自学鸿蒙应用开发(3)- 你好,鸿蒙!
Node.js和DevEco安装完成之后,就可以开始我们的鸿蒙App开发之旅啦!
第一次启动DevEco

通过如上图的桌面图标启动前文安装的DevEco软件。

初始画面。

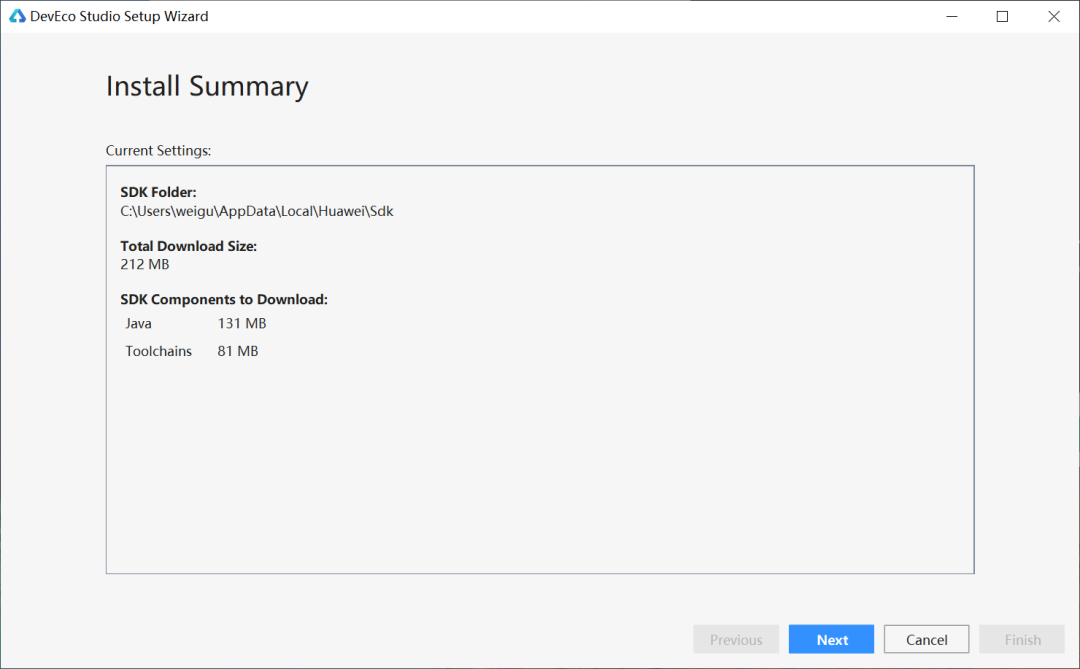
画面显示一些基本的设置好信息,直接选【Next】继续。

