如何从 0 到 1 开发 RN APP 构建平台
正文如下

一、简介
1.我是谁?
大家好,我是胡民伟,现在在宋小菜担任前端开发,主要负责业务开发,前端构建服务以及前端服务器运维。
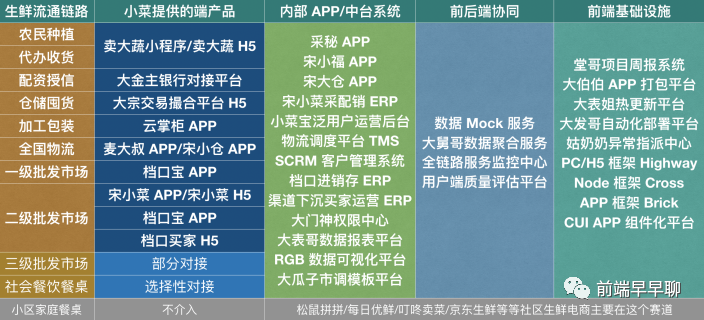
2.我们的团队?


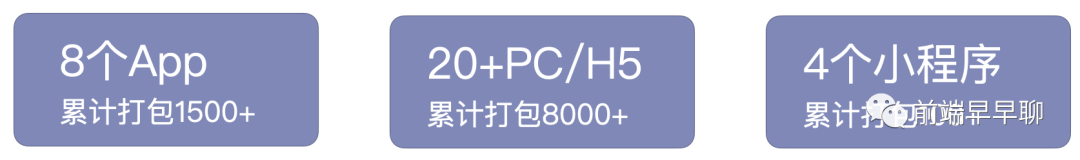
3.我们的产品


二、分享大纲

1.构建现状
2.从0到1
3.从1到2
4.从2到N
5.推荐书籍
三、构建现状

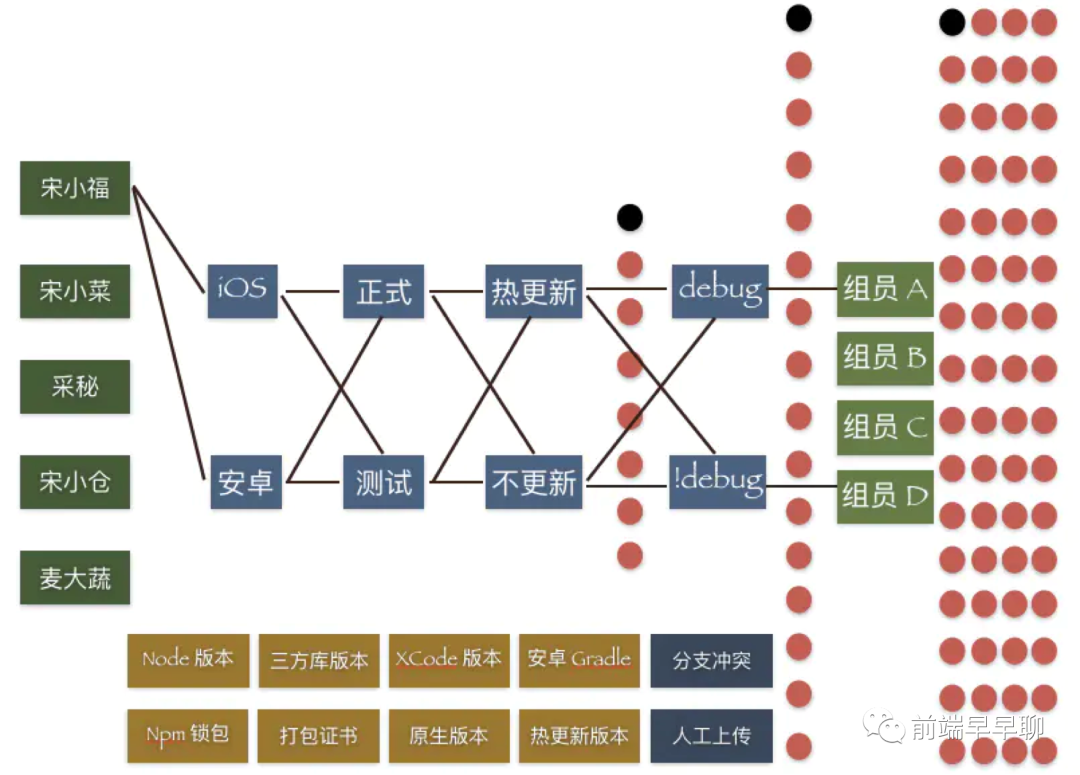
1.本地打包的痛点

1.1 是哪一个APP?
1.2 是打 iOS 还是 Android ?
1.3 是正式环境,还是日常测试环境?
1.4 是否开启热更新功能?
1.5 是否开启 Debug 模式?
1.6 是在哪个同学的电脑上打的包?
2.APP 打包
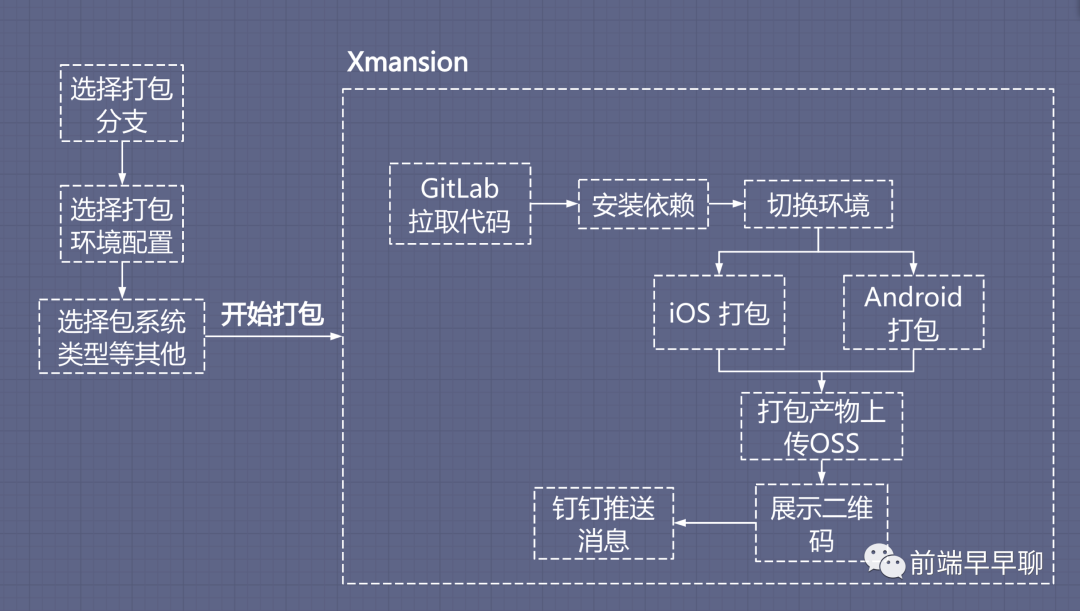
2.1 APP 打包流程

