从毕业到现在,我经常浏览的 20+ 牛逼的站点
Part1浓缩了这20+站点的前端滋补汤~干了 ❗ity 的站点助你一臂之力
1前言
看到很多小伙伴都把自己好用好玩的站点分享出来了,我也是一个收集工具站点的爱好者。
由于有一些比较常见的网站,很多人已经分享过了,下面都是我从收藏夹中几百个网站里筛选出的,我个人认为这些对前端非常有帮助的 20+站点,希望可以在你前行的道路上,对你有所帮助!
原创不易!点赞鼓励~🧡
2freeCodeCamp[1]
一直霸占着 gitHub 排名 No.1 的项目,足足有 329k 个 star!!! 我天~啥时候我开源项目能有它的零头 star~
有足足 500 多种教程,码住,自学妥妥的!
详情请戳 →:freeCodeCamp[2]


3JavaScript 周刊[3]
每个礼拜都会向你发送最新的 JavaScript 文章、新闻和酷项目的时事通讯,在网页中通过填写邮箱订阅,从此再也不怕掉队了~
有了它你就能实时了解到 JavaScript 最新的资讯以及最新的基本动向!
目前已经有 177401 订阅者 出到了 554 期[4]
详情请戳 →:JavaScript 周刊[5]

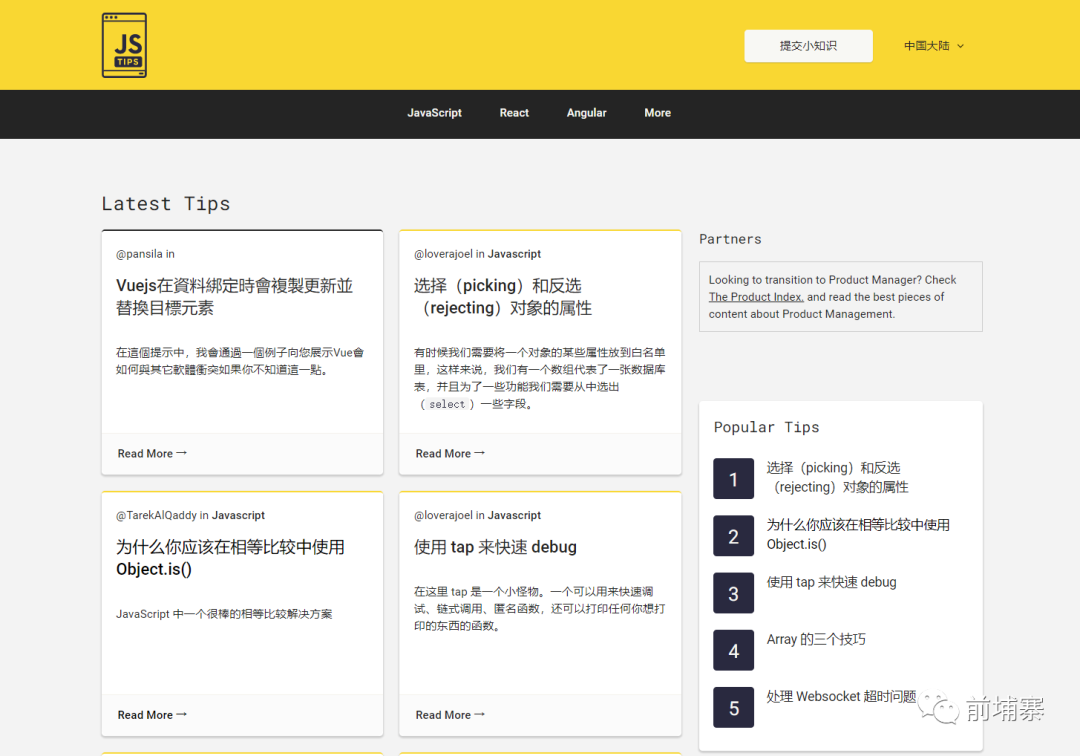
4JavaScript Tips[6]
超多的 JavaScript 小技巧,我天~吃饭睡觉乘车上厕所的时间随便看两个,你的技术就会噌噌噌的上涨!
当然也可以提交你的小技巧到站点,非常有意思~
详情请戳 →:JavaScript Tips[7]

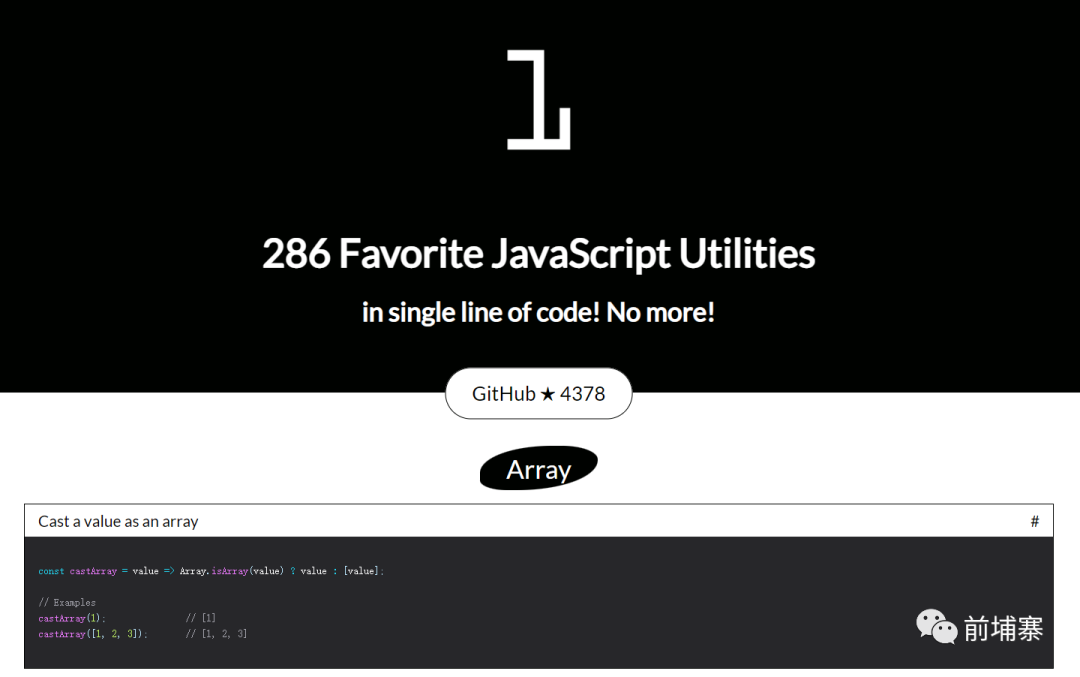
5JavaScript 一行代码[8]
你的代码够简洁嘛?想知道更多的代码简洁技巧嘛?快看这里!
目前已经收集了 286 个 JavaScript 一行代码,助你写出更劲道的 JavaScript 代码!
详情请戳 →:JavaScript 一行代码[9]
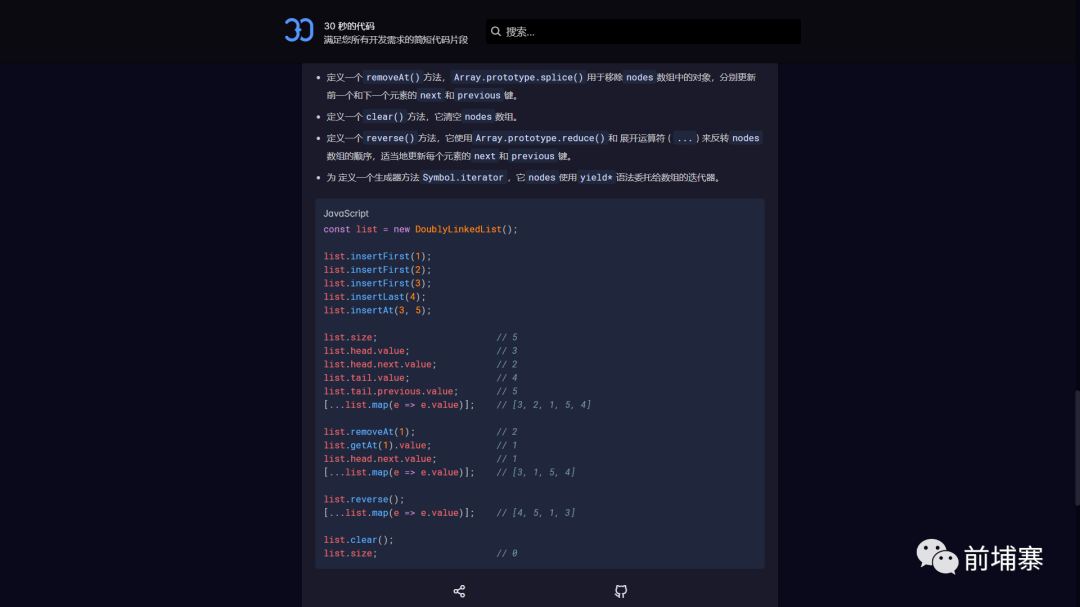
630SecondsOfCode[10]
目前已经汇总了大量的简短代码,我们平时闲暇的时候,可以学学它里面的一些例子,这也是一个非常好的站点!
30 秒 JavaScript 代码满足你所有开发需求的简短代码片段 !
详情请戳 →:30SecondsOfCode[11]

