16个实用的背景生成器工具

英文 | https://javascript.plainenglish.io/16-useful-background-generators-for-your-website-designs-e53da679eeec
翻译 | 杨小爱

2、bgjar
网址:https://bgjar.com/
具有多边形、斑点、彩色形状、曲线、叠加等模式的免费生成器,可以选择更改每个图层的宽度、高度和颜色。

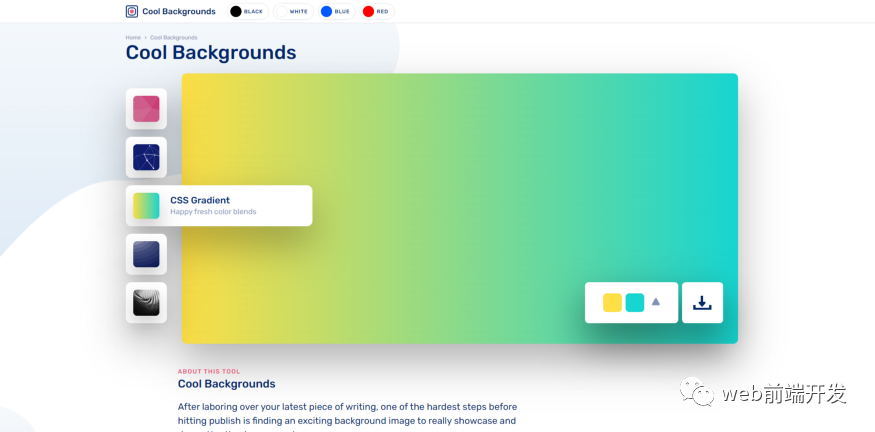
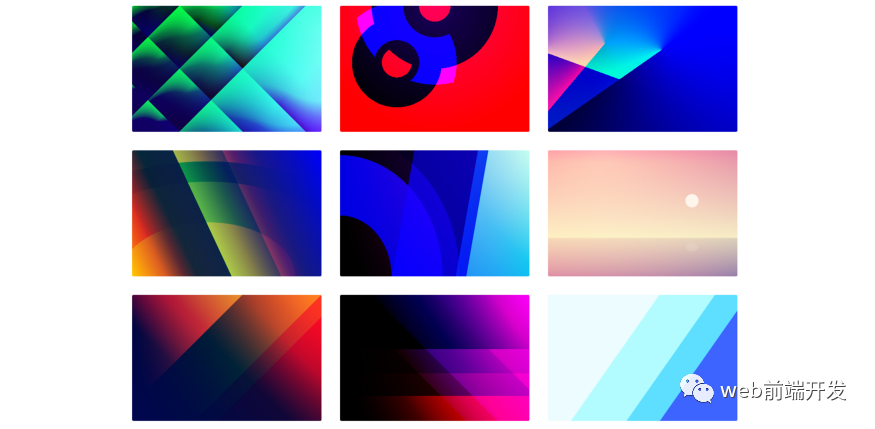
3、coolbackgrounds
网址:https://coolbackgrounds.io/
为博客、社交媒体和网站创建引人注目的彩色图像的工具集合。包括抽象三角形、粒子、渐变、地形和图像模式。

