12个有用的网站工具

编辑整理 | 杨小爱
01、Vocalremover
网址:https://vocalremover.org/

它通过强大的人工智能算法将音乐与人声分离,此网站还允许我们在不影响速度的情况下更改音频高低。
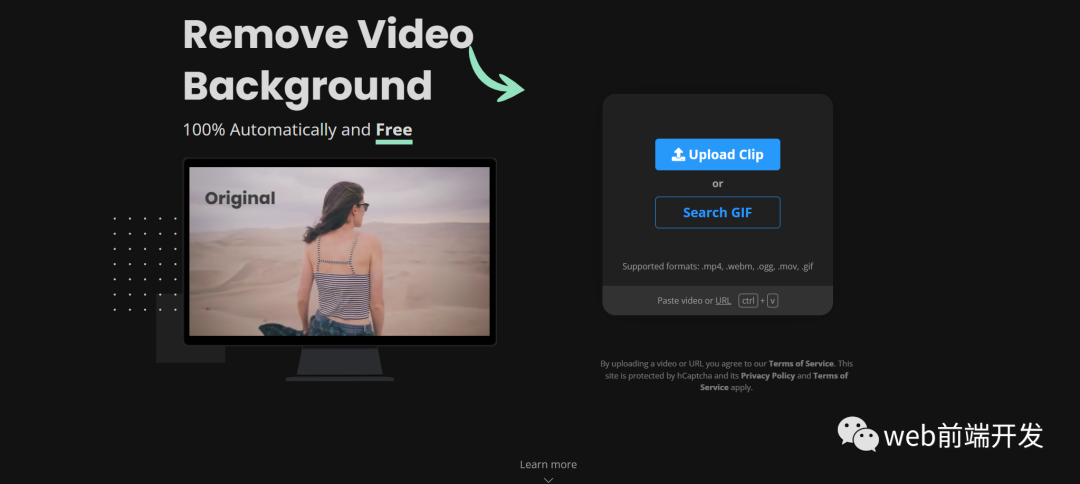
02、Unscreen
网址:https://www.unscreen.com/

这是一个简单的可以更换或者删除视频背景的工具。通过使用 Unscreen,我们可以轻松删除或更改任何视频或 GIF 的背景。
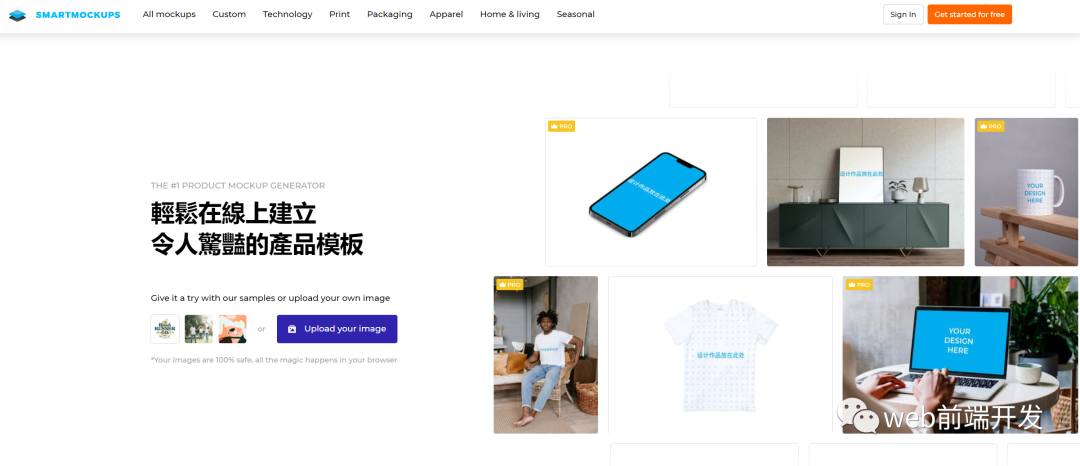
03、Smartmockups
网址:https://smartmockups.com/zh

