没想到就是因为这一张图,让我解决了这个月最难的设计需求!
菜心的第278篇原创
2021年的第57篇
距离2021年小目标100篇原创还剩43篇
我们接着说上次那个等级的需求,今天来聊聊时空隐士这个小形象。
过程中可以分享以下几点:
1. 创意的创新与统一
2. 新创意是怎么来的?
3. 一定要注重使用场景
4. 粒子消散应该是什么样的?
5. 最终效果输出
1. 创意的创新与统一
起初听到时空隐士,我第一个想到的就是穿越,而穿越让我联想到了时光机和飞船,于是我做了一个黑子与飞船结合的形象,效果如下:

好像还行,但是有一个问题,之前的形象都是黑子作为主体,其它元素进行辅助:

而这次用飞船做主体,是不是有点不统一呢?
答案:是的。
既然是一系列的设计,虽然可以创新,就还是要注意整体的统一性、贯穿性!
于是我开始思考怎样用黑子做主体来完成设计。
2. 新创意是怎么来的?
想创意,肯定还是要通过名字,我们再看下名字“时空隐士”,从时空出发,我还是可以想到穿越、科技这样的字眼,所以之前的做的那个科技眼镜是不是可以派上用场了:

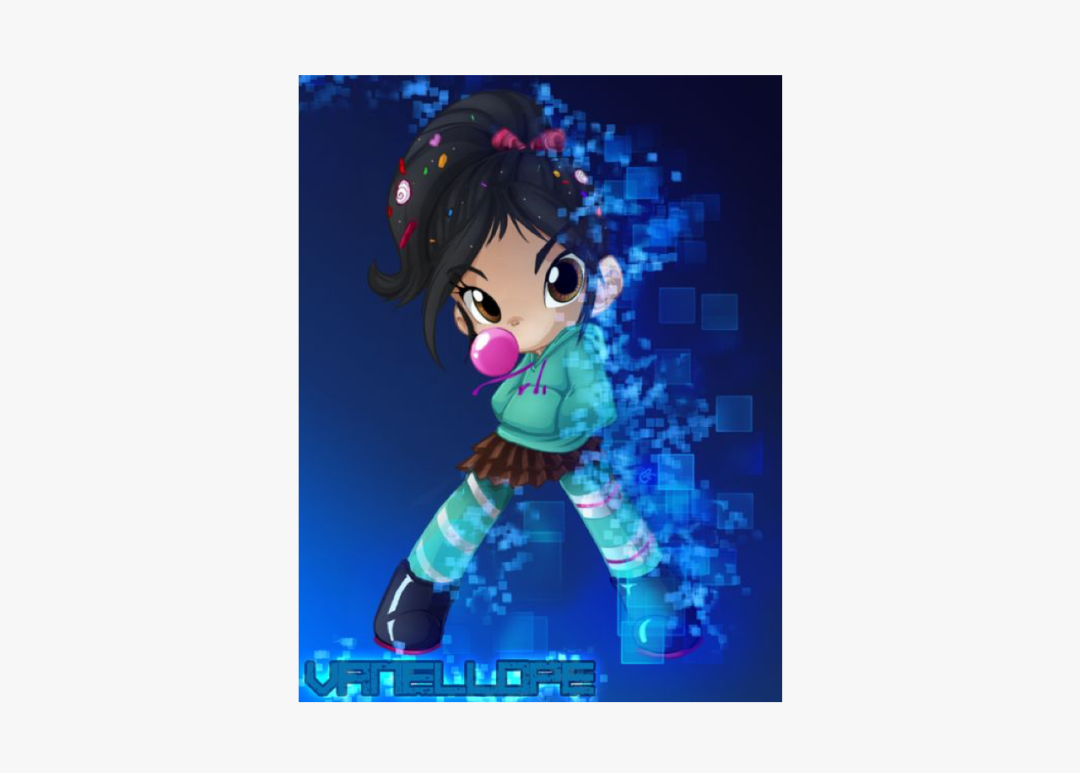
我觉得是OK的,但是“隐士”却没有表达出来,于是我去网上找参考,看到了下面这张图:

这种物体变成粒子的样式,就有点“隐“的感觉,于是我结合刚才的形象,再加上粒子消散,做出了下面这个设计:

感觉还可以。
3. 一定要注重使用场景
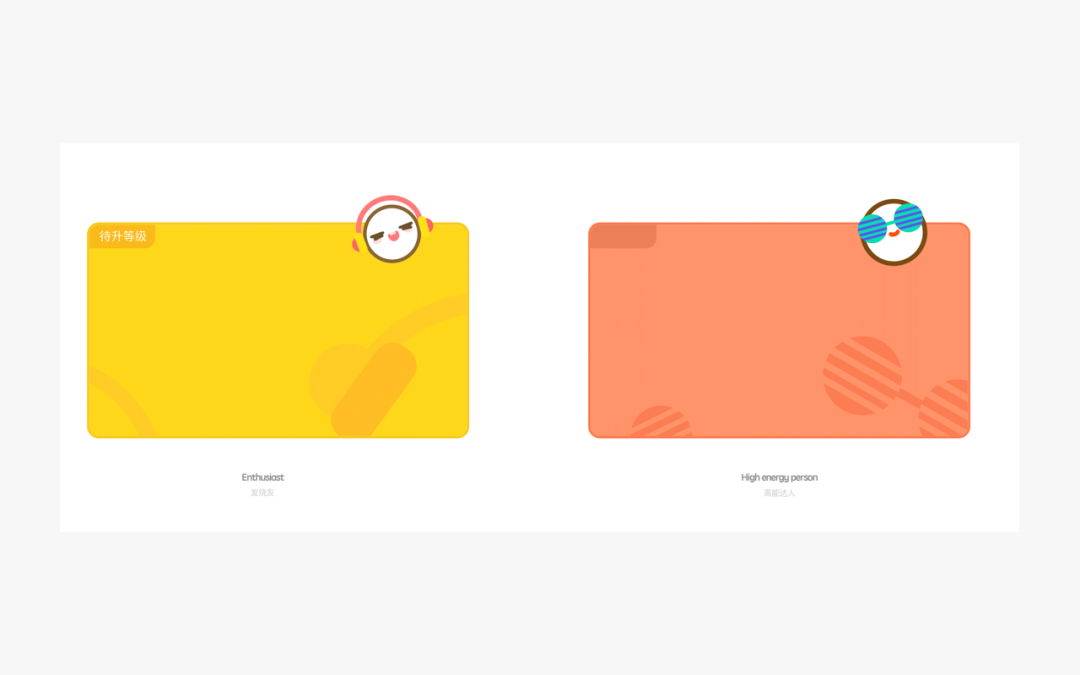
虽然刚才做出来的效果还可以,但是我却没有考虑清楚使用场景,如果把这个形象放大来看,就还好,但是我们最主要的场景还是标签,标签是很小的,一旦把形象缩小:

那些设计的细节就很难看清楚了。
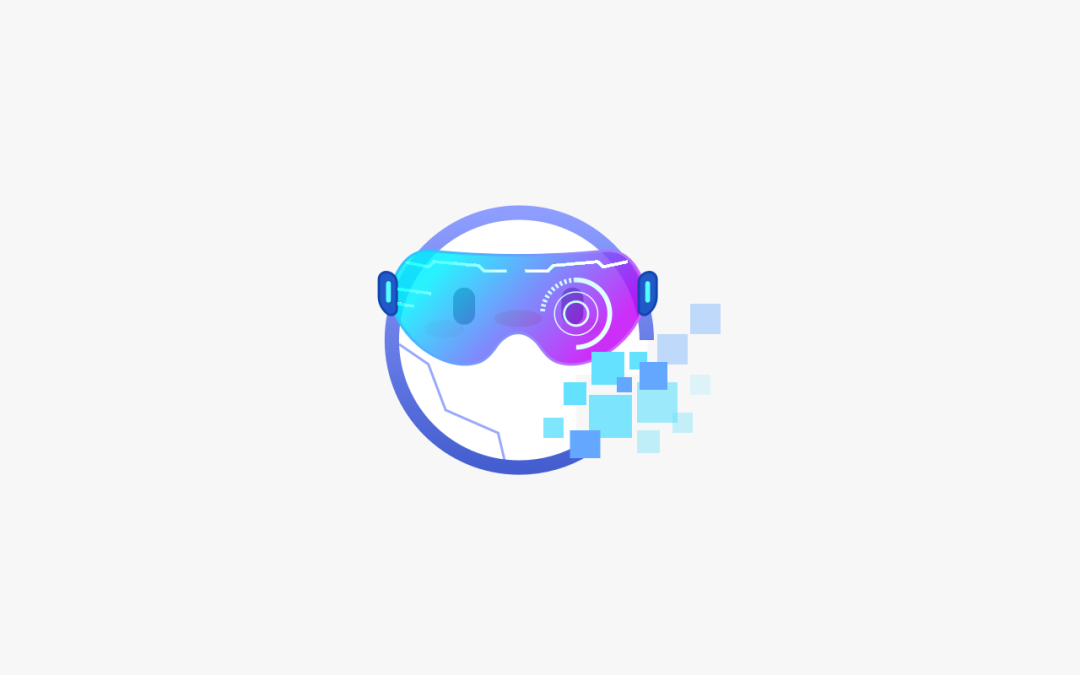
所以就在想怎么能优化一下子,后来发现细节看不清,是不是因为粒子占的面积太小了?如果例子占总面积一半的大小呢?
我们看下效果:

看起来方向是ok的。
这里有个小细节强调下,形象左半边是白色,右半边是蓝色,整体看起来有点太轻了,而且浅蓝色在白色背景上看的也不是太清楚,所以我把形象右侧底部变成了暗色:

这样看起来就会好很多,大家在做设计的时候也要注意,画面尽量要有轻有重,不然就会很飘。
4. 粒子消散应该是什么样的
其实做这个形象,最难的点就在于粒子如何摆放,说出来大家应该都能理解。
比如近大远小、近密远稀、近实远虚:

除此之外,还有一个小点,慢热和我说的,就是粒子是很轻的,如果没有其他外部作用力,粒子的走势应该是往上飘起来的:

这样更符合物理逻辑。
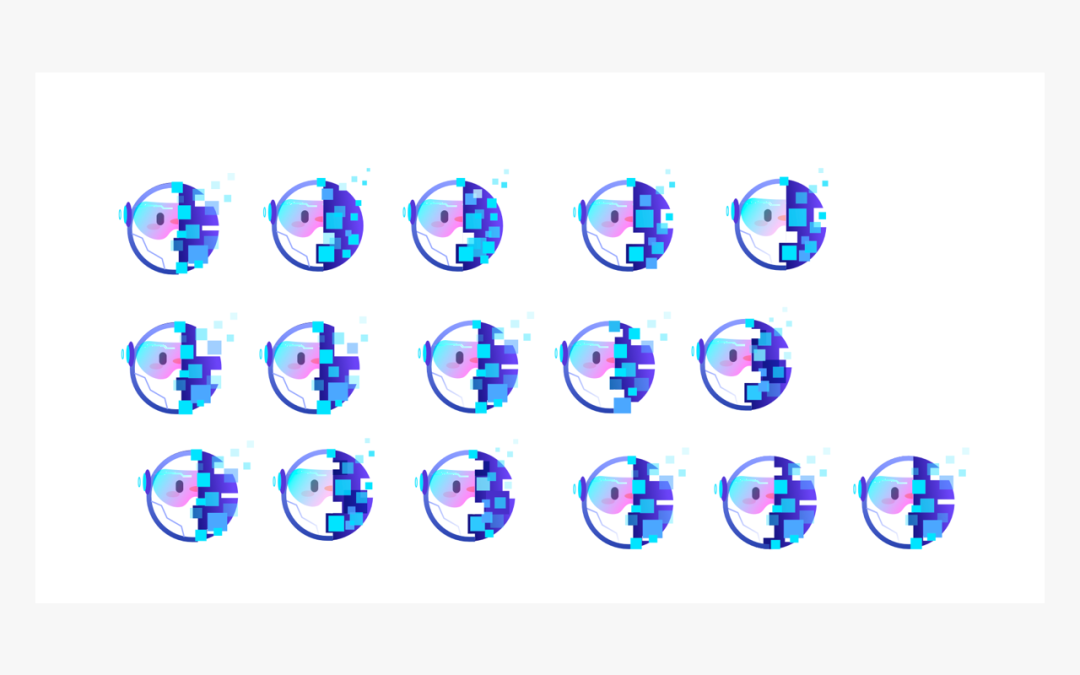
这个粒子的细节确实调整了很多版本:

都是一些非常细小的调整,最后选取了一个相对还好的版本。
5. 最终效果
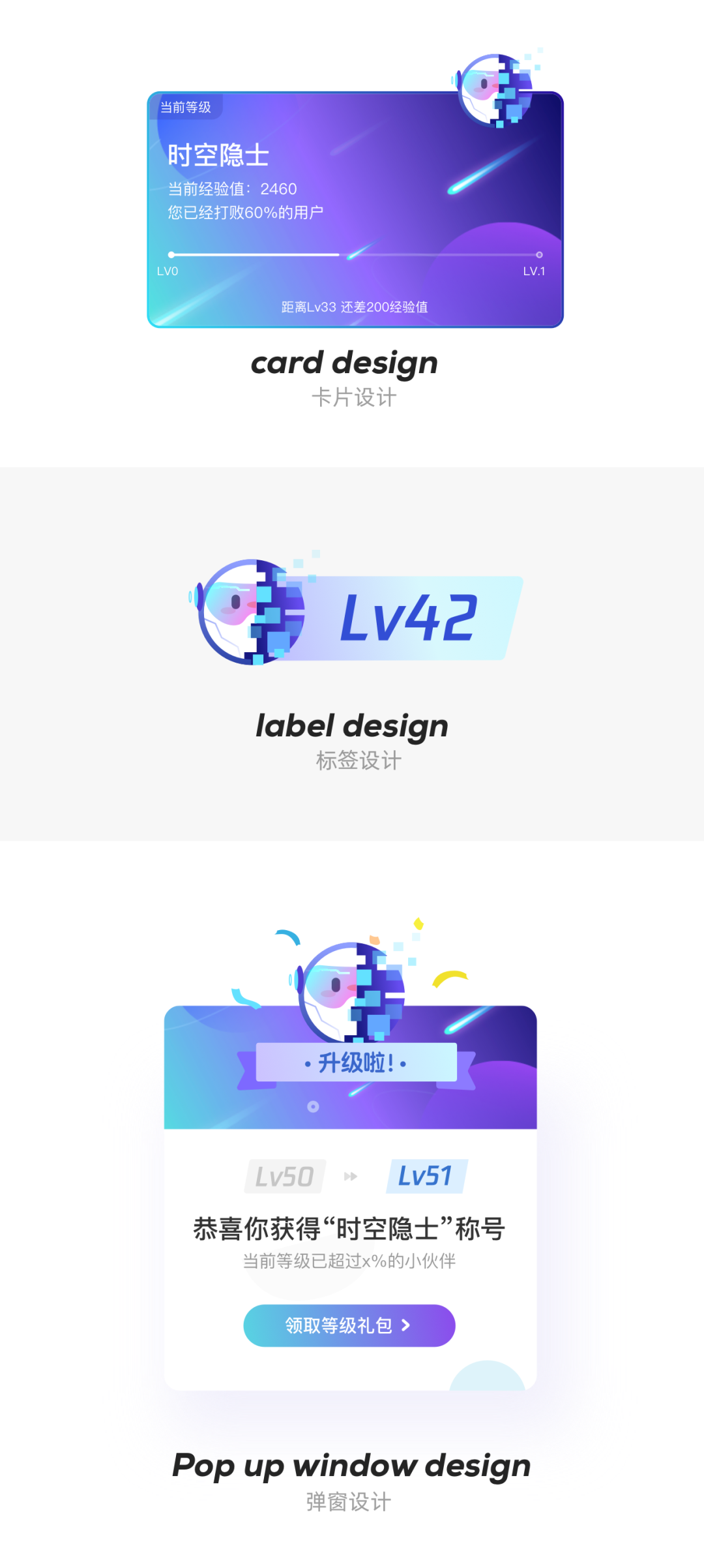
和之前一样,最终输出的效果有卡片、标签、弹窗这些,效果如下:
卡片的背景为了增加丰富度,增加了一点流星的元素:

总结
以上就是时空隐士这个小形象的设计感悟了,整体看下来,这次执行,还是前期的创意比较重要,把创意点打准了,就不会有太大问题,希望给大家一点启发,么么扔。
来一起扣细节呀

