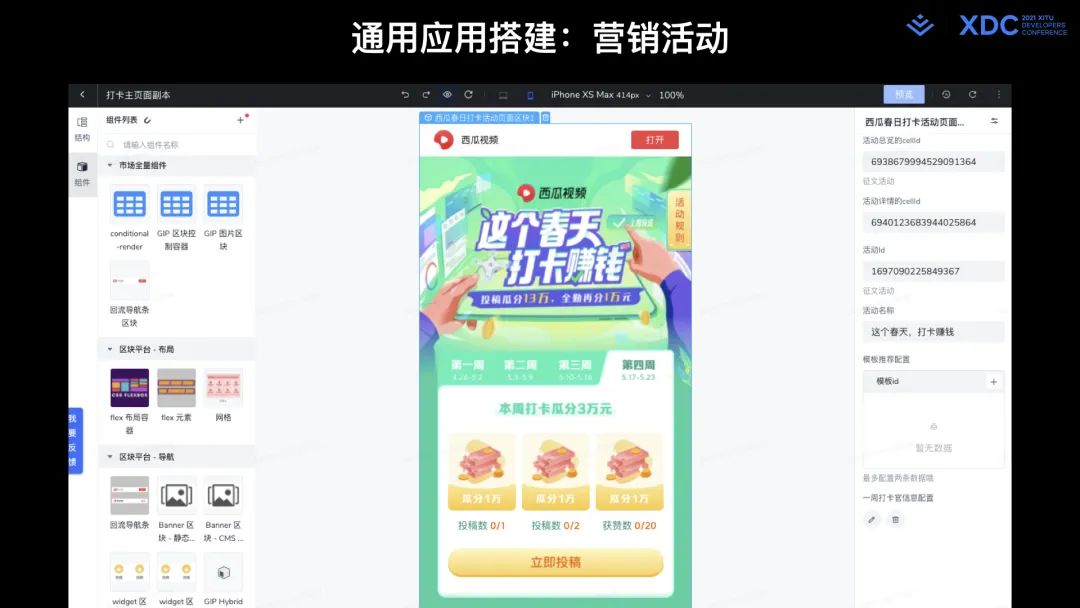
第二个例子是活动场景,运营用星夜编辑器搭建今日头条和西瓜视频端内端外的活动和 Hybrid 界面。使用的组件库、组件的用法都完全不一样,组件中包含跟 CMS(运营平台)相关的业务逻辑。可以看到编辑器本身也有面向这个垂直场景的自定义。

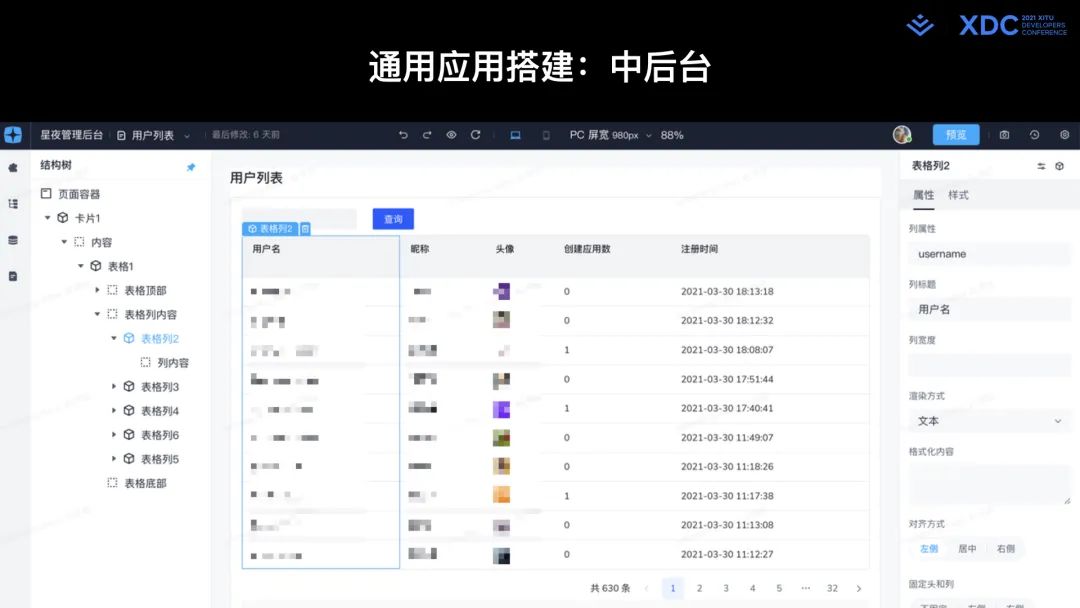
第三个例子是中后台场景,由后端开发者搭建,涉及更灵活的逻辑编排、大型的 CRUD 业务组件,连接自己实现的服务器端 API 等。

