如何使用 CDN 回源到阿里云函数计算托管的静态网站?
作者 | 邓超(Serverless Devs 开源贡献者)
前言
为了进一步提升网站的访问速度,我们会使用 CDN 对网站进行加速,但是最近在调试阿里云的函数计算和 CDN 的配合使用时发现了一个需要额外注意的地方,下面带大家一起看一下。
以我部署在函数计算上的博客站[1]为例,逐步地向大家介绍如何使用 CDN 对函数计算托管的静态网站进行缓存。
为函数添加 CDN 功能
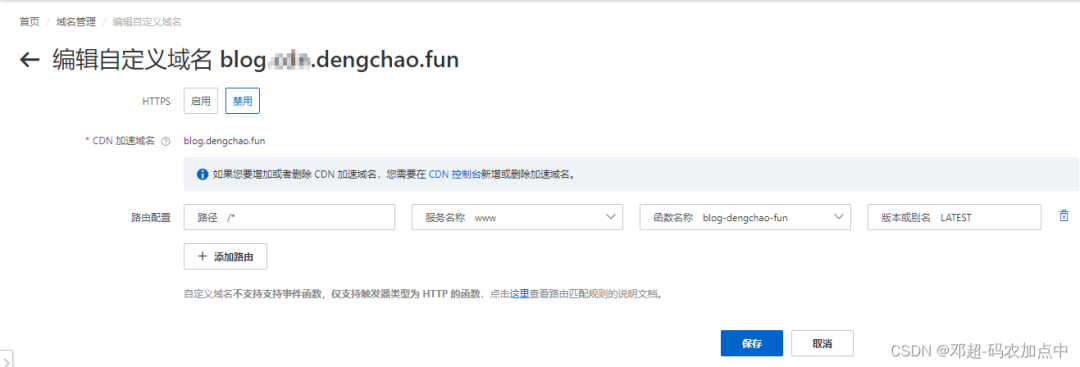
2) 添加自定义域名并设置路由

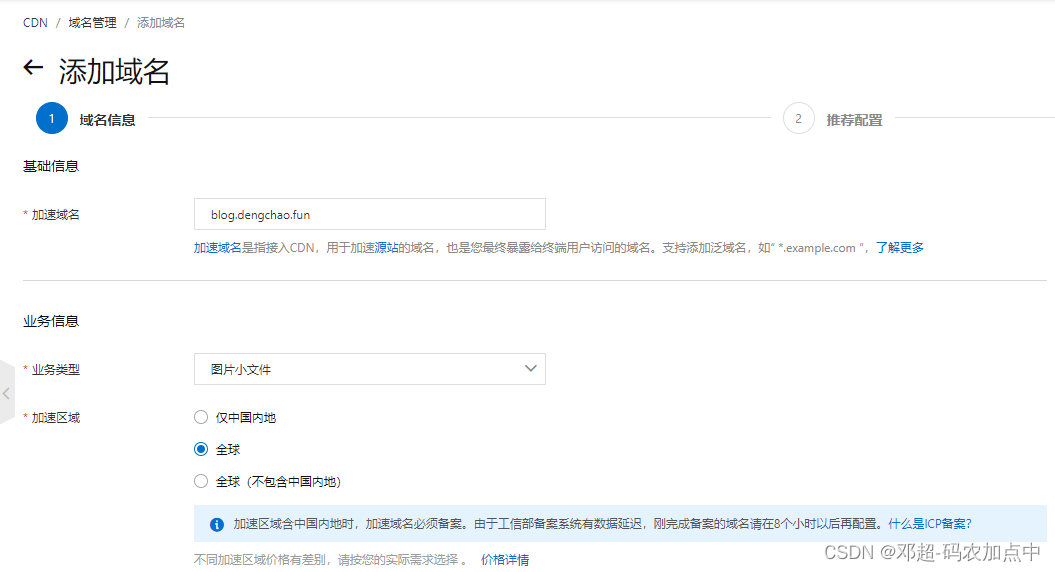
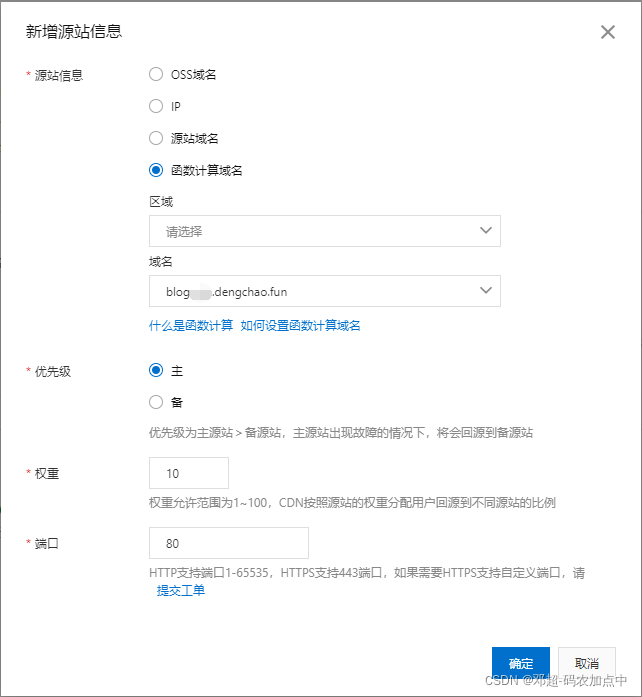
3) 添加源站类型为 "函数计算域名" 的 CDN


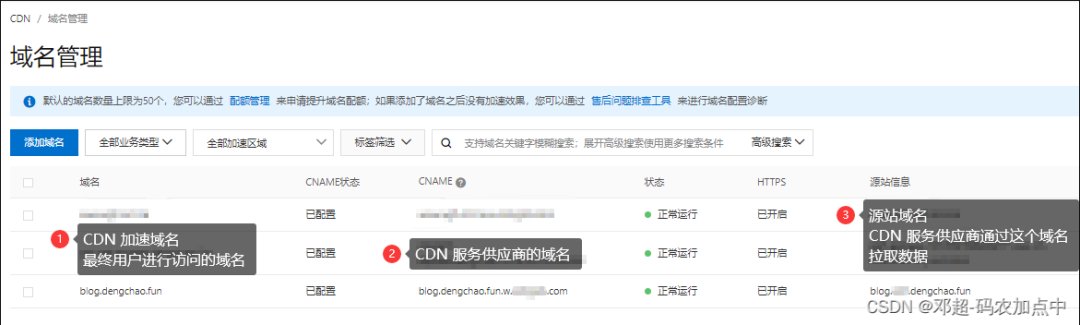
