28个适合开发者练手的 WEB UI 项目(H5&CSS3&JS)

英文 | https://niemvuilaptrinh.medium.com/29-projects-to-help-you-practice-html-css-javascript-d14810589097
今天我们将深入学习UI Page项目以提高编程设计能力,以及如何将HTML、CSS、Javascript应用到实际的网站开发中!
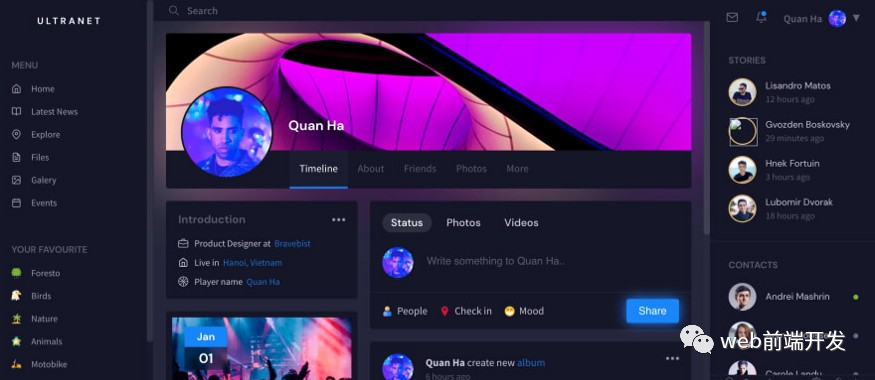
01、响应式社交平台
Demo地址:https://codepen.io/TurkAysenur/pen/RwWKYMO

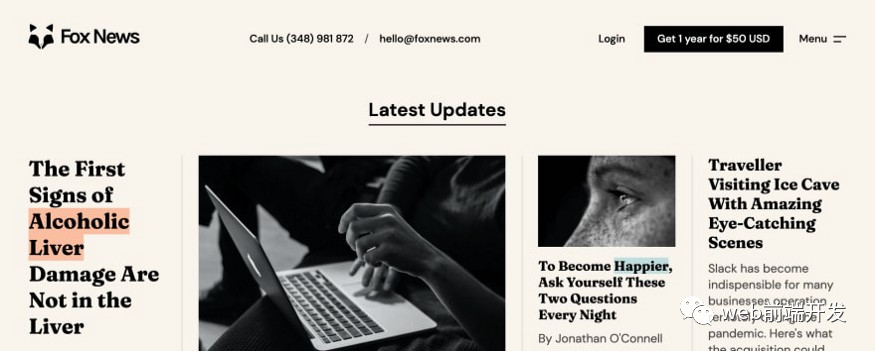
02、福克斯新闻模板界面
Demo地址:https://codepen.io/havardob/pen/GRjPywY

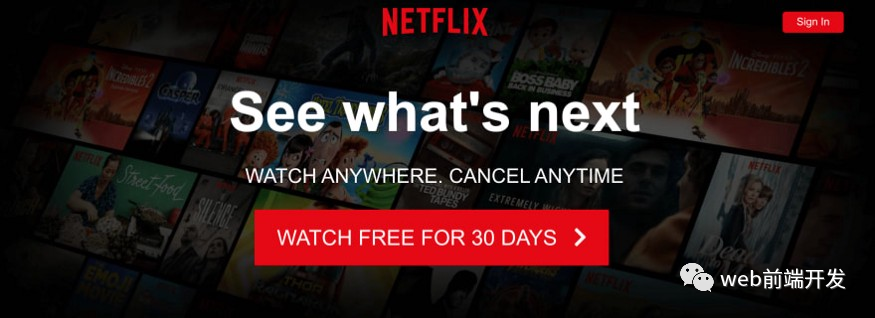
03、仿Netflix 登陆页面
Demo地址:https://codepen.io/bradtraversy/pen/yWPONg