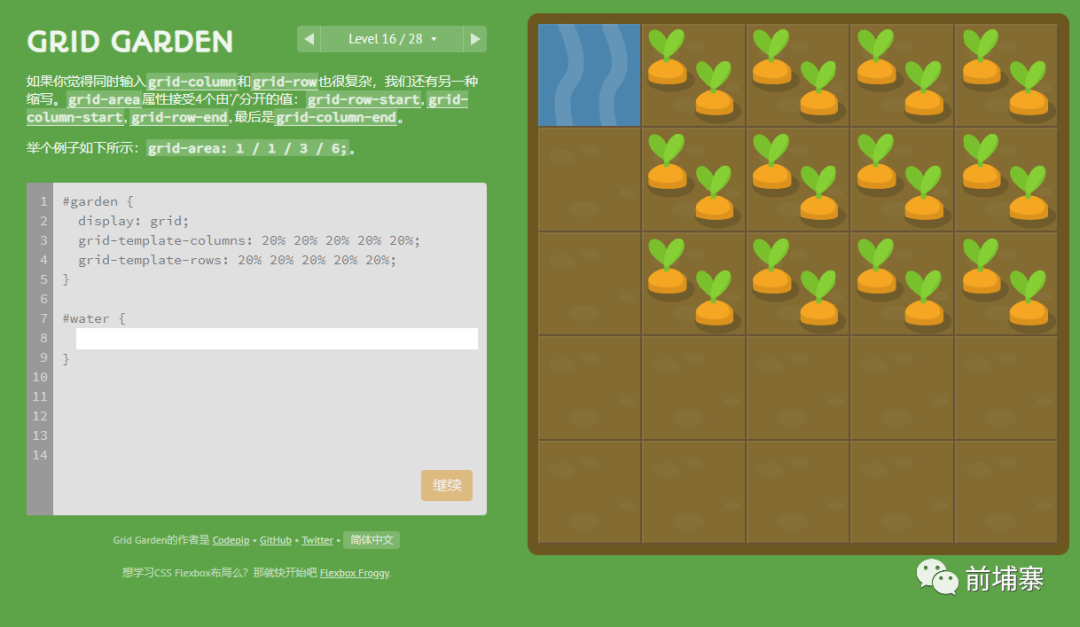
7GRID GARDEN[12]
总共 28 关,以游戏的方式,带你学习 grid 布局,非常的轻松,再也不用枯燥的死记硬背了~
非常好的是它是支持中文的,游戏的关卡也非常的简单,通俗易懂,通过娱乐的方式学习,是我最喜欢的了!
详情请戳 →:GRID GARDEN[13]

8mojs[14]
用简单的几行 js 代码就能写出非常酷炫的动画效果!
也是开发中的一个非常有意思的利器!
详情请戳 →:mojs[15]