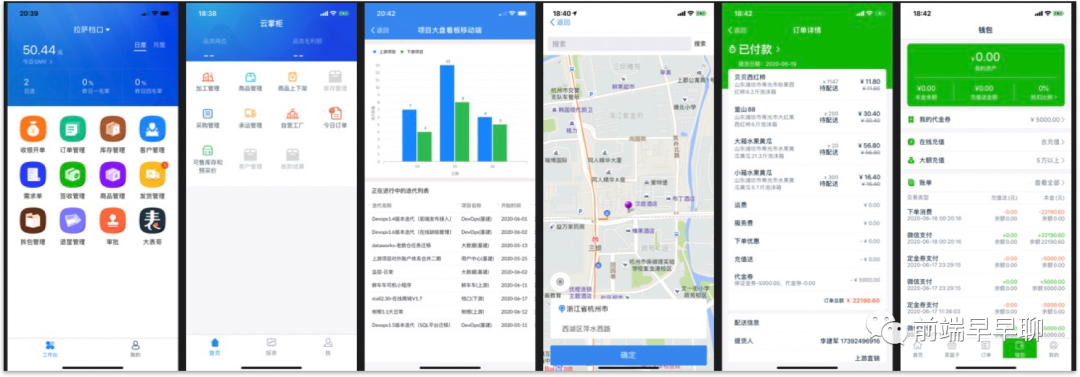
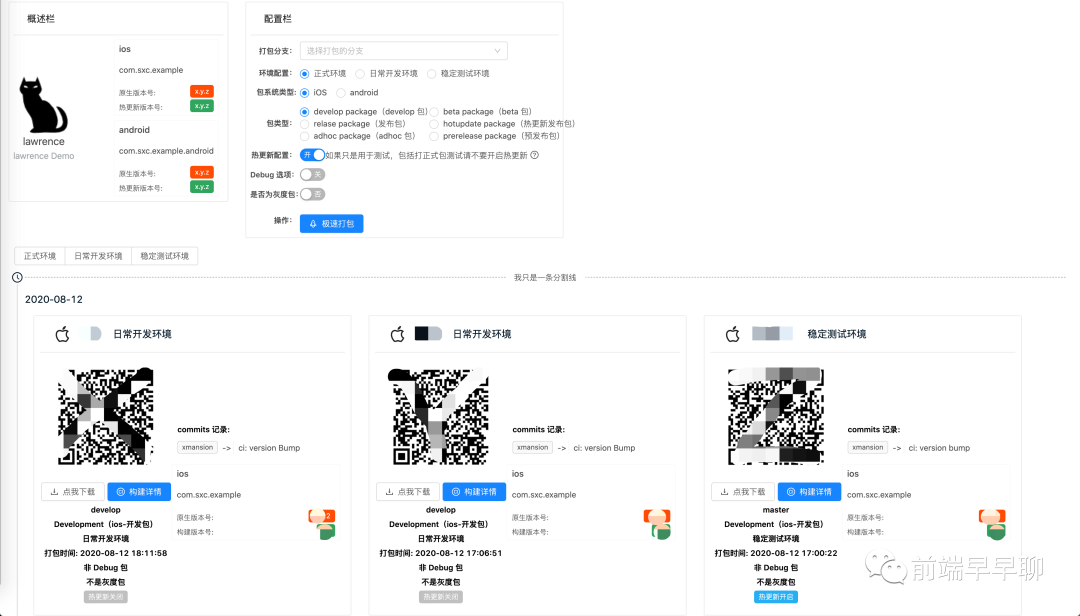
2.2 APP 打包效果展示

