如何使用阿里云 CDN 对部署在函数计算上的静态网站进行缓存
作者:邓超 | Serverless Devs 开源贡献者
前言
Cloud Native
如何使用 CDN 对部署在函数计算上的静态网站进行缓存
Cloud Native
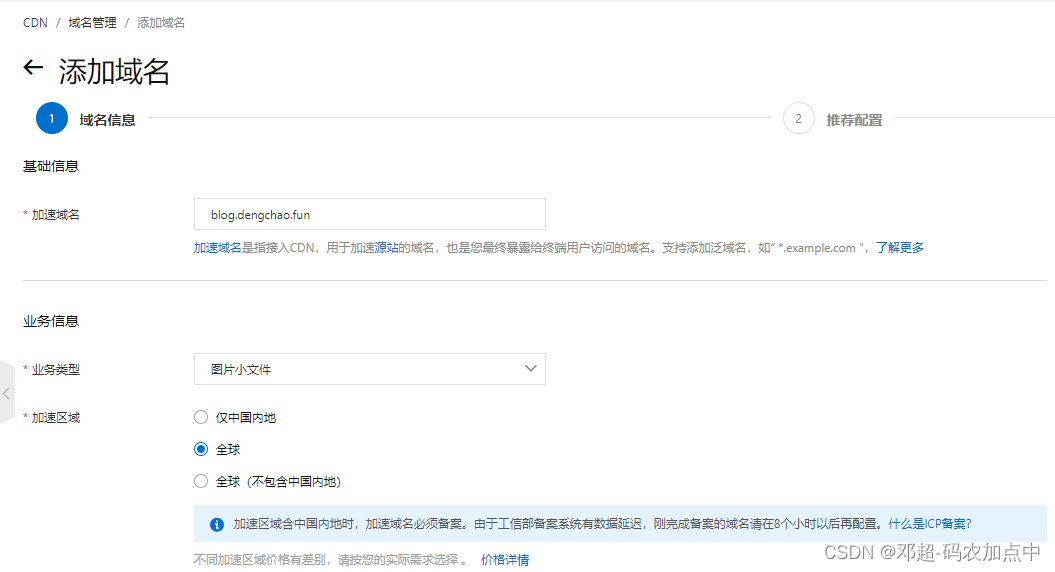
为函数添加 CDN 功能

2) 添加自定义域名并设置路由
 因为 CDN 上也可以设置 HTTPs,而且函数计算之前不能设置 SSL 协议版本,因此这里没有开启 HTTPS 功能。
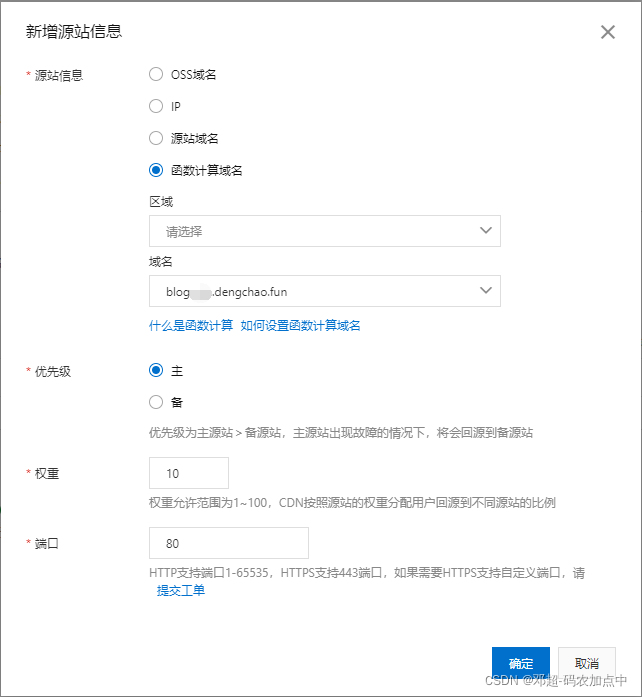
