浅谈Vue中的虚拟DOM

Virtual DOM 是JavaScript按照DOM的结构来创建的虚拟树型结构对象,是对DOM的抽象,比DOM更加轻量型
为啥要使用Virtual DOM
当然是前端优化方面,避免频繁操作DOM,频繁操作DOM会可能让浏览器回流和重绘,性能也会非常低,还有就是手动操作 DOM 还是比较麻烦的,要考虑浏览器兼容性问题,当前jQuery等库简化了 DOM操作,但是项目复杂了,DOM操作还是会变得复杂,数据操作也变得复杂
并不是所有情况使用虚拟DOM 都提高性能,是针对在复杂的的项目使用。如果简单的操作,使用虚拟DOM,要创建虚拟DOM对象等等一系列操作,还不如普通的DOM 操作
虚拟DOM 可以实现跨平台渲染,服务器渲染 、小程序、原生应用都使用了虚拟DOM
使用虚拟DOM改变了当前的状态不需要立即的去更新DOM 而且更新的内容进行更新,对于没有改变的内容不做任何操作,通过前后两次差异进行比较
虚拟 DOM 可以维护程序的状态,跟踪上一次的状态
在Web早期,页面的交互比较简单,没有复杂的状态需要管理,也不太需要频繁的操作DOM,随着时代的发展,页面上的功能越来越多,我们需要实现的需求也越来越复杂,DOM的操作也越来越频繁。通过js操作DOM的代价很高,因为会引起页面的重排重绘,增加浏览器的性能开销,降低页面渲染速度,既然操作dom的代价很高那么有没有那种方式可以减少对dom的操作?这就是为什么提出虚拟dom一个很重要的原因。
浅谈Vue中的虚拟DOM
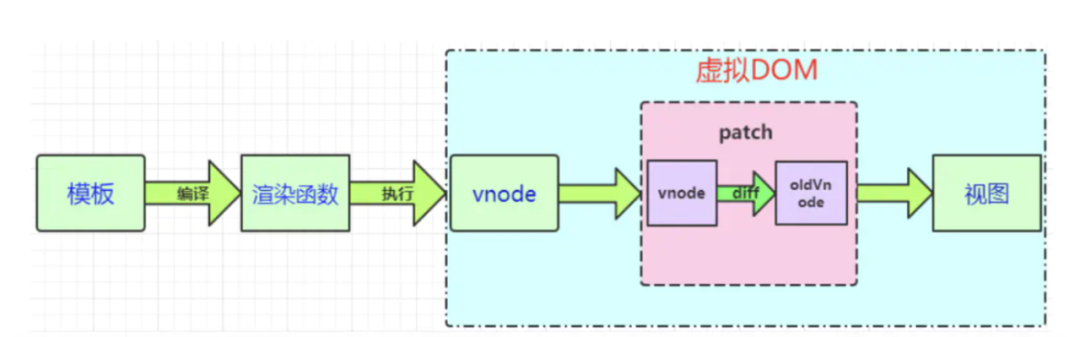
在正式介绍Virtual DOM之前,我们有必要先了解下模版转换成视图的整个过程(如下图):
Vue.js通过编译将模版转换成渲染函数(render),执行渲染函数就可以得到一个虚拟DOM 在对模型进行操作的时候,会触发对应的Dep中的Watcher对象。Watcher对象会调用对应的update来修改视图。这个过程主要是将新旧虚拟DOM进行差异对比,然后根据结果进行对比。
简单点讲,在Vue的实现上,Vue讲模版编译成虚拟DOM渲染函数。结合Vue自带的响应系统,在状态改变时,Vue能够智能地计算出重新渲染组件的最小代价并应用到DOM操作上。

我们先对上图几个概念嵌入解释:
渲染函数:渲染函数是用来生成虚拟DOM的。Vue推荐使用模版来构建我们的应用界面,在实现中Vue布局模版编译成渲染函数,当然我们也可以不写模版,直接写渲染函数,这样子更接近编译后的模版。
vnode虚拟节点:它可以代表一个真实的DOM节点通过createElement方法能将vnode渲染成DOM节点,简单地说,虚拟节点可以理解成节点描述对象,它描述了应该怎样去创建真实的DOM节点。
patch(也称为patching算法):虚拟DOM最核心的部分,它可以将vnode渲染成真实的DOM,这个过程是对比新旧虚拟节点之间有哪些不同,然后根据对比结果找出需要更新的的节点进行更新。这点我们从单词含义就可以看出, patch本身就有补丁、修补的意思,其实际作用是在现有DOM上进行修改来实现更新视图的目的。Vue的Virtual DOM Patching算法是基于Snabbdom的实现,并在些基础上作了很多的调整和改进。