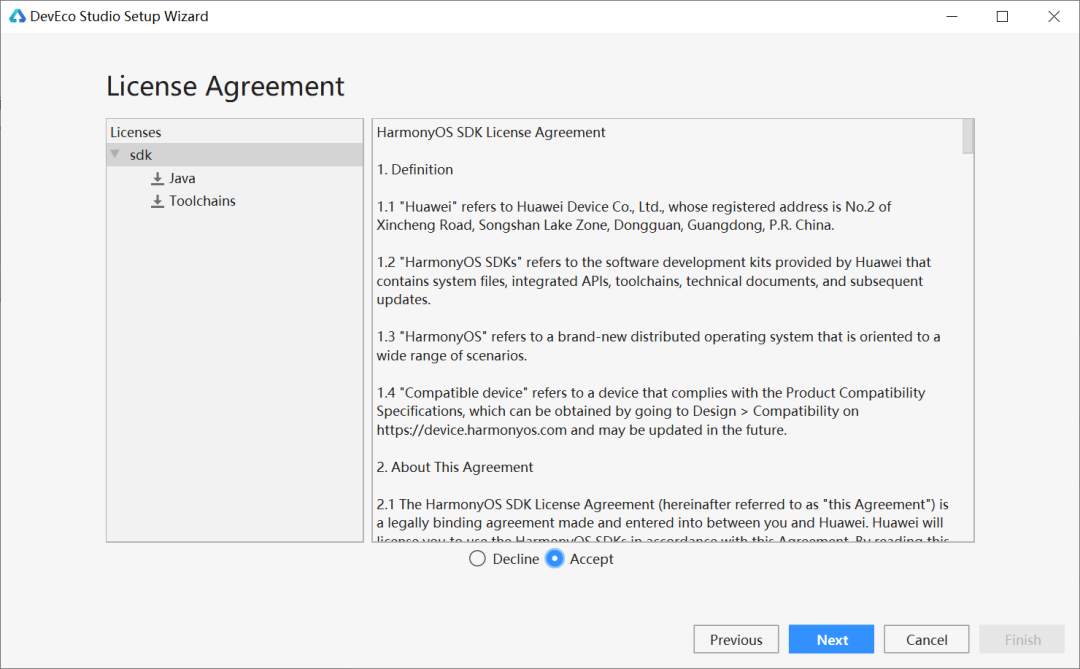
选择【Accept】并按【Next】继续。

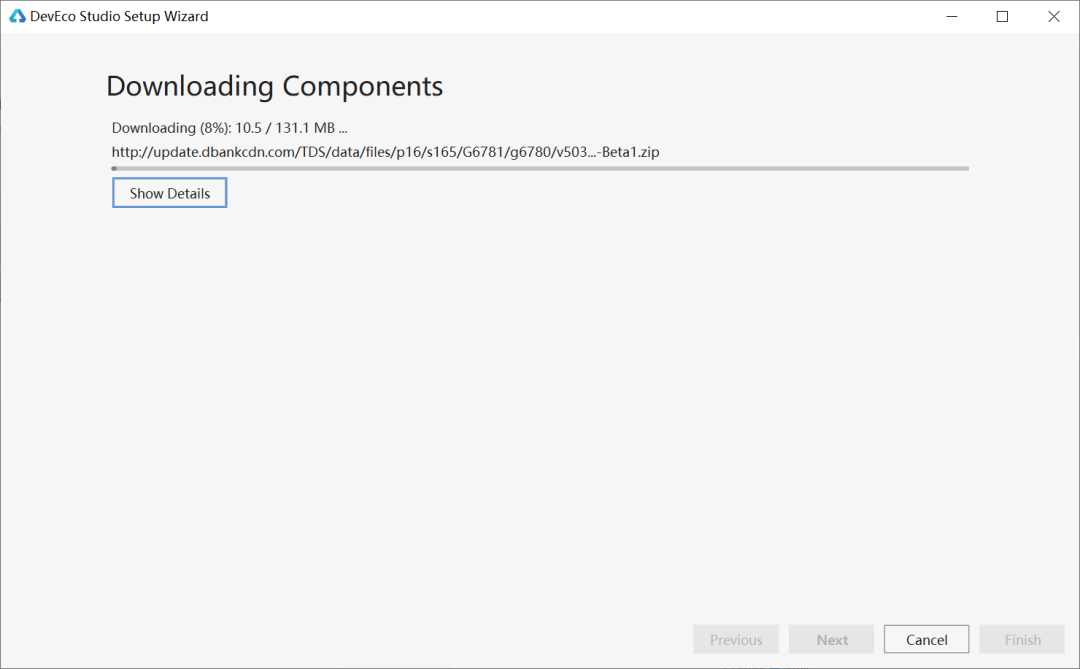
安装过程中,很快。

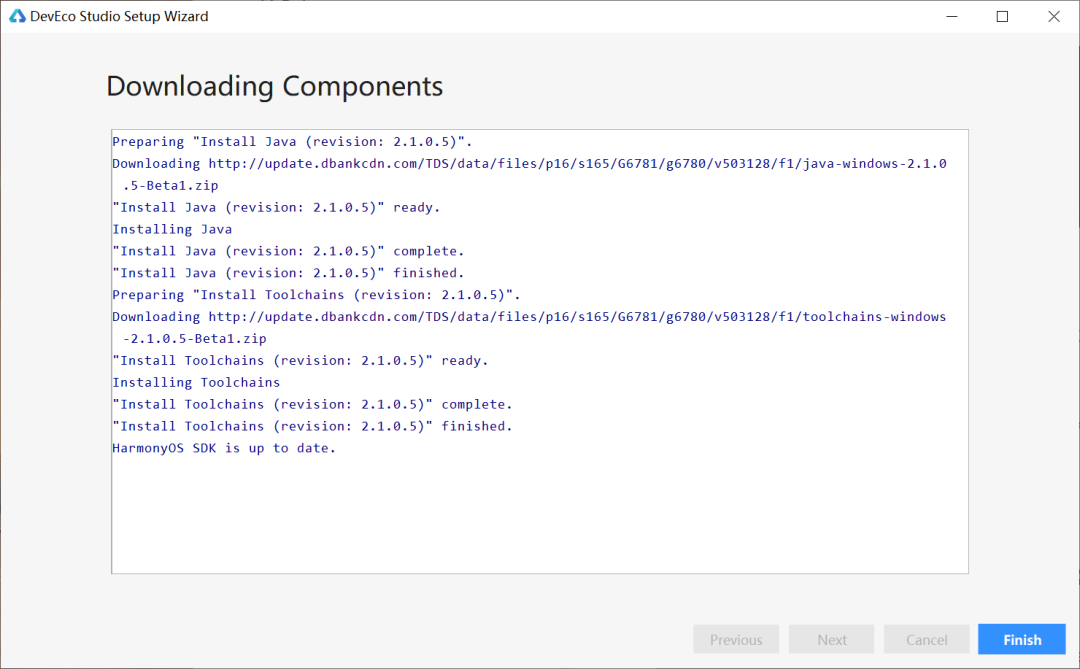
下载完成。

创建HelloHarmony
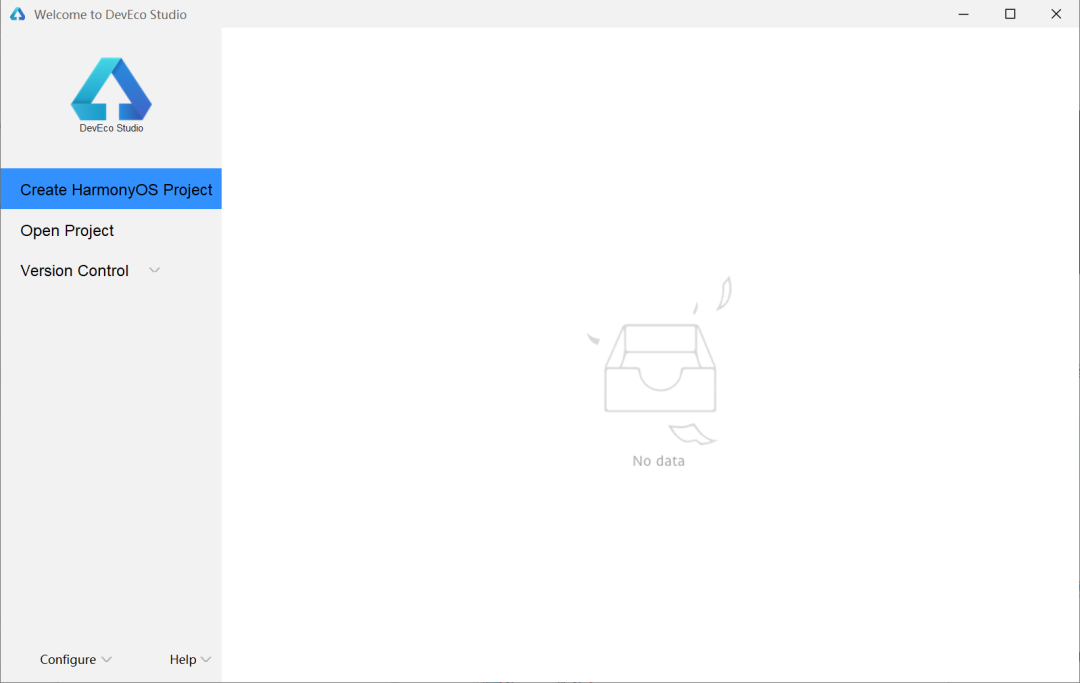