因为 CDN 上也可以设置 HTTPs,而且函数计算之前不能设置 SSL 协议版本,因此这里没有开启 HTTPS 功能。3) 添加源站类型为 "函数计算域名" 的 CDN


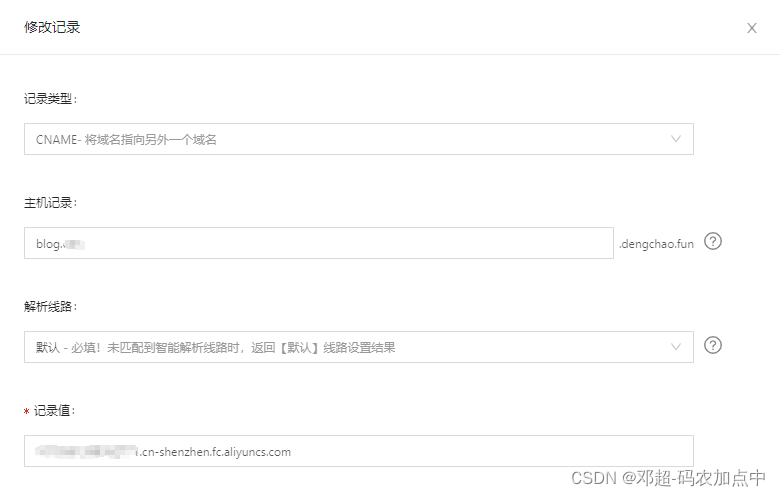
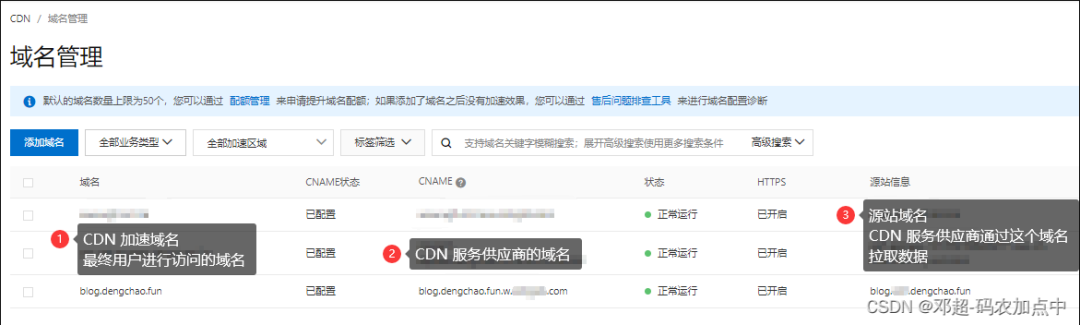
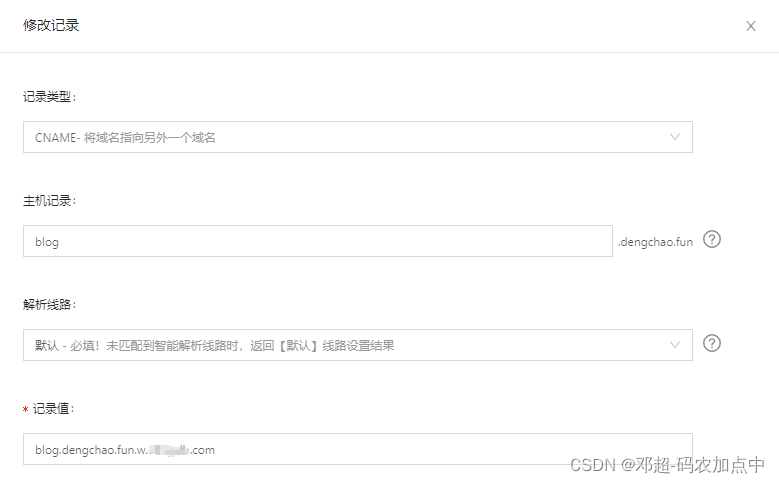
4) 添加 CNAME 类型的 CDN 加速域名记录


设置 CDN 缓存