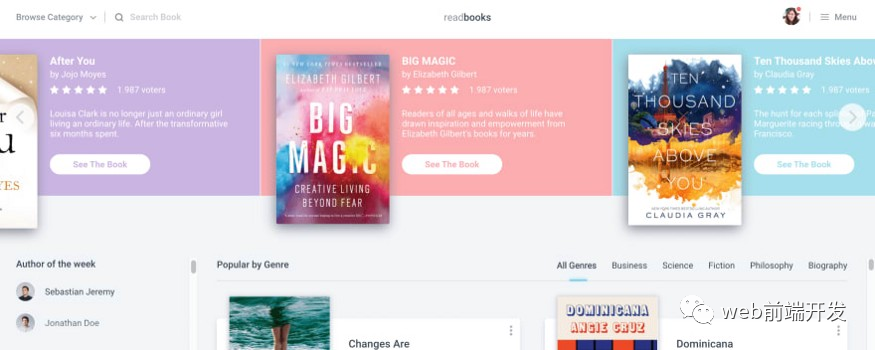
04、书店界面
Demo地址:https://codepen.io/TurkAysenur/pen/JjGKKrP

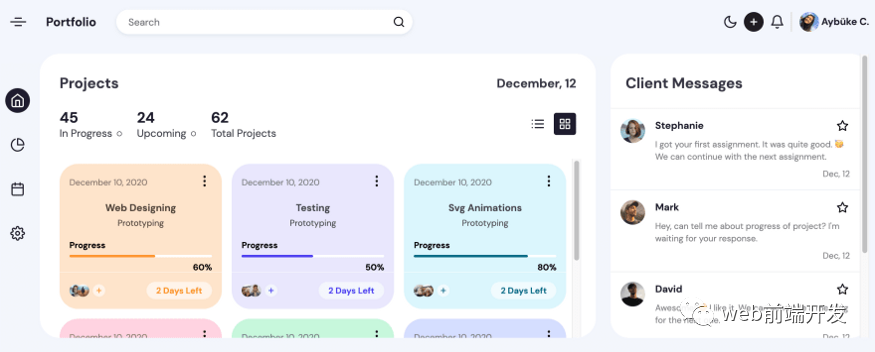
05、任务管理界面
Demo地址:https://codepen.io/aybukeceylan/pen/OJRNbZp

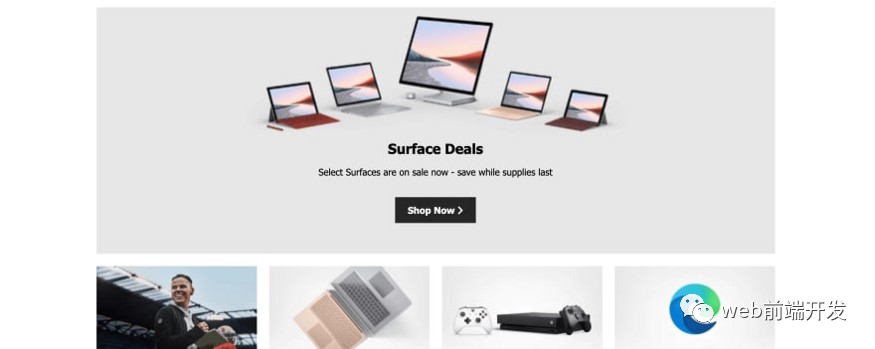
06、仿微软主页
Demo地址:https://codepen.io/bradtraversy/pen/ZEGGNRb

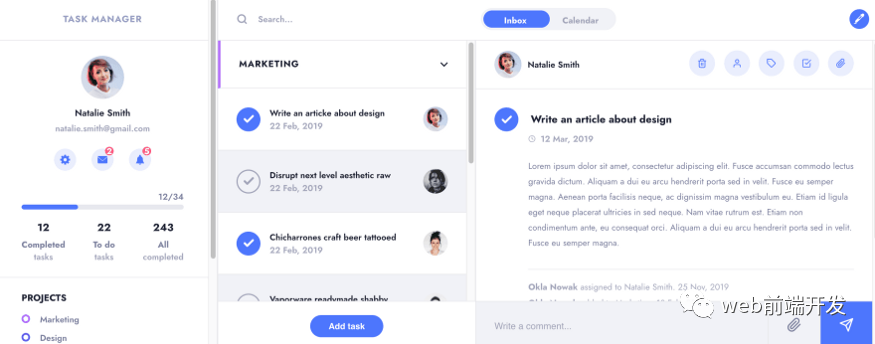
07、任务理器界面
Demo地址:https://codepen.io/TurkAysenur/pen/QWyPMgq