选择【Create HarmonyOS Project】。

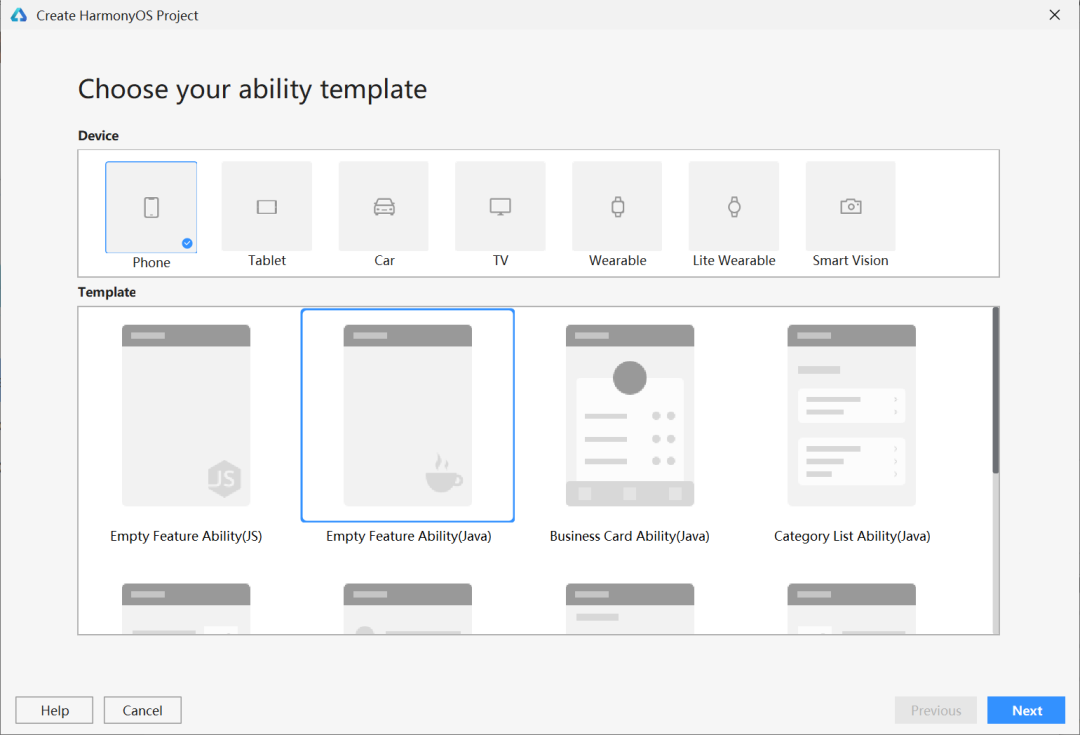
Device栏中有可以开发的各种设备类型,应该涵盖所有可以使用鸿蒙OS的设备,这里我们选【Phone】;Template栏中也有多种模板可以选择,先选【Empty Feature Ability(Java)】。最后选择【Next】继续。