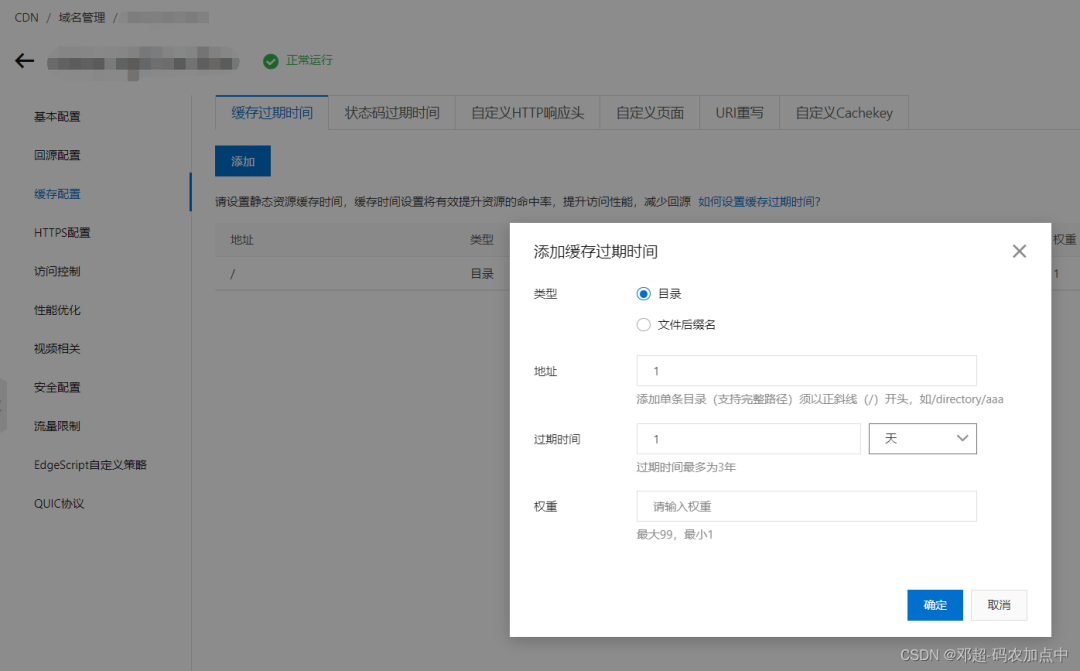
1)添加缓存过期时间规则

2) 修复 Cache-Control 响应头
方案一:修改源站 HTTP 服务器返回的 Cache-Control 响应头
方案二:配置 CDN,删除源站 HTTP 服务器返回的 Cache-Control 响应头

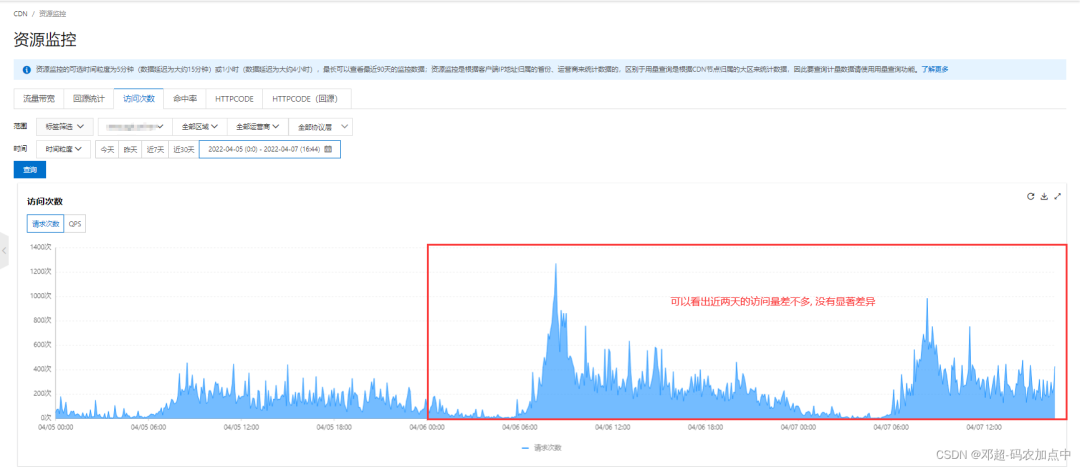
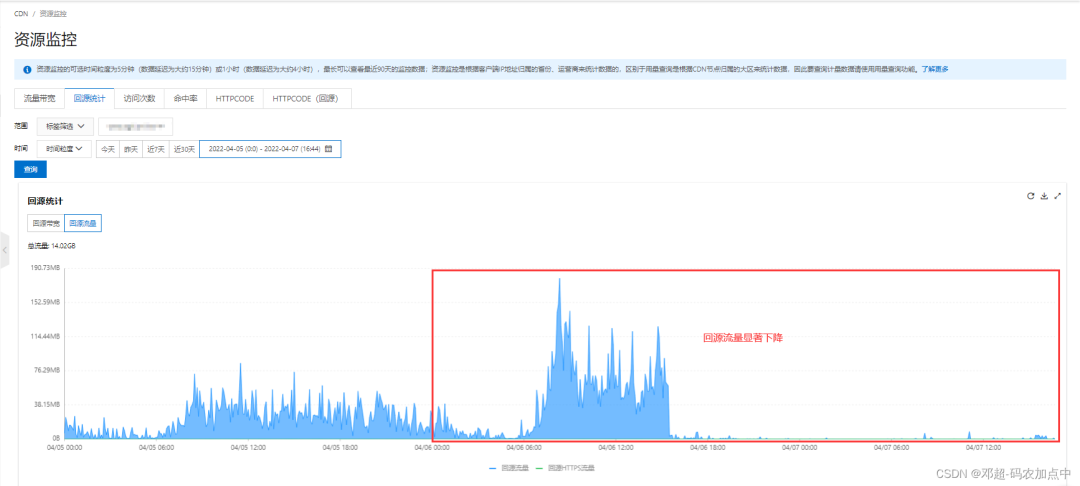
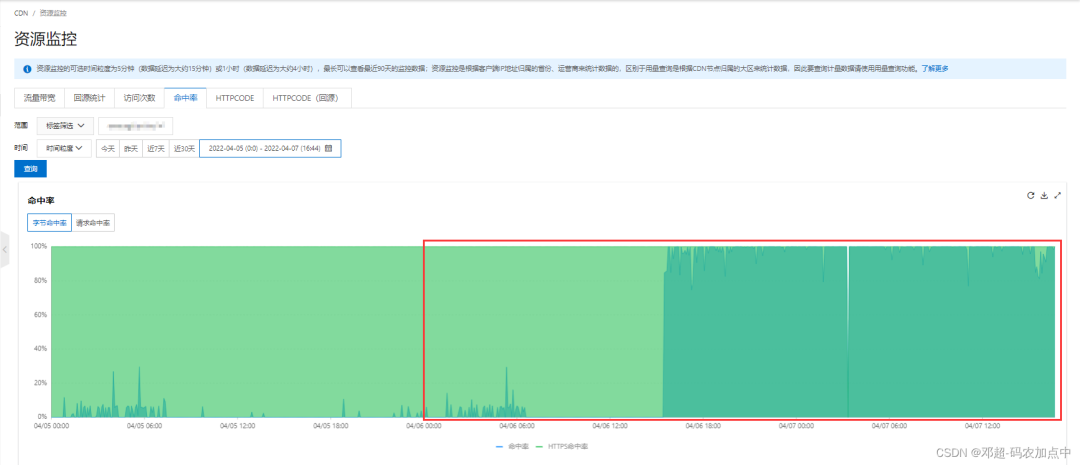
3)效果对比



总结
Cloud Native
[1] 博客站
https://blog.dengchao.fun/
[5] 阿里云 函数计算
https://help.aliyun.com/product/50980.html
[6] 阿里云 CDN
https://help.aliyun.com/document_detail/27101.html
[7] 加速原理
[8] 配置回源 HTTP 响应头
[9] 什么是缓存
[10] 配置缓存过期时间
[11] 缓存规则与优先级
[12] 什么是 Cache Control 响应头
RECRUITMENT
评论