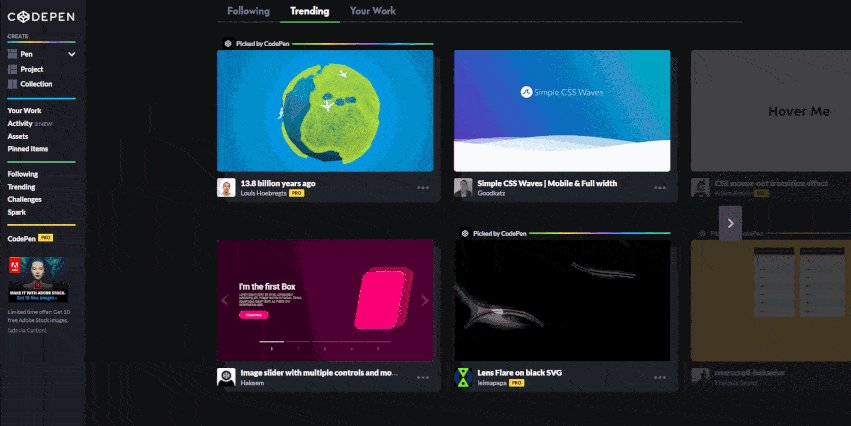
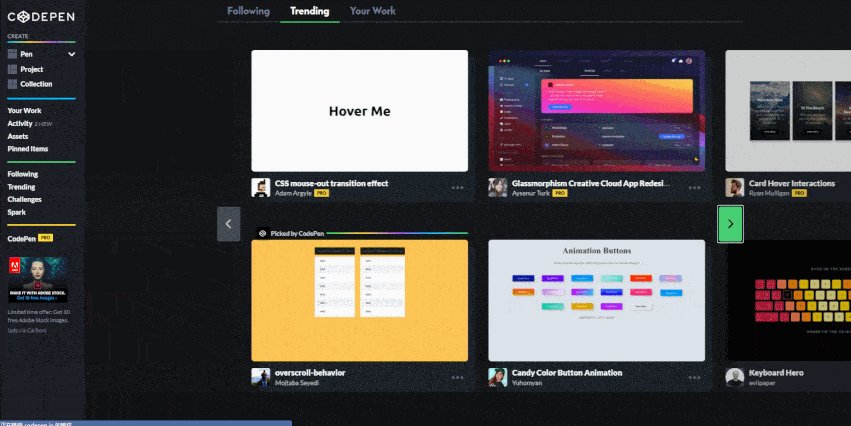
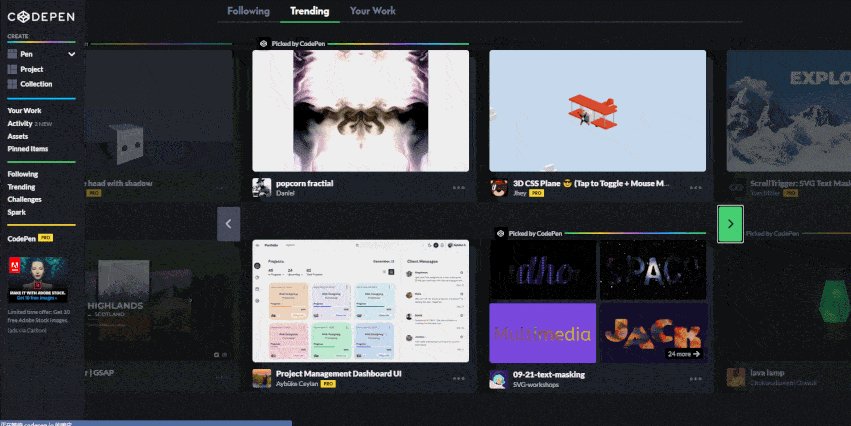
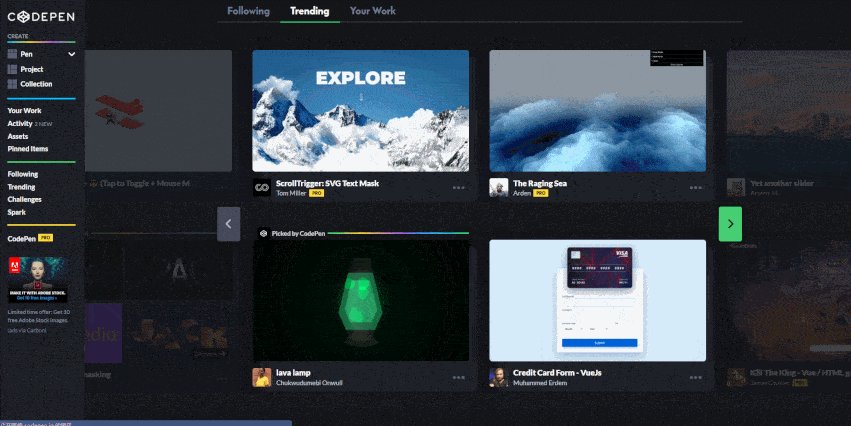
9CodePen[16]
海量的好玩的作品,可以下载非常多的小工具来辅助开发~支持在线编辑,赶快也上传你的作品吧~
详情请戳 →:CodePen[17]