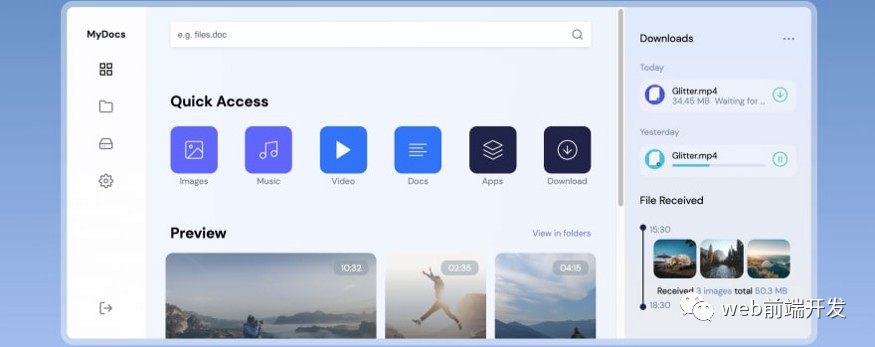
08、文件共享网络应用程序界面
Demo地址:https://codepen.io/aybukeceylan/pen/yLOxRyG

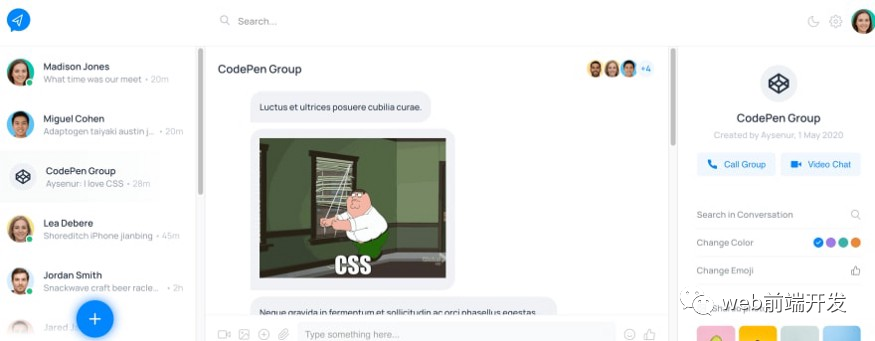
09、深色模式消息应用界面
Demo地址:https://codepen.io/TurkAysenur/pen/ZEbXoRZ

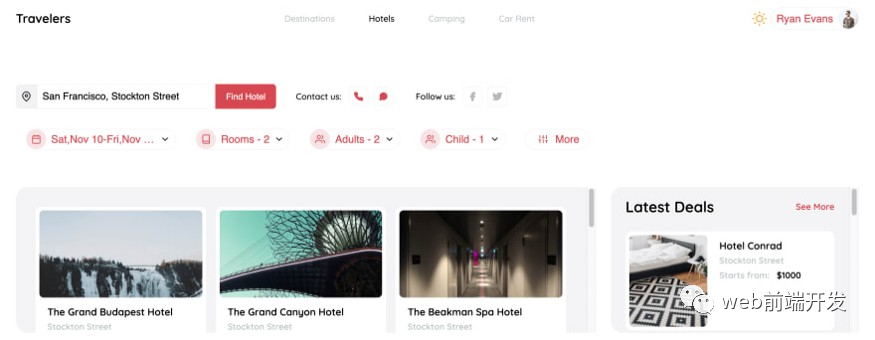
10、预定应用程序界面
Demo地址:https://codepen.io/aybukeceylan/pen/pobaKGX