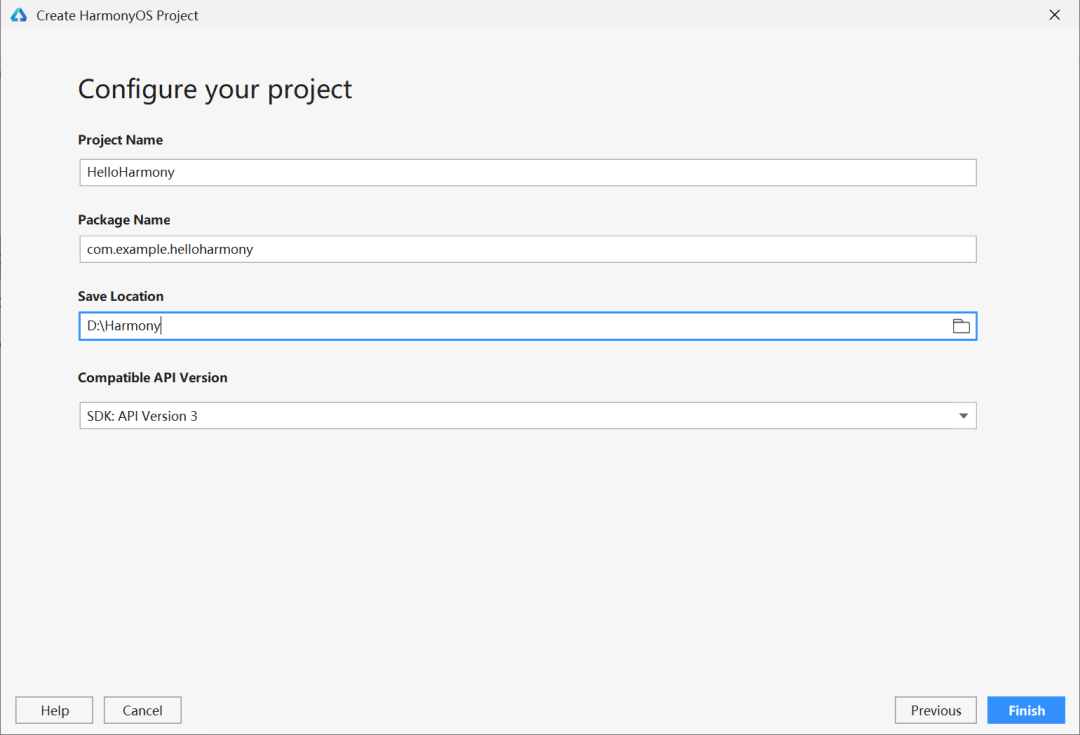
根据需要填写项目的主要信息:项目名为HelloHarmony;项目位置根据需要选择即可。最后选择【Finish】。