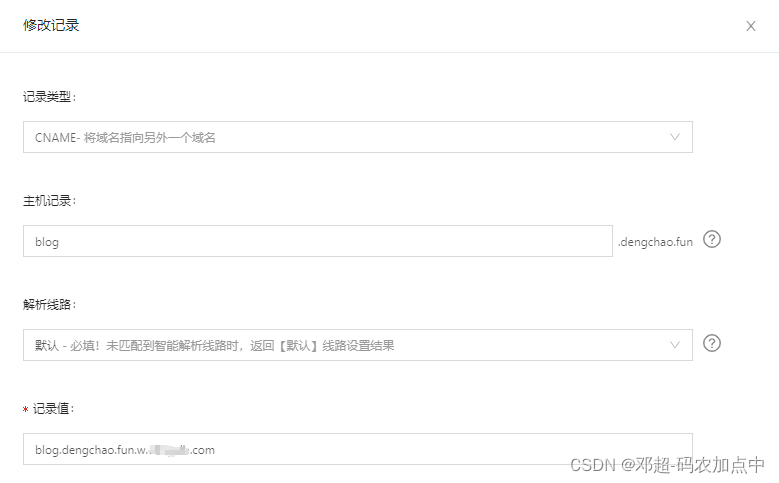
4) 添加 CNAME 类型的 CDN 加速域名记录


设置 CDN 缓存
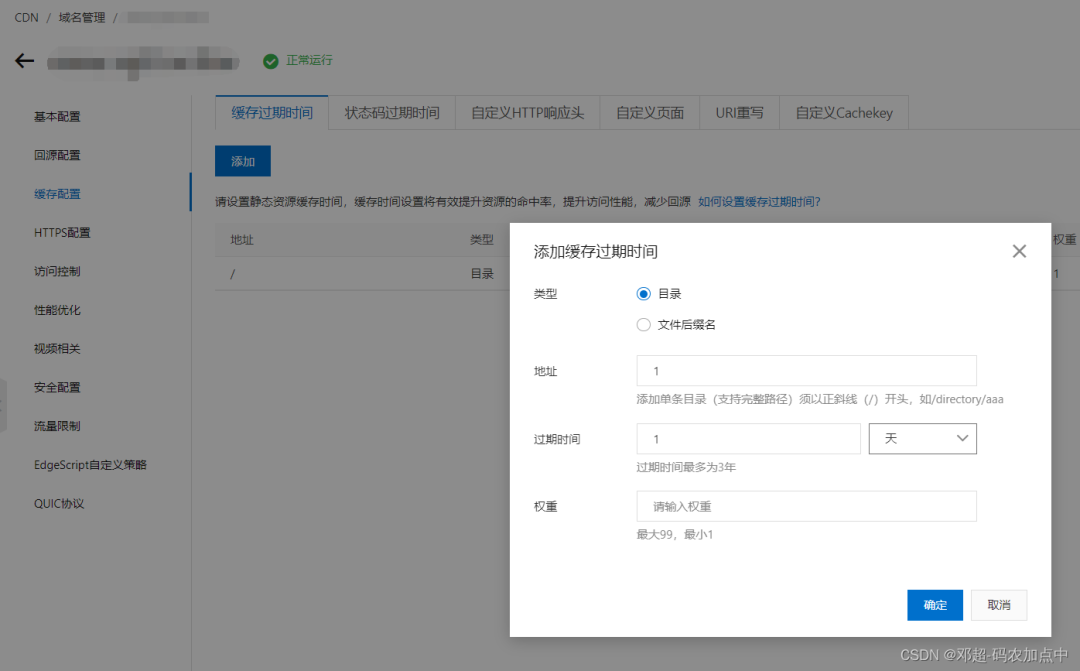
1)添加缓存过期时间规则

2) 修复 Cache-Control 响应头
方案一:修改源站 HTTP 服务器返回的 Cache-Control 响应头
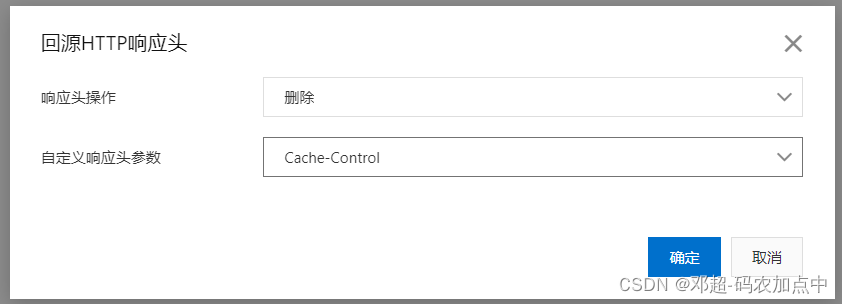
方案二:配置 CDN,删除源站 HTTP 服务器返回的 Cache-Control 响应头
再次查看文档发现阿里云 CDN 提供了配置回源 HTTP 响应头[4]的功能,其中包含了删除回源响应头的功能。因此我们可以借助这个功能,让 CDN 删除掉源站返回的 Cache-Control 响应头。