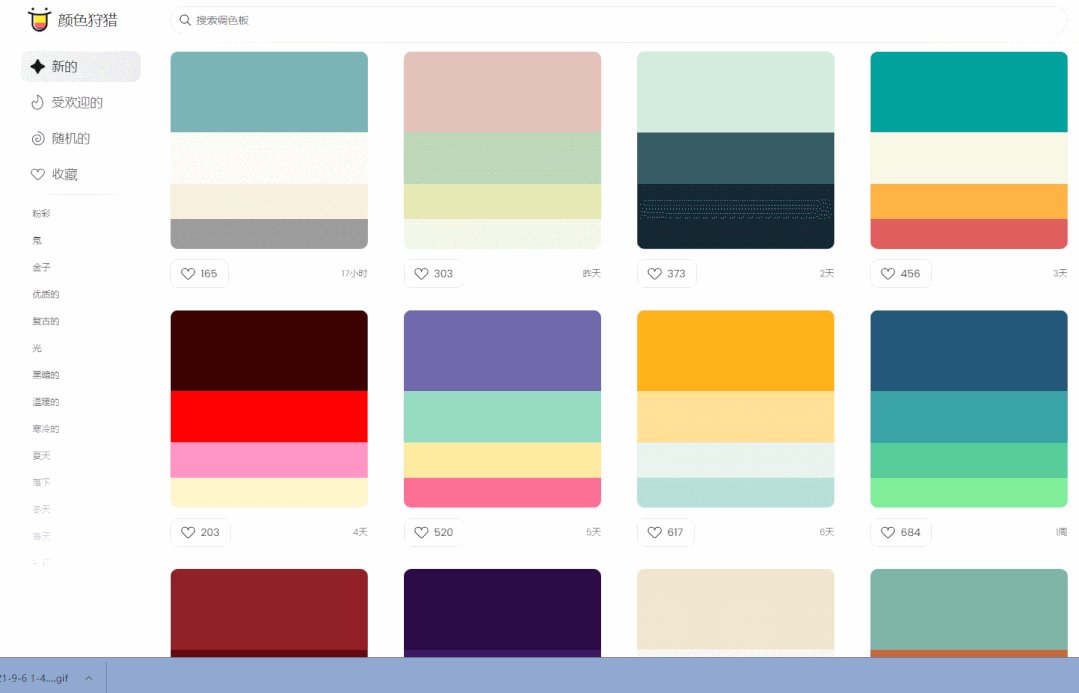
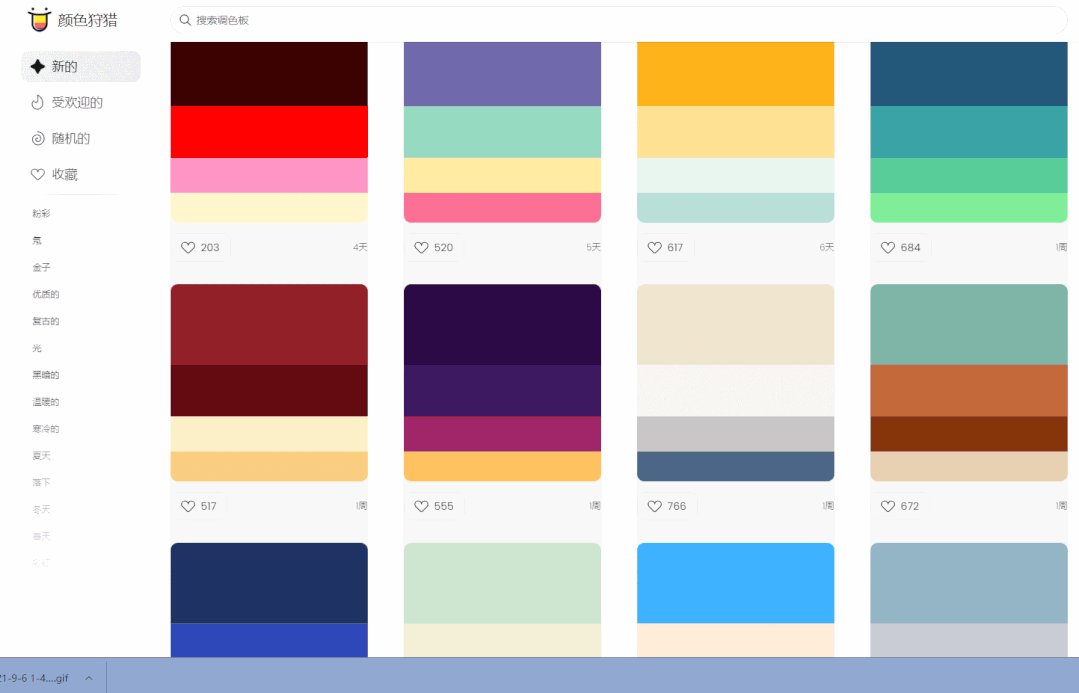
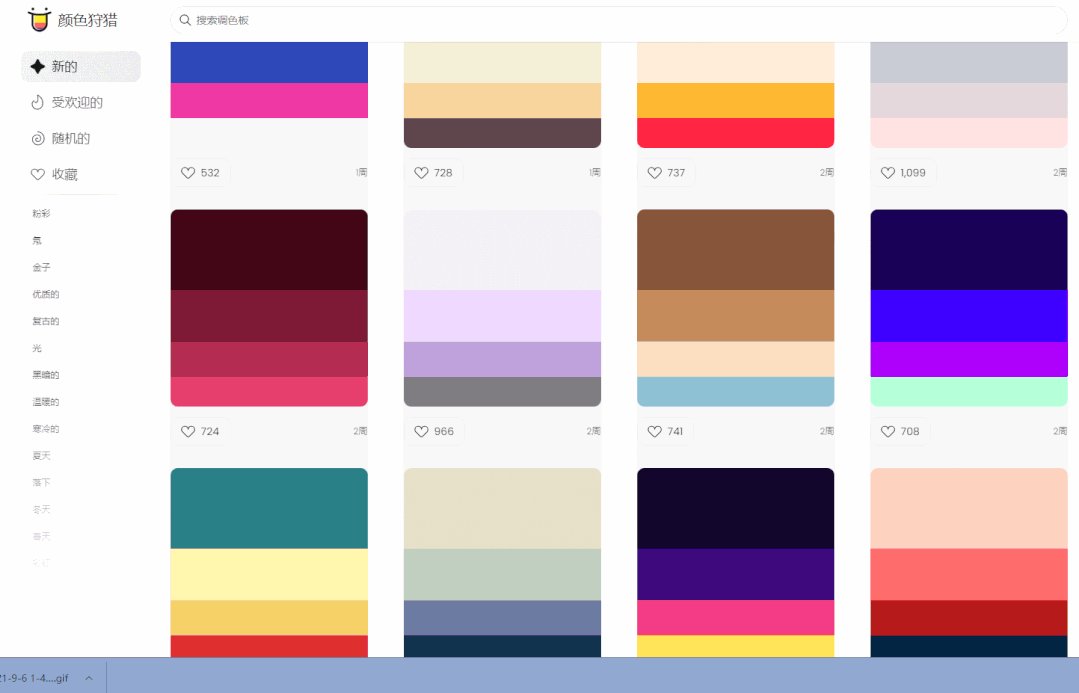
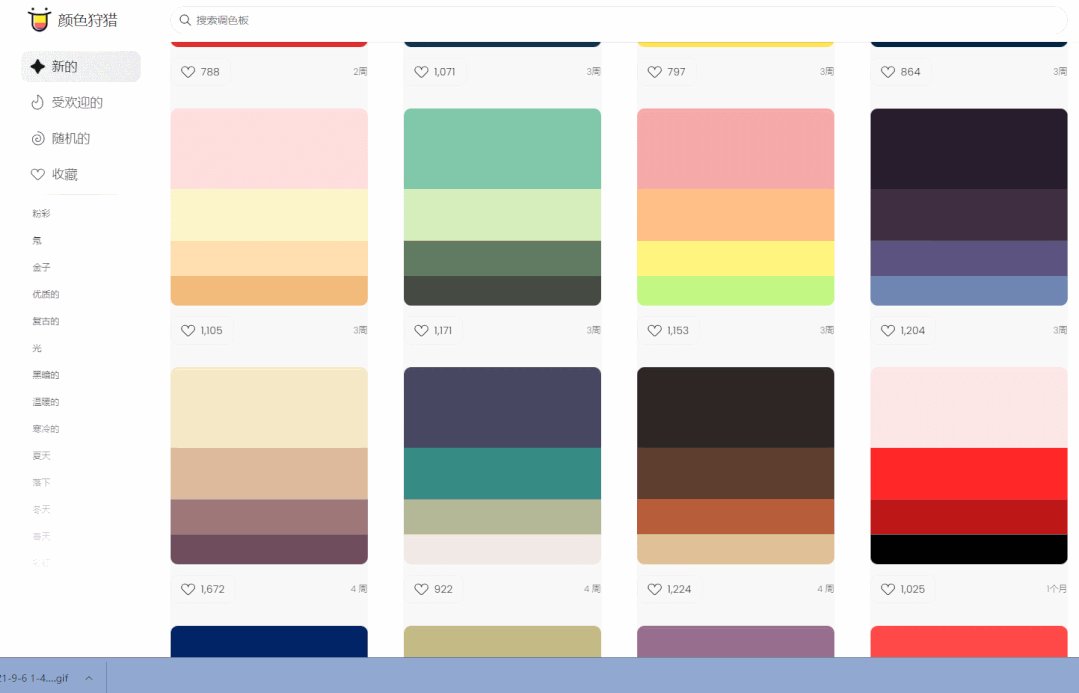
10color Hunt[18]
作为前端程序员,不知道如何配色?
不要怕,这里有最好的颜色搭配,供你选择!
color Hunt 作为设计师和艺术家的调色板,快去探索最新精选的调色方案吧~
详情请戳 →:color Hunt[19]

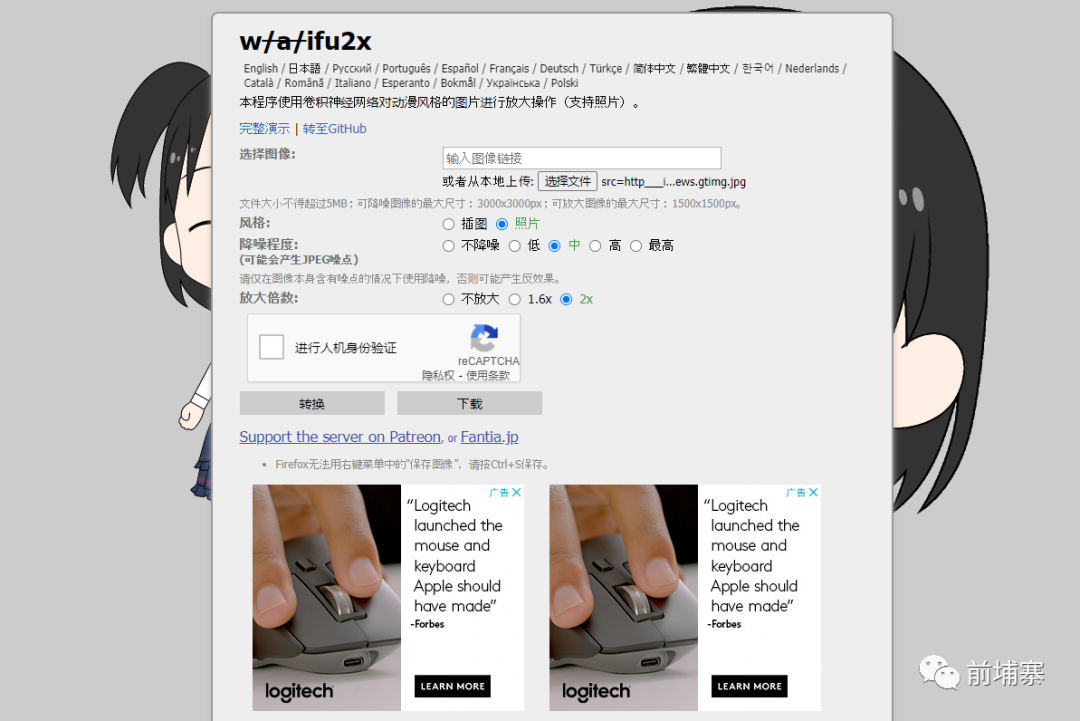
11无损放大图片[20]
我们都知道,对图片的放大是一定会出现失真的问题,那么怎么才能无损的对图片进行放大呢?
这位日本小哥,基于深度学习,完成了这项功能
详情请戳 →:无损放大图片[21]