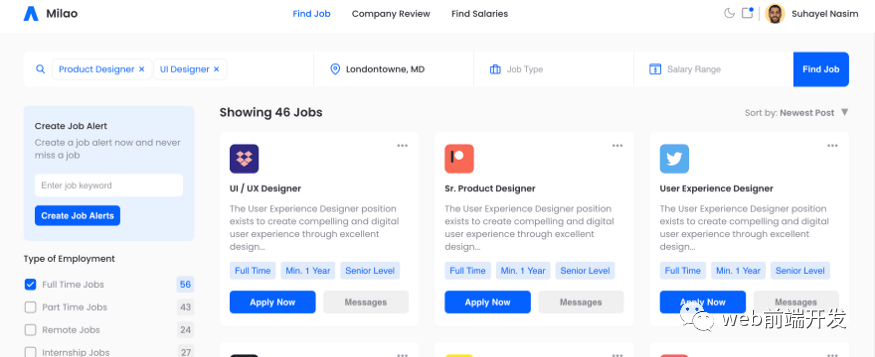
11、求职平台用户界面
Demo地址:https://codepen.io/TurkAysenur/pen/jOqdNbm

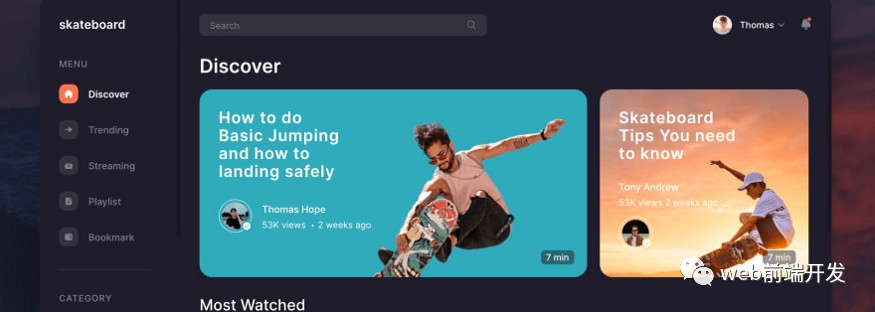
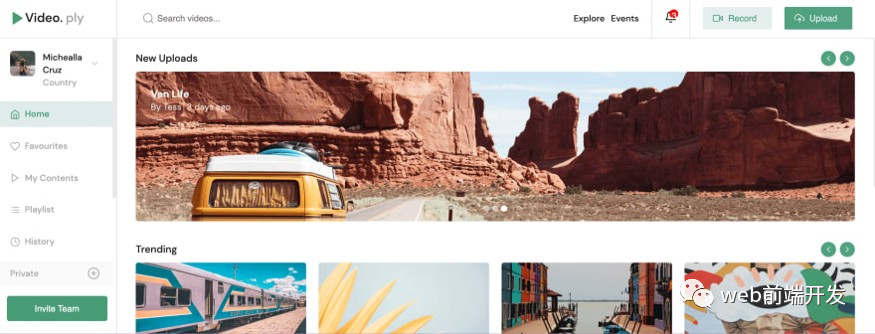
12、视频网站界面
Demo地址:https://codepen.io/TurkAysenur/pen/LYRKpWe

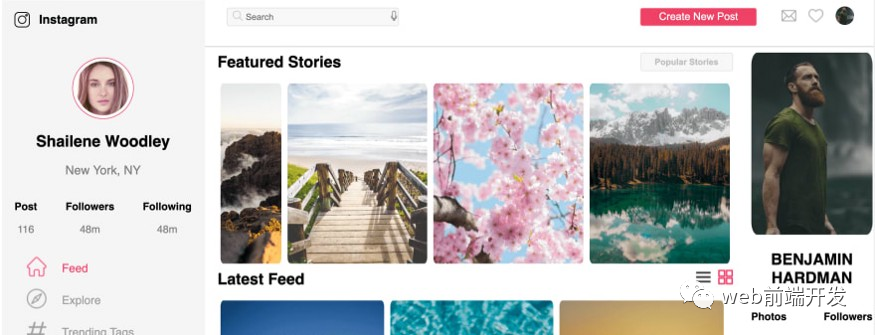
13、Instagram 重新设计
Demo地址:https://codepen.io/TurkAysenur/pen/qeNvRM