3.PC/H5 打包
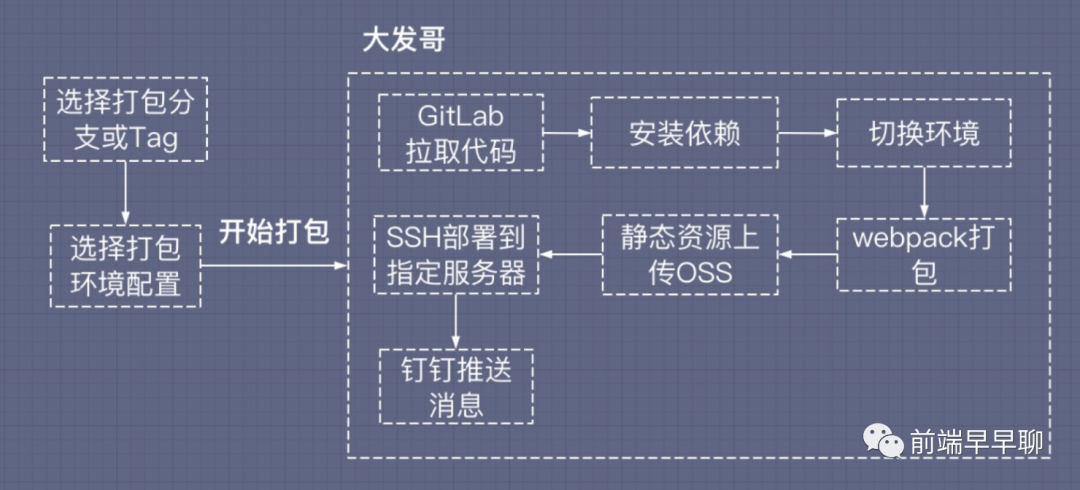
3.1 PC/H5 打包流程

3.2 PC/H5 打包效果展示


4.小程序打包

四、从 0 到 1
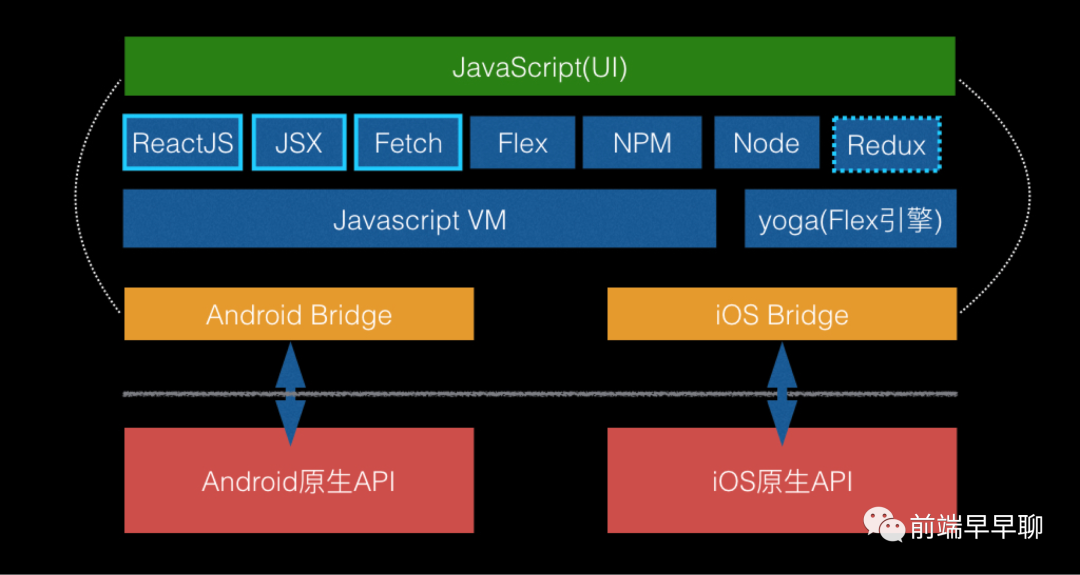
1.React Native 技术架构

2.Android RN 本地打包
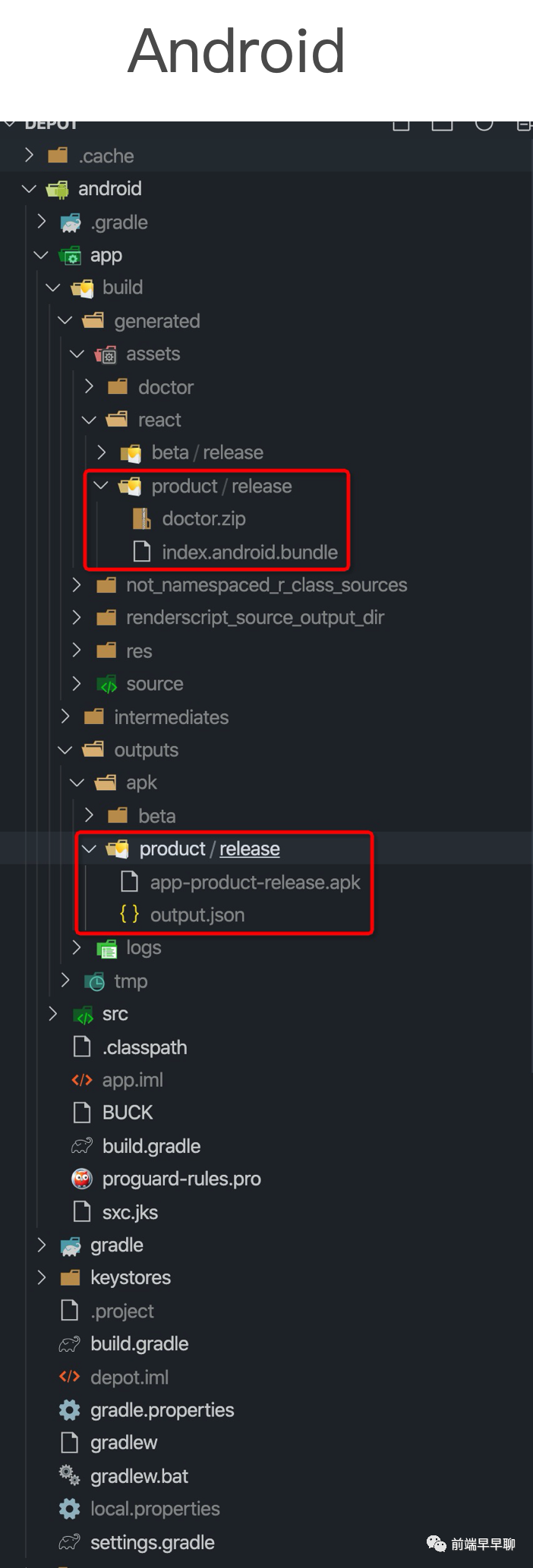
2.1 Android 项目结构

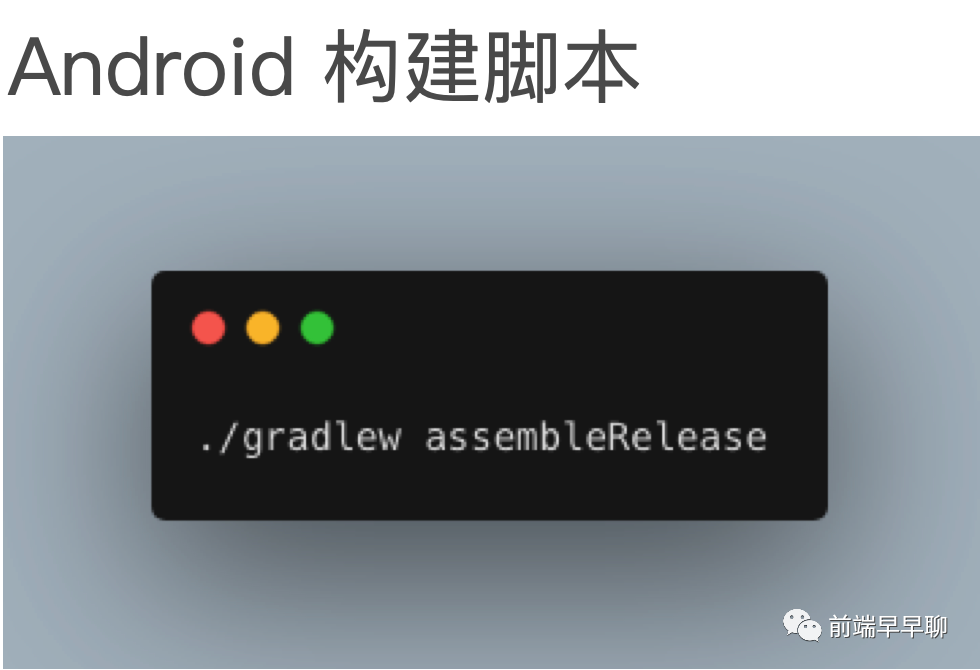
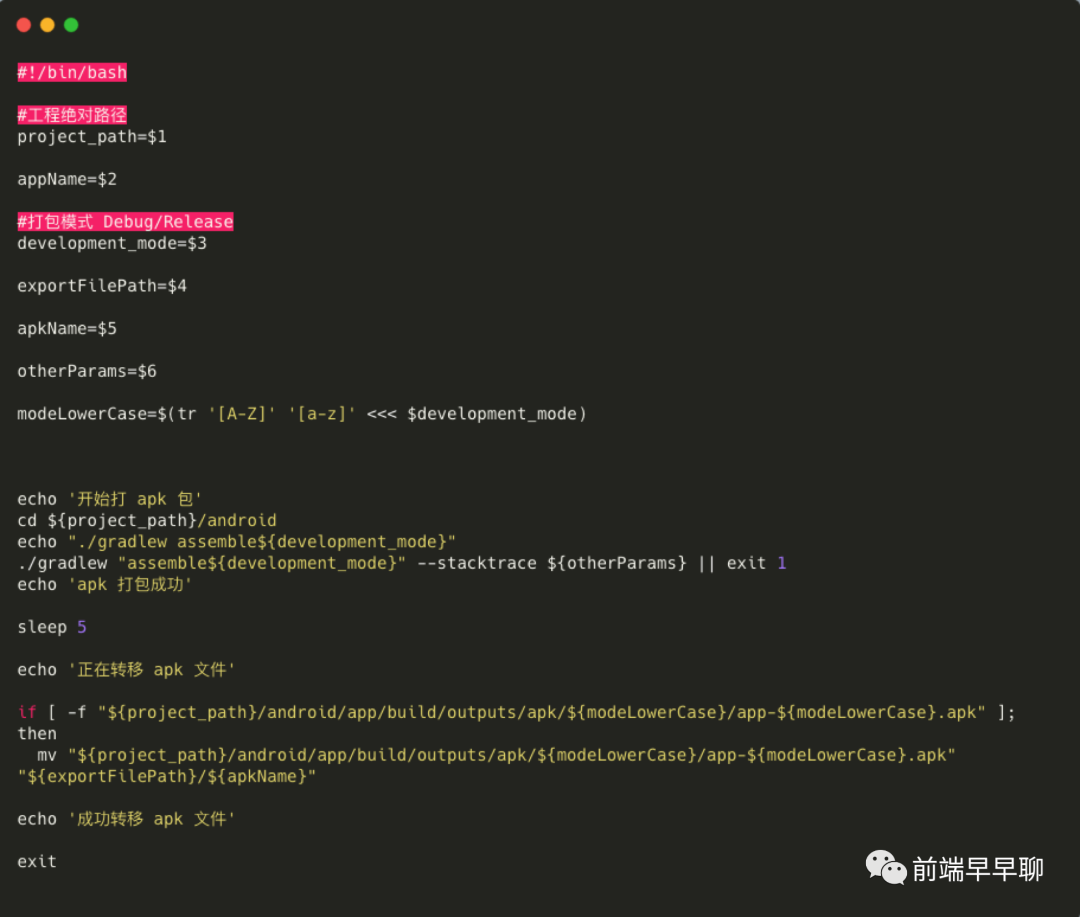
2.2 Android 构建脚本

