"丝袜哥"Swagger来了(整合SpringBoot)
点击上方蓝色字体,选择“标星公众号”
优质文章,第一时间送达
作者 | Baret-H
来源 | urlify.cn/3qq26j
学习目标:
一、Swagger简介
1. 前后端分离
2. Swagger引入
二、SpringBoot集成Swagger
1. 新建springboot项目
2. 导入Swagger依赖
<!-- https://mvnrepository.com/artifact/io.springfox/springfox-swagger2 -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>3.0.0</version>
</dependency>
<!-- https://mvnrepository.com/artifact/io.springfox/springfox-swagger-ui -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>3.0.0</version>
</dependency>
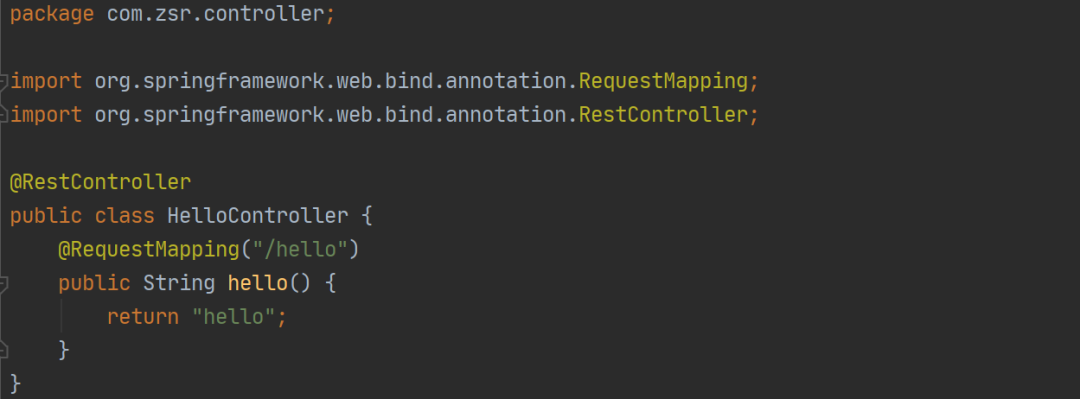
3. 编写HelloController测试
package com.zsr.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {
@RequestMapping("/hello")
public String hello() {
return "hello";
}
}
4. 编写Swagger配置类
package com.zsr.config;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
@Configuration
@EnableSwagger2//开启Swagger2