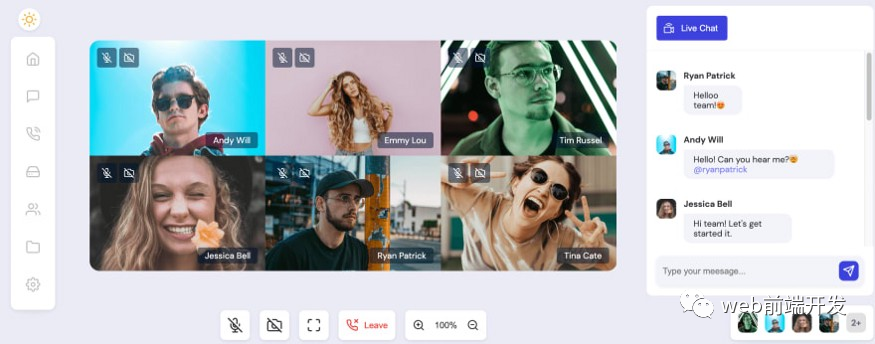
14、视频通话应用程序
Demo地址:https://codepen.io/aybukeceylan/pen/pobbEYB

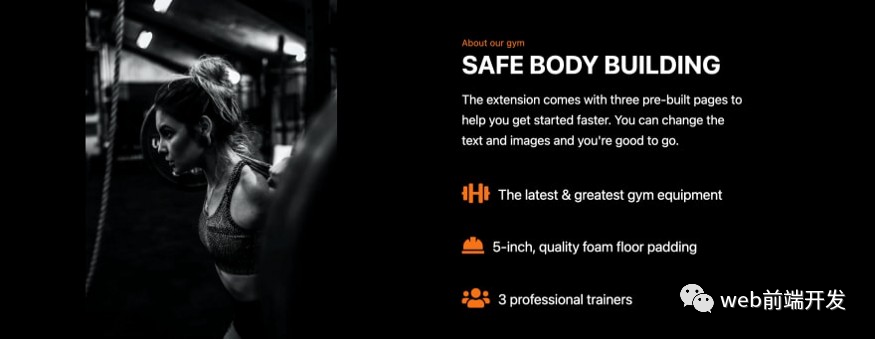
15、健身房网站界面
Demo地址:https://codepen.io/bradtraversy/pen/zYqVgXO

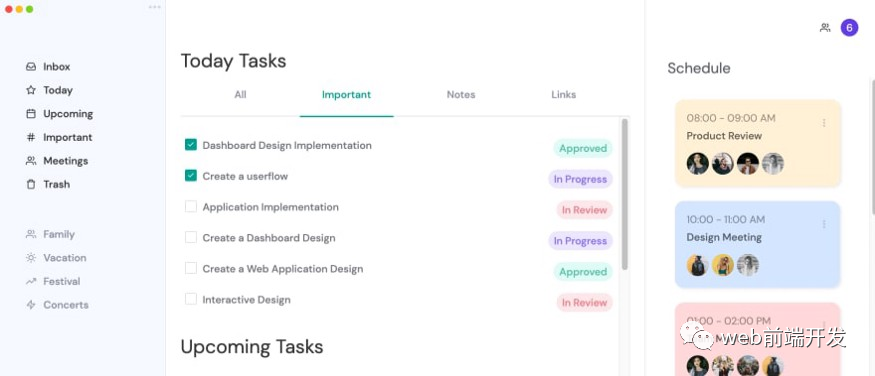
16、任务管理界面
Demo地址:https://codepen.io/aybukeceylan/pen/gOpbRPO