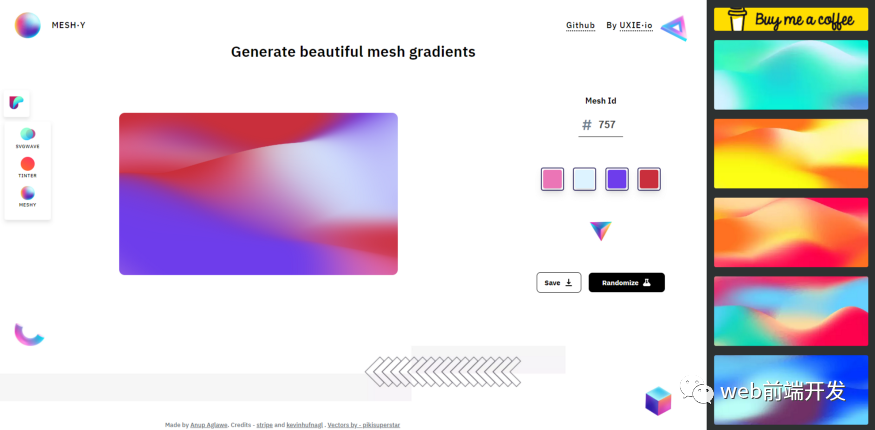
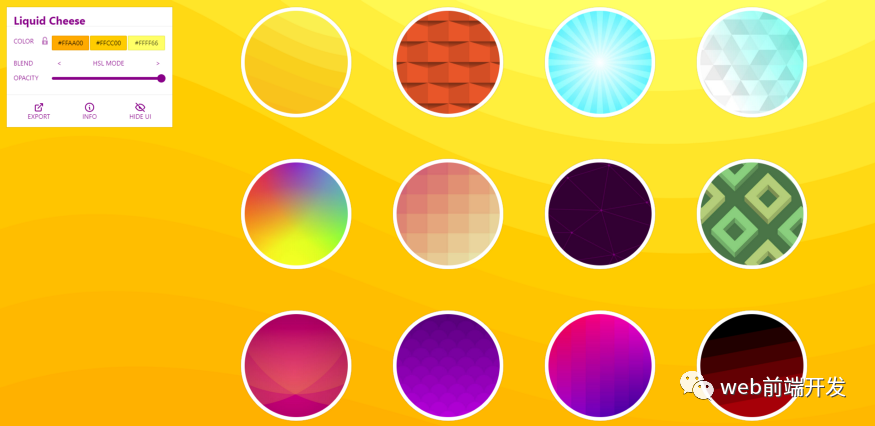
4、meshgradient.in
网址:https://meshgradient.in/
生成美丽多彩的网格渐变的设计工具,生成多个随机变化的网格渐变以及冷色自定义。


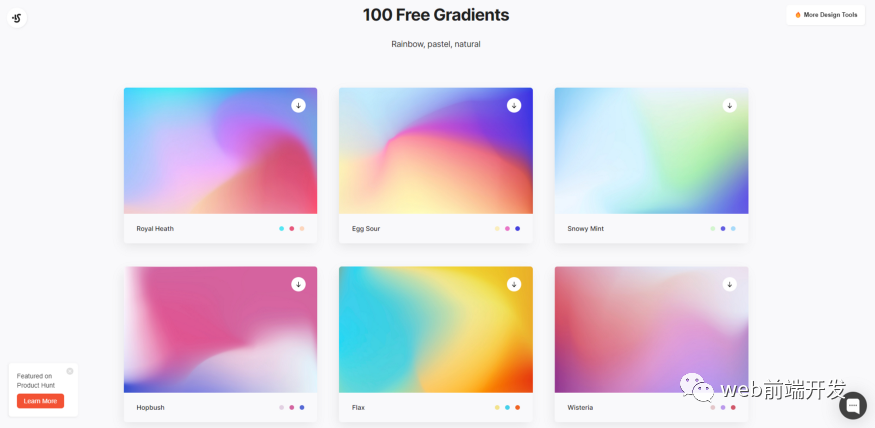
6、gradienta
网址:https://gradienta.io/
用于个人和商业项目的轻量级、彩色、响应式背景。它是免费使用的,并且是一个开源项目。

7、svgbackgrounds
网址:https://www.svgbackgrounds.com/
使用小于 5KB 的全屏图形轻松创建令人惊叹的网站。单击背景以开始自定义颜色和其他属性,例如不透明度、比例和描边。

8、SVG 模式
网址:https://www.svgbackgrounds.com/
21 种免费 SVG 背景图案的集合,点击预设查看预览,点击获取代码在JSbin编辑器中生成SVG代码。