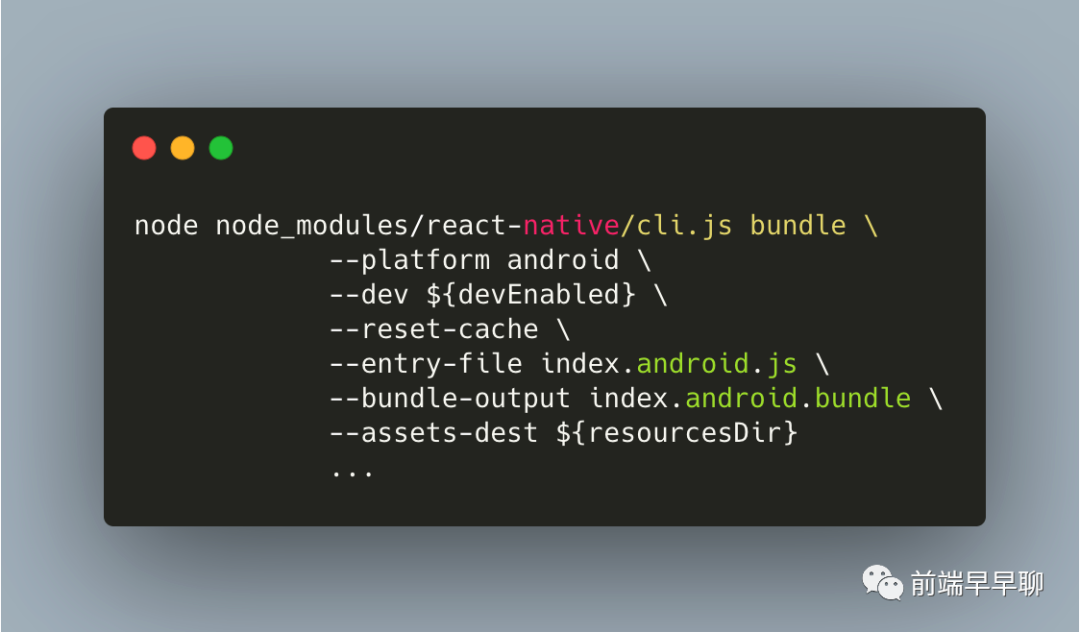
2.3 React.gradle 中打包 index.android.bundle 相关代码
3.iOS RN 本地打包
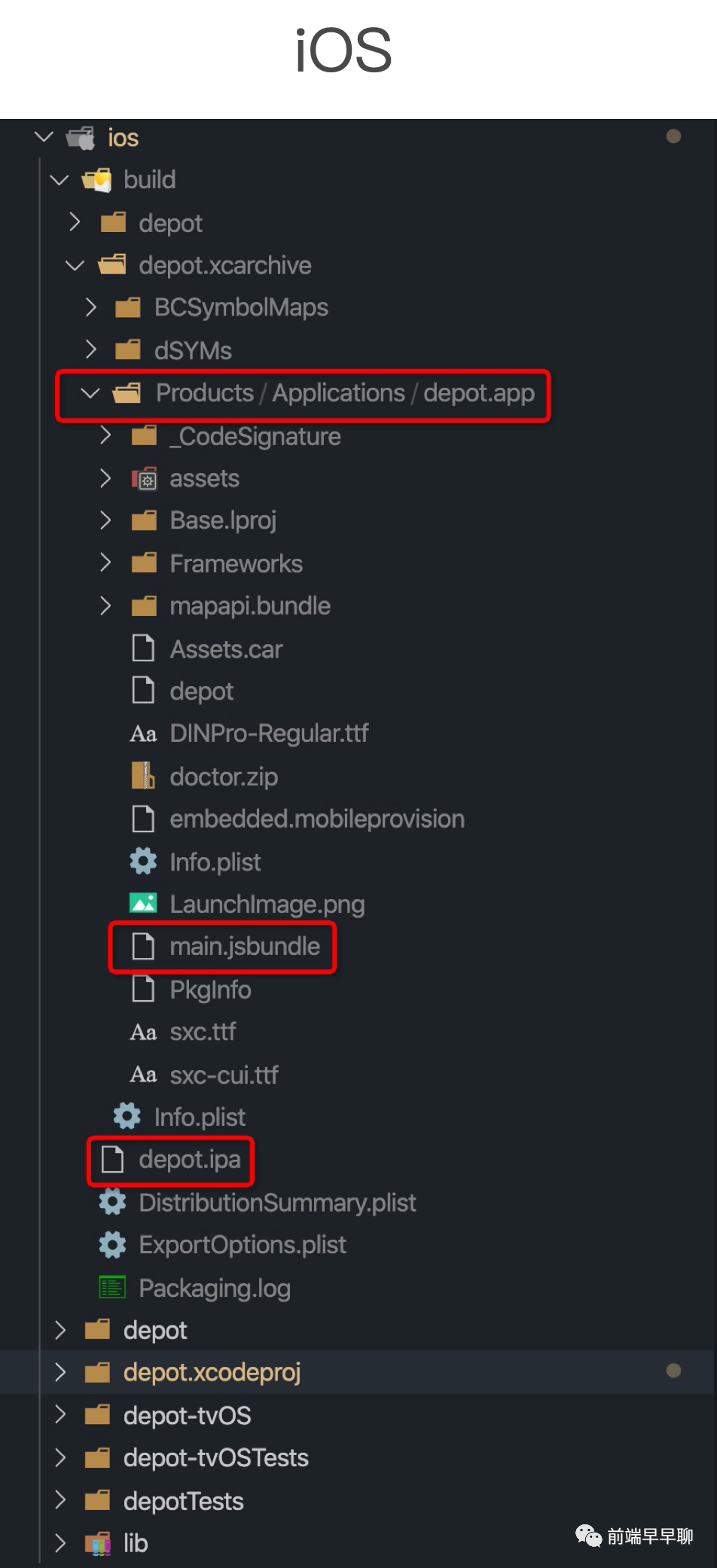
3.1 iOS 项目结构

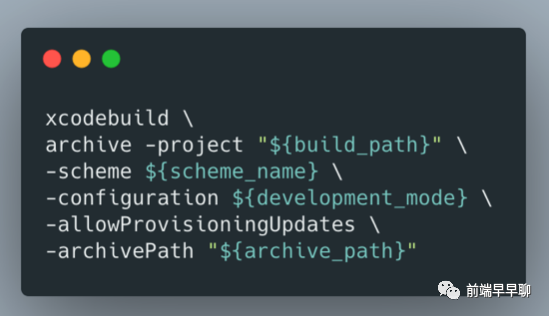
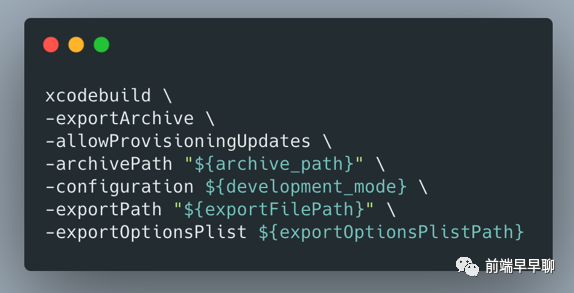
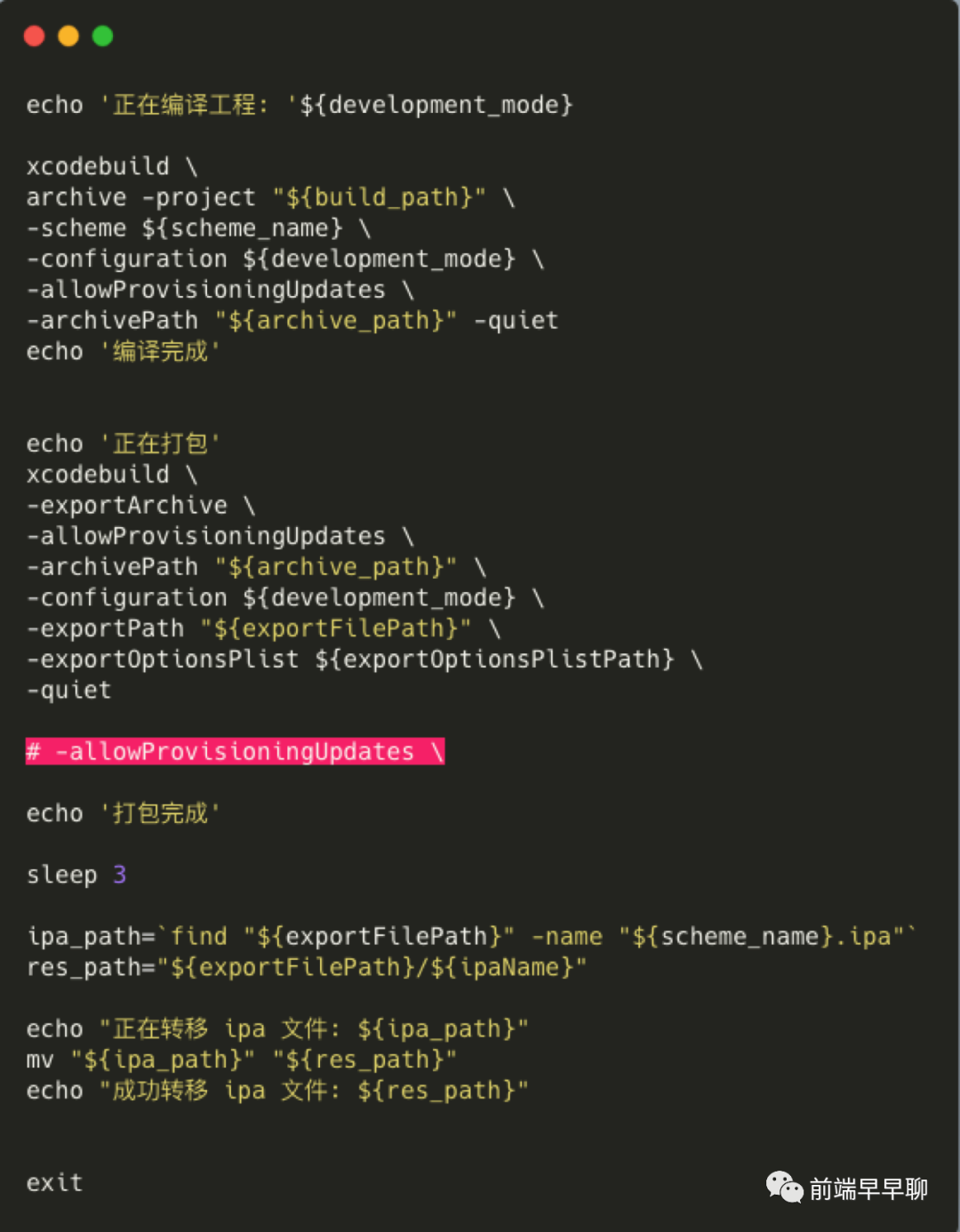
3.2 iOS 构建脚本
对 Target 进行编译、归档生成 .xcarchive 文件