17、视频平台界面
Demo地址:https://codepen.io/aybukeceylan/pen/VweooYQ

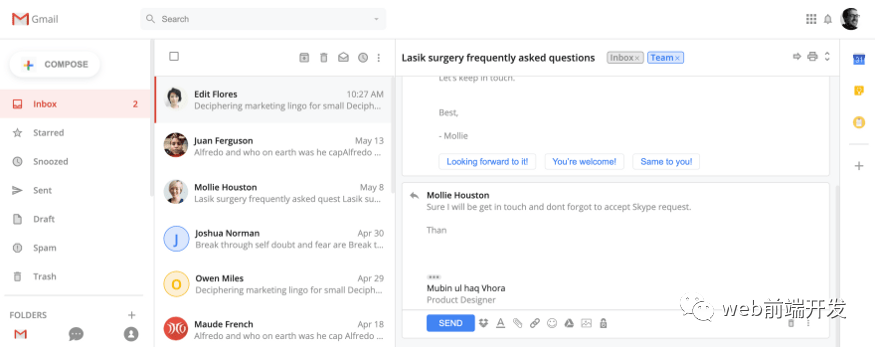
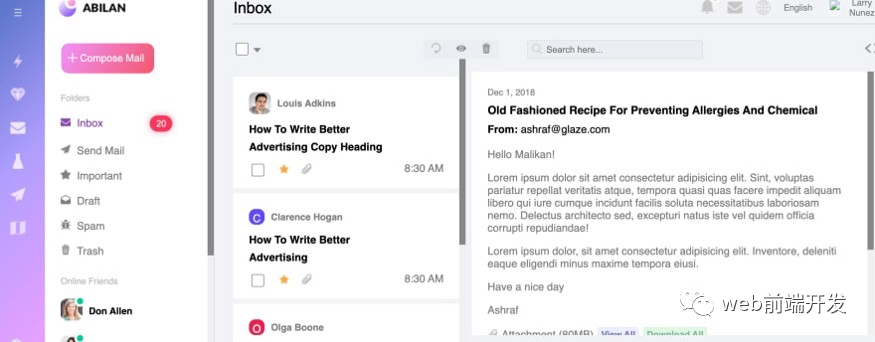
18、Gmail重新设计
Demo地址:https://codepen.io/aybukeceylan/pen/xxKqyVO

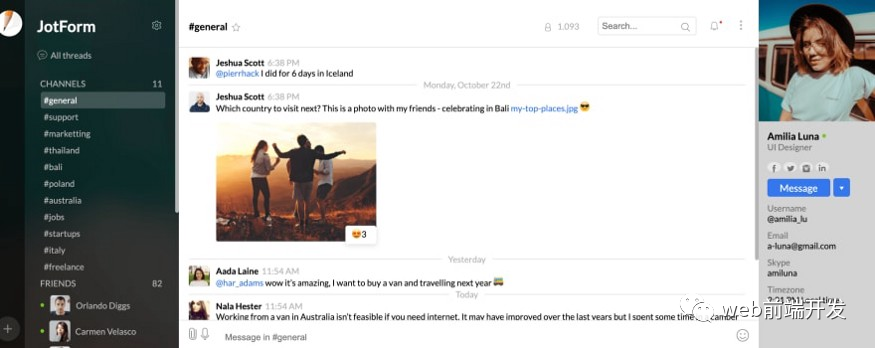
19、聊天应用界面
Demo地址:https://codepen.io/aybukeceylan/pen/gVmZmJ