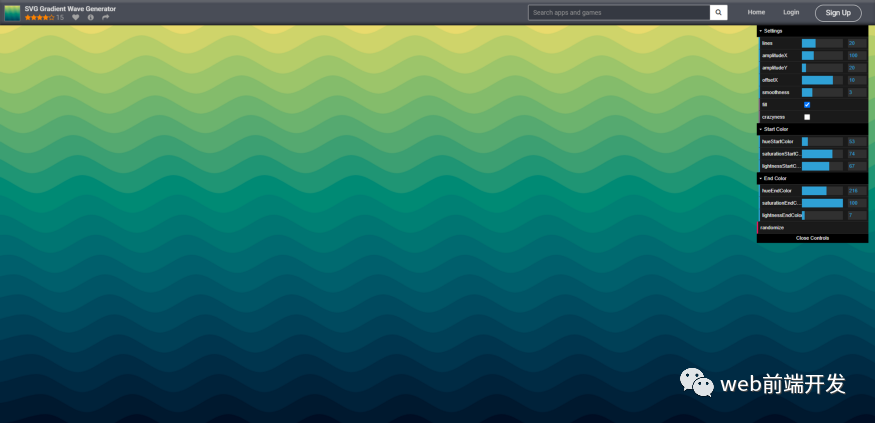
9、SVG渐变波浪
网址:https://www.outpan.com/app/9aaaf27303/svg-gradient-wave-generator
生成自己喜欢的 SVG Wave。使用渐变、随机性和其他参数来生成华丽的 SVG 波浪,以便下一个项目设计中使用!

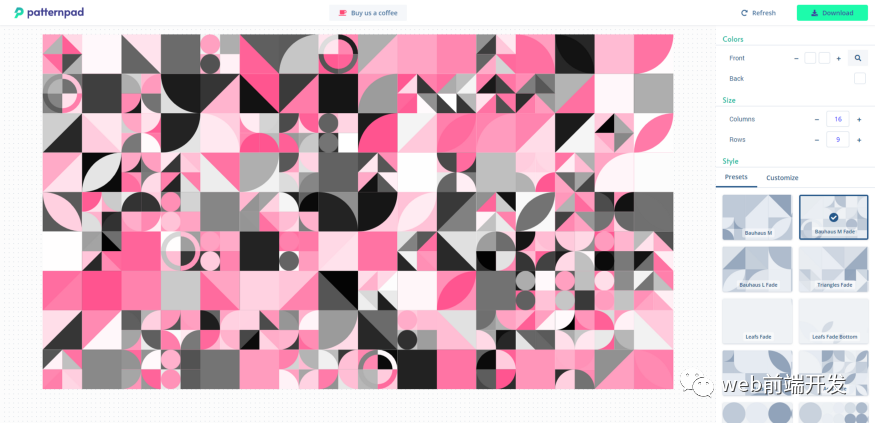
10、patternpad
网址:https://patternpad.com/editor.html
一个创建漂亮设计模式的工具。带有一堆预设和许多自定义选项,如列和行大小、密度、形状等。

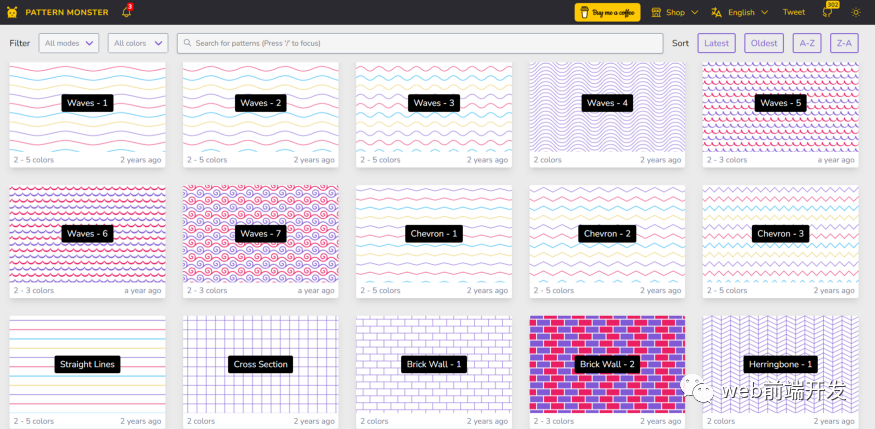
11、pattern.monster
网址:https://pattern.monster/
一个简单的在线模式生成器,用于创建可重复的 SVG 模式。非常适合网站背景、服装、品牌、包装设计等。