对 .xcarchive 归档文件进一步处理,生成不同渠道的 .ipa 包,进行分发

4.Xmansion 打包系统
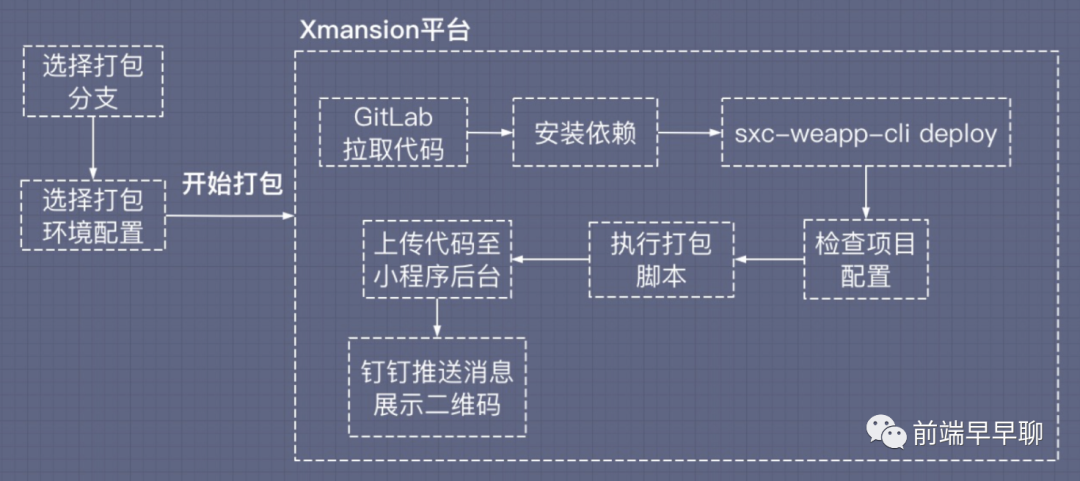
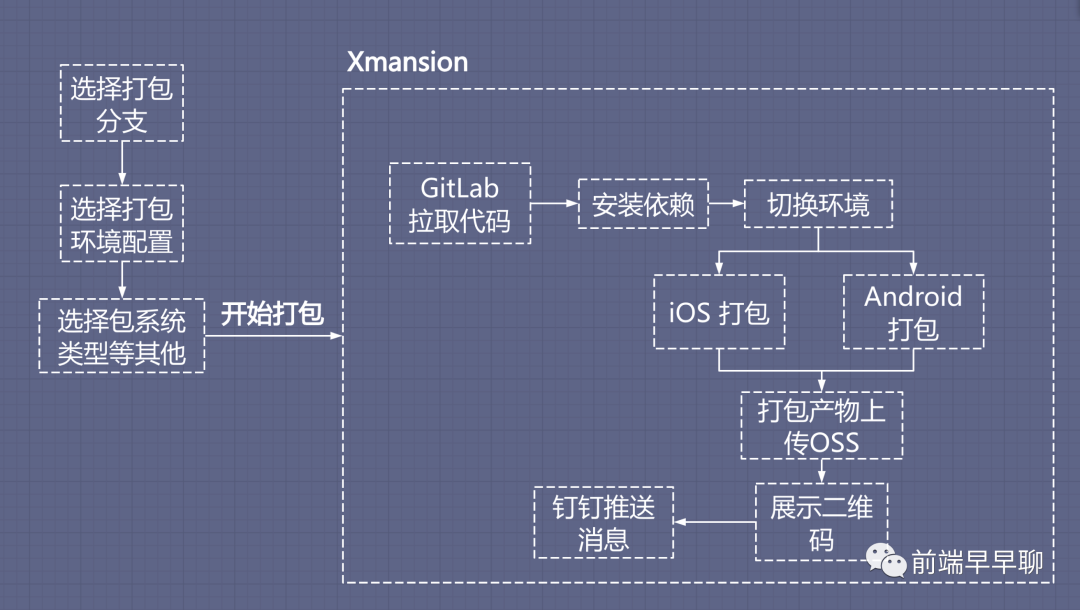
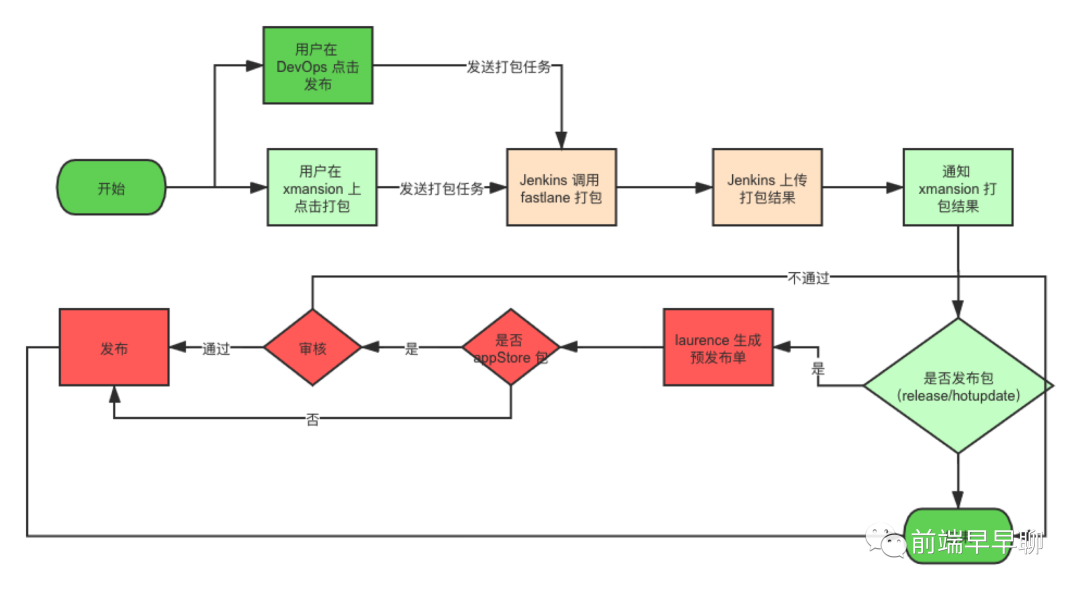
4.1 打包流程

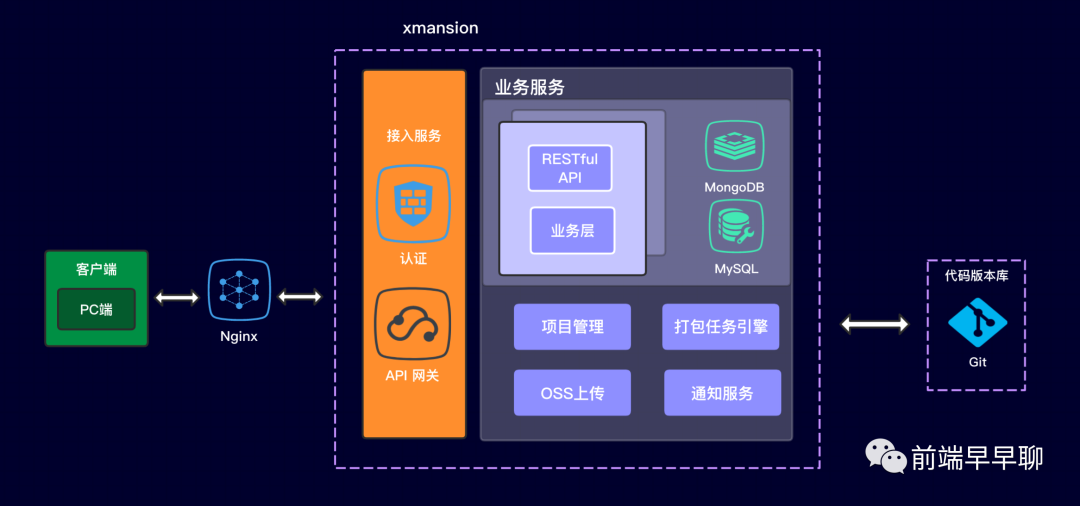
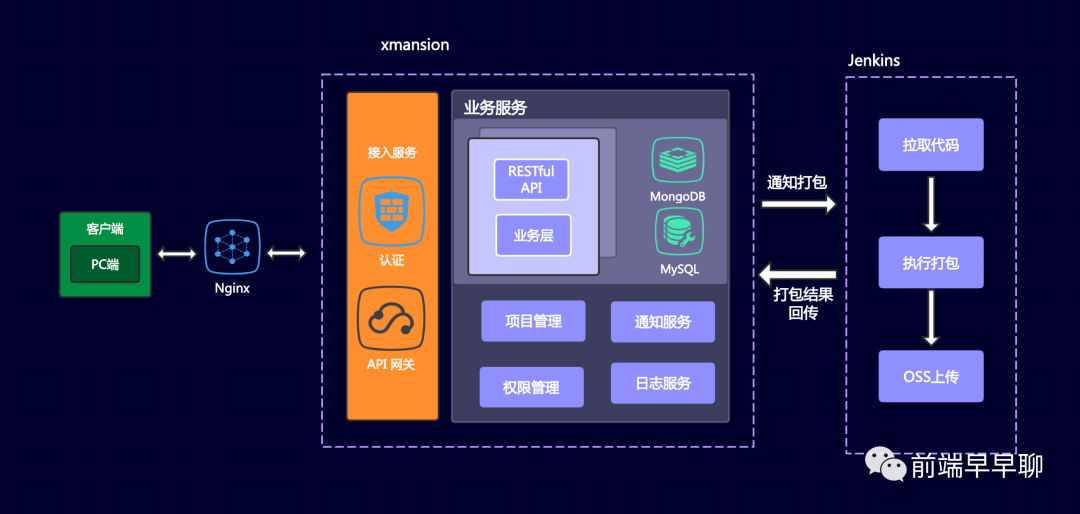
4.2 系统架构