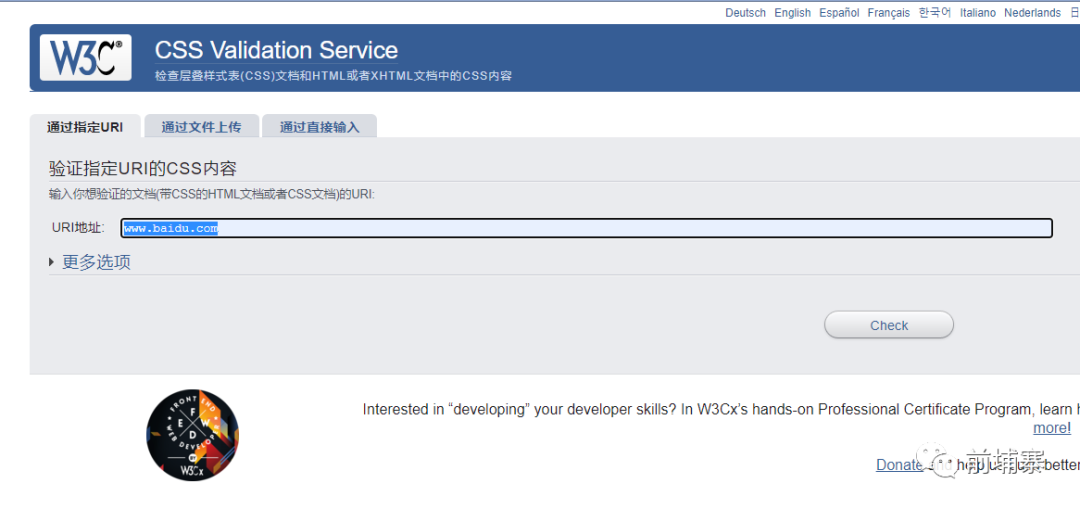
12w3c 规范检测[22]
检查层叠样式表(CSS)文档和 HTML 或者 XHTML 文档中的 CSS 内容
可以通过输入你的站点,或者上传你的相关文件,来检测你的代码是否严格符合 w3c 的标准规范.
详情请戳 →:w3c 规范检测[23]

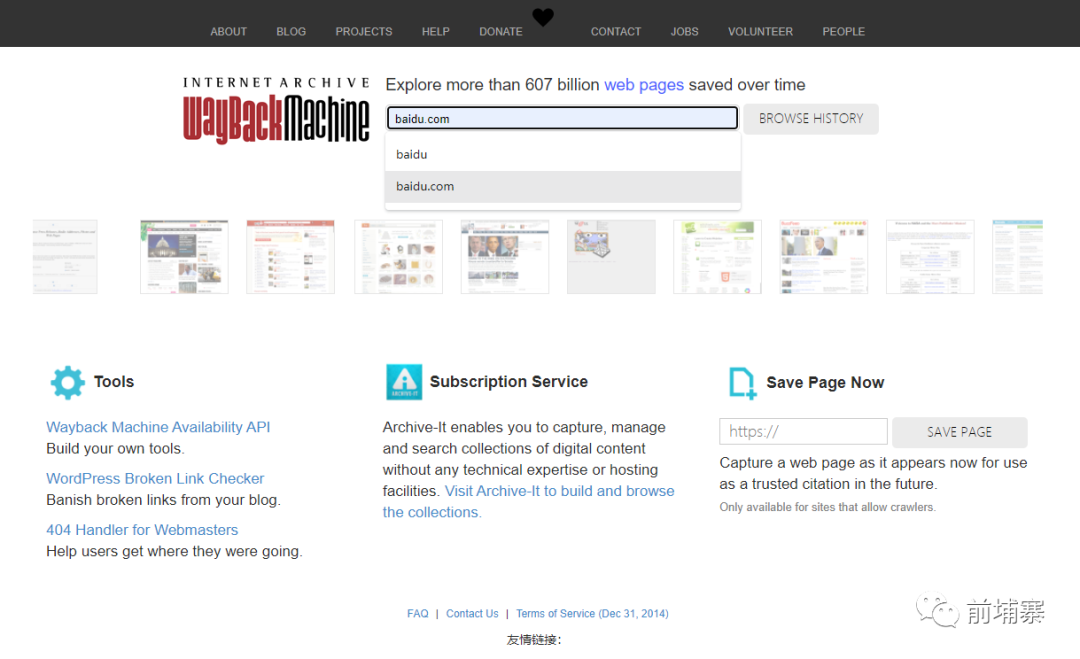
13互联网档案馆[24]
比如你想看五六年前的 Google,百度,看去年的掘金,前年的 bilibili 等等站点的页面构成和样式...
完全可以在这里找到
详情请戳 →:互联网档案馆[25]

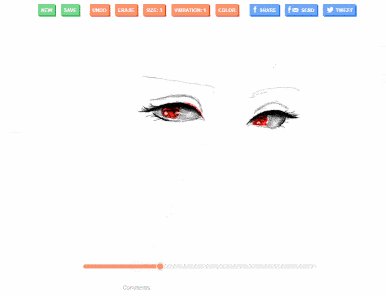
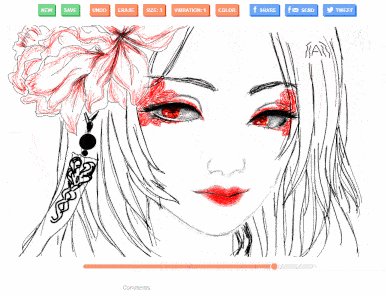
14sketchToy[26]
一款超级超级超级超级好用的免费的在线绘图应用程序,可让您与朋友分享您的工作的逐步回放。无需注册。
它最大的亮点就是它能分享给你的好友,并逐步的回放你的绘画过程!是一个非常有意思的工具.
详情请戳 →:sketchToy[27]