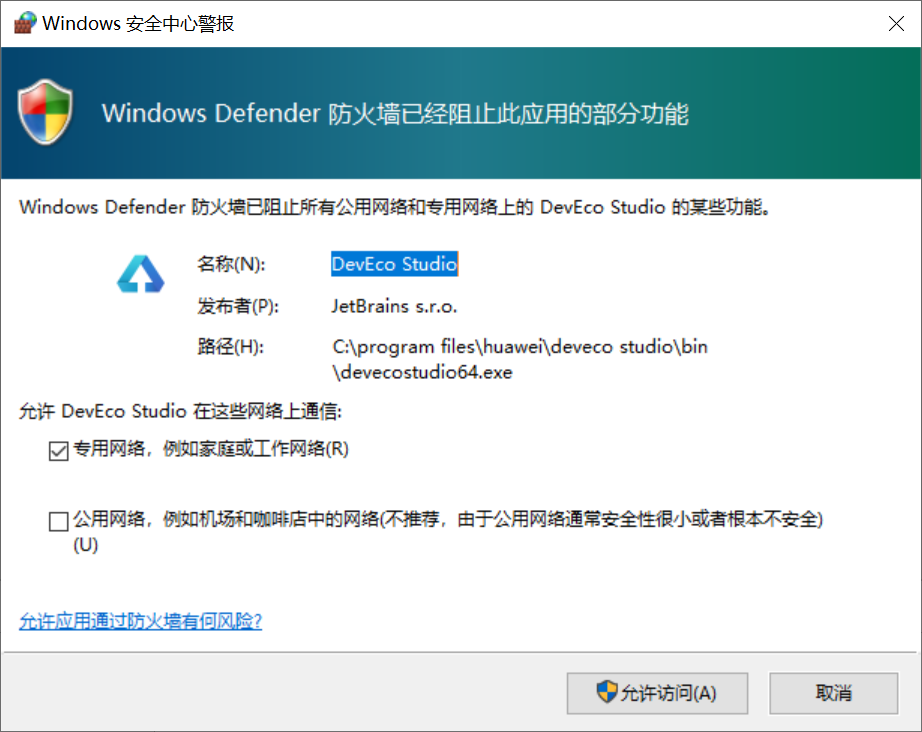
如果出现上面的提示框,选择【允许访问】。

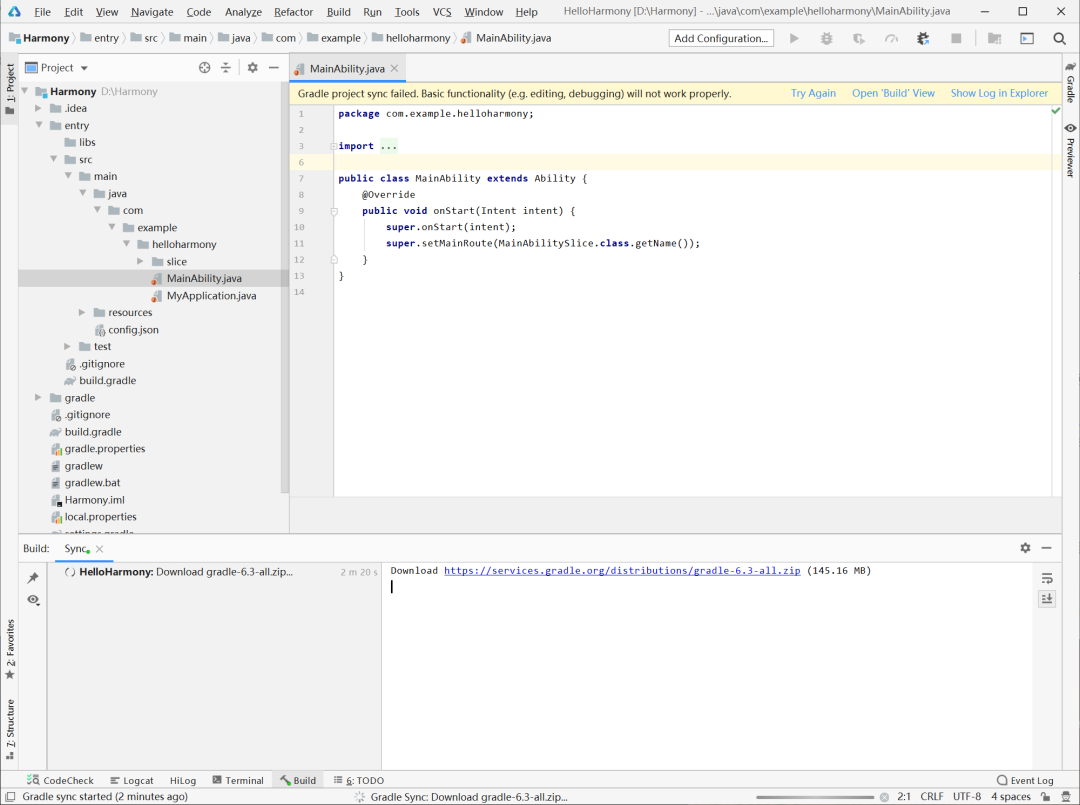
项目创建完成之后的DevEco如上图。
更新Gradle插件

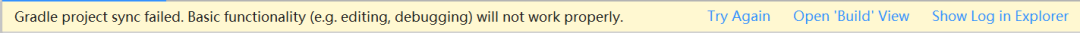
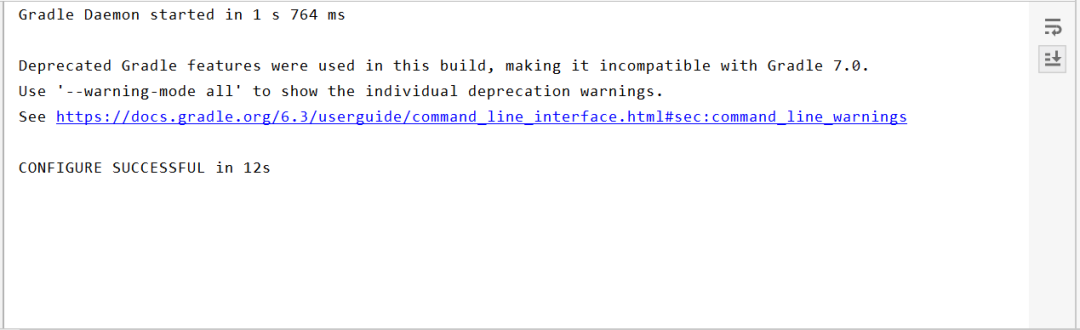
如果项目创建完成之后的DevEco右上位置出现了如下图所示的黄色信息提示框,表明Gradle插件更新失败。这是可以参照下面的网页手动更新。
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/faq-installation-0000001050697674
需要注意是如果使用浏览器下载速度可能很慢,最好使用下载工具下载。插件更新成功后,画面右下区域显示如下:

修改画面表示信息
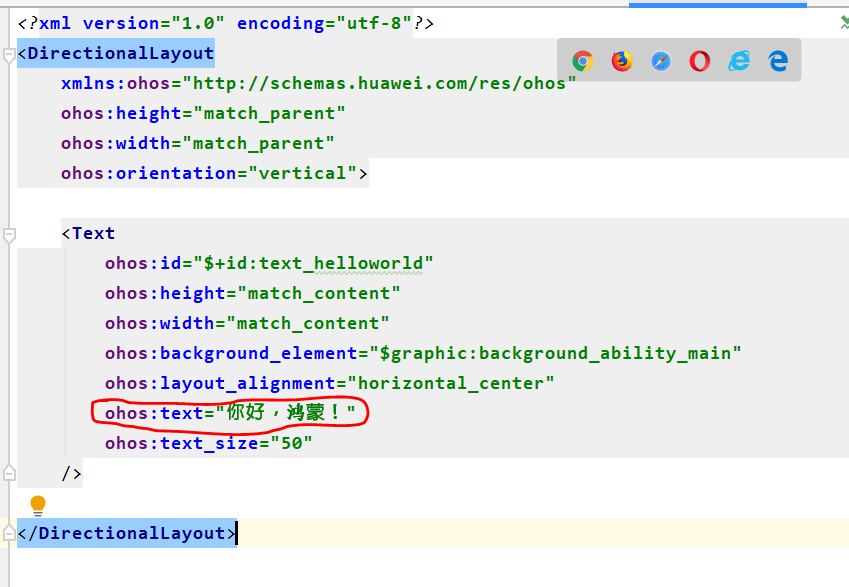
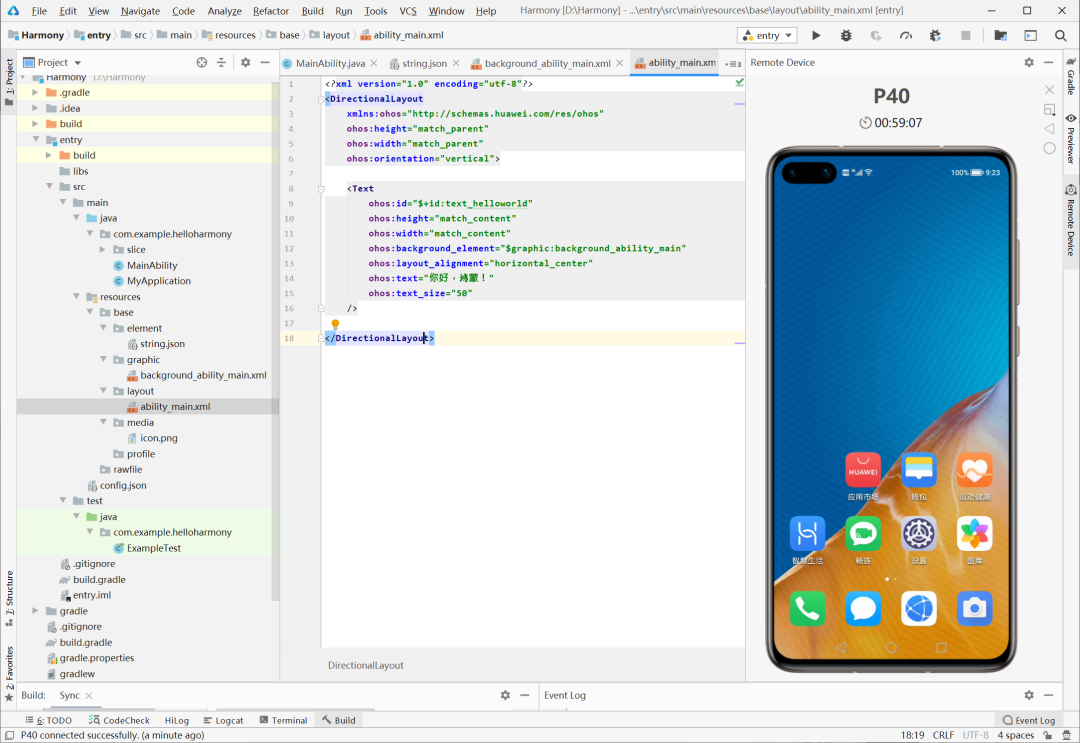
打开src/main/resources/base/layout/ability_main.xml文件,修改文字信息内容为“你好,鸿蒙!"