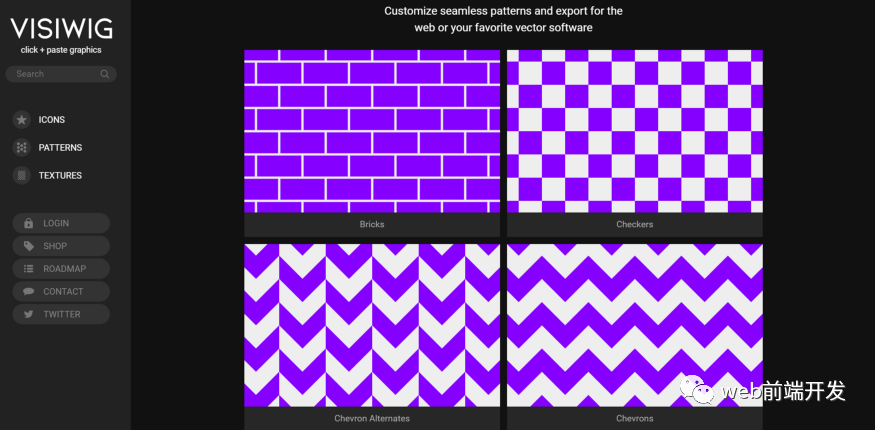
12、visiwig
网址:https://www.visiwig.com/patterns/
一个免费的矢量模式生成器。为 Web 或最喜欢的矢量软件自定义无缝模式和导出。

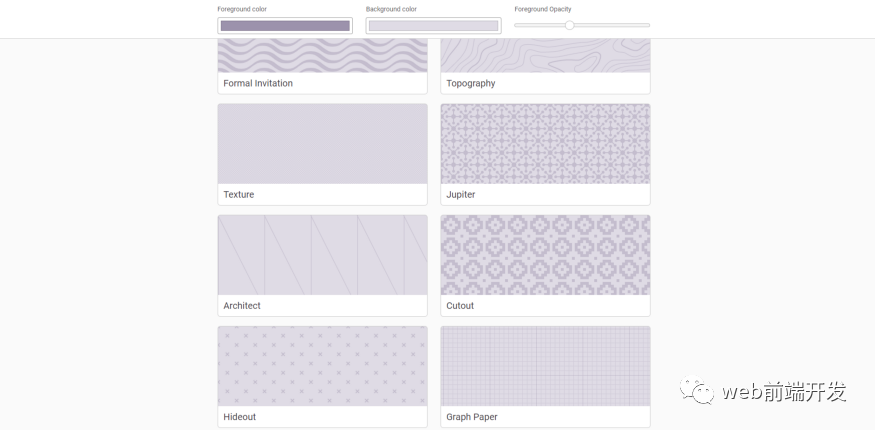
13、heropatterns
网址:https://heropatterns.com/
一组可重复的背景图案,供我们在 Web 项目中使用。许多预设可供选择以及背景和前景色的自定义选项。