public class SwaggerConfig {
}
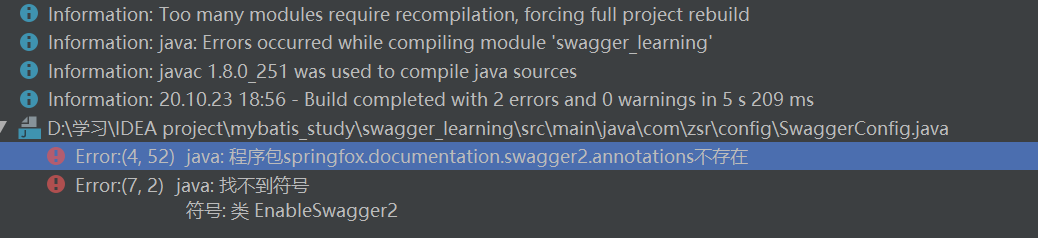
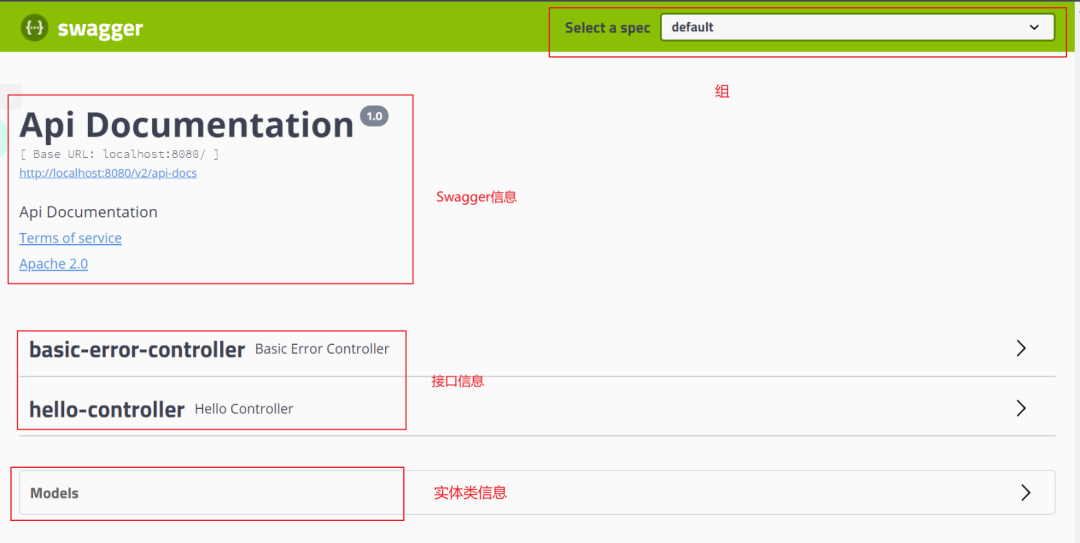
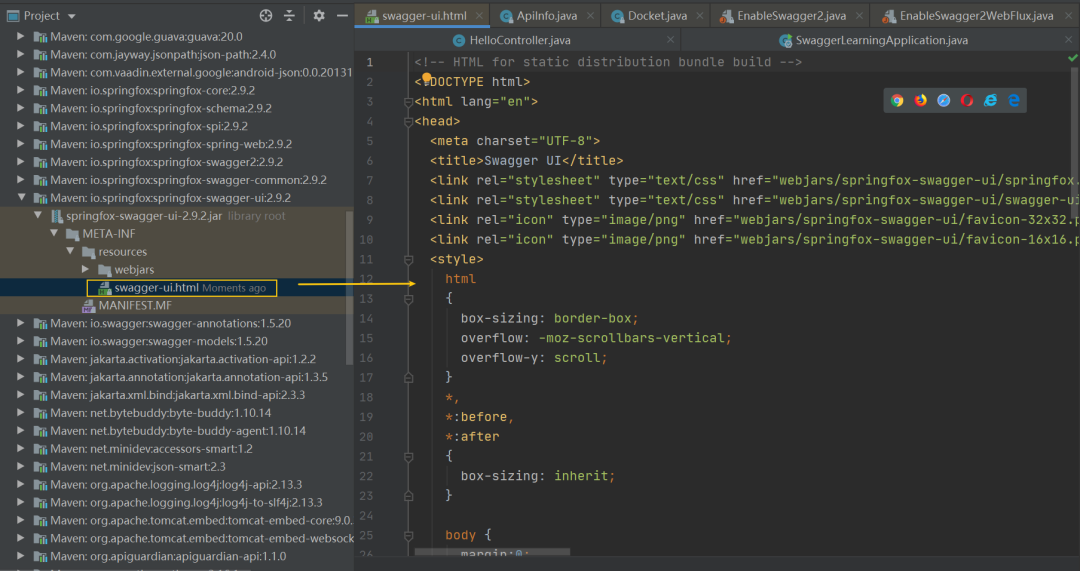
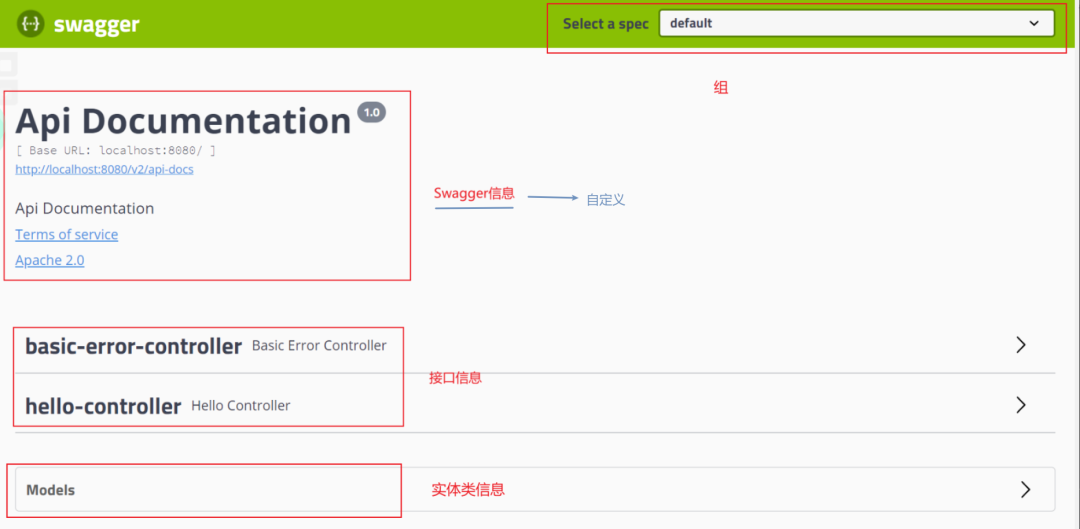
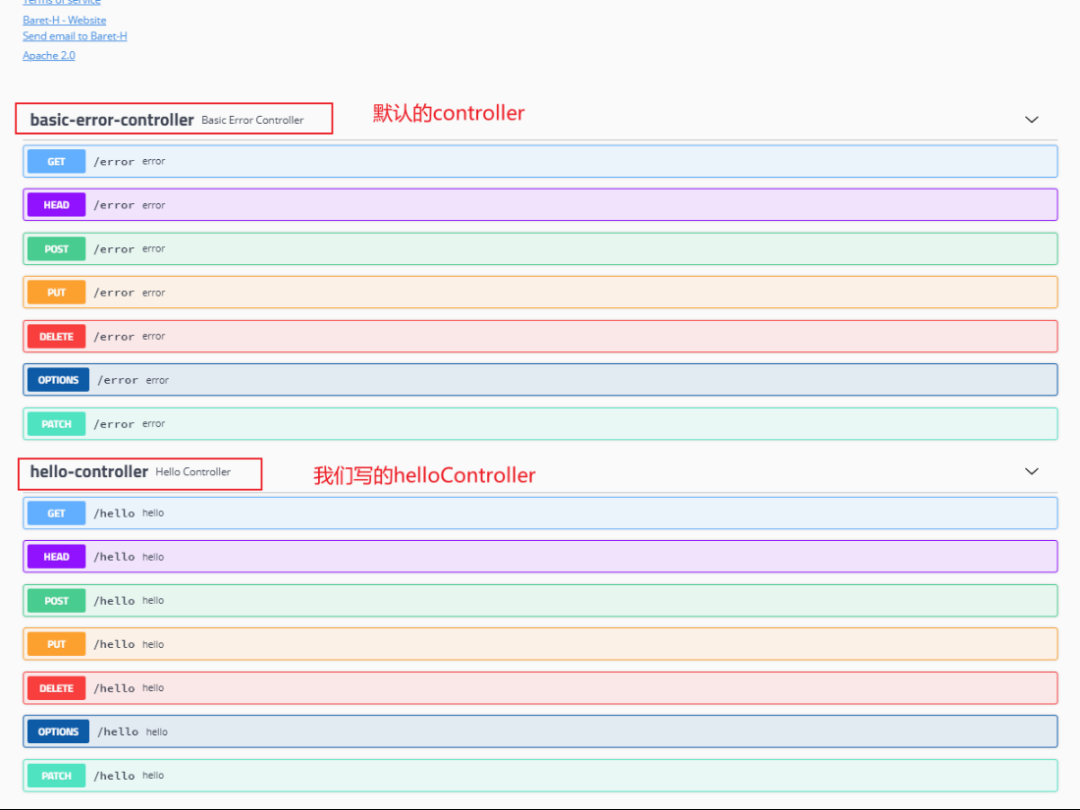
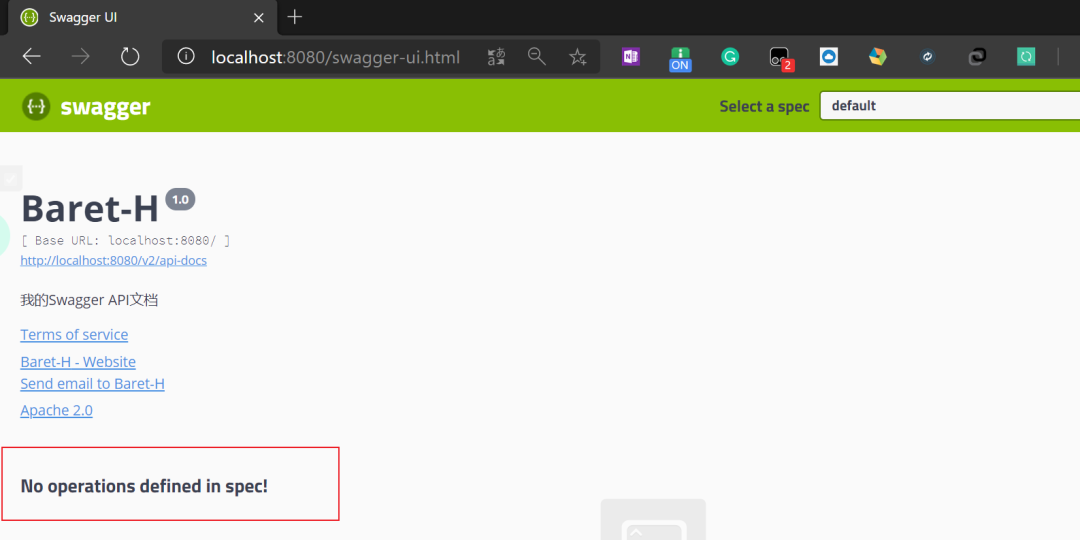
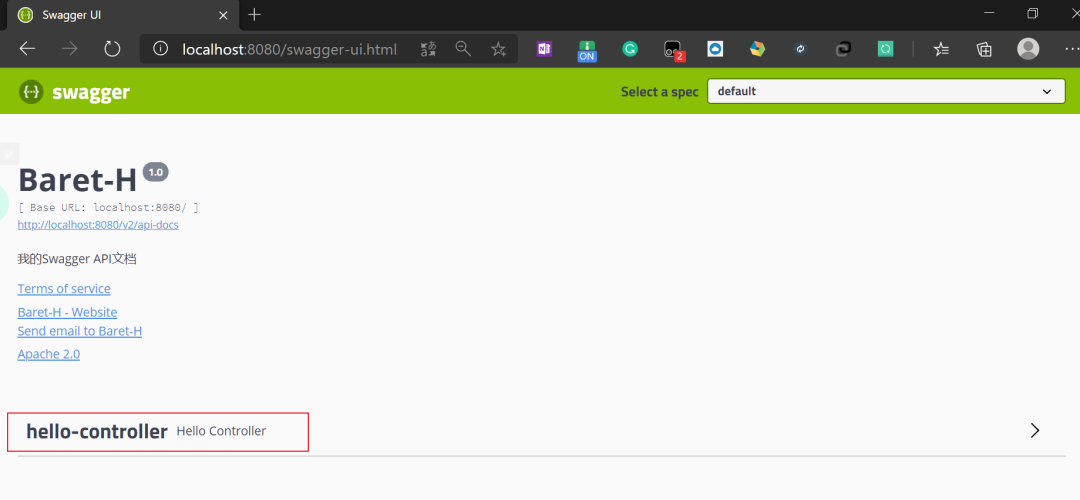
5. 测试进入Sawgger页面
<!-- https://mvnrepository.com/artifact/io.springfox/springfox-swagger2 -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<!-- https://mvnrepository.com/artifact/io.springfox/springfox-swagger-ui -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>
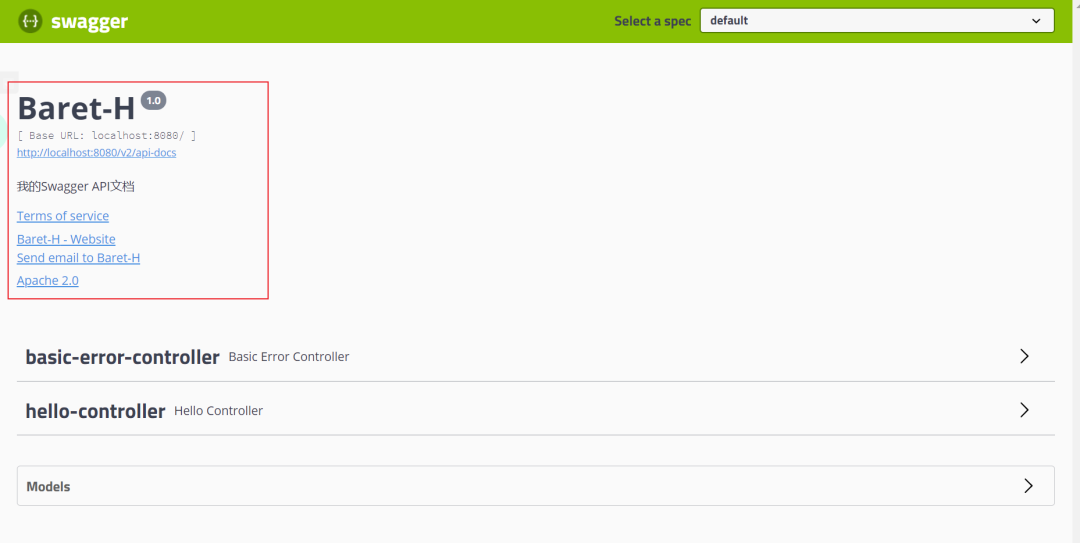
6. 配置Swagger API信息
package com.zsr.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.service.Contact;
import springfox.documentation.service.VendorExtension;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