04、Panzoid
网址:https://panzoid.com/

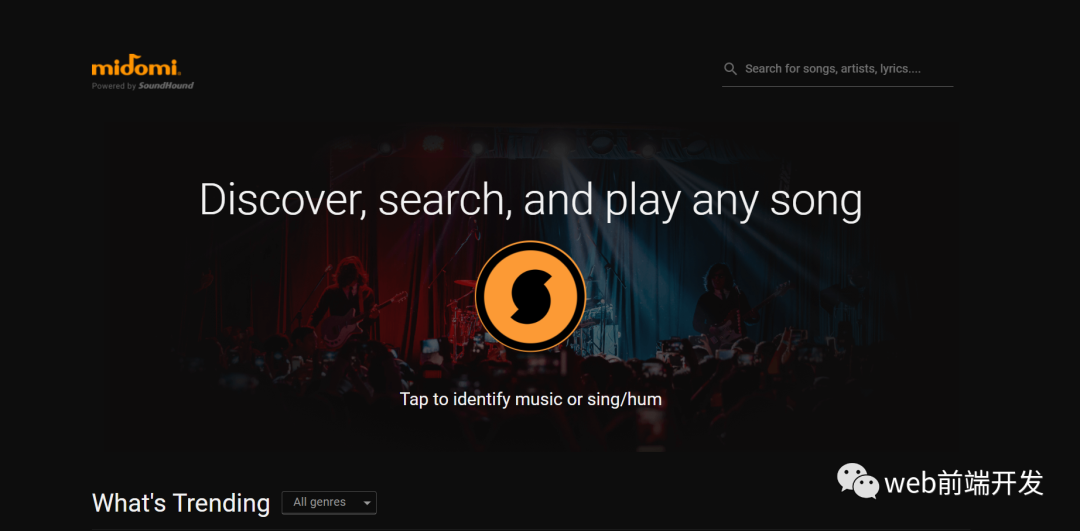
05、Midomi
网址:https://www.midomi.com/

06、Kamua.com
网址:https://kamua.com/

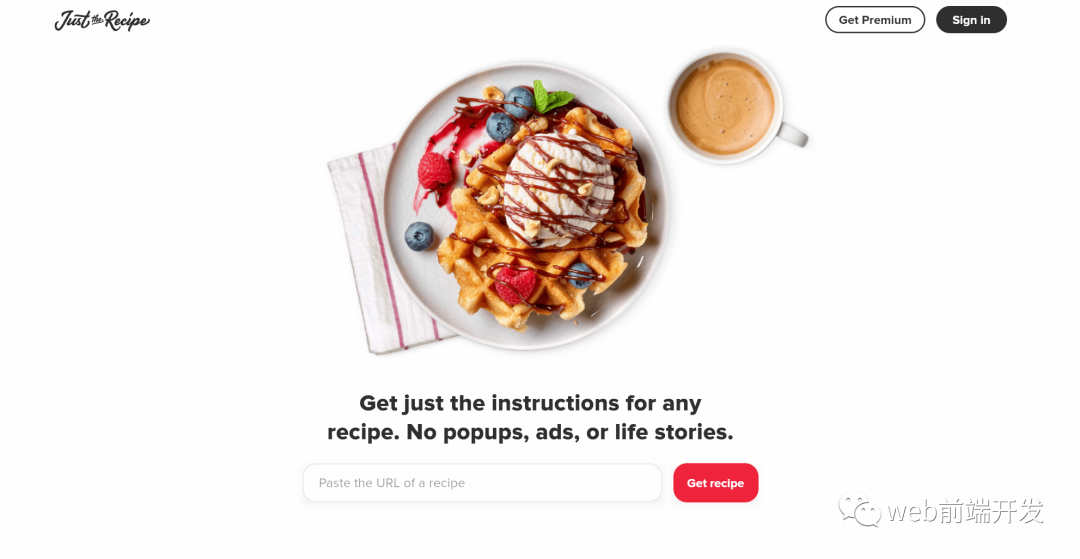
07、Justtherecipe
网址:https://www.justtherecipe.com/

08、jitter
网址:https://jitter.video/

09、Loading
网址:https://loading.io/


11、Renderforest

12、Naturalreaders
网址:https://www.naturalreaders.com/

学习更多技能
请点击下方公众号
![]()

评论
