这个需求很简单,明天上线没问题吧?要不要怼回去?

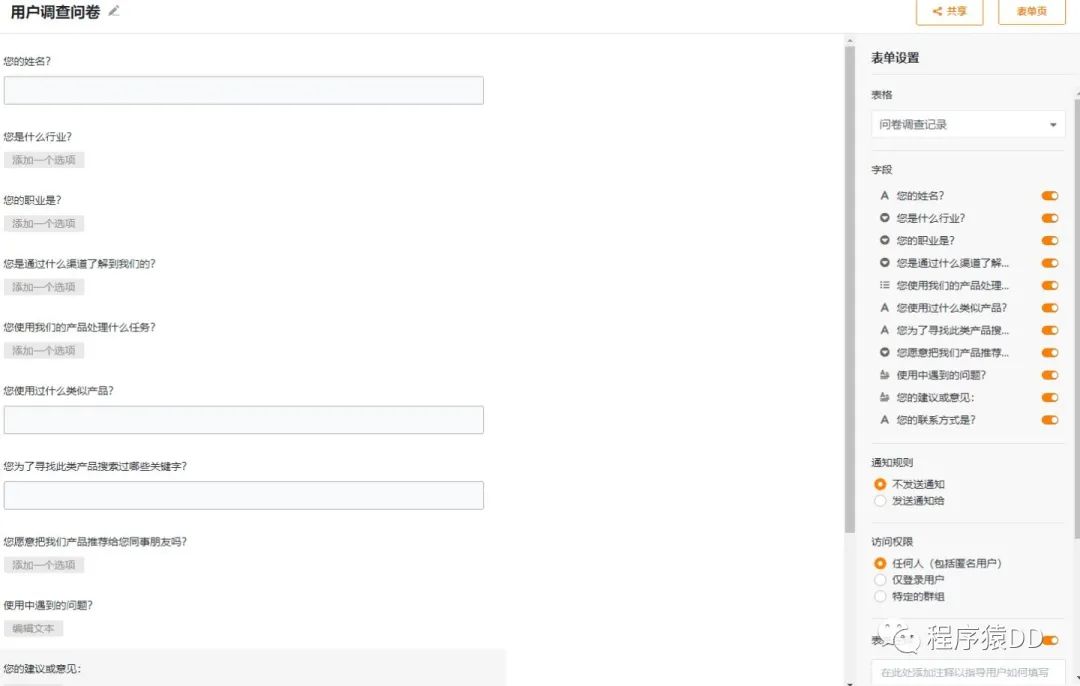
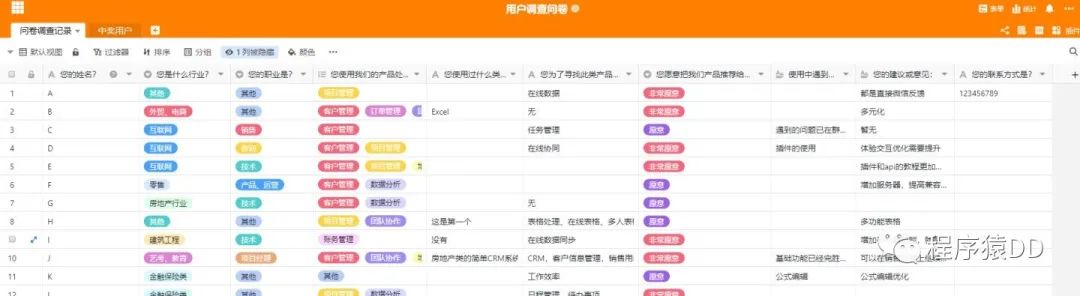
表单数据的收集
姓名列,用了文本类型。填写人可自定义输入姓名、昵称等。 行业列,用了单选类型来标记行业。在表单上点击就可以直接选择一个单选项。 处理任务列,用了多选类型。填写人可选择一个或多个。 建议或意见列,用了长文本类型。在表单上点击该项,就能输入大段内容。


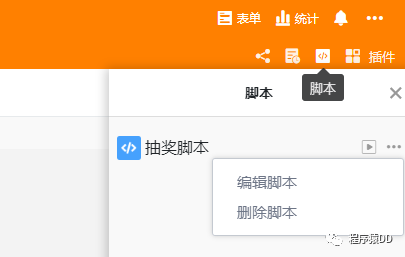
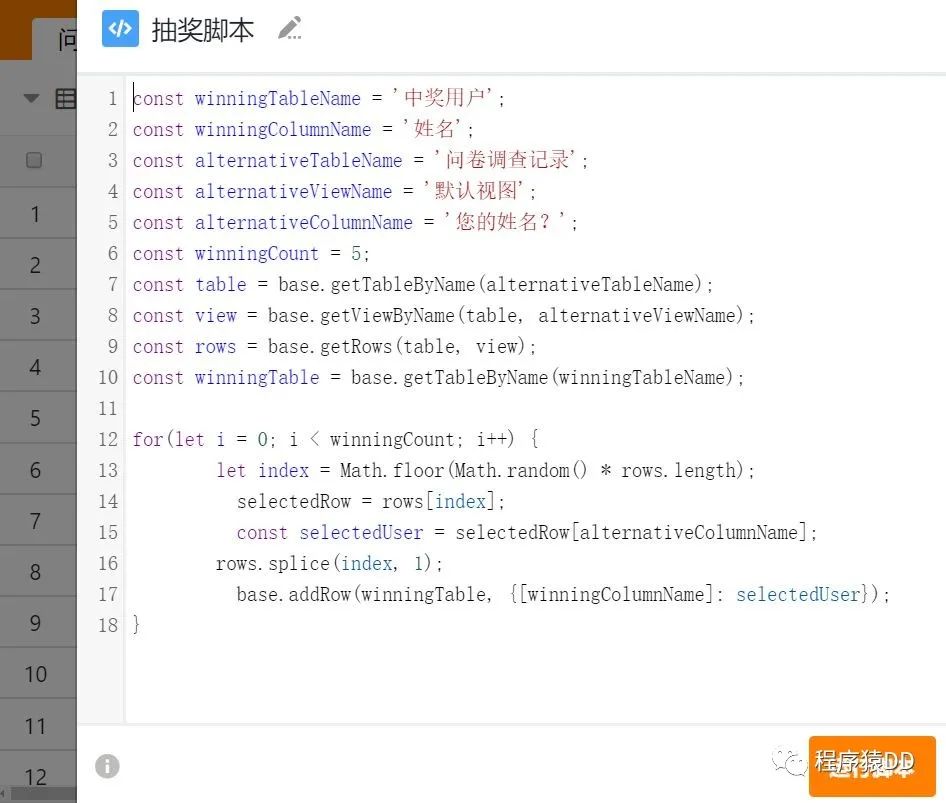
用脚本功能来抽取中奖用户

const winningTableName = '中奖用户';
const winningColumnName = '姓名';
const alternativeTableName = '问卷调查记录';
const alternativeViewName = '默认视图';
const alternativeColumnName = '您的姓名?';
const winningCount = 5;
const table = base.getTableByName(alternativeTableName);
const view = base.getViewByName(table, alternativeViewName);
const rows = base.getRows(table, view);
const winningTable = base.getTableByName(winningTableName);
for (let i = 0; i < winningCount; i++) {
let index = Math.floor(Math.random() * rows.length);
selectedRow = rows[index];
const selectedUser = selectedRow[alternativeColumnName];
rows.splice(index, 1);
base.addRow(winningTable, {[winningColumnName]: selectedUser});
}


总结
评论