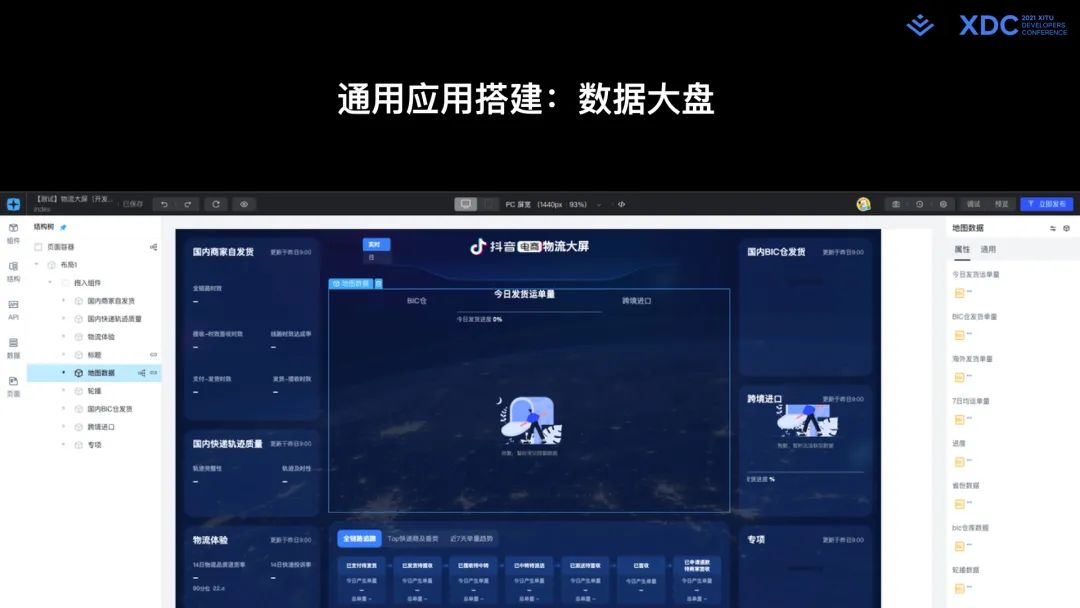
第四个例子是数据大屏场景。这些例子中的用法,都是业务部门的前端开发者自己提供的,针对自己工作中的垂直场景做提效,形成解放开发者的新工作流。而星夜这种「全码」通用搭建解决方案,除了普及这种提效能力和工作方式,也追求把这种工作的成本降到跟开发者原本在专业开发工作中做沉淀积累的成本一样(或更低,比如通过物料生态建设的支持)。
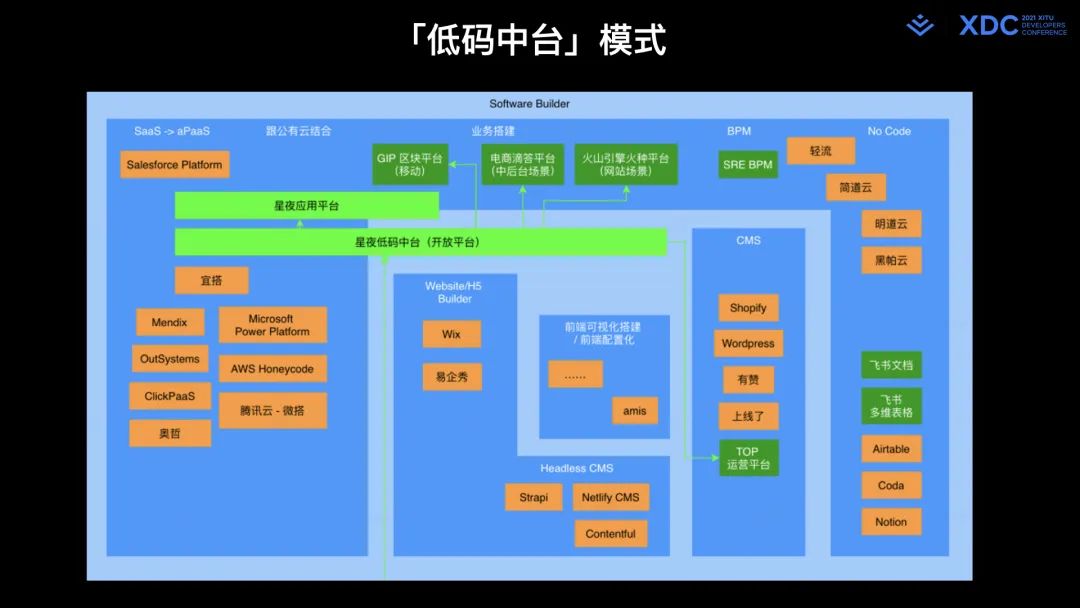
3.6 「低码中台」

最后讲一下「全码」通用搭建能实现的「低码中台」模式。
前面讲「应用开发领域的关卡编辑器现象」时有提到过,很多业务场景下开发自己专用的低码搭建平台或在自己的平台里提供搭建功能,是很正常、不可避免的需求。有很多让这些项目基于一套通用「协议」的尝试,目前为止还没有真正意义上成功的例子。「全码」通用搭建由于不受领域建模的限制,基于标准化的专业工程体系,工程体系本身就是「协议」,所以从一开始就能实现「低码中台」能力。
所以星夜的设计、实现和实践验证过程,本身也是在做「全码」通用搭建这种模式的中台化工作和生态建设工作,降低采纳这种模式的成本。
总结
这次分享介绍了现代 Web 研发体系中的「低码 Web 开发管线」和「低码搭建」部分,在研发体系的支撑下,「低码搭建」的新模式和新能力,可以称作「全码」通用搭建。
而图上左边蓝色部分,已经作为 Modern.js 项目开源出来,既希望能加快「现代 Web 开发」中「元框架」和工程体系的发展,也希望通过支持「全码」通用搭建,一方面为专业开发者「赋能」突破提效天花板,一方面推动越来越多有软件需求的全民开发者(Citizen Developer)们获得 「赋权」,在这个「软件统治世界」的时代,让更多人能掌控和解决自己的需求。
Modern.js 目前刚起步,还有很多地方要做到位,期待更多人参与建设和实践。
