【每日一练】101—一款登录表单UI效果的实现

文 | 杨小爱
写在前面
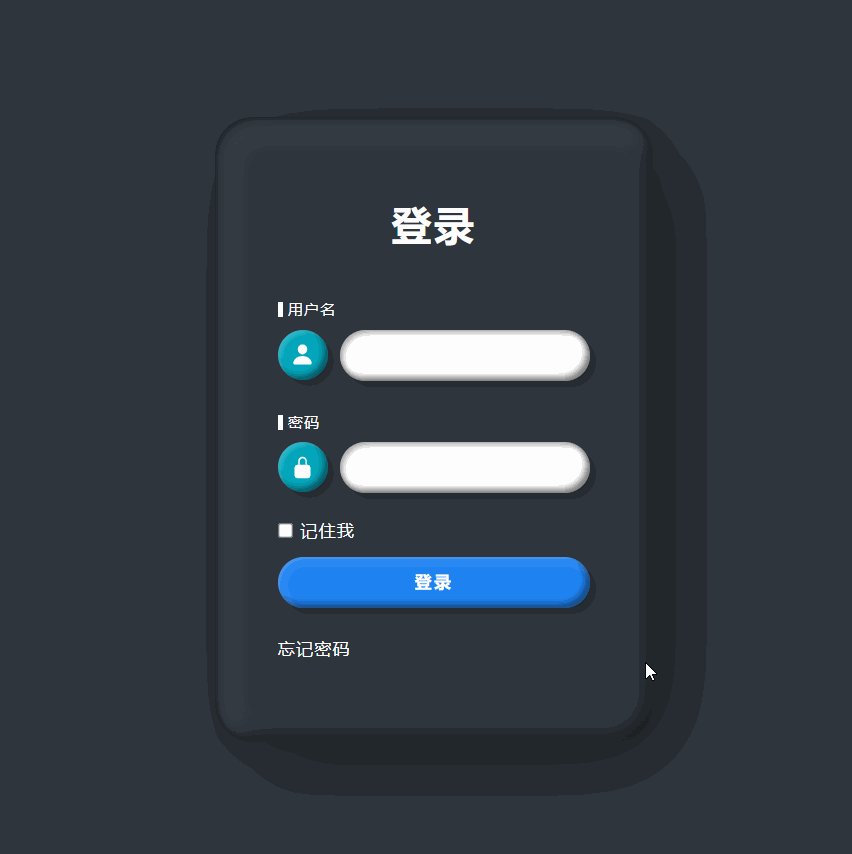
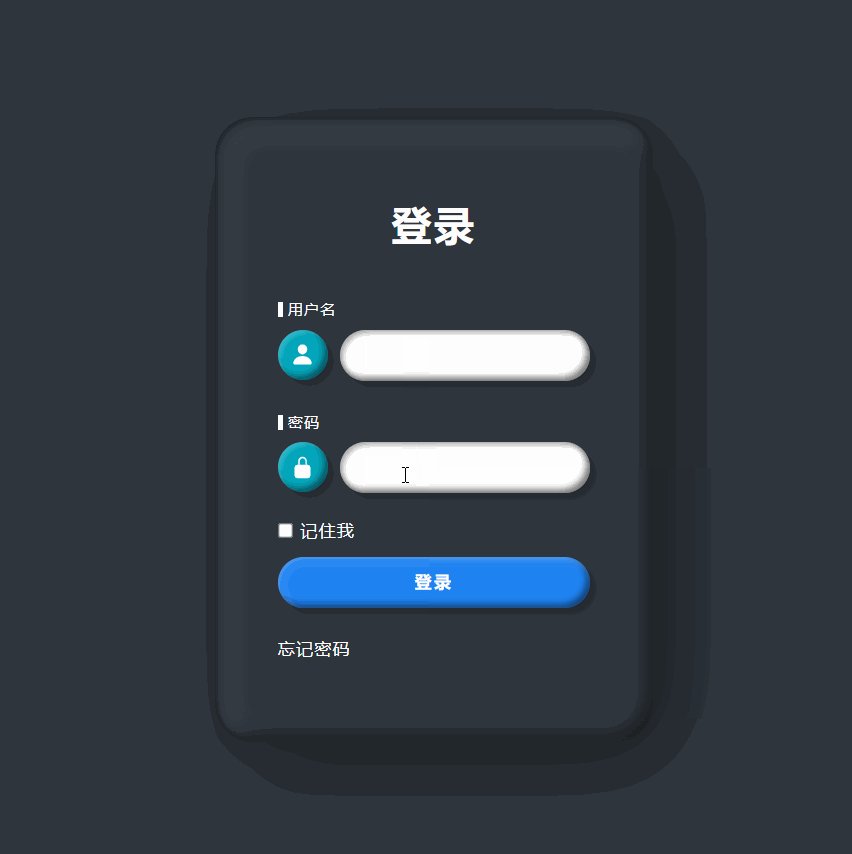
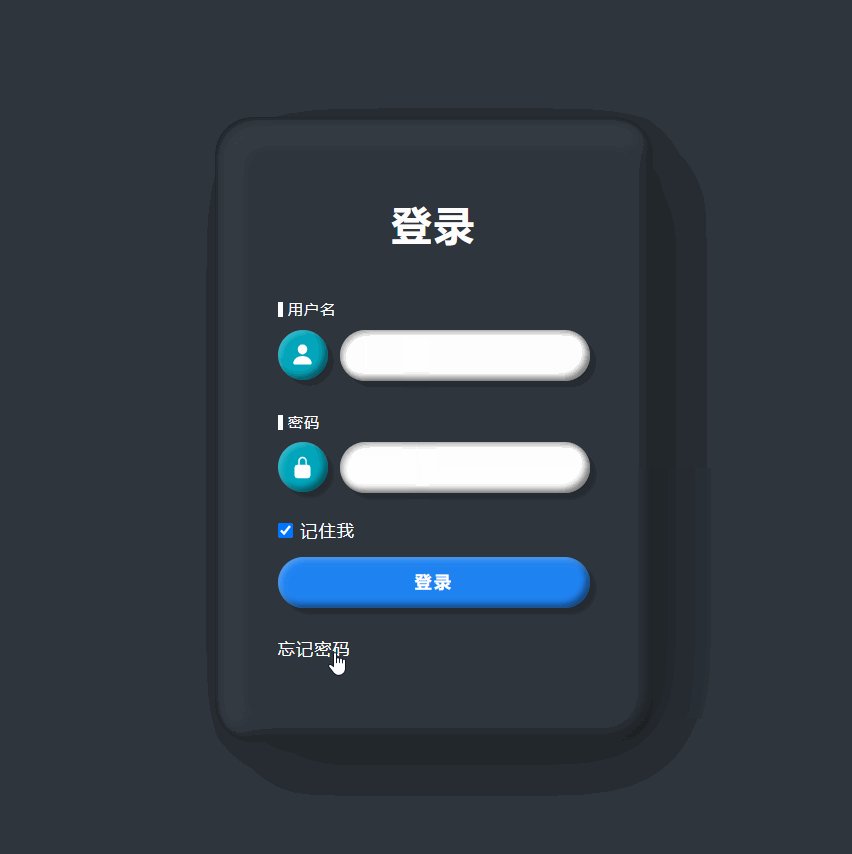
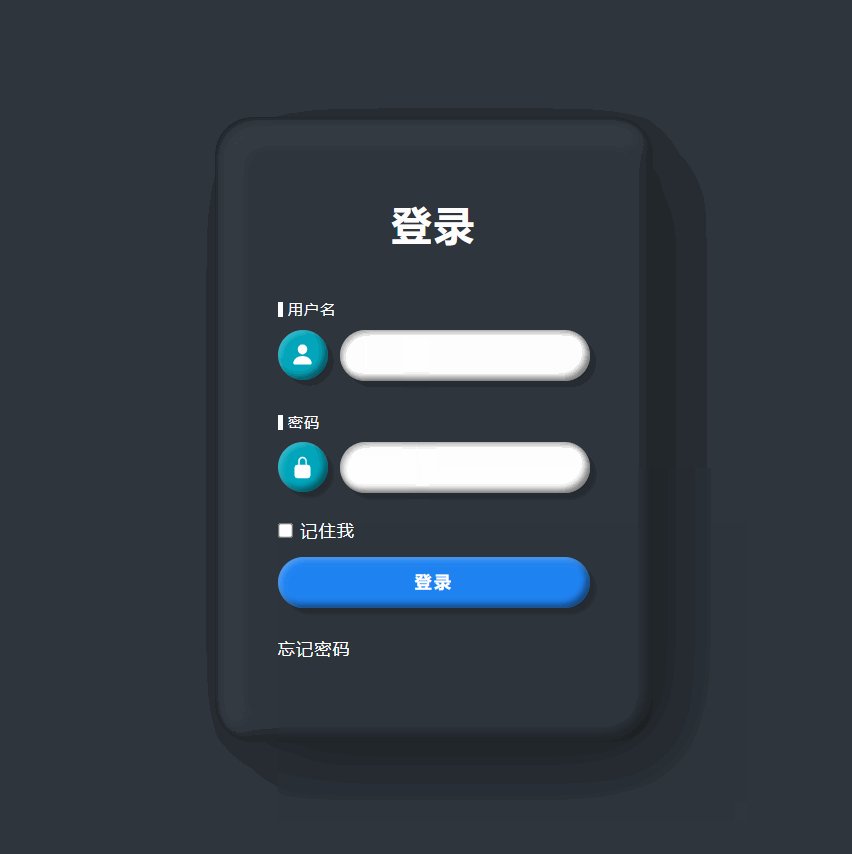
今天这个练习是一个登录表单样式效果,之前也写过一些表单效果,现在,我们不多说,一起来看看它的最终效果:

<html><head><title>【每日一练】101—一款登录表单UI效果的实现</title><link rel="stylesheet" type="text/css" href="style.css"></head><body><div class="container"><form><h3>登录</h3><div class="inputBox"><span>用户名</span><div class="box"><div class="icon"><ion-icon name="person"></ion-icon></div><input type="text"></div></div><div class="inputBox"><span>密码</span><div class="box"><div class="icon"><ion-icon name="lock-closed"></ion-icon></div><input type="password"></div></div><label><input type="checkbox"> 记住我</label><div class="inputBox"><div class="box"><input type="submit" value="登录"></div></div><a href="#" class="forgot">忘记密码</a></form></div><script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script><script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script></body></html>
