React:从来如此便对么
JSX描述UI的React。甚至部分场景下使用Vue时也会选择JSX而不是模版语法。模版语法才是更自然的选择。接下来让我们看看React选择JSX背后的逻辑是什么?这是React如今生态繁荣的关键因素么?模版语言简史
MVC框架的V(view,即视图层)存在的,操作view的主流方法是模版语法。PHP是最好的语言,但在早期PHP更多是作为HTML模版语言出现的,这也能从他的全称Hypertext Preprocessor(超文本预处理器)中窥探出一丝端倪。
PHP代码,将填充了变量值的HTML会作为数据返回。name会被填充为变量值:<h1>
<?php echo "My name is {$name}"; ?>
</h1>
PHP风格的模版语法,比如:基于 Java的JSP基于 PHP二次封装的smarty基于 Ecmascript的EJS
PHP代码)会不可避免的和UI(HTML)混杂在一起。UI,Github的联合创始人Chris Wanstrath开发了Mustache。
UI而轻逻辑的模版解析引擎,主流编程语言几乎都有各自的Mustache实现。Mustache语法为:<h1>
My name is {{name}}
</h1>
Mustache能直观的表达UI,但是缺失对逻辑的表达能力。更多模版语法则尝试在UI与逻辑之间寻找平衡。
Django的DTL(Django Template Language)除了使用与Mustache相同的 {{}} 语法表达UI中的变量,还包含大量的常见逻辑,比如:if else等流程控制逻辑{% if condition %}
... display
{% endif %}
for in迭代逻辑<ul>
{% for user in userList %}
<li>{{ user.name }}</li>
{% endfor %}
</ul>
/* 将name转化为小写形式 */
<p>{{ name | lower }}</p>
模版语法中可以看到很多服务端曾使用的模版语法的影子。Vue模版语法时想必会很亲切:<h1>my name is {{name | lower}}</h1>
view层分离并逐渐发展的前端框架,最符合直觉的方式就是采用模版语法描述视图,比如09年出现的现象级前端框架angular。
React并不这么认为。用逆向思维思考
UI与逻辑。模版语言的底层逻辑是:即然前端使用HTML描述UI,那么我们就扩展HTML语法,让他能描述逻辑。UI出发,扩展UI,描述逻辑。JS。JS)出发,扩展逻辑,让他能描述UI,不就达到同样的效果吗?
JSX —— 一种JS语法糖。后记
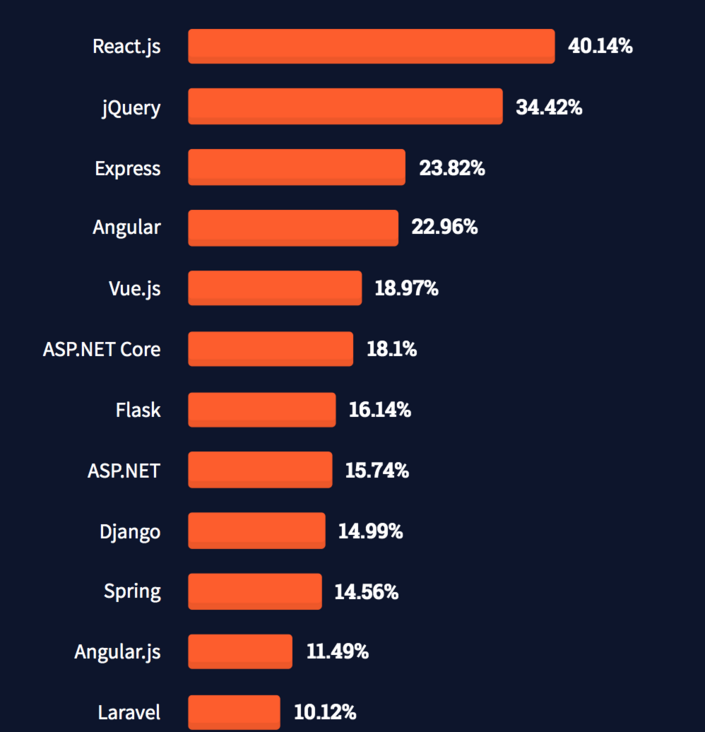
JSX以逻辑为起点,所以能轻松描述复杂的UI变化。这使得React社区的早期参与者可以快速实现各种复杂的基础库,丰富社区生态。React长期霸榜工程师最愿意使用的前端框架。
JSX那一刻就埋下了伏笔。
评论