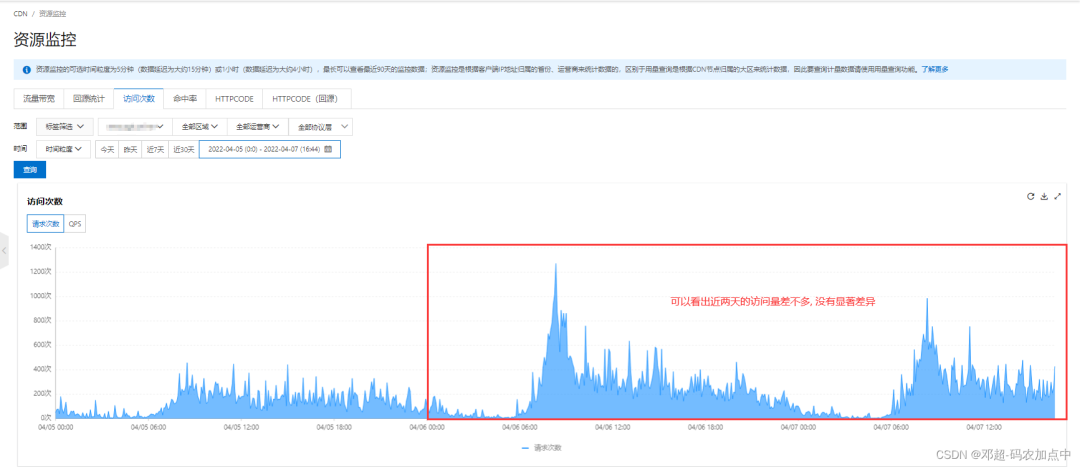
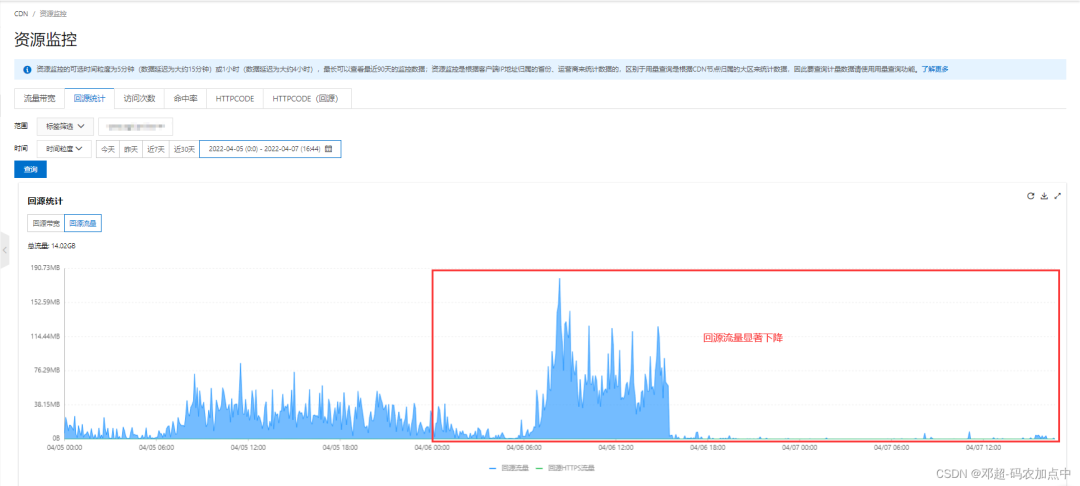
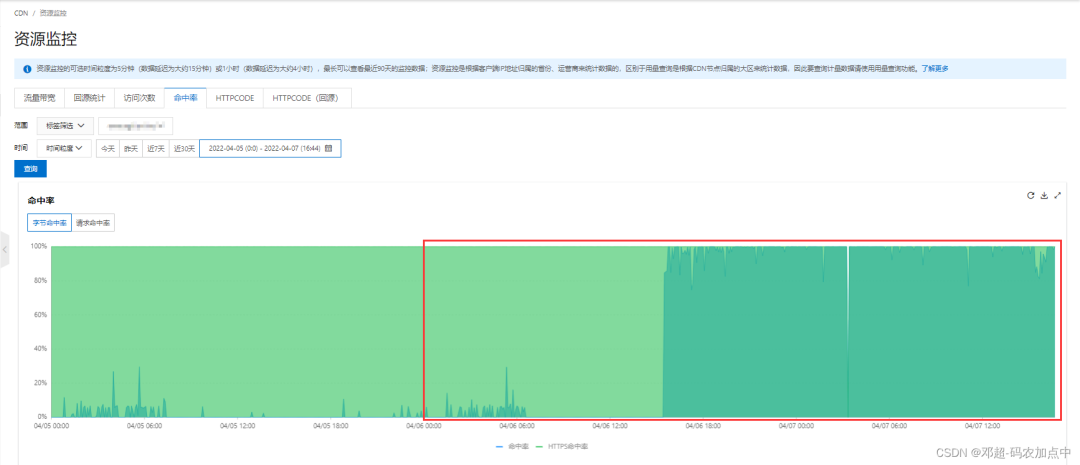
3)效果对比



总结
 。
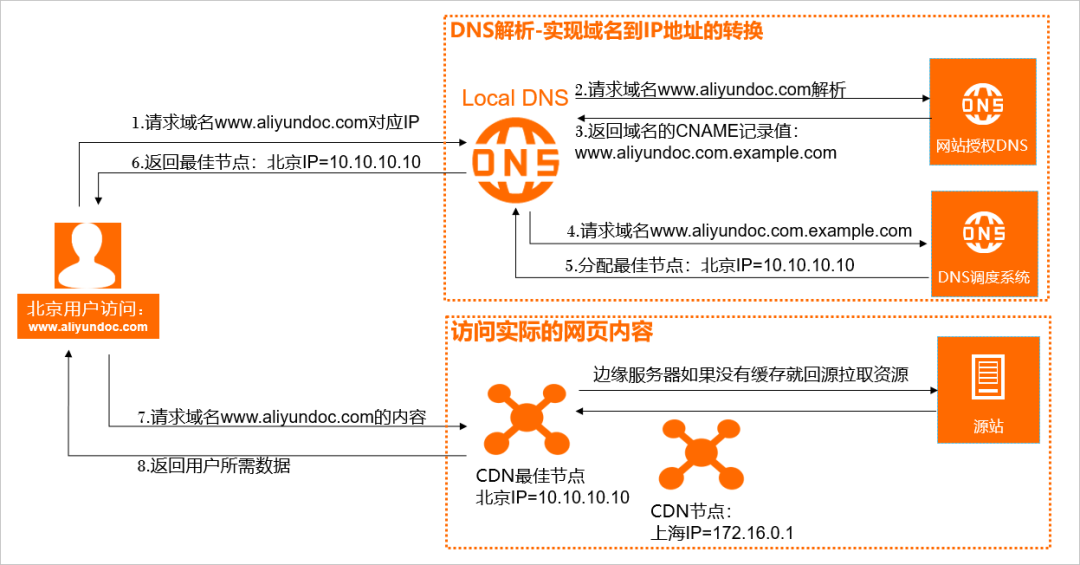
。p.s 加速原理[7]假设您的加速域名为 www.aliyundoc.com,接入 CDN 开始加速服务后,当终端用户在北京发起 HTTP 请求时,处理流程如下图所示:

博客站:https://blog.dengchao.fun/MDN 上对于 Cache-Control 响应头的文档:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Cache-Control阿里云 CDN 对于缓存过期时间配置的介绍:https://help.aliyun.com/document_detail/27136.html#title-p27-252-g92配置回源 HTTP 响应头:https://help.aliyun.com/document_detail/155769.html阿里云函数计算文档:https://help.aliyun.com/product/50980.html阿里云 CDN:https://help.aliyun.com/document_detail/27101.html加速原理:https://help.aliyun.com/document_detail/27101.html#title-sbn-geq-2ez配置回源 HTTP 响应头:https://help.aliyun.com/document_detail/155769.html什么是缓存:https://help.aliyun.com/document_detail/122553.html配置缓存过期时间:https://help.aliyun.com/document_detail/27136.html缓存规则与优先级:https://help.aliyun.com/document_detail/27136.html#title-p27-252-g92什么是 Cache Control 响应头:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Cache-Control
1分钟 Serverless 部署个人网盘
本场景基于 Serverless 应用中心 + 阿里云函数计算 + 开源企业级在线文件管理系统 KodBox 打造,让你仅用 “几次” 点击,拥有一个可随意保存资源、不限速下载、多端使用、与朋友共享资源……的专属个人网盘。
 戳原文,立即部署个人网盘!
戳原文,立即部署个人网盘!
评论