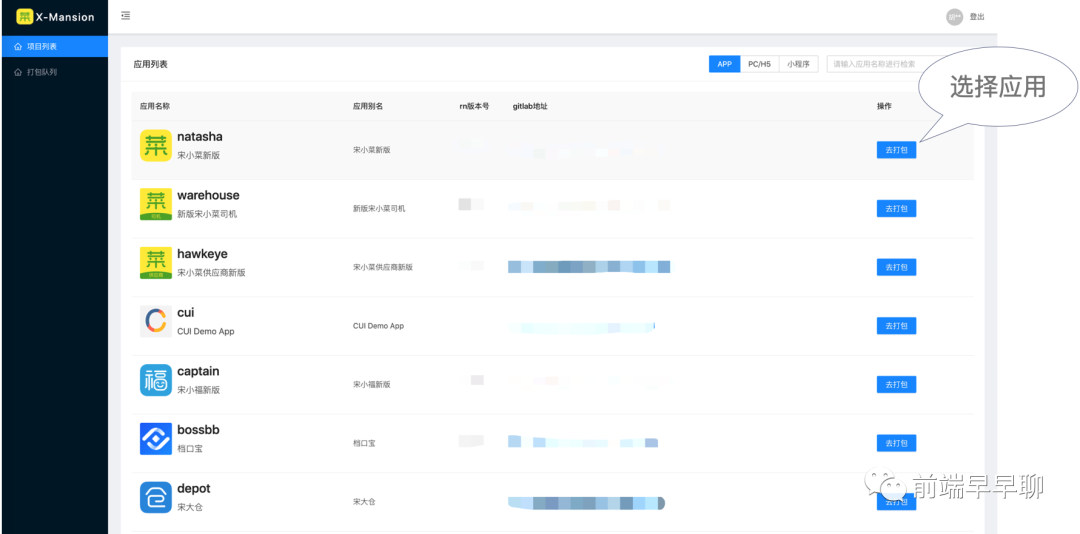
4.3 打包步骤
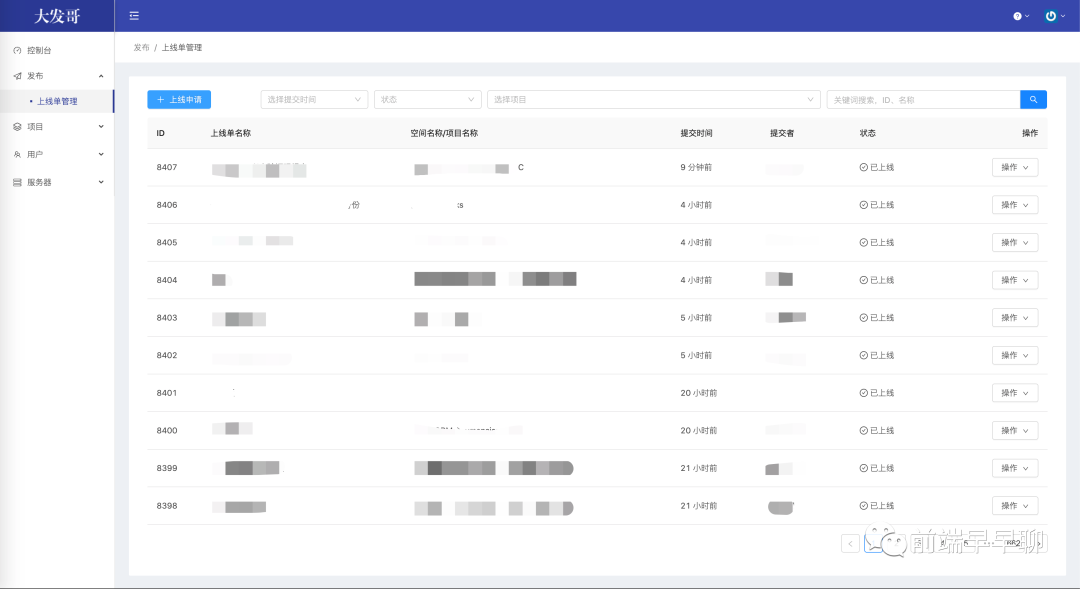
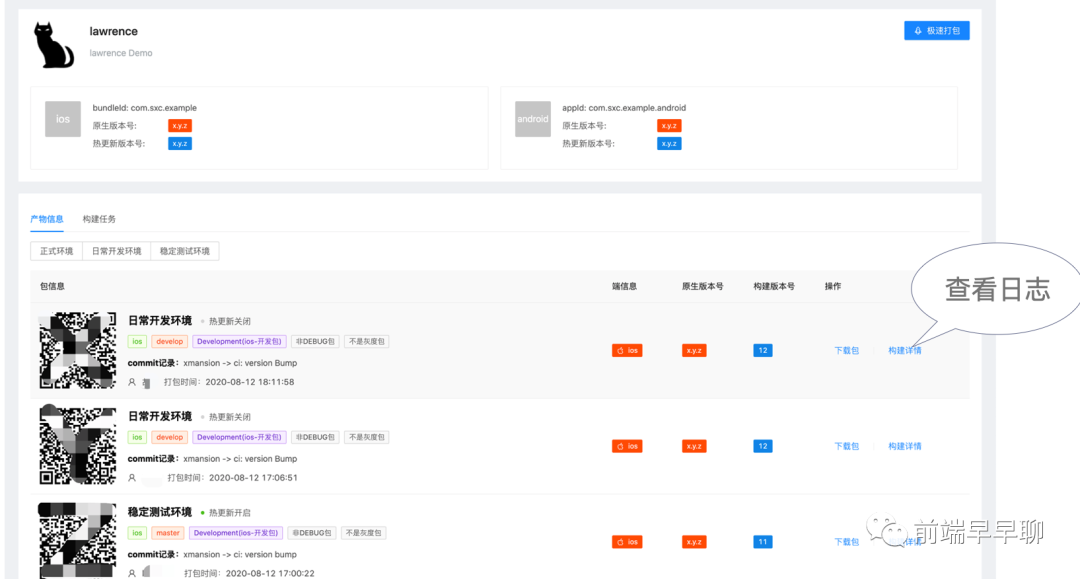
a.选择打包应用