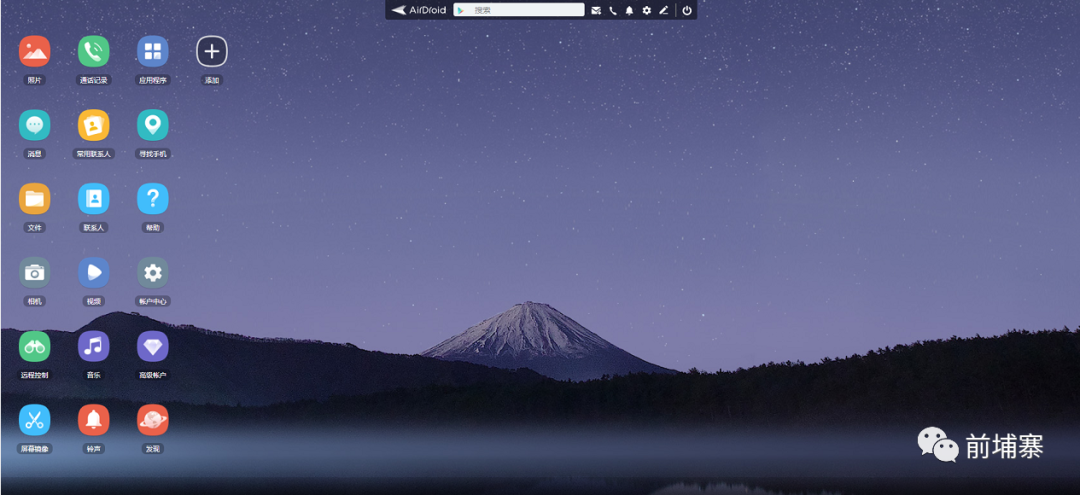
15AirDroid[28]
AirDroid 是一个快速、免费的应用,以无线方式通过网页浏览器管理您的设备。
就是可以通过 web 端的网页来链接并管理你的或者他人的手机.
详情请戳 →:AirDroid[29]

16img2css[30]
这是一个可以将任何图像转换为纯 css 图像的工具。
是 CSS 哦,不是 Base64,底层的具体实现应该比较复杂,是一个挺有意思的站点
详情请戳 →:img2css[31]

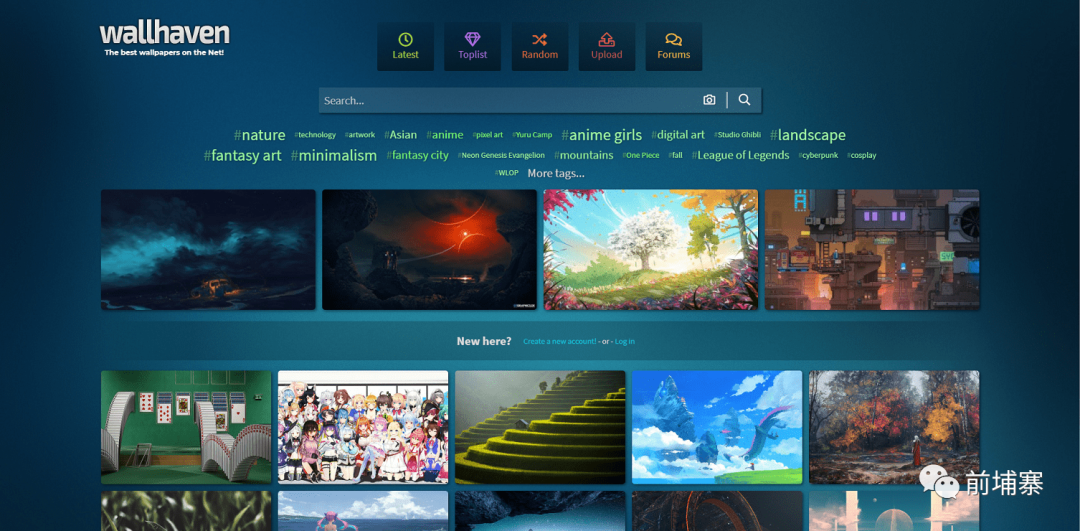
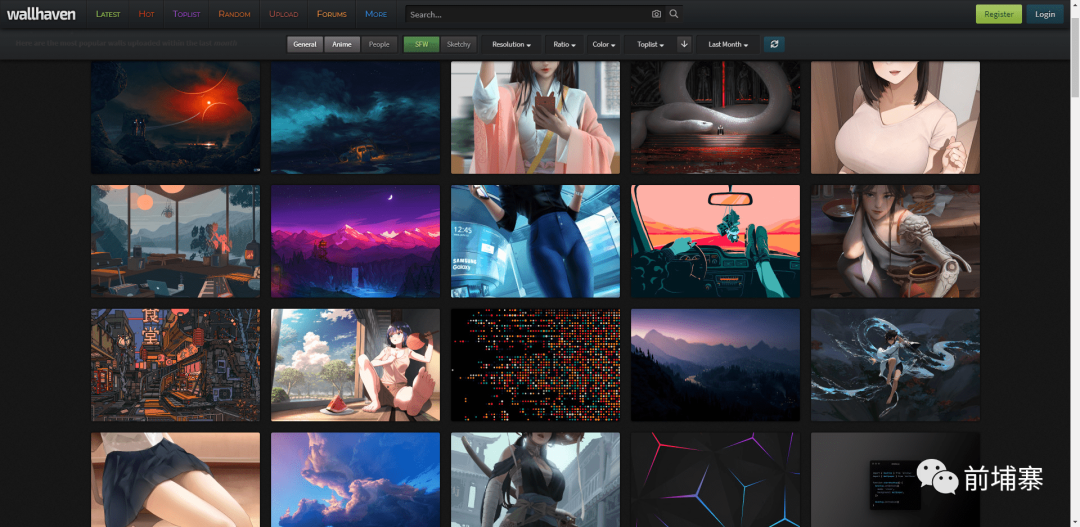
17WallHaven[32]
目前我认为最好的一个图片素材网站,不管是用来做壁纸还是做站点资源图片都是非常不错的!
详情请戳 →:WallHaven[33]


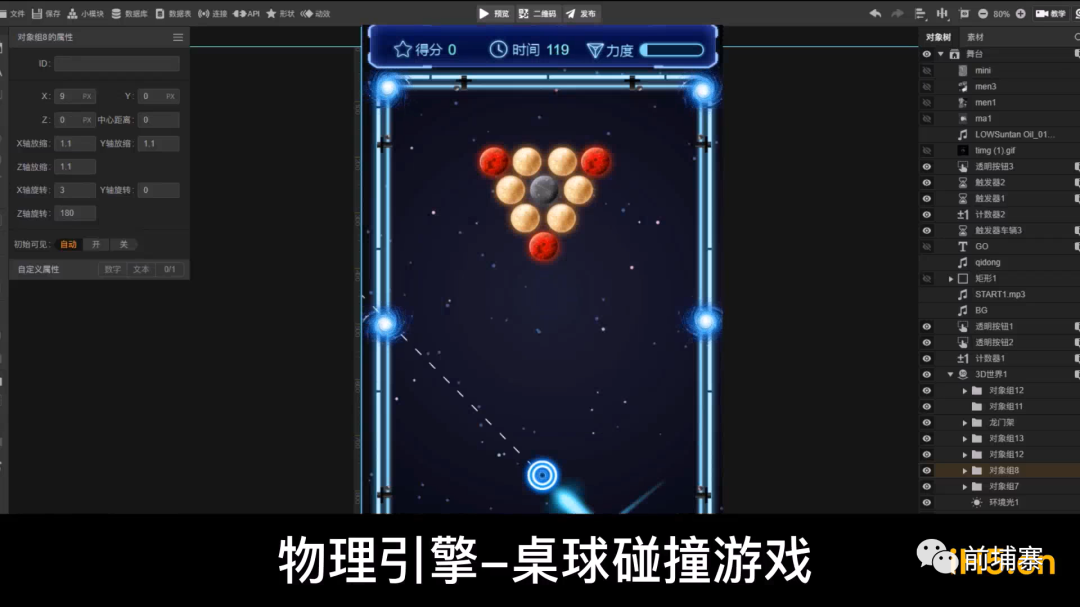
18ih5[34]
目前很火的低代码,这个平台是零代码ih5[35],通过拖拉拽,生成你想要的 h5 页面,还能制作游戏和全景 3D 海报,简直不要太帅~
详情请戳 →:ih5[36]