20、响应式网页
Demo地址:https://codepen.io/TurkAysenur/pen/wLOejj

21、使用 Flexbox 进行仪表板设计
Demo地址:https://codepen.io/TurkAysenur/pen/YmVYYR

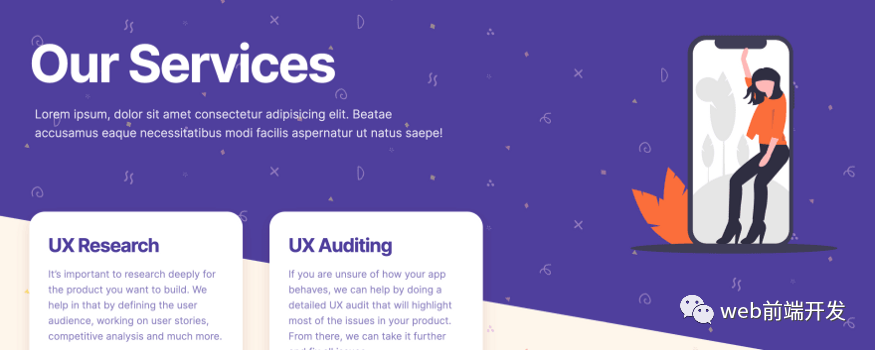
22、CSS学习,服务页面
Demo地址:https://codepen.io/ahmadnasr/pen/KKpvNGY

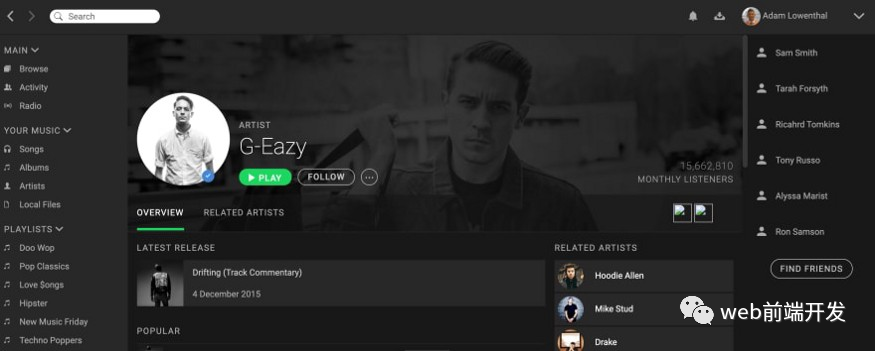
23、艺术家页面设计
Demo地址:https://codepen.io/alowenthal/pen/rxboRv

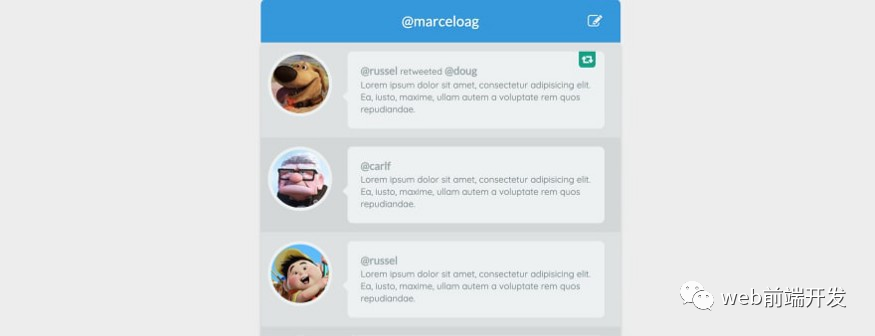
24、CSS + HTML 中的 Twitter 客户端 UI
Demo地址:https://codepen.io/marceloag/pen/fDmtq

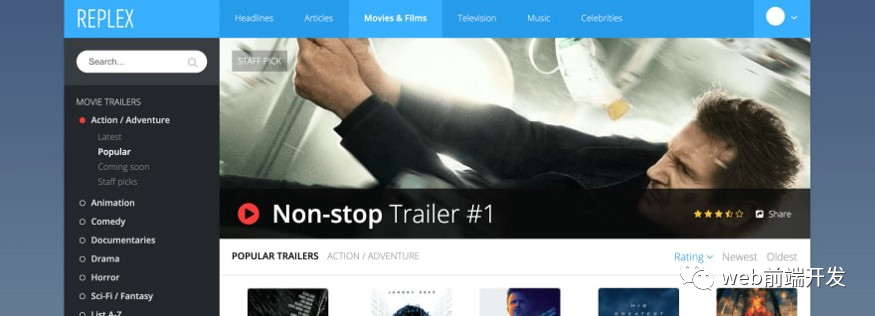
25、响应式电影应用界面
Demo地址:https://codepen.io/nicklassandell/pen/soAyr