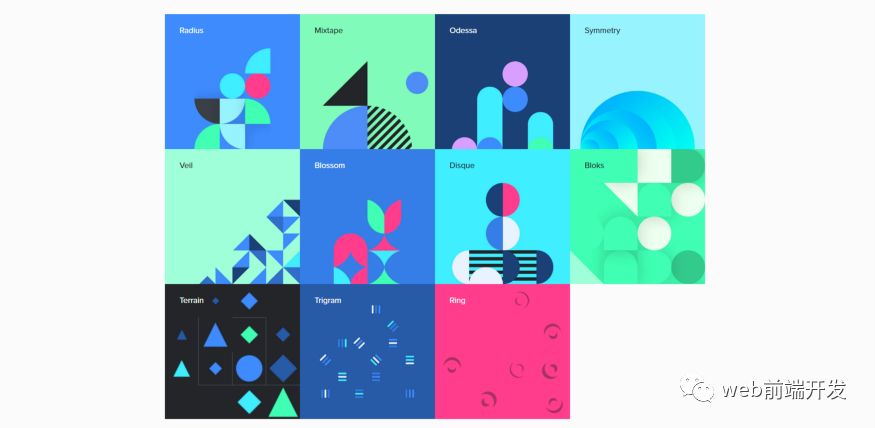
14、 tabied
网址:https://tabbied.com/select-artwork
一个艺术画廊。用户需要选择预设,然后编辑调色板颜色、列和行数以及形状频率。

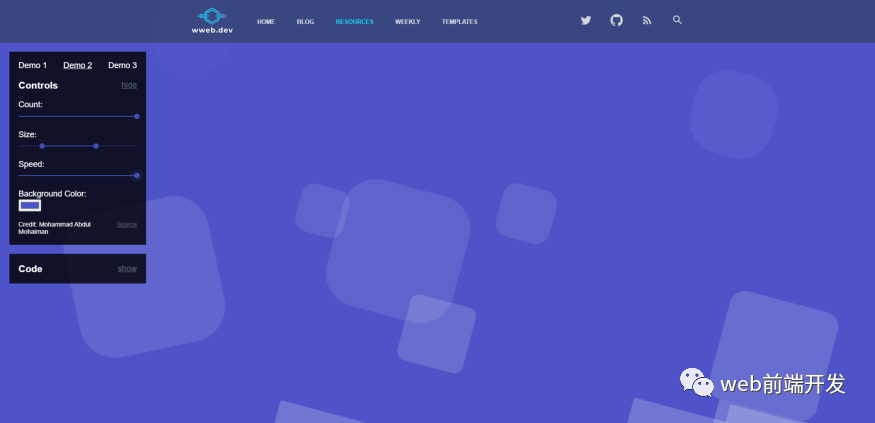
15、CSS动画
网址:https://wweb.dev/resources/animated-css-background-generator/
动画背景生成器工具。带有三个预设选项,可自定义背景颜色以及元素数量及其大小和速度。

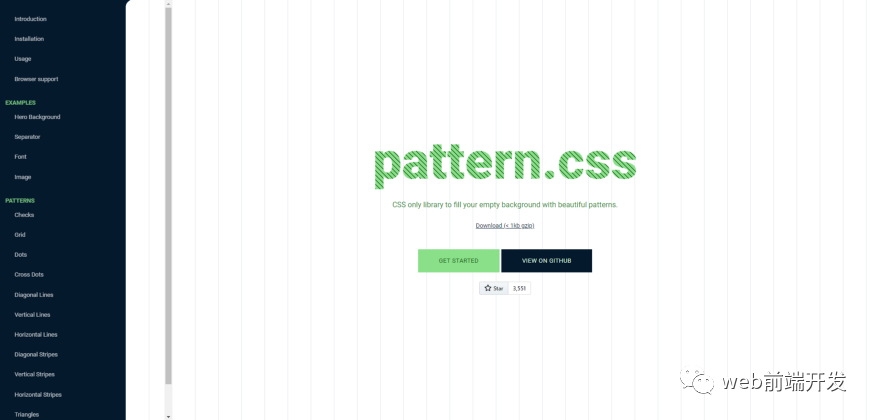
16、 pattern-css
网址:https://bansal.io/pattern-css
唯一的 CSS 库,可以用漂亮的图案填充你的空白背景。它有易于阅读的文档,包含使用说明以及出色的入门模板。

总结
以上就是我跟大家分享的16个背景颜色的生成器网站工具,希望对的开发项目有用。
感谢你的阅读,如果你觉得有帮助,记得点赞我,关注我,并将它分享给你身边的朋友,也许能够帮助到他。
学习更多技能
请点击下方公众号
![]()