import java.util.ArrayList;
@Configuration
@EnableSwagger2//开启Swagger2
public class SwaggerConfig {
//配置Swagger的Docket的bean实例
@Bean
public Docket docket() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo());//配置Swagger信息
}
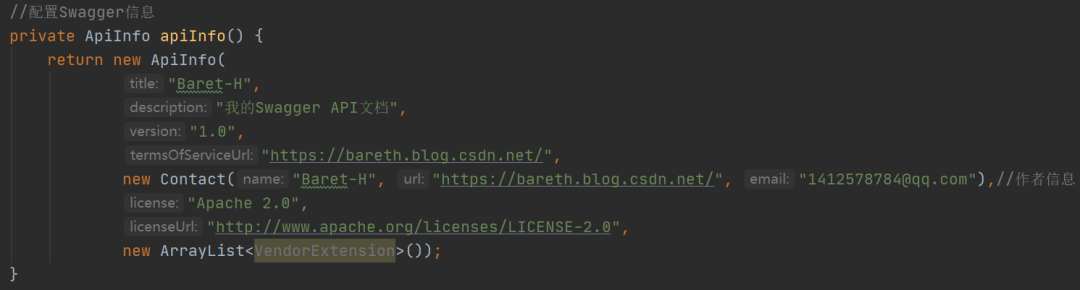
//配置Swagger信息
private ApiInfo apiInfo() {
return new ApiInfo(
"Baret-H",
"我的Swagger API文档",
"1.0",
"https://bareth.blog.csdn.net/",
new Contact("Baret-H", "https://bareth.blog.csdn.net/", "1412578784@qq.com"),//作者信息
"Apache 2.0",
"http://www.apache.org/licenses/LICENSE-2.0",
new ArrayList<VendorExtension>());
}
}
7. 配置Swagger自定义扫描接口
@Bean
public Docket docket() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())//配置Swagger信息
.select()
/**
* apis():指定扫描的接口
* RequestHandlerSelectors:配置要扫描接口的方式
* basePackage:指定要扫描的包
* any:扫面全部
* none:不扫描
* withClassAnnotation:扫描类上的注解(参数是类上注解的class对象)