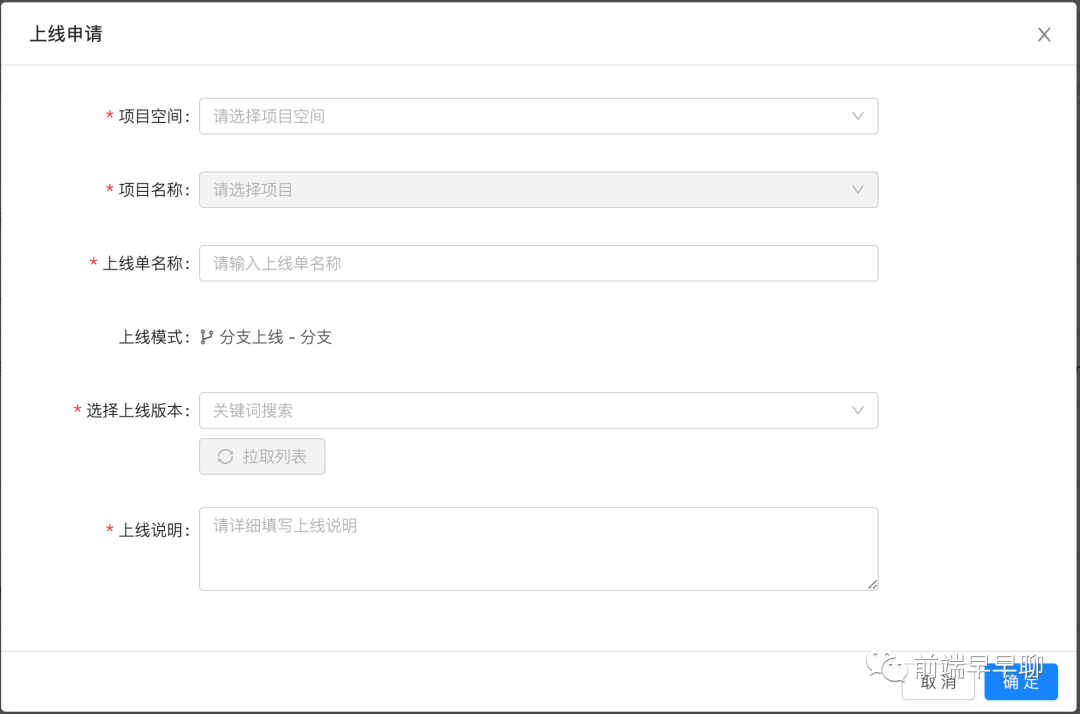
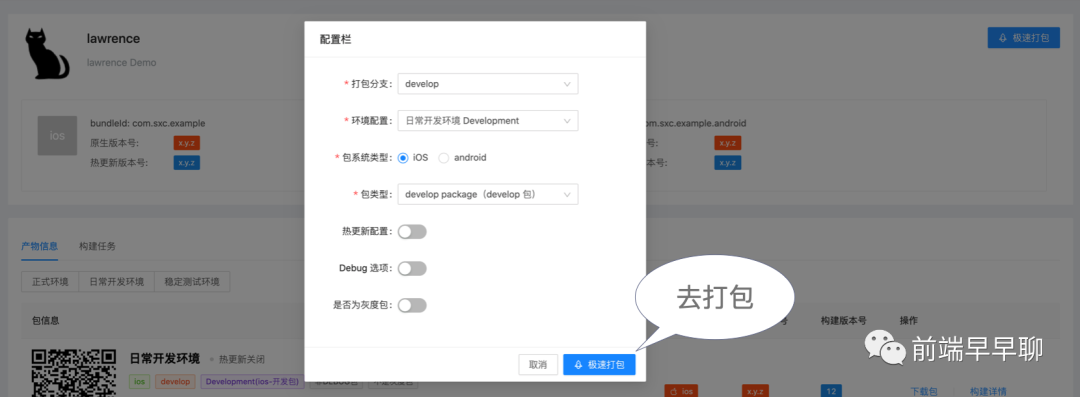
b.设置打包参数

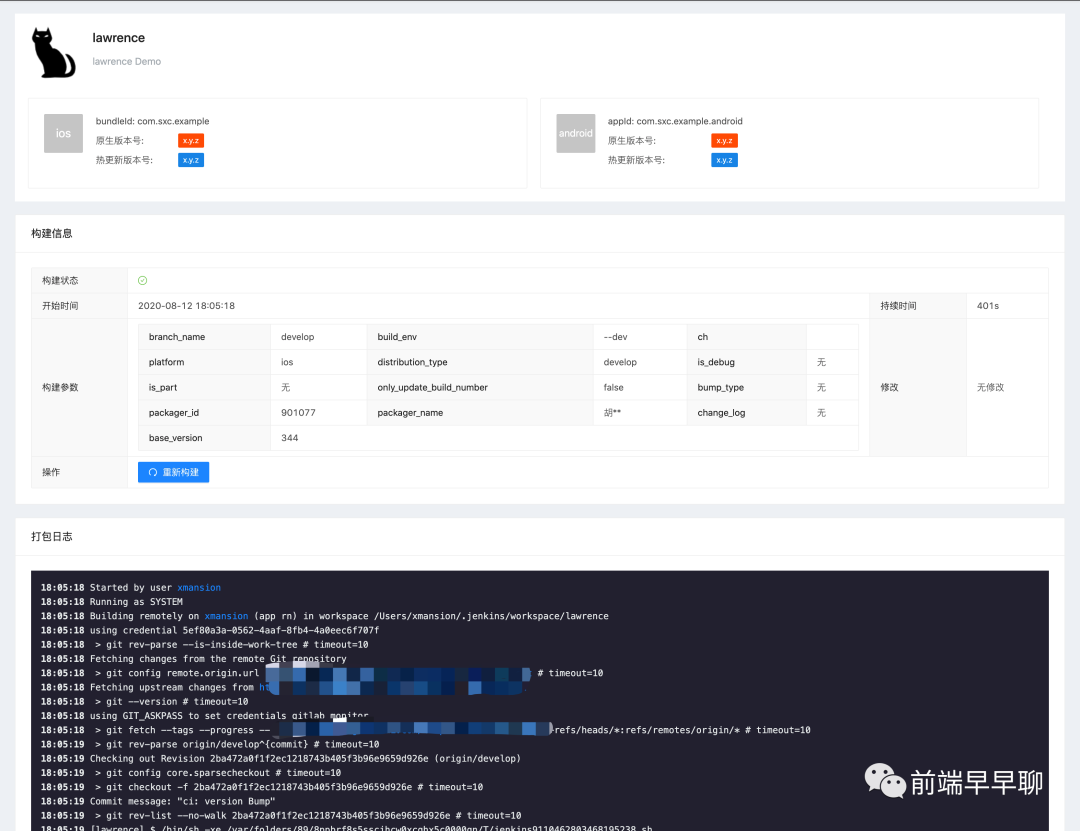
c.查看打包日志


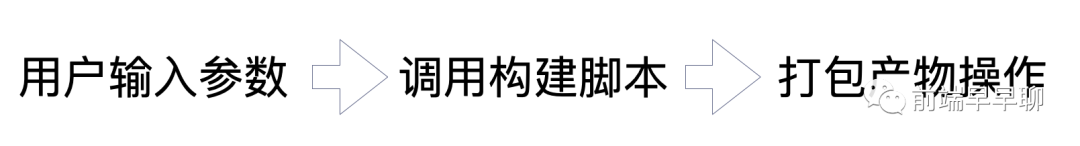
5.构建核心步骤
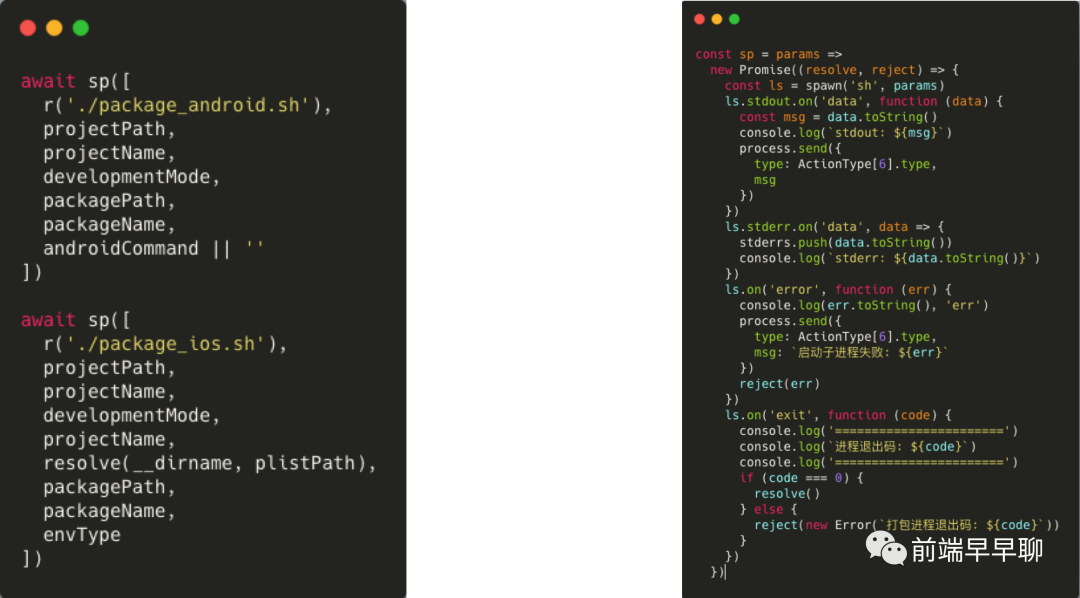
5.1 Node 执行 Shell