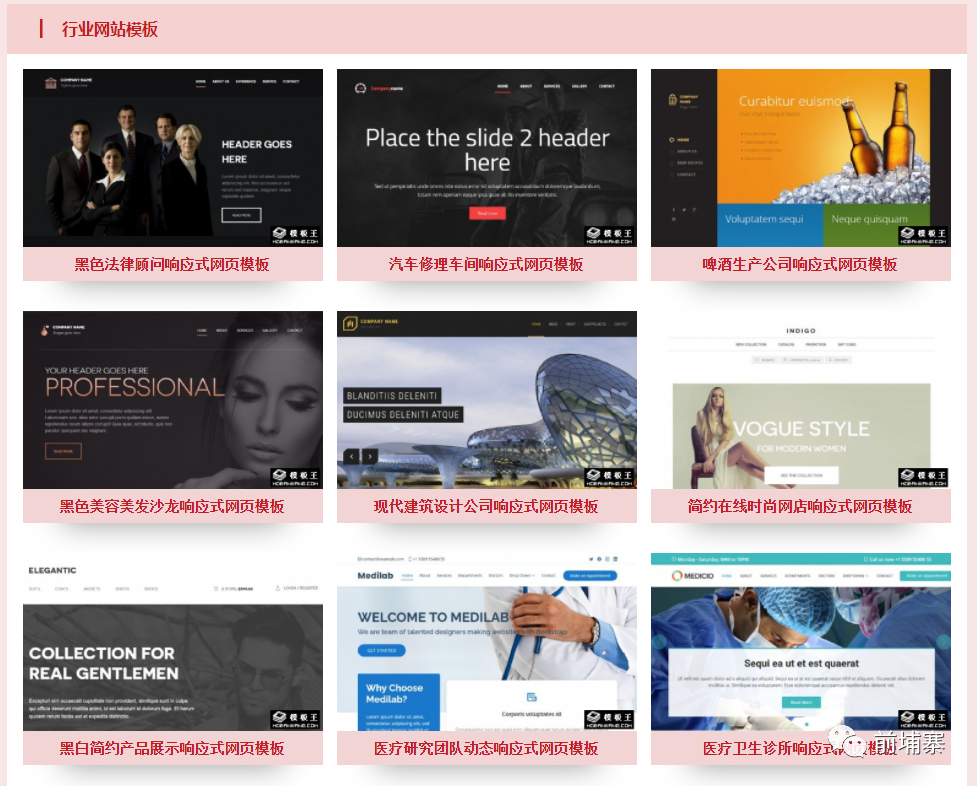
19模板王[37]
海量的成品商用站点模板,做博客,做官网...都可以用~免费下载它们的源码!
非常良心的一个网站!
详情请戳 →:模板王[38]

20Figma[39]
web 端的 UI 设计工具,主要是因为它免费
详情请戳 →:Figma[40]