* withMethodAnnotation:扫描方法上的注解(参数是方法上的注解的class对象)
*/
.apis(RequestHandlerSelectors.basePackage("com.zsr.controller"))
/**
* paths():过滤路径
* PathSelectors:配置过滤的路径
* any:过滤全部路径
* none:不过滤路径
* ant:过滤指定路径:按照按照Spring的AntPathMatcher提供的match方法进行匹配
* regex:过滤指定路径:按照String的matches方法进行匹配
*/
.paths(PathSelectors.ant("/zsr/**"))
.build();
}
.paths(PathSelectors.any)
.apis(RequestHandlerSelectors.basePackage("com.zsr.controller"))
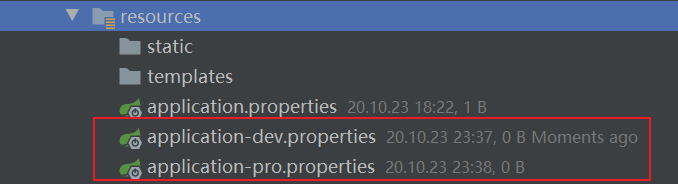
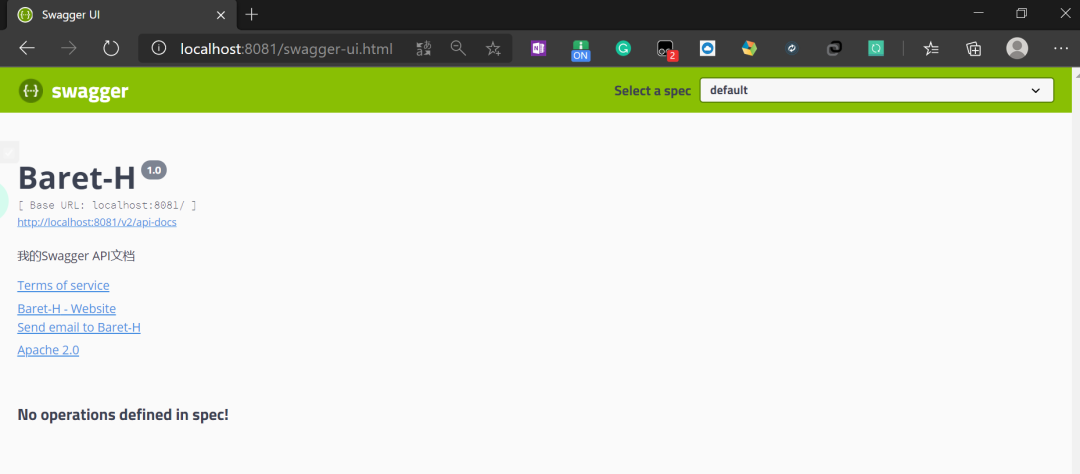
8. 配置是否启动Swagger
@Bean
public Docket docket() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())//配置Swagger信息
.enable(false)//配置是否启动swagger,默认为true
.select()
.apis(RequestHandlerSelectors.basePackage("com.zsr.controller"))
.paths(PathSelectors.ant("/zsr/**"))
.build();
}
spring.profiles.active=dev
Environment environment
@Configuration