5.2 package_android.sh 节选

5.3 package_ios.sh 节选

五、从 1 到 2
1.面临问题
1.1 不能并行打包
不能并行打包,没法充分利用机器资源 没有任务队列,打包需要值守
1.2 iOS 打包签名发布步骤繁琐
证书与描述文件的关系比较混乱 iOS商店包仍需手动发布到AppStore审核
1.3 统一前后端线上发布流程
为规范前后端开发部署流程,公司内部统一使用devops平台 后端构建任务采用Jenkins发布,前端打包平台待向外提供服务能力
2.解决方案:封装 sxc-rn-cli + fastlane

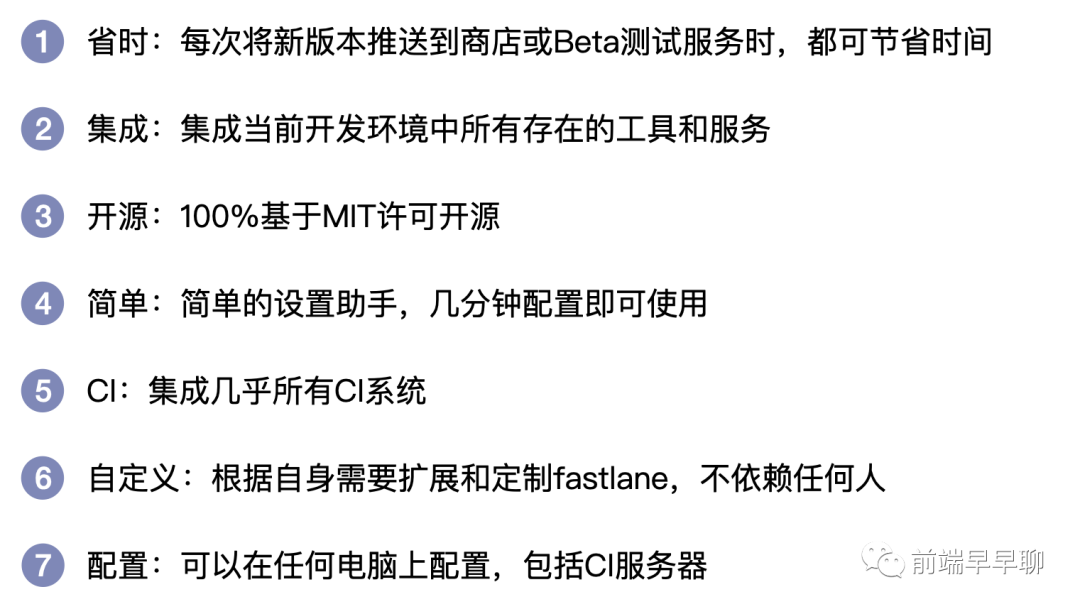
2.1 Why fastlane?

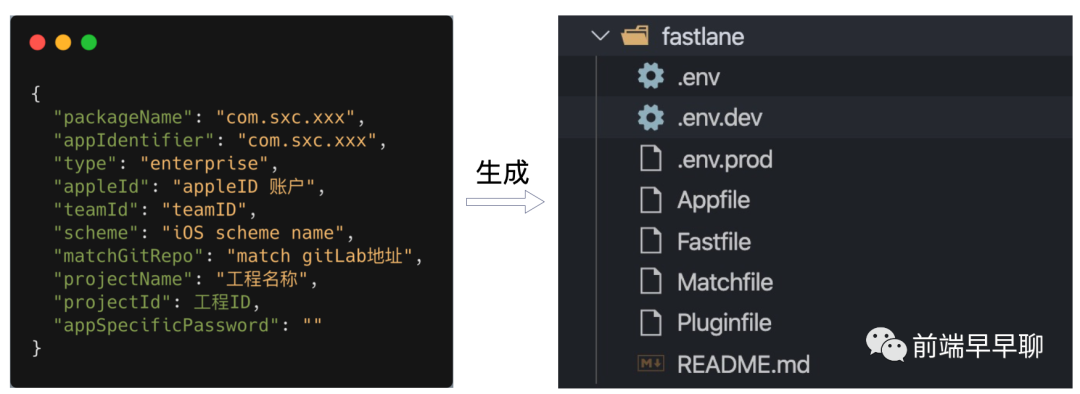
2.2 sxc-rn-cli 配置文件

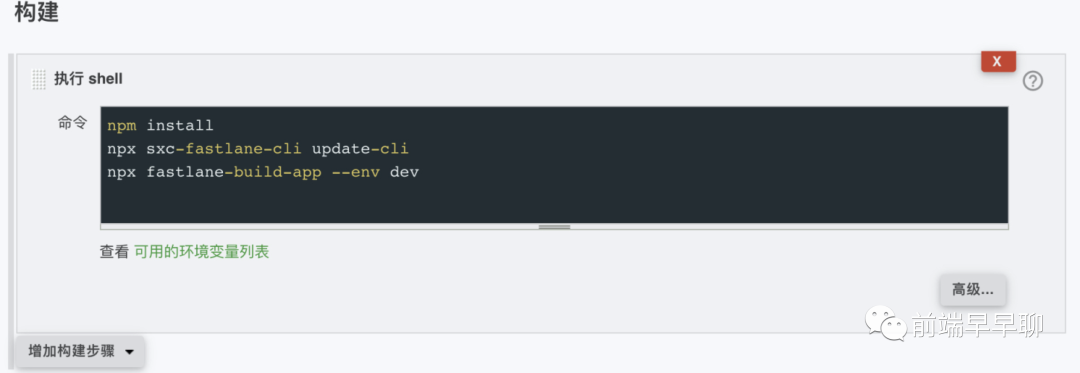
2.3 sxc-rn-cli 使用:所有打包参数都可以通过 jenkins 的调用给到打包脚本

2.4 sxc-rn-cli 核心功能

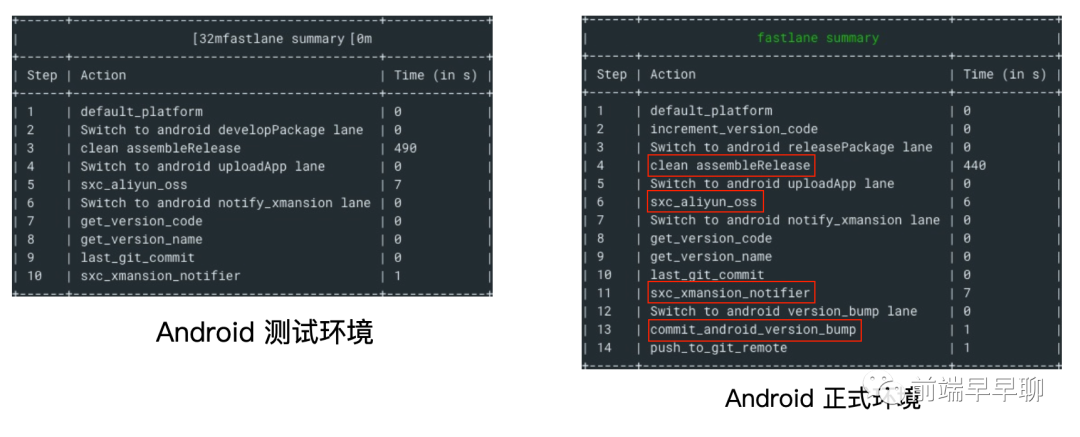
2.5 fastlane action android

2.6 fastlane action iOS

3.前后端统一发布流程:解决方案
3.1 打包逻辑迁移至 Jenkins

3.2 对接Devops,向外提供服务

六、从 2 到 N
1.正在开发功能

七、推荐书籍《暗时间》

扫码关注公众号,订阅更多精彩内容。

评论