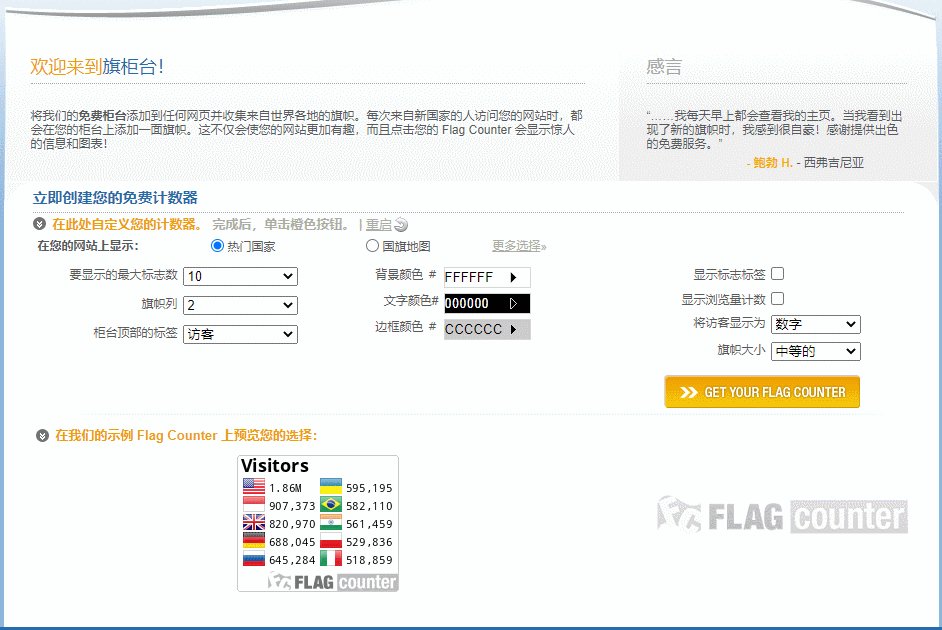
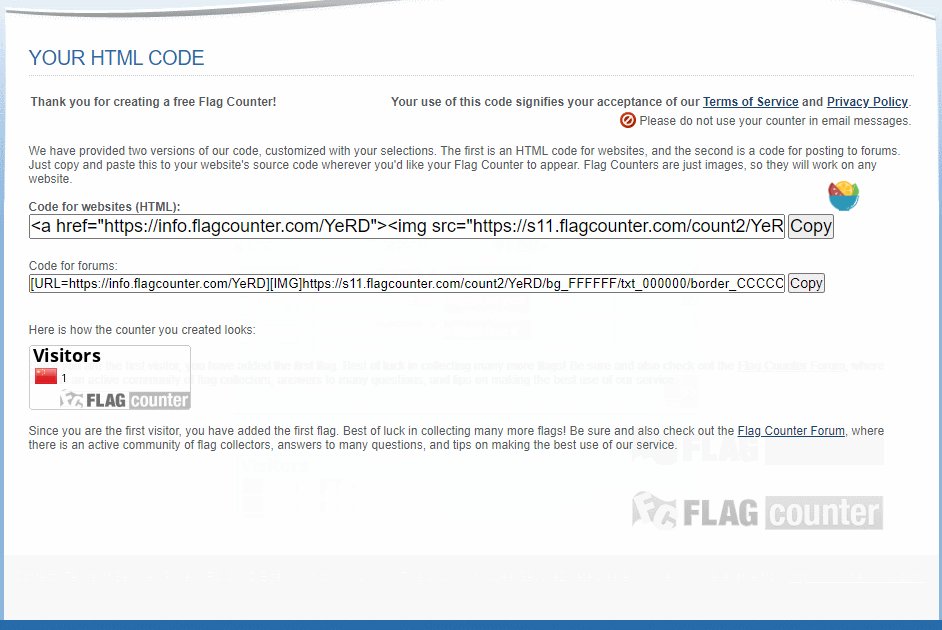
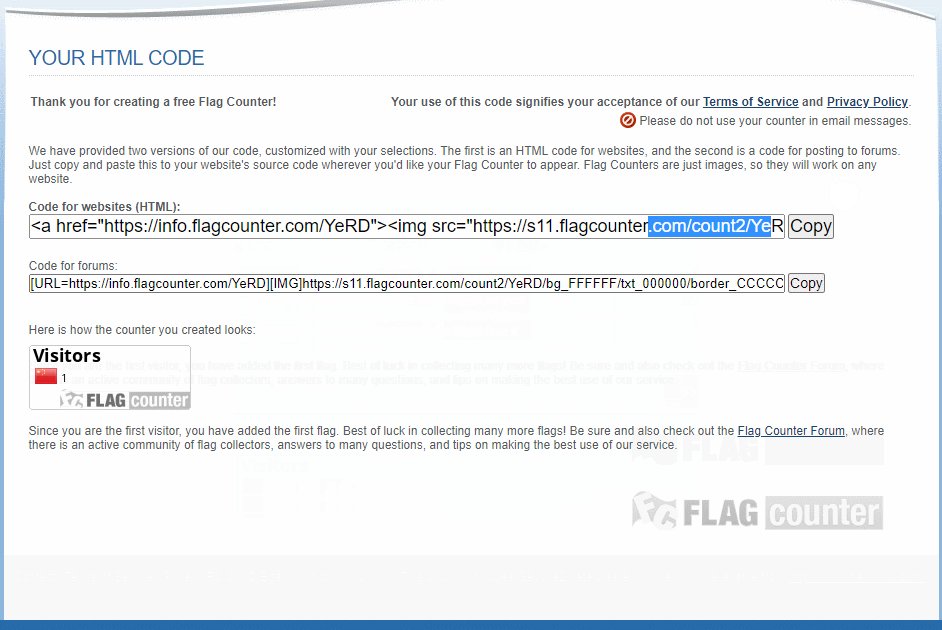
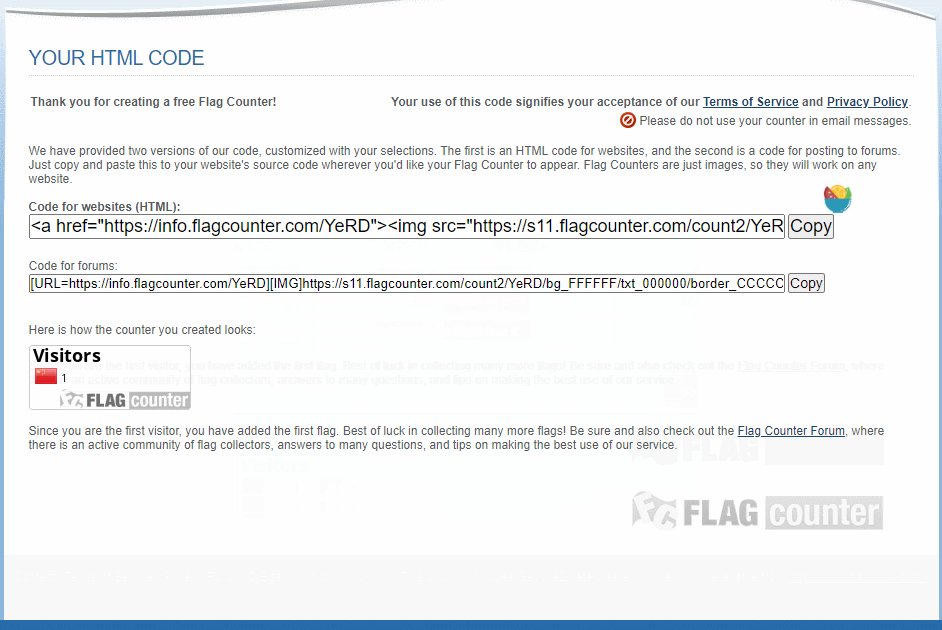
21flagCounter[41]
简单的将它生成的代码嵌入到你的站点,就能记录下访问你站点的所有访客都来自哪些国家~
详情请戳 →:flagCounter[42]

22最后
我是荣顶,很高兴能在这里和你一起变强!和我一起面向快乐编程! 😉
关注我的公众号 前埔寨,获取更多好玩与有趣的前端知识。如果你也一样对技术热爱并且为之着迷,欢迎加我个人微信(ChicSparrow),我将会拉你入群一起交流学习~ 🦄
参考资料
freeCodeCamp: https://chinese.freecodecamp.org/learn
[2]freeCodeCamp: https://chinese.freecodecamp.org/learn
[3]JavaScript 周刊: https://javascriptweekly.com/issues/554
[4]554 期: https://javascriptweekly.com/issues
[5]JavaScript 周刊: https://javascriptweekly.com/issues/554
[6]JavaScript Tips: https://www.jstips.co/zh_CN/
[7]JavaScript Tips: https://www.jstips.co/zh_CN/
[8]JavaScript 一行代码: https://1loc.dev/
[9]JavaScript 一行代码: https://1loc.dev/
[10]30SecondsOfCode: https://www.30secondsofcode.org/js/p/1
[11]30SecondsOfCode: https://www.30secondsofcode.org/js/p/1
[12]GRID GARDEN: https://cssgridgarden.com/#zh-cn
[13]GRID GARDEN: https://cssgridgarden.com/#zh-cn
[14]mojs: https://mojs.github.io/
[15]mojs: https://mojs.github.io/
[16]CodePen: https://codepen.io/
[17]CodePen: https://codepen.io/
[18]color Hunt: https://colorhunt.co/
[19]color Hunt: https://colorhunt.co/
[20]无损放大图片: http://waifu2x.udp.jp/index.zh-CN.html
[21]无损放大图片: http://waifu2x.udp.jp/index.zh-CN.html
[22]w3c 规范检测: http://jigsaw.w3.org/css-validator/#validate_by_uri
[23]w3c 规范检测: http://jigsaw.w3.org/css-validator/#validate_by_uri
[24]互联网档案馆: http://wzlc0577.com/web/
[25]互联网档案馆: http://wzlc0577.com/web/
[26]sketchToy: https://sketchtoy.com/
[27]sketchToy: https://sketchtoy.com/
[28]AirDroid: https://web.airdroid.com
[29]AirDroid: https://web.airdroid.com
[30]img2css: https://javier.xyz/img2css/
[31]img2css: https://javier.xyz/img2css/
[32]WallHaven: https://wallhaven.cc/
[33]WallHaven: https://wallhaven.cc/
[34]ih5: http://www.ih5.cn/
[35]ih5: http://www.ih5.cn/
[36]ih5: http://www.ih5.cn/
[37]模板王: http://www.mobanwang.com/
[38]模板王: http://www.mobanwang.com/
[39]Figma: https://www.figma.com/
[40]Figma: https://www.figma.com/
[41]flagCounter: https://s11.flagcounter.com/index.html
[42]flagCounter: https://s11.flagcounter.com/index.html