@EnableSwagger2//开启Swagger2
public class SwaggerConfig {
//配置Swagger的Docket的bean实例
@Bean
public Docket docket(Environment environment) {
//设置要配置的Swagger环境
Profiles profiles = Profiles.of("dev", "test");
//通过environment.acceptsProfiles判断是否处在自己设定的环境中
boolean flag = environment.acceptsProfiles(profiles);
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())//配置Swagger信息
.enable(flag)//通过flag判断是否开启
.select()
.apis(RequestHandlerSelectors.basePackage("com.zsr.controller"))
.paths(PathSelectors.ant("/zsr/**"))
.build();
}
//配置Swagger信息
private ApiInfo apiInfo() {
return new ApiInfo(
"Baret-H",
"我的Swagger API文档",
"1.0",
"https://bareth.blog.csdn.net/",
new Contact("Baret-H", "https://bareth.blog.csdn.net/", "1412578784@qq.com"),//作者信息
"Apache 2.0",
"http://www.apache.org/licenses/LICENSE-2.0",
new ArrayList<VendorExtension>());
}
}
spring.profiles.active=pro
9. 配置API文档分组
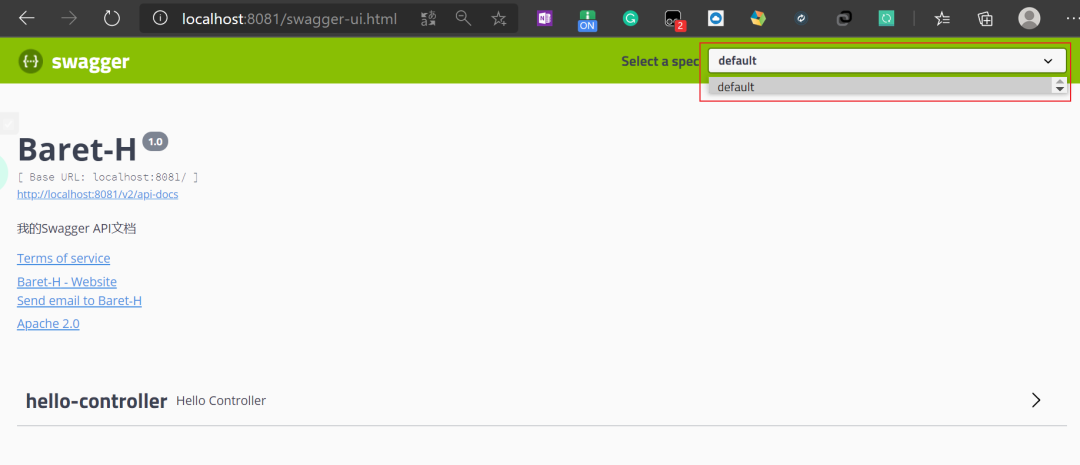
1. 设置默认组名
public Docket docket(Environment environment) {
//设置要配置的Swagger环境
Profiles profiles = Profiles.of("dev", "test");
//通过environment.acceptsProfiles判断是否处在自己设定的环境中
boolean flag = environment.acceptsProfiles(profiles);
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())//配置Swagger信息
.groupName("zsr")
.enable(true)//配置是否启动swagger,默认为true
.select()
.apis(RequestHandlerSelectors.basePackage("com.zsr.controller"))
.paths(PathSelectors.any())
.build();
}
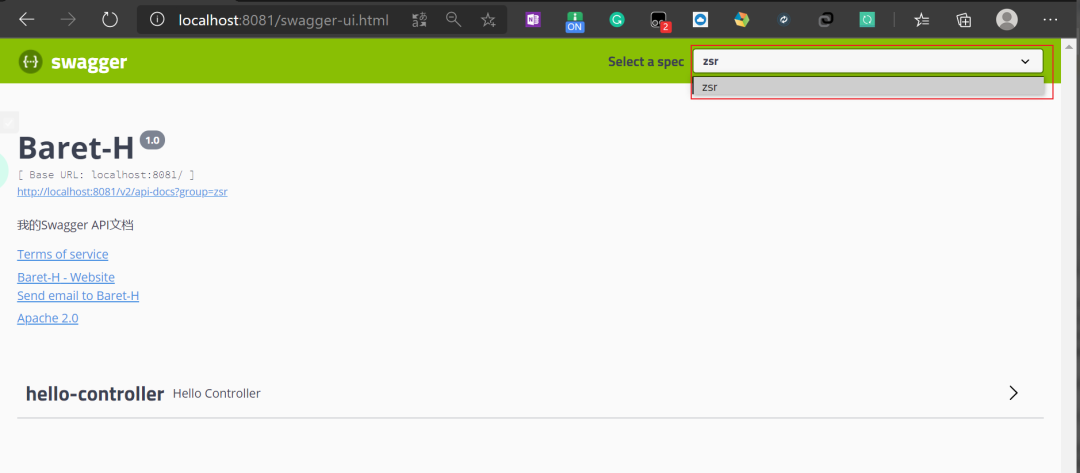
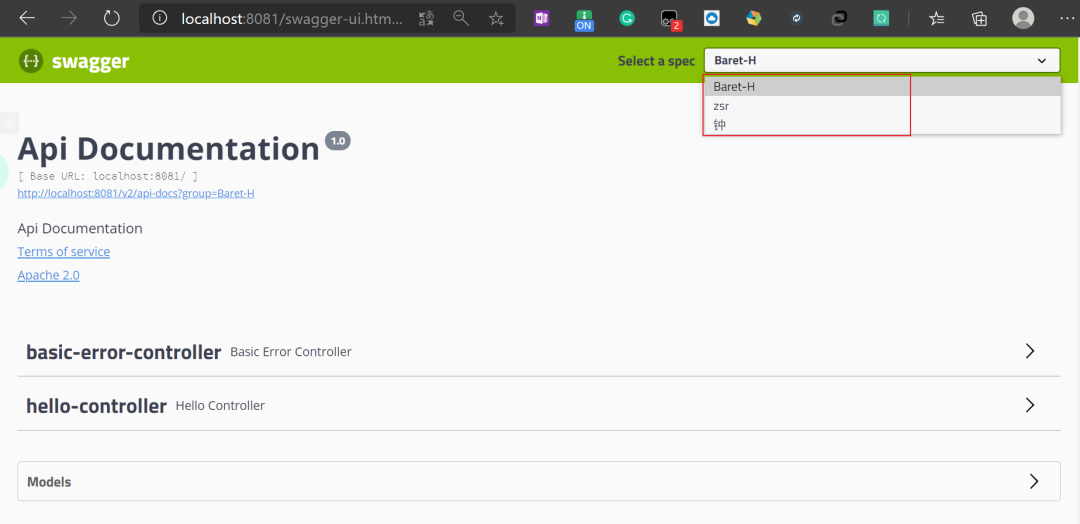
2. 配置多个组
@Bean
public Docket docket1() {
return new Docket(DocumentationType.SWAGGER_2).groupName("Baret-H");
}
@Bean
public Docket docket2() {
return new Docket(DocumentationType.SWAGGER_2).groupName("钟");
}
10. 配置Model实体类
1. 新建实体类
package com.zsr.pojo;
