关于 shadow DOM 的用法!

Web components 的一个重要属性是封装——可以将标记结构、样式和行为隐藏起来,并与页面上的其他代码相隔离,保证不同的部分不会混在一起,可使代码更加干净、整洁。其中,Shadow DOM 接口是关键所在,它可以将一个隐藏的、独立的 DOM 附加到一个元素上。本篇文章将会介绍 Shadow DOM 的基础使用。
备注:Firefox(从版本 63 开始),Chrome,Opera 和 Safari 默认支持 Shadow DOM。基于 Chromium 的新 Edge 也支持 Shadow DOM;而旧 Edge 未能撑到支持此特性。
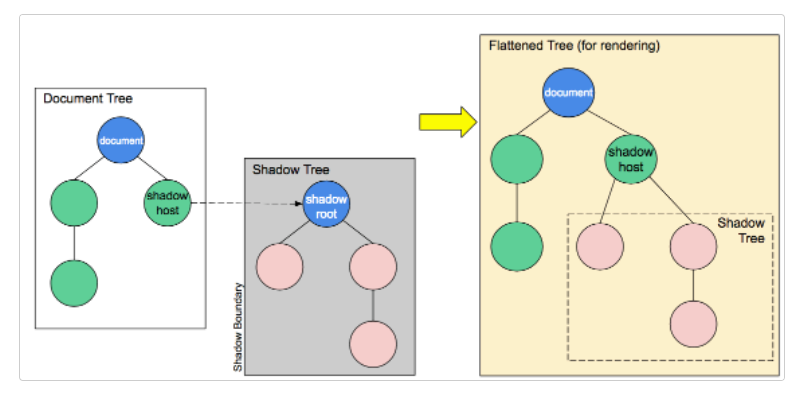
Shadow DOM 允许将隐藏的 DOM 树附加到常规的 DOM 树中——它以 shadow root 节点为起始根节点,在这个根节点的下方,可以是任意元素,和普通的 DOM 元素一样。

这里,有一些 Shadow DOM 特有的术语需要我们了解:
1.Shadow host:一个常规 DOM节点,Shadow DOM 会被附加到这个节点上。2.Shadow tree:Shadow DOM内部的DOM树。3.Shadow boundary:Shadow DOM结束的地方,也是常规 DOM开始的地方。4.Shadow root: Shadow tree的根节点。
基本用法
可以使用 Element.attachShadow() 方法来将一个 shadow root 附加到任何一个元素上。它接受一个配置对象作为参数,该对象有一个 mode 属性,值可以是 open 或者 closed,open 表示可以通过页面内的 JavaScript 方法来获取 Shadow DOM。
<body><popup-info>popup-info><popup-info>popup-info><script>class PopUpInfo extends HTMLElement {constructor() {// 必须首先调用 super方法super();// 元素的具体功能写在下面var shadow = this.attachShadow({ mode: 'open' });var wrapper = document.createElement('span');wrapper.setAttribute('class', 'wrapper');wrapper.textContent = 'hello world'// 最后,将所有创建的元素添加到 Shadow root 上:shadow.appendChild(wrapper);}}// 定义新的元素customElements.define('popup-info', PopUpInfo);script>body>
我们着手实现一个示例来说明 Shadow DOM 在 custom element 中的实际运用。它包含一个span 标签和里面的文字。
1、创建 shadow root
var shadow = this.attachShadow({ mode: 'open' });在构造函数中,我们首先将 Shadow root 附加到 custom element 上。
2、创建 shadow DOM 结构
var wrapper = document.createElement('span');接下来,我们会使用相关 DOM 操作来创建元素的 Shadow DOM 结构。
3、将 Shadow DOM 添加到 Shadow root 上
shadow.appendChild(wrapper);最后,将所有创建的元素添加到 Shadow root 上。
4、使用我们的 custom element
完成类的定义之后,使用元素也是一样简单,只需将 custom element 放在页面上。