*{margin: 0;padding: 0;box-sizing: border-box;font-family: 'Poppins', sans-serif;}body{display: flex;justify-content: center;align-items: center;min-height: 100vh;background: #2f363e;}.container{position: relative;width: 350px;min-height: 500px;display: flex;justify-content: center;align-items: center;background: #2f363e;box-shadow: 25px 25px 75px rgba(0,0,0,0.25),10px 10px 70px rgba(0,0,0,0.25),inset 5px 5px 10px rgba(0,0,0,0.5),inset 5px 5px 20px rgba(255,255,255,0.2),inset -5px -5px 15px rgba(0,0,0,0.75);border-radius: 30px;padding: 50px;}form{position: relative;width: 100%;}.container h3{color: #fff;font-weight: 600;font-size: 2em;width: 100%;text-align: center;margin-bottom: 30px;letter-spacing: 2px;text-transform: uppercase;}.inputBox{position: relative;width: 100%;margin-bottom: 20px;}.inputBox span{display: inline-block;color: #fff;margin-bottom: 10px;text-transform: uppercase;letter-spacing: 1px;font-size: 0.75em;border-left: 4px solid #fff;padding-left: 4px;line-height: 1em;}.inputBox .box{display: flex;}.inputBox .box .icon{position: relative;min-width: 40px;height: 40px;background: #00a6bc;display: flex;justify-content: center;align-items: center;border-radius: 50%;margin-right: 10px;color: #fff;font-size: 1.15em;box-shadow: 