【每日一练】26—CSS实现响应式卡片悬停效果

今天练习的这个小项目,是一个产品卡片式的介绍说明,像我们在一些个人简历产品说明里或者产品说明里会经常使用这样的内容设计,然后再配上合适的图片即可。
例如,我们在个人简历上,我们可以这个图片替换为响应技术图片,如,HTML&CSS、JavaScript、Vue等技术掌握怎么样,熟练程度如何等等。
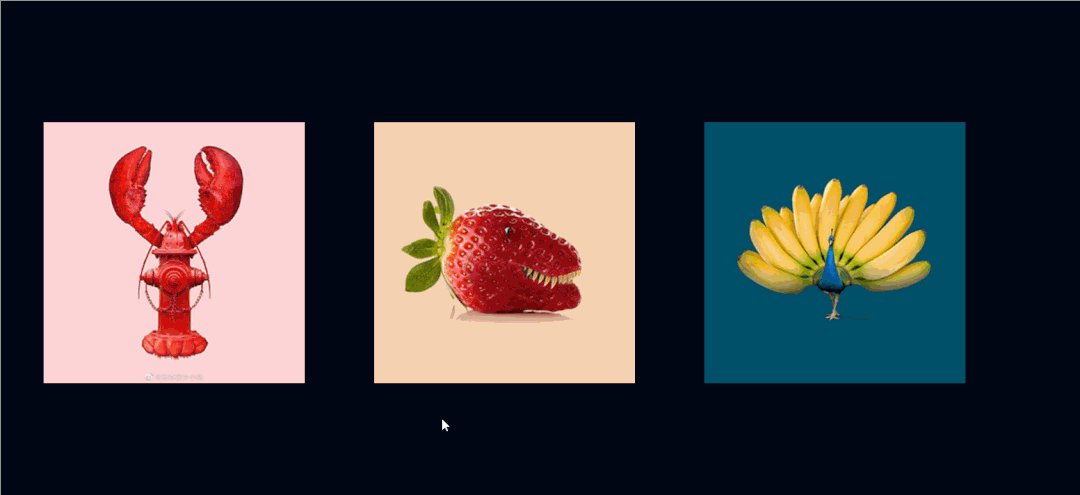
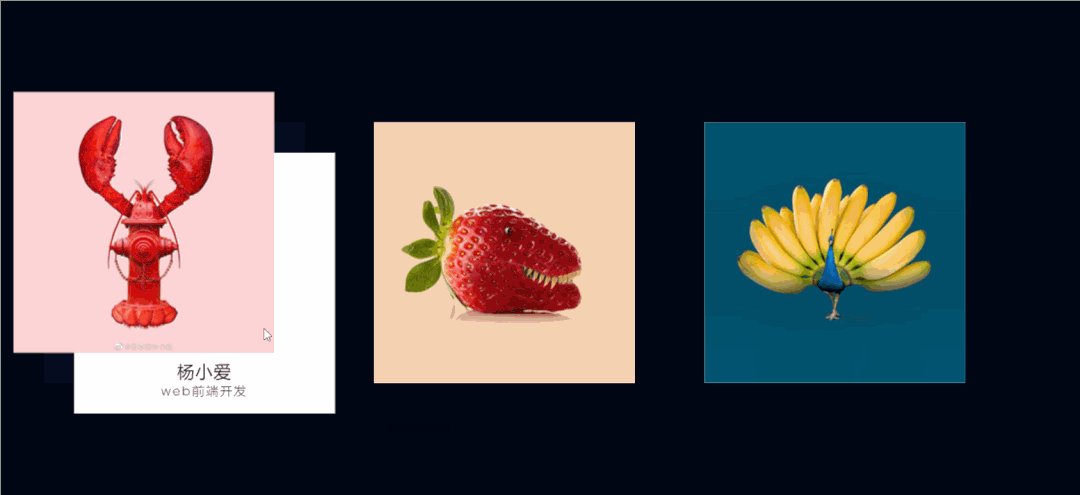
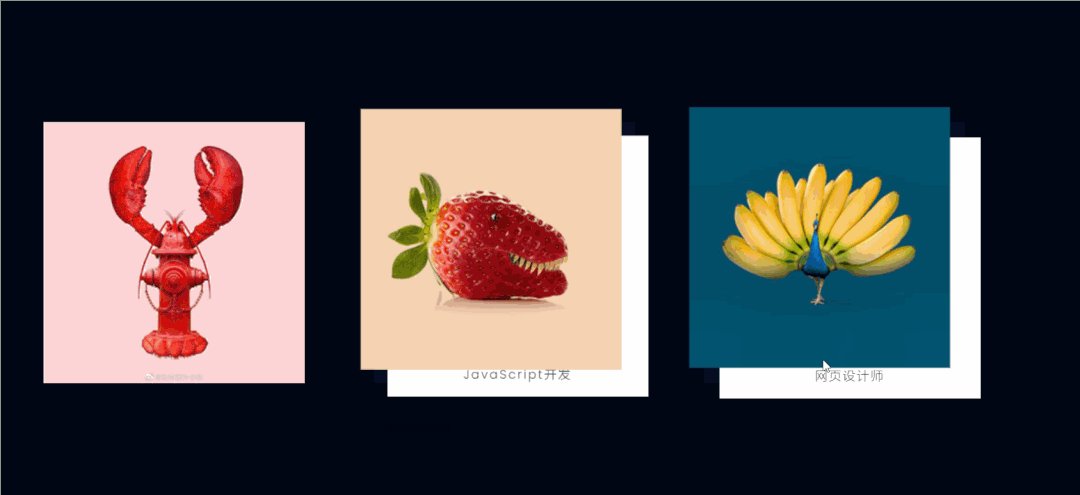
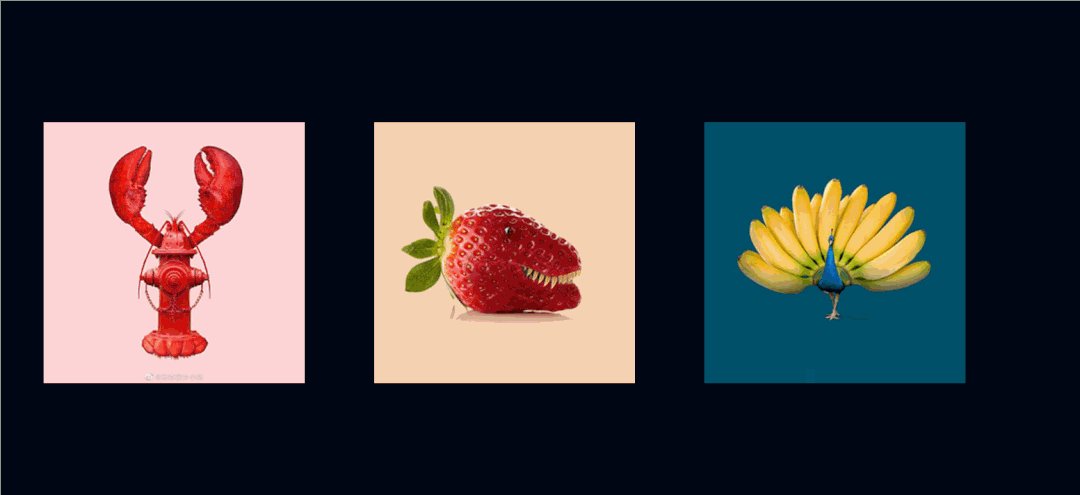
现在,我们还是一起来看一下这个项目的最终效果:

<html><head><meta name="viewport" content="width=device-width, initial-scale=1"><title>【每日一练】26—CSS实现响应式卡片悬停效果</title></head><body><div class="container"><div class="box"><div class="imgBx"><img src="img1.jpg"></div><div class="content"><h2>杨小爱<br><span>web前端开发</span></h2></div></div><div class="box"><div class="imgBx"><img src="img2.jpg"></div><div class="content"><h2>CSS小姐<br><span>JavaScript开发</span></h2></div></div><div class="box"><div class="imgBx"><img src="img3.jpg"></div><div class="content"><h2>HTML先生<br><span>网页设计师</span></h2></div></div></div></body></html>
*{margin: 0;padding: 0;box-sizing: border-box;font-family: 'Poppins', sans-serif;}body{display: flex;justify-content: center;align-items: center;min-height: 100vh;background: #010615;}.container{width: 1200px;display: flex;justify-content: center;align-items: center;flex-wrap: wrap;}.box{position: relative;width: 300px;height: 300px;display: flex;margin: 40px;justify-content: center;align-items: center;background: #060c21;}.imgBx{position: absolute;top: 0;left: 0;width: 100%;height: 100%;padding: 10px;box-sizing: border-box;color: #fff;z-index: 2;transition: 0.5s ease-in-out;}.box:hover .imgBx{transform: translate(-35px,-35px);}.imgBx img{position: absolute;top: 0;left: 0;width: 100%;height: 100%;object-fit: cover;}.box .content{position: absolute;top: 0;left: 0;width: 100%;height: 100%;padding: 15px;background: #fff;display: flex;justify-content: center;align-items: flex-end;text-align: center;transition: 0.5s ease-in-out;}.box:hover .content{transform: translate(35px,35px);}.box .content h2{font-size: 20px;color: #111;font-weight: 500;line-height: 20px;letter-spacing: 1px;}.box .content h2 span{font-size: 14px;font-weight: 300;letter-spacing: 2px;}@media (max-width: 768px){.box:hover .imgBx{transform: translate(0px,-35px);}.box:hover .content{transform: translate(0px,35px);}}
写在最后
以上就是每日一练的全部内容,希望今天的小练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
我是杨小爱,我们明天见。
推荐内容
学习更多技能
请点击下方公众号
![]()

评论