public class User {
public String username;
public String password;
}
2. 编写对应请求接口
@GetMapping("/getUser")
public User getUser() {
return new User();
}
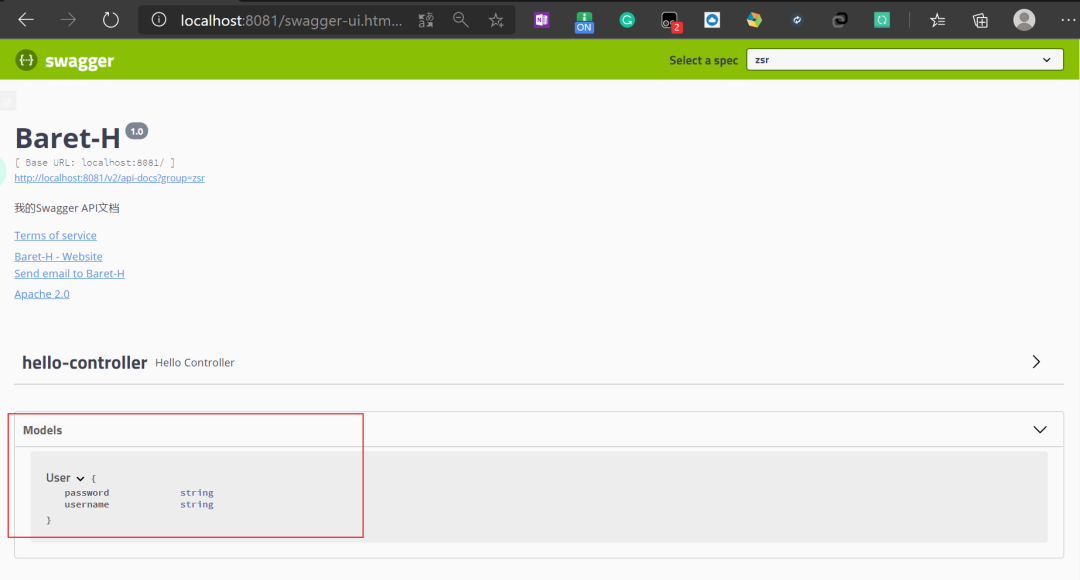
3. 启动测试
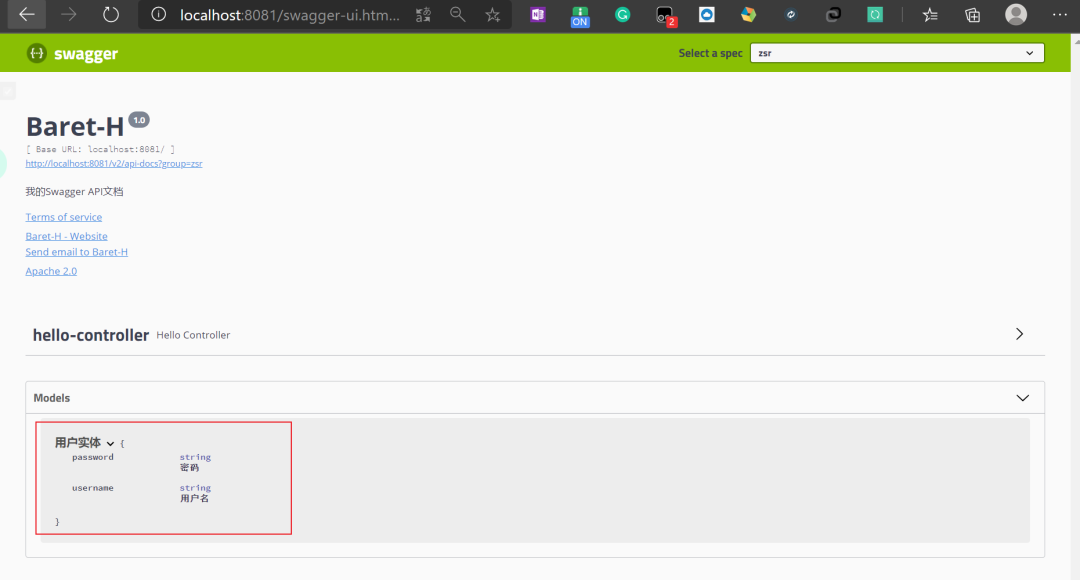
4. 常用注解
package com.zsr.pojo;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
@ApiModel("用户实体")
public class User {
@ApiModelProperty("用户名")
public String username;
@ApiModelProperty("密码")
public String password;
}
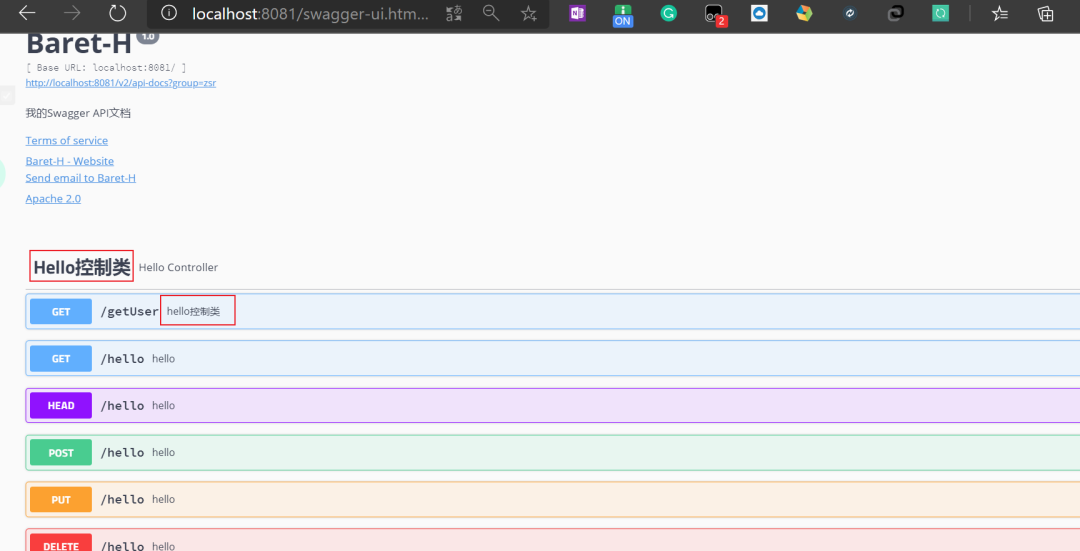
@Api(tags = "Hello控制类")
@RestController
public class HelloController {
@RequestMapping("/hello")
public String hello() {
return "hello";
}
@ApiOperation("hello控制类")
@GetMapping("/getUser")
public User getUser() {
return new User();
}
}
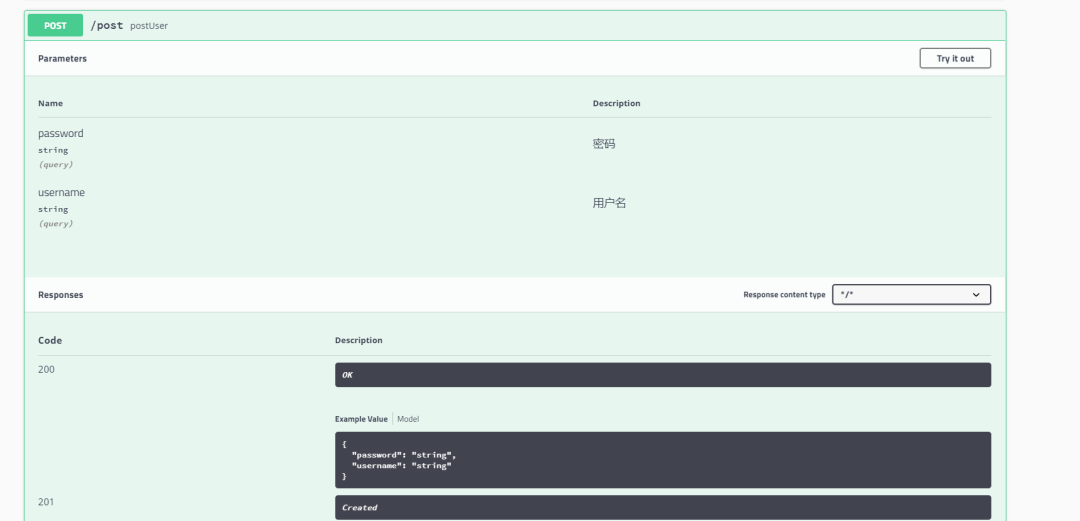
11. 测试Swagger的使用
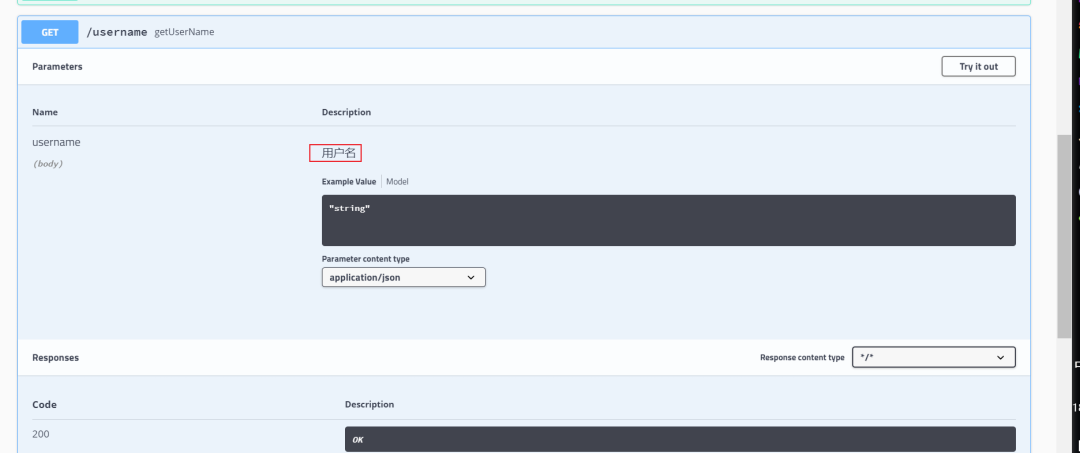