5px 5px 7px rgba(0,0,0,0.25),inset 2px 2px 5px rgba(255,255,255,0.25),inset -3px -3px 5px rgba(0,0,0,0.5);}.inputBox .box input{position: relative;width: 100%;border: none;outline: none;padding: 10px 20px;border-radius: 30px;text-transform: uppercase;letter-spacing: 1px;font-size: 0.85em;box-shadow: 5px 5px 7px rgba(0,0,0,0.25),inset 2px 2px 5px rgba(0,0,0,0.35),inset -3px -3px 5px rgba(0,0,0,0.5);}.inputBox .box input[type="submit"]{background: #1f83f2;box-shadow: 5px 5px 7px rgba(0,0,0,0.25),inset 2px 2px 5px rgba(255,255,255,0.25),inset -3px -3px 5px rgba(0,0,0,0.5);color: #fff;cursor: pointer;text-transform: uppercase;letter-spacing: 2px;font-weight: 600;margin-top: 10px;}.inputBox .box input[type="submit"]:hover{filter: brightness(1.1);}label{color: #fff;text-transform: uppercase;letter-spacing: 1px;font-size: 0.85em;display: flex;align-items: center;}label input{margin-right: 5px;}.forgot{color: #fff;text-transform: uppercase;letter-spacing: 1px;font-size: 0.85em;text-decoration: none;}
写在最后
以上就是我今天跟你分享的【每日一练】的全部内容,希望今天的小练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
我是杨小爱,我们明天见。
学习更多技能
请点击下方公众号
![]()

评论