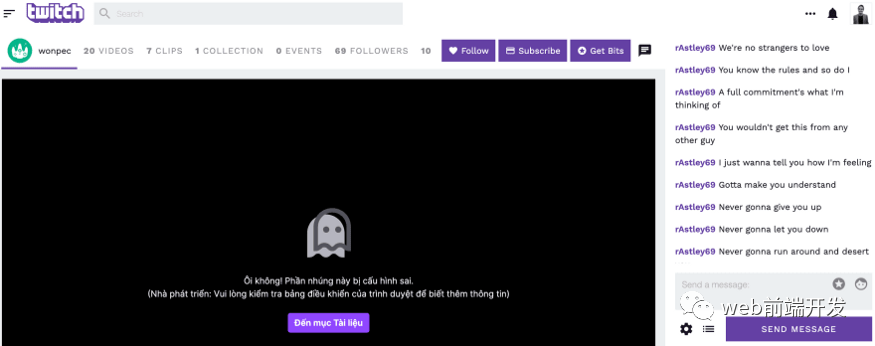
26、Twitch 重新设计
Demo地址:https://codepen.io/colewaldrip/pen/aqpRmQ

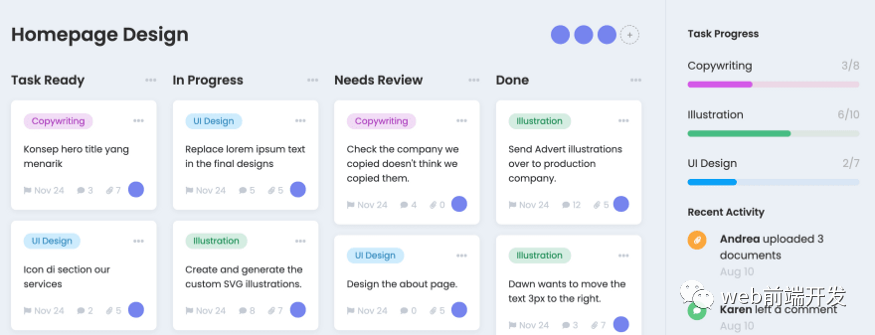
27、任务管理器界面
Demo地址:https://codepen.io/aaronmcg/pen/GRjaRva

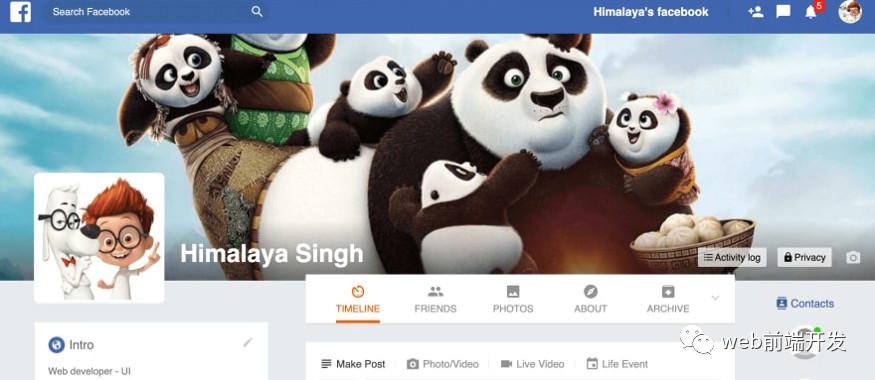
28、Facebook 个人资料页面
Demo地址:https://codepen.io/himalayasingh/pen/bxoBZZ

学习更多技能
请点击下方公众号
![]()