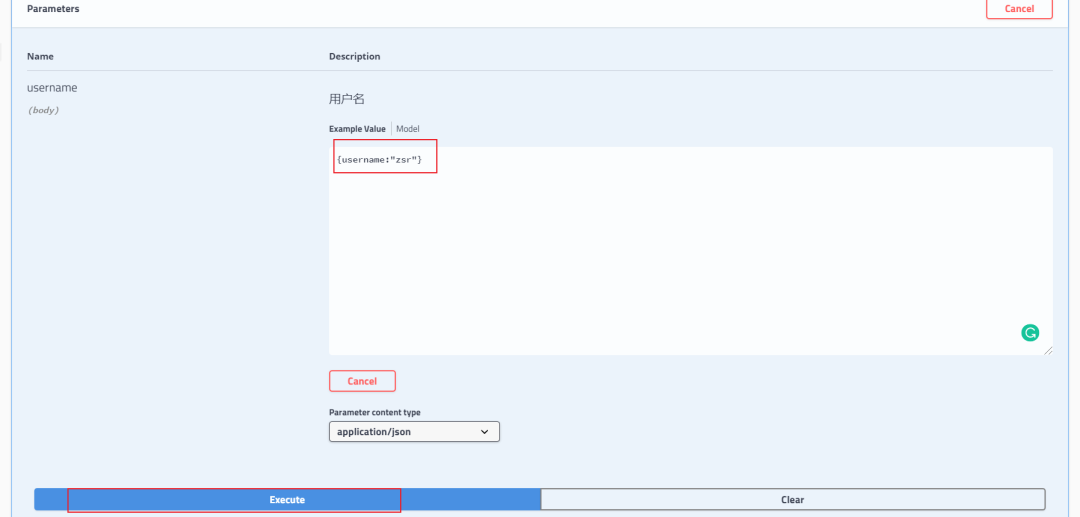
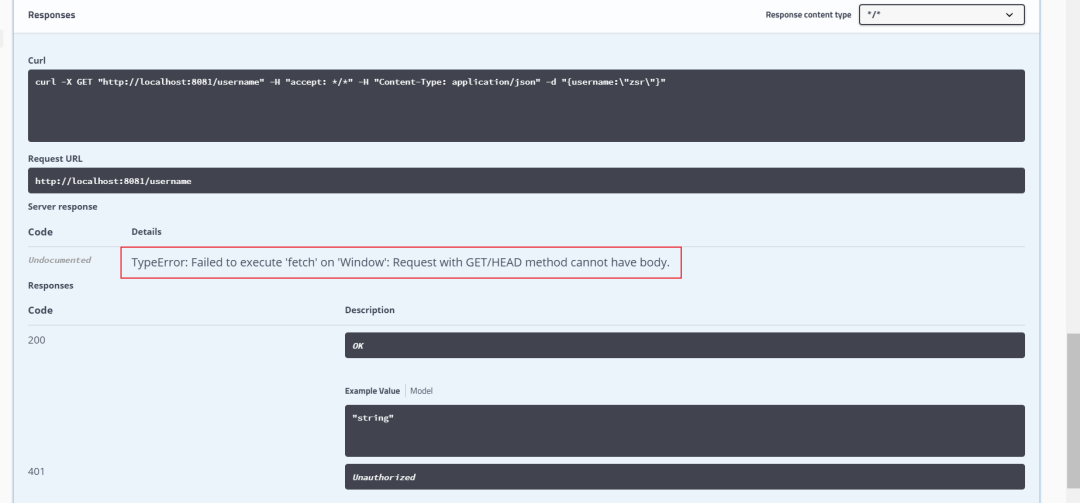
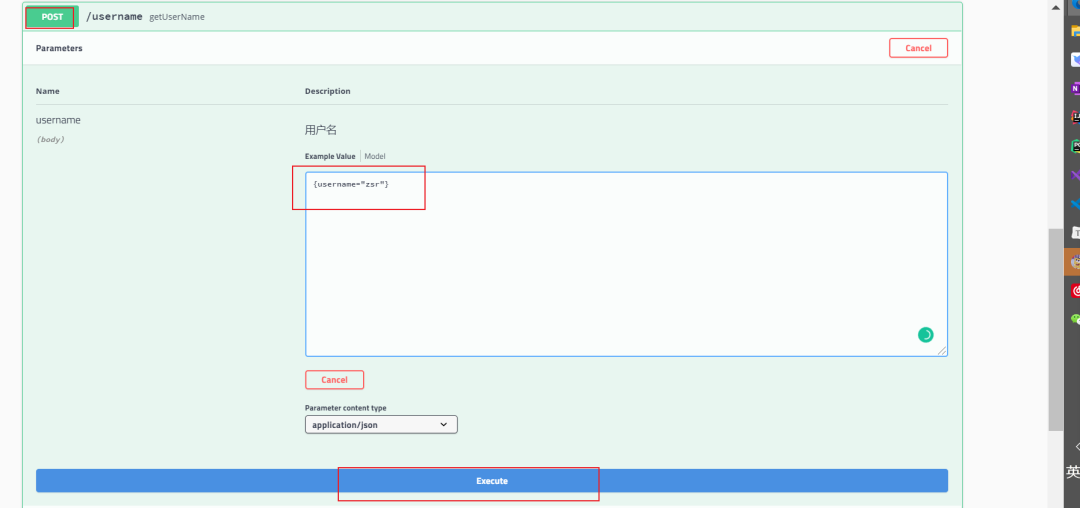
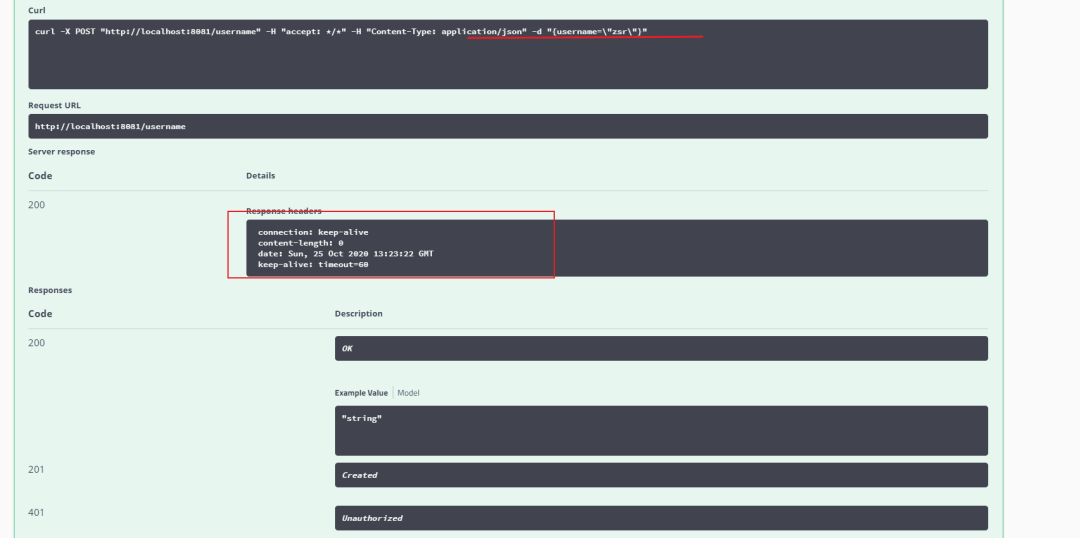
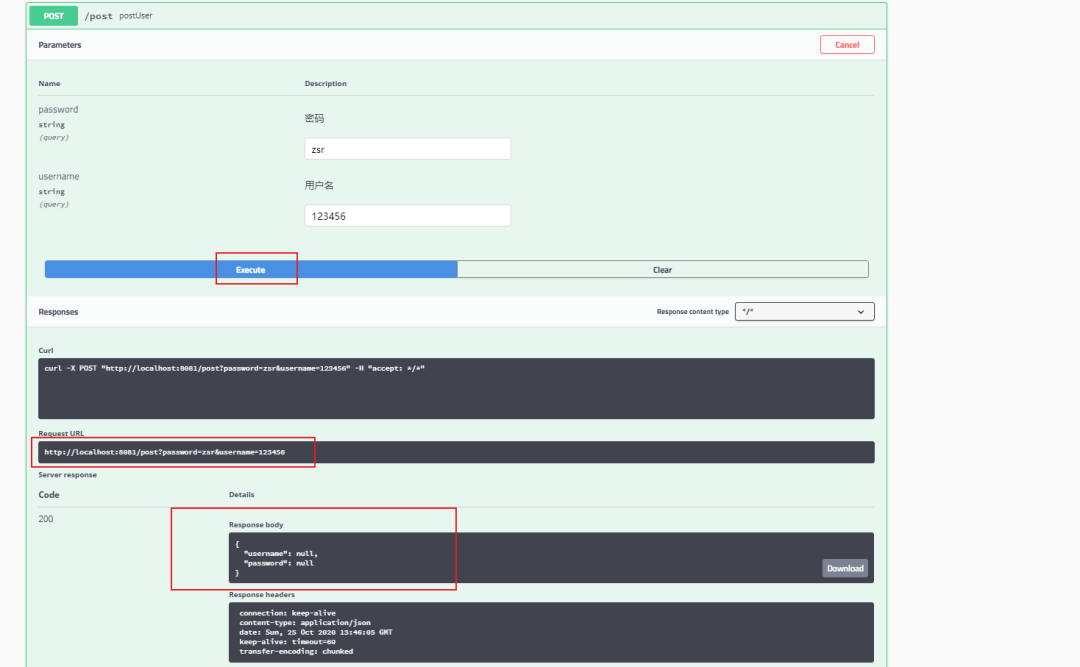
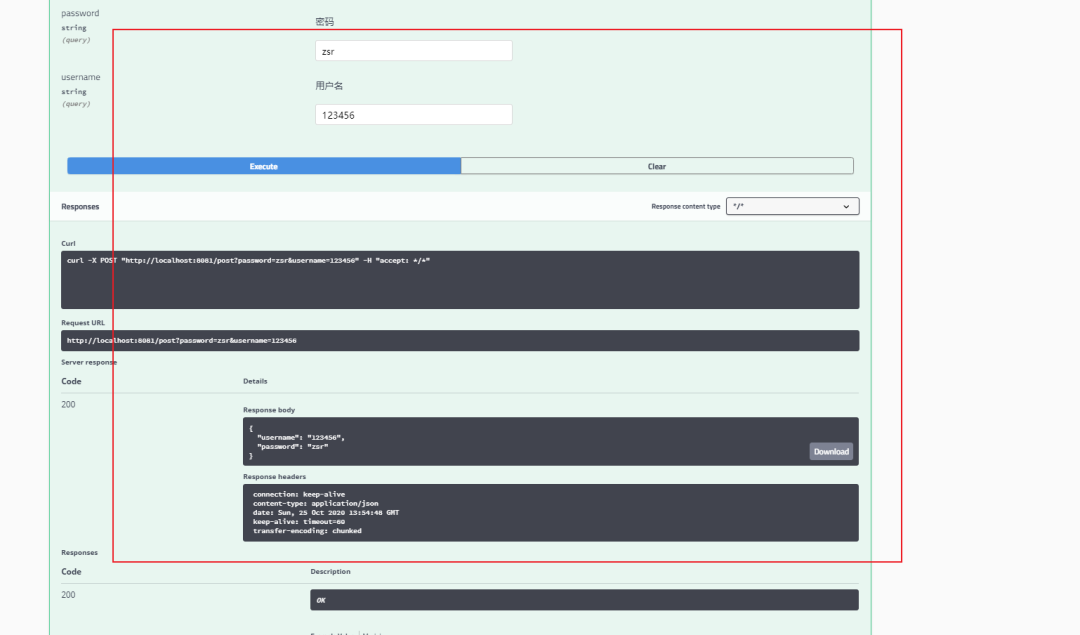
1. 测试传参
@GetMapping("/username")
public String getUserName(@ApiParam("用户名") String username) {
return username;
}
@PostMapping("/username")
public String getUserName(@ApiParam("用户名") String username) {
return username;
}
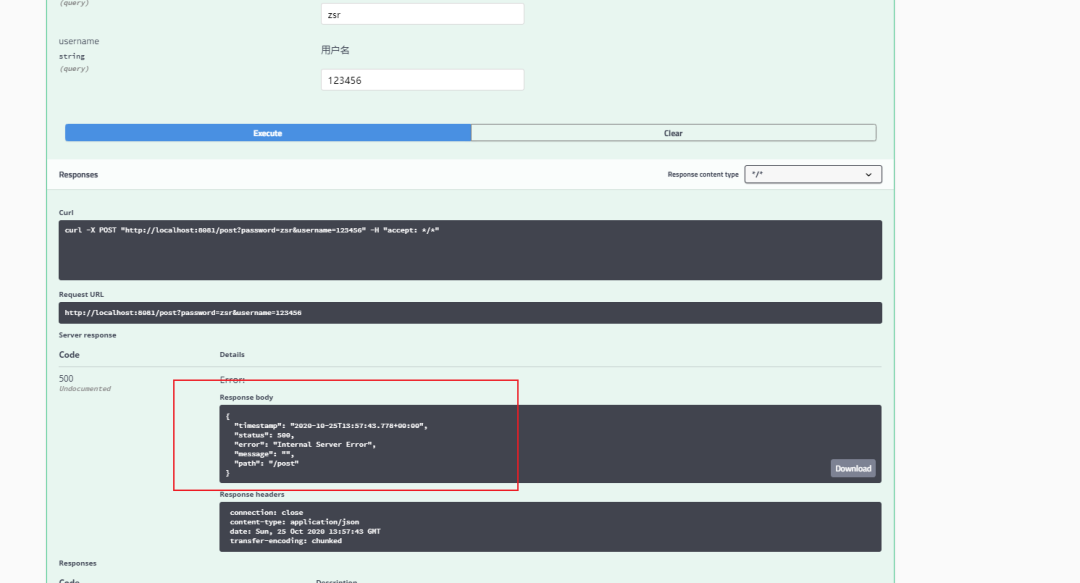
2. 测试错误
package com.zsr.pojo;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
@ApiModel("用户实体")
public class User {
@ApiModelProperty("用户名")
public String username;
@ApiModelProperty("密码")
public String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
@PostMapping("/post")
private User postUser(User user) {
int i = 100 / 0;
return user;
}


评论