启动虚拟设备
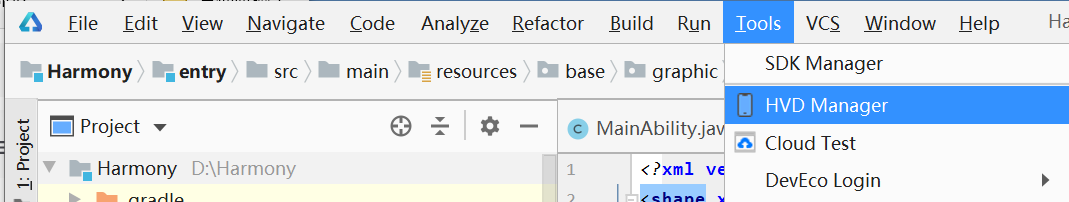
通过主菜单选择【Tools】-【HVD Manager】

启动HVD管理器会出现以下提示信息:

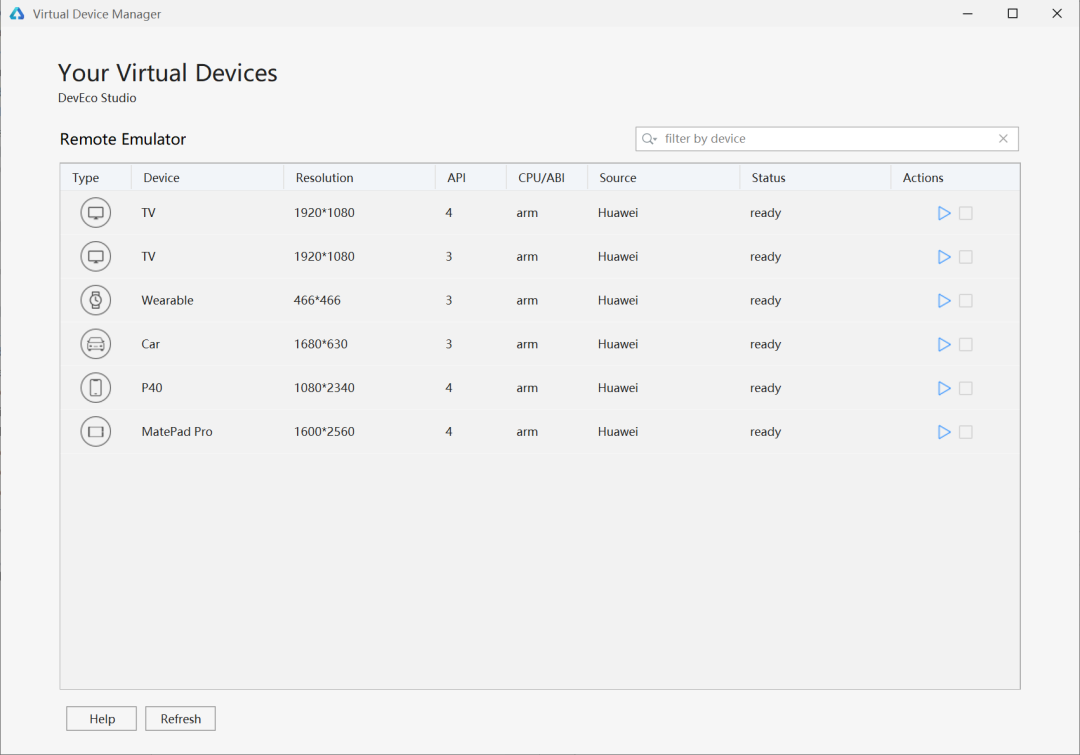
选择【Agree】并登录开发者账号之后稍等片刻会出现下面的虚拟设备选择画面:

选择P40。

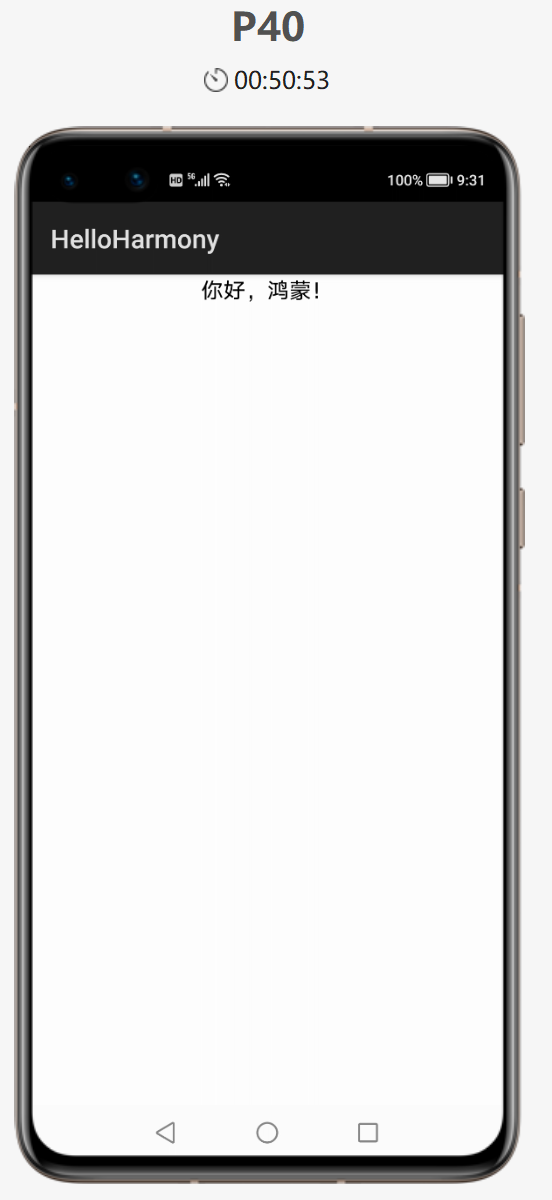
画面右侧出现P40手机模拟器画面,同样很快!
启动应用程序
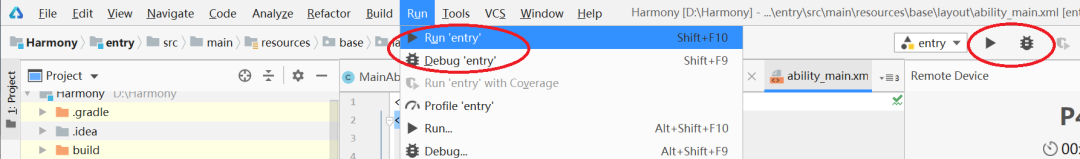
可以如下图通过菜单或工具栏启动HelloHarmny。

启动方式可以是直接执行,也可以是调试。

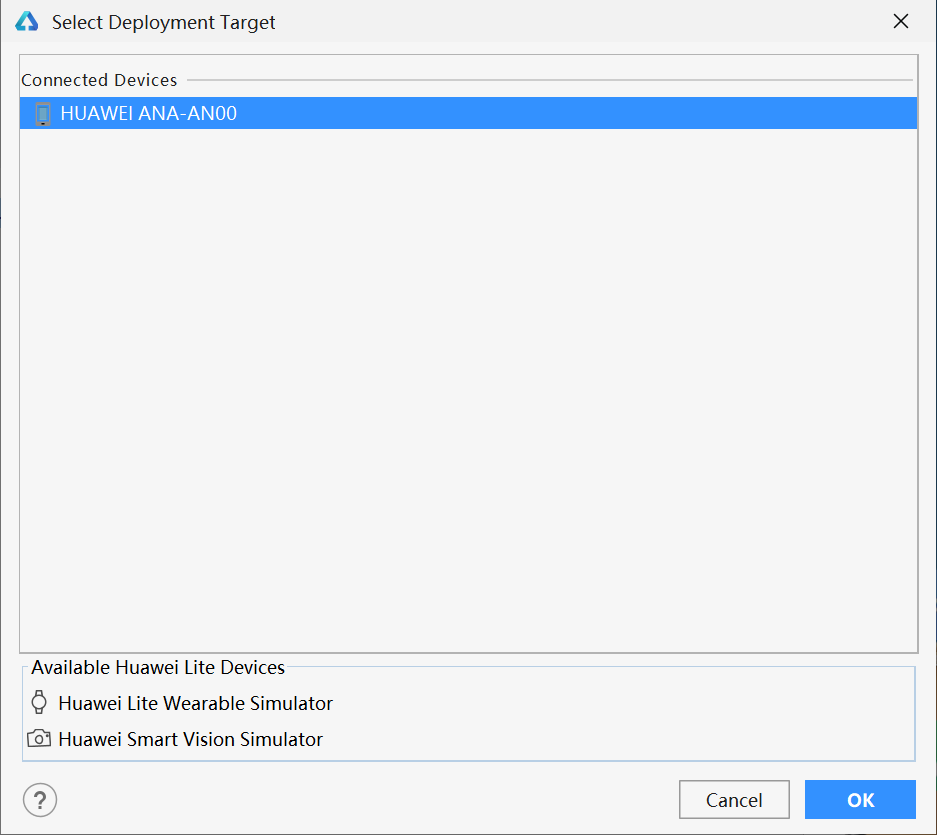
选择【HUAWEI ANA-AN00】并点击【OK】之后,模拟器显示如下:

你好,鸿蒙!
新书介绍
《实战Python设计模式》是作者最近出版的新书,拜托多多关注!

本书利用Python 的标准GUI 工具包tkinter,通过可执行的示例对23 个设计模式逐个进行说明。这样一方面可以使读者了解真实的软件开发工作中每个设计模式的运用场景和想要解决的问题;另一方面通过对这些问题的解决过程进行说明,让读者明白在编写代码时如何判断使用设计模式的利弊,并合理运用设计模式。
对设计模式感兴趣而且希望随学随用的读者通过本书可以快速跨越从理解到运用的门槛;希望学习Python GUI 编程的读者可以将本书中的示例作为设计和开发的参考;使用Python 语言进行图像分析、数据处理工作的读者可以直接以本书中的示例为基础,迅速构建自己的系统架构。
觉得本文有帮助?请分享给更多人。
关注微信公众号【面向对象思考】轻松学习每一天!
面向对象开发,面向对象思考!
